U nastavku su predstavljene neke tehnike za ubrzanje učitavanja web stranica koje bi trebalo da uzmete u obzir.
Ukoliko se vaša web lokacija ne učita u roku od tri sekunde, rizikujete gubitak potencijalnih prihoda, a takođe i niže pozicije u rezultatima pretraživača. Slično tome, ako niste adekvatno zaštićeni, pružate priliku hakerima da kompromituju vašu web stranicu, što može dovesti do gubitka reputacije i poslovanja.
Stoga, ne možete izbeći prilagođavanje bezbednosnih i performansnih postavki kako biste obezbedili bolje i sigurnije korisničko iskustvo.
Kada govorimo o optimizaciji performansi, često se spominju kompresija, minimizacija datoteka, keširanje, korišćenje jednostavnih tema i minimalan broj dodataka.
Iako su ovo korisne prakse, u ovom tekstu ćemo predstaviti još nekoliko strategija koje možete primeniti na različitim platformama, kao što su WordPress, Joomla, Magento, Drupal, Node.js i druge.
Hajde da analiziramo šta već imate, a šta nedostaje.
Odabir kvalitetnog hosting paketa
Ponekad se greška pri izboru web hostinga svodi na loš odabir provajdera i deljenog hosting paketa.
Ipak, ne radi se nužno o lošim provajderima, već o vrlo jeftinim hosting pretplatama.
Sumnjivo je kada vaši mesečni troškovi hostinga iznose manje od šoljice kafe.
Deljeni hosting je sličan pretrpanom autobusu u koji niko ne želi da uđe, ali se ipak svi guraju zbog niske cene.
Najprimamljivije kod deljenog hostinga su uvodni popusti i nejasnoća oko broja web lokacija koje dele isti server.
Da pojasnim, te brojke se obično kreću u stotinama.
Ovakva situacija često dovodi do uskih grla u performansama zbog preopterećenosti servera, a mnoge web lokacije nikada ne dospeju na prvu stranu Google pretrage.
Stoga, za projekte koji su vam važni, razmotrite prelazak na VPS ili namenske servere.
Mreža za isporuku sadržaja (CDN)
CDN, odnosno mreža za isporuku sadržaja, je sledeća važna stavka nakon odabira kvalitetnog web hosting paketa.
Ovo je neophodno za sve koji imaju globalnu publiku. Razlog je jednostavan: ne možete hostovati web lokaciju na svim lokacijama; ona se nalazi na jednoj određenoj. Udaljenost predstavlja problem kada korisnik iz Japana pokušava pristupiti vašoj web lokaciji hostovanoj u Njujorku, SAD.
Međutim, pretplata na CDN uslugu, kao što je Cloudflare, rešava problem lokalizacije. CDN hostuje kopije vaše web lokacije na svojoj mreži servera i isporučuje sadržaj sa najbližeg servera korisniku. To smanjuje opterećenje centralnog servera koji može biti udaljen hiljadama kilometara.
Pored toga, CDN može ponuditi viši nivo sigurnosti od onoga što običan web hosting provajder može da pruži.
Omogućavanje IPv6
IPv6 je brži od IPv4. LinkedIn je zabeležio poboljšanje od 40% u Evropi, dok je Facebook ostvario poboljšanje od 10-15% pri pristupu putem IPv6.
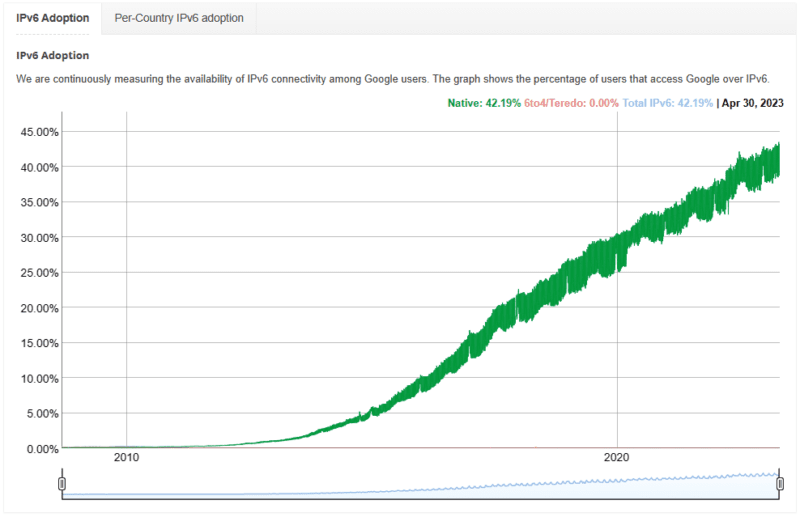
Pogledajte grafikon globalne primene IPv6 prema Google-u.

