Kao web programer, brzina odziva i interaktivnost vaše web aplikacije su ključni faktori koji utiču na korisničko iskustvo. Da biste unapredili doživljaj korisnika, neophodno je da implementirate dinamična ponašanja i imate kontrolu nad vremenom kada se određeni delovi koda izvršavaju.
Metoda setTimeout() je izvanredan alat za postizanje ovog cilja. Ona vam omogućava da zakažete izvršavanje određenog bloka koda, kreirate animacije, pravite tajmere i rukujete asinhronim operacijama u vašoj aplikaciji.
Zato je od suštinske važnosti da razumete sintaksu funkcije setTimeout(), kako se ona koristi i kako je možete primeniti u svojim projektima. Ovaj članak će vam detaljno objasniti sve što je potrebno da znate kako biste maksimalno iskoristili ovu funkciju.
JavaScript funkcija setTimeout
setTimeout() je globalna metoda vezana za objekat window, koja se koristi da izvrši funkciju ili deo koda nakon određenog vremenskog perioda. Na primer, ukoliko želite da se neka funkcija izvrši nakon četiri sekunde, setTimeout() je idealan način da to postignete.
Kada se pozove, metoda setTimeout() postavlja tajmer koji odbrojava do trenutka koji ste odredili. Kada odbrojavanje završi, funkcija ili kod koji ste prosledili se izvršavaju.
Pošto je globalna metoda, setTimeout() je deo globalnog objekta i stoga je dostupna svuda u kodu, bez potrebe za uvozom. Globalni objekat, koji se dobija putem Document Object Model (DOM) u web pregledaču, se referencira preko svojstva window.
Iz tog razloga, možemo koristiti window.setTimeout() ili jednostavno setTimeout(), jer se podrazumeva da se radi o globalnom objektu window. Između window.setTimeout() i setTimeout() nema razlike.
Opšta sintaksa za setTimeout() je sledeća:
setTimeout(funkcija, kašnjenje)
funkcija– ovo je funkcija koja će biti izvršena nakon određenog vremena.kašnjenje– ovo je vreme u milisekundama nakon kojeg treba da se izvrši funkcija. Jedna sekunda je ekvivalentna 1000 milisekundi.
Kada koristite setTimeout(), vrednost kašnjenja treba da bude brojčana kako biste izbegli neželjene rezultate. Argument kašnjenje je opcioni. Ako se ne navede, podrazumeva se vrednost 0, i funkcija se izvršava odmah.
setTimeout() vraća jedinstveni identifikator, poznat kao timeoutID, koji je pozitivan ceo broj i koji jedinstveno identifikuje tajmer kreiran prilikom pozivanja metode setTimeout().
Važno je napomenuti da je setTimeout() asinhrona funkcija. Njen tajmer ne blokira izvršavanje drugih funkcija u stek poziva.
Kako se koristi setTimeout()
Pogledajmo primere kako se koristi setTimeout() metoda:
// setTimeout() sa deklaracijom funkcije
setTimeout(function () {
console.log("Zdravo svete, nakon 3 sekunde");
}, 3000)
// setTimeout() sa arrow funkcijom
setTimeout(() => {
console.log("Zdravo svete u arrow funkciji - 1 sekunda")
}, 1000)
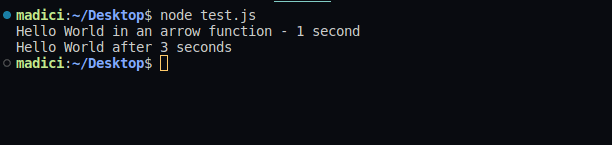
Izlaz:
Zdravo svete u arrow funkciji - 1 sekunda Zdravo svete, nakon 3 sekunde

