Kvalitetna dokumentacija koda predstavlja ključan, iako često zanemaren, aspekt u razvoju softvera. Programeri su obično vešti u pisanju čistog i efikasnog koda, ali možda nemaju toliko iskustva u kreiranju adekvatne dokumentacije.
Dobro napisana dokumentacija je od velike pomoći svima koji rade sa vašim kodom, bilo da su to kolege iz tima ili vi sami u budućnosti. Ona objašnjava razloge iza određenih implementacija i pruža uputstva o korišćenju specifičnih funkcija ili API-ja.
Za JavaScript programere, JSDoc je odličan alat za početak dokumentovanja koda.
Šta je JSDoc?
Dokumentovanje koda može biti komplikovan i zamoran proces. Međutim, sve više se prepoznaju prednosti pristupa „dokumenti kao kod“, a mnogi programski jezici imaju biblioteke koje automatizuju ovaj proces. JSDoc služi upravo tome – jednostavnoj, jasnoj i sažetoj dokumentaciji. Slično kao što Go ima GoDoc za automatizaciju dokumentacije, JavaScript koristi JSDoc.
JSDoc generiše dokumentaciju analizirajući specijalne komentare u vašem JavaScript izvornom kodu. Obradom ovih komentara, JSDoc kreira prilagođenu dokumentaciju, koju zatim prezentuje u pristupačnom HTML formatu.
Ovim se dokumentacija čuva direktno unutar koda, što omogućava jednostavno ažuriranje dokumentacije kada se vrše izmene u kodu.
Podešavanje JSDoc-a
Autori JSDoc-a su olakšali proces instalacije i podešavanja JSDoc-a u vašem JavaScript projektu.
Da biste lokalno instalirali JSDoc, pokrenite sledeću komandu:
npm install --save-dev jsdoc
Ovo će instalirati biblioteku kao zavisnost za razvoj u vašem projektu.
Za korišćenje JSDoc-a, potrebno je koristiti specijalne sintaksne komentare u okviru vašeg izvornog koda. Sve komentare za dokumentaciju pišete unutar `/**` i `*/` markera. Unutar ovih markera možete opisati definisane promenljive, funkcije, parametre funkcija i drugo.
Na primer:
* Preuzima korisnika na osnovu imena.
* @param {string} name - Ime korisnika
* @returns {string} Korisnik
*/function getUser(name) {
const User = name;
return User;
}
Oznake `@param` i `@returns` su samo neke od mnogih posebnih ključnih reči koje JSDoc podržava za objašnjenje vašeg koda.
Da biste generisali dokumentaciju za ovaj kod, pokrenite `npx jsdoc` praćeno putanjom do vaše JavaScript datoteke.
Na primer:
npx jsdoc src/main.js
Ako ste JSDoc instalirali globalno, možete izostaviti `npx` i pokrenuti samo:
Ova komanda će generisati izlazni direktorijum u korenu vašeg projekta. Unutar tog direktorijuma ćete pronaći HTML datoteke koje predstavljaju stranice vaše dokumentacije.
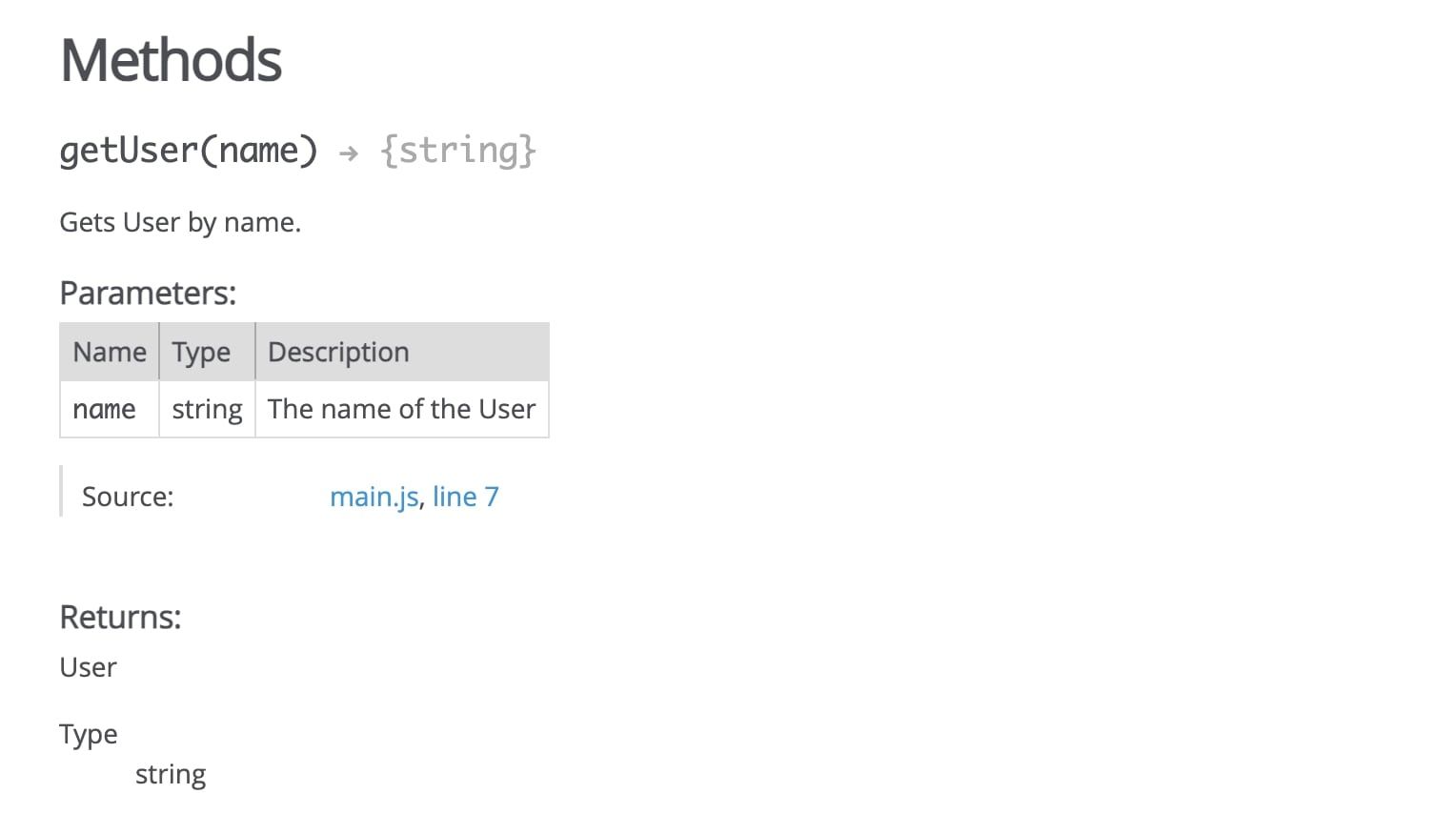
Dokumentaciju možete pregledati tako što ćete podesiti lokalni web server da je hostuje, ili jednostavno otvorite datoteku `out/index.html` u svom pretraživaču. Evo primera kako će izgledati stranica sa dokumentacijom po podrazumevanim podešavanjima:

Konfigurisanje JSDoc izlaza
Možete kreirati konfiguracionu datoteku da biste promenili podrazumevano ponašanje JSDoc-a.
Da biste to uradili, kreirajte datoteku `conf.js` i izvezite JavaScript modul unutar ove datoteke.
Na primer:
module.exports = {
source: {
includePattern: ".+\\\\.js(doc|x)?$",
excludePattern: ["node_modules"],