Oko 42% korisnika se povezuje na Google putem IPv6, ali samo 21,2% web lokacija ima omogućenu IPv6.
Zanimljivo je da je Cloudflare otkrio da se web stranice sa omogućenom IPv6 učitavaju 27% brže od onih koje koriste IPv4.
Da li vaša web lokacija podržava IPv6? Ukoliko niste sigurni, možete to proveriti online.
Ako vaša web lokacija ne podržava IPv6, evo kako to možete promeniti.
Većina CDN provajdera kao što su Cloudflare, Incapsula, CacheFly i Akamai nudi IPv6. Možete ga omogućiti putem kontrolne table.
Ako ne koristite CDN, a hostujete svoj sajt na VPS-u kao što su Linode ili DigitalOcean, pogledajte kako omogućiti IPv6 na Nginx i Apache web serverima.
IPv6 ne donosi nikakve negativne posledice, već samo doprinosi brzini učitavanja web stranica, za oko 10%.
Pređite na HTTP/3 ili HTTP/2
HTTP je tehnologija koja se koristi za učitavanje web stranica kada pristupimo bilo kojoj URL adresi putem web pretraživača.
Sve je počelo sa HTTP/0.9 1991. godine, a kasnije su usledila poboljšanja kao što su HTTP/2 i najnoviji HTTP/3.
HTTP/2 donosi brojne prednosti u odnosu na HTTP/1.1, uključujući:
- Server push
- Multipleksiranje
- Prioritizacija resursa
- Kompresija zaglavlja
- Manje kašnjenje
Trenutno ga koristi 39,3% web lokacija i sedam puta je brži od HTTP/1.1. Prelaskom na HTTP/2 možete očekivati smanjenje vremena učitavanja stranica od 30 do 40%.
Proverite da li je HTTP/2 omogućen na vašoj web lokaciji.
Međutim, HTTP/2 ima i svoje nedostatke.
Na primer, podložan je blokiranju glavnog toka. Svaki problem sa TCP vezom može blokirati sve tokove. Međutim, sa HTTP/3 zasnovanim na UDP-u, gubitak jednog paketa ne utiče na druge tokove.
Dodatno, HTTP/3 omogućava manje kašnjenje izbegavanjem TLS rukovanja pri ponovnom povezivanju. HTTP/3 pruža sve prednosti HTTP/2, ali bez pratećih nedostataka.
Proverite da li je HTTP/3 omogućen na vašoj web lokaciji.
Podršku za HTTP/3 ili HTTP/2 možete proveriti kod svog web hosting provajdera. Alternativno, vaš CDN provajder može imati opciju za jednostavan prelazak na željenu HTTP verziju.
Optimizacija slika
Niko ne želi da čita samo tekst, zbog čega su slike neophodan deo svake web stranice. S druge strane, prisustvo slika na web stranici može je usporiti i produžiti vreme učitavanja.

Rešenje je koristiti slike u relativno manjim formatima, kao što su WebP ili AVIF. Ne samo da ovi formati drastično smanjuju veličinu datoteka (više od 80% u nekim slučajevima), već i kvalitet ostaje gotovo isti.
Sada možete konvertovati slike i postavljati ih direktno u ovim formatima nove generacije. Alternativno, možete koristiti uslugu konverzije treće strane, kao što je Optimole, koja će konvertovati slike u hodu.
Smanjenje broja HTTP zahteva
Web lokacija se ne učitava kao jedna celina. Svaki element, tekst, slika, CSS, JavaScript itd. se učitava zasebnim HTTP zahtevom.
Uz sve ostale stvari jednake, web stranica sa manjim brojem HTTP zahteva se učitava brže od one sa više.
Stoga, u našem je interesu da smanjimo broj HTTP zahteva što je više moguće.
Iz ličnog iskustva sa WordPress-om, mogu da kažem da odabir lagane teme kao što je GeneratePress pomaže. Takođe, smanjenje broja dodataka doprinosi brzini i sigurnosti web lokacije.
Međutim, ovo je tema kojoj treba posvetiti posebnu pažnju.
Posebno, proverite da li smanjenje broja HTTP zahteva poboljšava brzinu vaše WordPress web lokacije.
Korišćenje web-sigurnih fontova
Svi želimo da naše web stranice izgledaju jedinstveno i prilagođeno korisnicima. Prvi korak koji mnogi preduzimaju jeste odabir različitog fonta.
Na sreću, postoji nekoliko besplatnih opcija, uključujući Google fontove. Međutim, to će dodati još HTTP zahteva. Pored toga, ako se server fontova treće strane ikada ugasi, vaša web lokacija će se vratiti na sistemske fontove.
Neki webmasteri hostuju fontove na svojim serverima, što je korak ka samostalnosti. Ipak, i dalje se dodaje datoteka koju treba učitati sa vašeg servera na korisnički uređaj, što znači dodatne HTTP zahteve i smanjenje performansi, koliko god malo bilo.
Postoje određeni web-sigurni fontovi koje možete koristiti za najbolje moguće iskustvo bez rizika promene fonta tokom pada servera. Ovi fontovi se nazivaju sistemski fontovi i uobičajeni su na Windows računarima, Mac računarima, Linux sistemima, iOS, Android itd.
Neki od web-sigurnih fontova su:
- Arial
- Verdana
- Trebuchet MS
- Tahoma
- Times New Roman
- Georgia
- Impact itd.
Iskoristite keširanje
Keširanje podrazumeva lokalno skladištenje podataka. Ovo omogućava najbrže moguće učitavanje web lokacije prilikom ponovnih poseta. Stručnjaci često preporučuju primenu keširanja kako bi se smanjilo vreme učitavanja.
Na primer, WordPress ima veliki broj dodataka za keširanje, kao što je WP Fastest Cache. Takođe, može se primeniti keširanje pretraživača uređivanjem .htaccess datoteke.
Međutim, način primene keširanja zavisi od platforme.
Asinhrono učitavanje
Ovo je još jedno iskustvo iz ličnog rada sa WordPress-om. Google Search Console je izdao upozorenje za više od 40 mojih blog postova koji nisu prošli osnovni test web vitals.
Osnovni web vitals su Google-ova procena web stranica i važni su za sve koji žele visoke pozicije na pretraživaču.
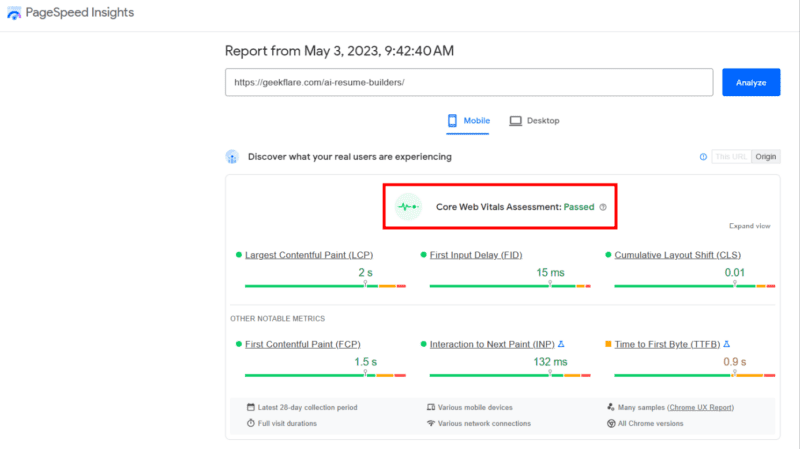
Da biste bolje razumeli, pogledajte ovu analizu brzine stranice u jednom od članaka:

Zahvaljujući našim WordPress programerima, ovi testovi su prošli sjajno.