},
recurseDepth: 5,
sourceType: "module",
opts: {
template: "path/to/template",
destination: "./docs/",
recurse: true,
},
};
Unutar konfiguracione datoteke postoji niz JSDoc konfiguracionih opcija. Opcija `template` omogućava vam da koristite šablon za prilagođavanje izgleda dokumentacije. JSDoc zajednica nudi mnoge šablone koje možete koristiti. Takođe, paket vam omogućava da kreirate sopstvene personalizovane šablone.
Da biste promenili lokaciju generisane dokumentacije, podesite opciju `destination` na željeni direktorijum. U gore navedenom primeru, dokumentacija će biti smeštena u direktorijum `docs` koji se nalazi u korenu projekta.
Koristite sledeću komandu da pokrenete JSDoc sa konfiguracionom datotekom:
jsdoc -c /path/to/conf.js
Da biste olakšali pokretanje ove komande, dodajte je kao unos u `scripts` odeljku unutar datoteke `package.json`:
"scripts": {
"dev": "nodemon app.js",
"run-docs": "jsdoc -c /path/to/conf.js"
},
Sada možete pokrenuti ovu komandu korišćenjem `npm script` unutar terminala.
Primer dokumentacije generisane pomoću JSDoc-a
Ispod je primer jednostavne aritmetičke biblioteke sa metodama za sabiranje i oduzimanje.
Ovo je primer dobro dokumentovanog JavaScript koda:
* Biblioteka za izvođenje osnovnih aritmetičkih operacija.
* @module arithmetic
*/
module.exports = {
* Sabira dva broja.
* @param {number} a - Prvi broj.
* @param {number} b - Drugi broj.
* @return {number} Zbir dva broja.
* @throws {TypeError} Ako bilo koji od argumenata nije broj.
*
* @example
* const arithmetic = require('arithmetic');
* const sum = arithmetic.add(5, 10);
* console.log(sum);
*/
add: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('Oba argumenta moraju biti brojevi.');
}return a + b;
},
* Oduzima drugi broj od prvog.
* @param {number} a - Broj od kojeg se oduzima.
* @param {number} b - Broj koji se oduzima.
* @return {number} Rezultat oduzimanja.
* @throws {TypeError} Ako bilo koji od argumenata nije broj.
*
* @example
* const arithmetic = require('arithmetic');
* const difference = arithmetic.subtract(10, 5);
* console.log(difference);
*/
subtract: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('Oba argumenta moraju biti brojevi.');
}return a - b;
}
};
JSDoc komentari pružaju jasan i sveobuhvatan opis biblioteke i njenih metoda, uključujući:
- Opis biblioteke i njene namene.
- Parametre svake metode, uključujući njihov tip i kratak opis.
- Vrednost i tip koje svaka metoda vraća.
- Greške koje svaka metoda može baciti i uslove koji ih uzrokuju.
- Primer kako se koristi svaka metoda.
Komentari takođe uključuju oznaku `@module` koja označava da je ova datoteka modul i oznaku `@example` koja pruža primer koda za svaku metodu.
Dokumentovanje koda programera na pravi način
Kao što vidite, JSDoc je veoma koristan alat za početak dokumentovanja JavaScript koda. Uz njegovu laku integraciju, možete generisati brzu i detaljnu dokumentaciju tokom pisanja koda. Takođe, možete održavati i ažurirati dokumentaciju direktno u svom radnom prostoru.
Međutim, koliko god da je JSDoc-ova automatizacija korisna, ipak bi trebalo da se pridržavate određenih smernica kako biste kreirali kvalitetnu dokumentaciju.