Međutim, na mom ličnom projektu nisam bio uspešan u Largest Contentful Paint (LCP) i First Contentful Paint (FCP) testovima. Konkretno, LCP je bio 3,3 sekunde, a FCP je bio oko 2,4 sekunde.
Kao bloger koji nema IT iskustvo, nisam mogao dodatno da optimizujem web stranicu. Na svojoj listi, označio sam sve relevantne stavke: premium temu, mali broj dodataka, sistemske fontove, WebP slike, cloud hosting itd.
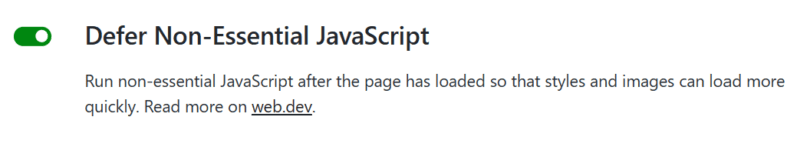
Pomoć je stigla u vidu jednog prekidača u Jetpack Boost WordPress dodatku:

Ukratko, asinhrono učitavanje JavaScript-a treće strane se postiže dodavanjem async ili defer atributa na <script> tagove. Na taj način, skripte se učitavaju zasebno u pozadini, bez blokiranja konstrukcije stranice.
Ova pojedinačna mera je smanjila LCP i FCP na 1,7 i 1,2 sekunde, respektivno.
Takođe sam uklonio istaknutu sliku iz prikaza pojedinačnog posta pre nego što sam dobio ove LCP i FCP vrednosti.
Smanjite broj preusmeravanja
Idealno, ne bi trebalo da postoji preusmeravanje za najbolje moguće performanse web lokacije. Međutim, svi mi koristimo preusmeravanje linkova s vremena na vreme.
Pravilo je jednostavno: svako preusmeravanje dodaje vreme učitavanju stranice. Previše preusmeravanja i korisnik će brže napustiti web lokaciju, osim ako vaš posao nije Apple prodavnica na internetu, gde ljudi stoje u redu da bi kupili najnoviji proizvod.
Pažljivo sa video snimcima
Video snimci poboljšavaju vreme provedeno na stranici i pomažu u razbijanju monotonije teksta. Oni su odlična nadogradnja u odnosu na slike, i često su neizbežni.
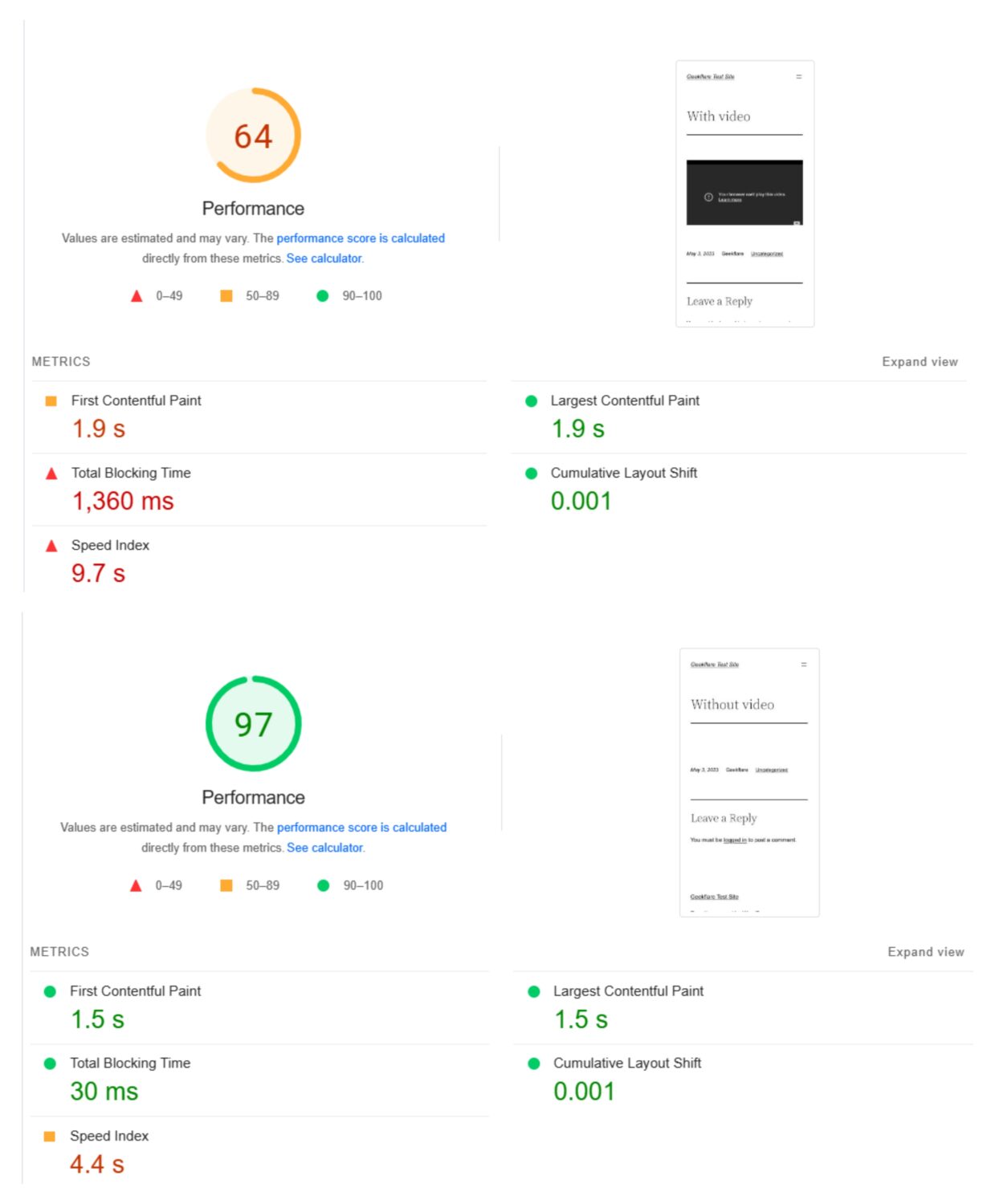
Najčešći način je postavljanje YouTube video snimaka. Možete uporediti dve web stranice, jednu sa YouTube snimkom i jednu bez, koristeći Google PageSpeed Insights, kako biste procenili uticaj ugrađenih video snimaka na performanse web stranice.
Za ilustraciju, objavio sam dva posta na našoj testnoj web stranici. Jedan ima YouTube snimak bez drugih elemenata, a drugi nema ništa. Zatim sam uporedio ova dva posta koristeći Google PageSpeed Insights.

Možete videti uticaj na ukupno vreme blokiranja, indeks brzine, FCP i LCP? Konkretno, dodao je celu sekundu na ukupno vreme blokiranja, što je dovoljno da korisnici napuste sajt.
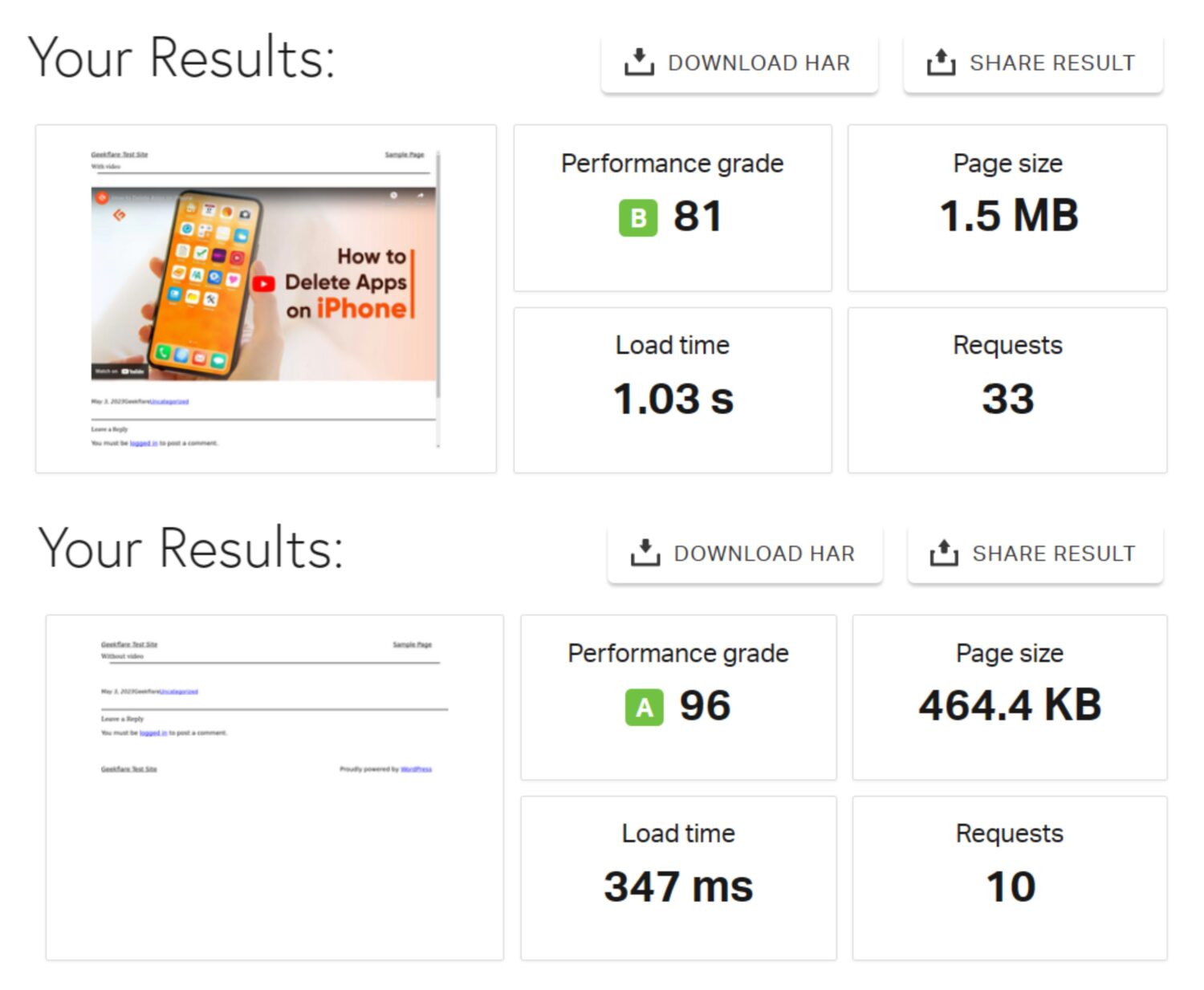
Da bih potvrdio ove rezultate i dobio više informacija, pokrenuo sam ove dve URL adrese u alatu za testiranje brzine web lokacije Pingdom.

Možete da vidite da je jedan YouTube video dodao 23 dodatna HTTP zahteva, povećao veličinu stranice, vreme učitavanja i smanjio ukupnu ocenu performansi.
Međutim, postoje određene tehnike koje mogu ublažiti ovaj problem. Pre svega, možete koristiti asinhrono učitavanje za video snimke, što će pomoći u smanjenju ukupnog vremena blokiranja.
Pored toga, možete koristiti lazy loading. Postoji mnogo WordPress dodataka za ugrađivanje YouTube video snimaka koji će obaviti težak posao umesto vas.
Konačno, bolje je ugraditi sličice video snimaka, koje učitavaju video tek kada se klikne na njih.
Minimizacija HTML, JavaScript i CSS koda
Ovo može izgledati kao kap u moru, ali minimizacija zaista doprinosi poboljšanju performansi.
Minifikacija uklanja nepotrebne elemente iz izvornog koda, uključujući dodatne razmake, tačke i zareze, komentare, prelom redova itd., i čini kod kompaktnim.
U zavisnosti od platforme, možda ćete morati da uradite ovo ručno ili da imate alat koji će minifikovati kod umesto vas. Ipak, uvek je najbolje imati rezervne kopije originalnih verzija koda, jer je menjanje minifikovanog koda noćna mora.
Međutim, mašina bez problema može čitati sav taj kompaktni kod, i primetićete malo poboljšanje u performansama.
Koristite web kompresiju
Web kompresija je slična ZIP kompresiji, ali radi na web datotekama kako bi se smanjilo vreme učitavanja stranica i podržavaju je moderni pretraživači.
Jednostavnije rečeno, web lokacija sa omogućenom kompresijom će isporučivati komponente brže u poređenju sa onom bez, pod uslovom da su ostali parametri isti. Ova web kompresija funkcioniše na HTML, JavaScript, CSS, slikama itd. i može smanjiti veličinu stranice za više od 70% u nekim slučajevima.

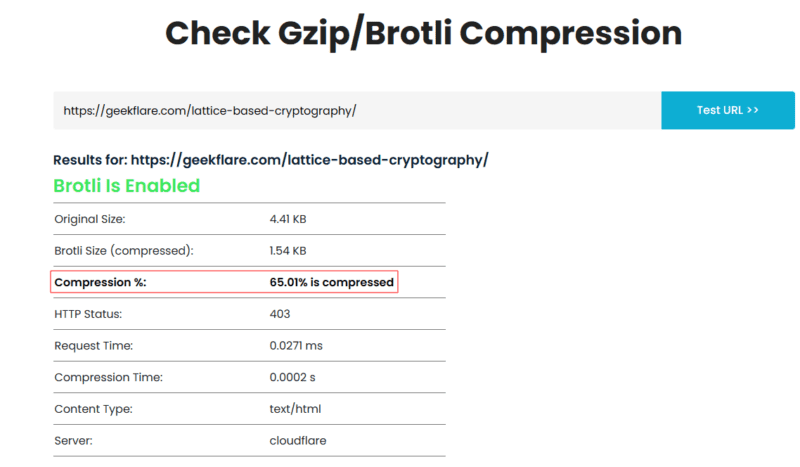
Postoje dve opcije: Gzip i Brotli. Najverovatnije vaš web hosting provajder ima implementiranu jednu od ove dve opcije.
Međutim, i dalje možete testirati kompresiju da biste proverili koja je omogućena na vašoj web lokaciji. Ukoliko nemate kompresiju, zatražite pomoć od svog provajdera hostinga ili web developera.
Spoljašnji elementi
Ovo se može smatrati proširenjem sekcije o HTTP zahtevima, ali je vredno posebnog pomena.
Spoljašnji elementi na web lokaciji obuhvataju sve što nije izvorno, uključujući, ali ne ograničavajući se na oglase, analitiku, dodatke, forume itd.
Takvi elementi dodaju dodatni kod vašoj web lokaciji, što povećava broj HTTP zahteva i čini vašu web lokaciju sporijom i manje prilagođenom korisniku.
Razumljivo je da se neki od njih nalaze na svakoj web lokaciji, i da ih ne možete izbeći. Ipak, budite minimalistički u ovom smislu i eksperimentišite sa različitim uslugama kako biste odabrali onu sa najmanjim uticajem na performanse.
Brža web lokacija!
Performanse web stranice nisu statična stvar. Internet se razvija svakog minuta, i najbolje je ostati informisan i brzo se prilagođavati za postizanje maksimalne brzine i sigurnosti.
Međutim, sigurnost je jednako važna kao i brzina.
A budući da smo stručnjaci za WordPress, ne možemo a da ne spomenemo neke od najboljih sigurnosnih praksi za WordPress.