U izlazu iznad, druga setTimeout() funkcija prva ispisuje svoj izlaz, jer ima kraće kašnjenje od 1 sekunde, u poređenju sa prvom koja ima kašnjenje od 3 sekunde. Kao što je ranije rečeno, setTimeout() je asinhrona. Kada se pozove prva setTimeout() funkcija sa kašnjenjem od 3 sekunde, tajmer od 3 sekunde se pokreće, ali se ne zaustavlja izvršavanje drugog koda u programu.
Dok metoda odbrojava od 3, izvršava se ostatak koda u steku poziva. U ovom primeru, sledeći deo koda je druga setTimeout() sa kašnjenjem od 1 sekunde. Pošto ima mnogo kraće kašnjenje, to je razlog zašto se njen kod izvršava pre prve setTimeout().
Kada koristite setTimeout(), ne morate direktno pisati funkciju unutar metode setTimeout().
// deklaracija funkcije
function pozdrav() {
console.log("Zdravo svima!")
}
// čuvanje funkcije u promenljivoj - funkcijski izraz
const reci = function () {
console.log("Kako ste?")
}
// korišćenje arrow funkcije
const odjava = () => {
console.log("S poštovanjem: techblog.co.rs :)")
}
// prosleđivanje reference funkcije setTimeout()
setTimeout(pozdrav, 1000)
setTimeout(reci, 2000)
setTimeout(odjava, 3000)
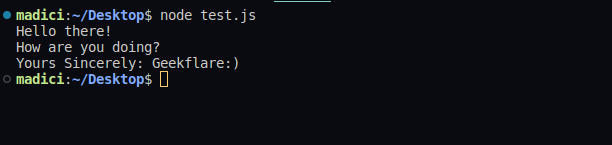
Izlaz:
Zdravo svima! Kako ste? S poštovanjem: techblog.co.rs :)

Kada definišemo metodu negde drugde, a zatim je prosledimo setTimeout(), ono što prosleđujemo metodi setTimeout() je referenca na funkciju koju želimo da izvršimo posle datog vremena.
setTimeout() sa dodatnim parametrima
setTimeout() ima alternativnu sintaksu koja vam omogućava da unesete dodatne parametre u metodu setTimeout(). Ovi parametri će se koristiti u funkciji koju izvršavate nakon kašnjenja.
Sintaksa je sledeća:
setTimeout(funkcijaRef, kašnjenje, param1, param2, /* …, */ paramN)
Možete proslediti proizvoljan broj dodatnih parametara, u zavisnosti od broja argumenata koje funkcija kojoj se obraćate zahteva.
Razmotrimo sledeću funkciju:
function pozdrav (ime, poruka) {
console.log(`Zdravo ${ime}, ${poruka}`)
}
Ako želite da izvršite gornju funkciju nakon određenog vremena korišćenjem setTimeout(), to možete učiniti na sledeći način:
// setTimeOut() sa dodatnim parametrima
function pozdrav (ime, poruka) {
console.log(`Zdravo ${ime}, ${poruka}`)
}
setTimeout(pozdrav, 2000, "Jovan", "srećno kodiranje!");
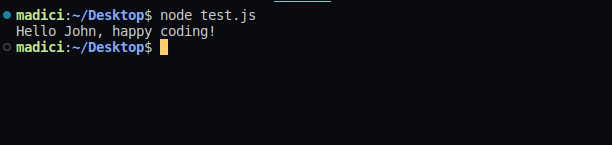
Izlaz:
Zdravo Jovan, srećno kodiranje!

Zapamtite, ako definišemo funkciju negde drugde i zatim je prosledimo u setTimeout(), ono što prosleđujemo je jednostavna referenca na funkciju. U gornjem primeru, prosleđujemo referencu pozdrav, a ne pozdrav(), koji bi pozvao funkciju. Želimo da setTimeout() bude taj koji će pozvati funkciju koristeći njenu referencu.
Iz tog razloga, ne možemo direktno uneti dodatne parametre kao što je prikazano u nastavku:
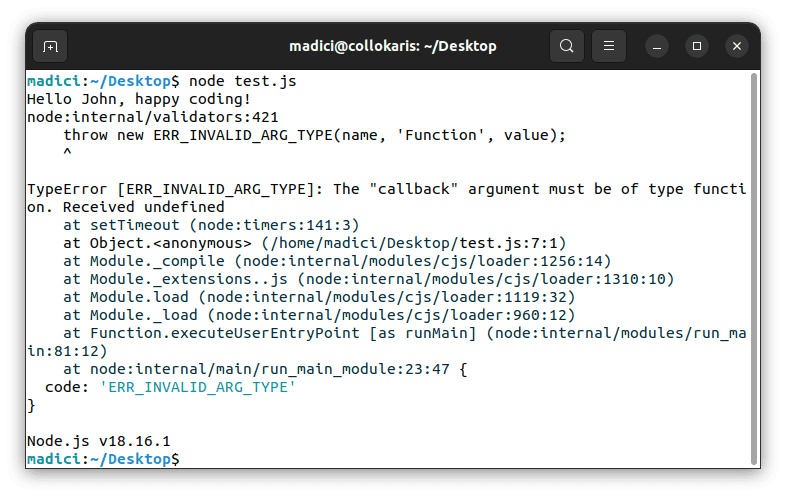
// Ovo rezultira greškom ERR_INVALID_ARG_TYPE
setTimeout(pozdrav("Jovan", "srećno kodiranje!"), 2000);
U gornjem kodu, funkcija pozdrav se izvršava odmah, bez čekanja da prođe 2 sekunde. Tada se javlja greška. Rezultat izvršavanja koda je prikazan u nastavku:

Otkaži setTimeout()
Možemo sprečiti izvršavanje funkcije koja je zakazana pomoću setTimeout() koristeći metodu clearTimeout(). Ovo može biti neophodno ako smo podesili funkciju da se izvrši nakon određenog perioda, ali ne želimo da se funkcija izvrši nakon što se ispune određeni uslovi ili se uslovi promene.
Sintaksa za metodu clearTimeout() je kao što je prikazano u nastavku:
clearTimeout(timeoutID)
clearTimeout() prima jedan argument, timeoutID, koji je jedinstveni identifikator koji vraća metoda setTimeout().
Razmotrite sledeći primer:
function tekst() {
console.log("Ovo se neće ispisati")
}
function pozdrav() {
console.log("Zdravo posle 5 sekundi")
}
// Zakazivanje izvršavanja funkcije tekst() nakon 3 sekunde
const timeOutID = setTimeout(tekst, 3000);
// otkazivanje vremenskog ograničenja za tekst() pomoću clearTimeout()
clearTimeout(timeOutID)
console.log(`${timeOutID} je obrisan`)
// Zakazivanje izvršavanja funkcije pozdrav() nakon 5 sekundi
setTimeout(pozdrav, 5000)
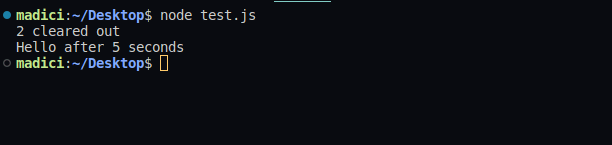
Izlaz:
2 je obrisan Zdravo posle 5 sekundi

Funkcija tekst() se ne izvršava, pošto je clearTimeout() iskorišćen da poništi njeno vremensko ograničenje, čime se sprečava njeno izvršenje.
Prednosti korišćenja setTimeout()

Neke od prednosti korišćenja metode setTimeout() uključuju:
- Odlaganje izvršavanja koda – primarna funkcija
setTimeout()je da omogući programerima da odlože izvršavanje koda. Ovo je ključna karakteristika prilikom kreiranja animacija, upravljanja vremenskim događajima, a takođe i kontrole toka asinhronog koda.setTimeout()takođe oslobađa glavnu nit za pokretanje drugog koda. - Implementacija tajmera –
setTimeout()pruža jednostavan način za implementaciju jednostavnih tajmera u aplikaciju bez potrebe za korišćenjem spoljnih biblioteka ili izvođenjem složenih operacija sa datumom. - Prigušivanje i uklanjanje odskakanja –
setTimeout()se može koristiti za ograničavanje broja poziva određenih funkcija ili izvršenja radnji, posebno tokom događaja kao što su pomeranje ili kucanje. Kod uklanjanja odskakanja, vaša aplikacija čeka određeni vremenski period pre nego što pozove funkciju. Prigušivanje ograničava broj poziva funkcije u datom vremenskom periodu.setTimeout()se može koristiti za postizanje oba efekta. - Poboljšajte korisničko iskustvo –
setTimeout()vam omogućava da poboljšate korisničko iskustvo vaše aplikacije kontrolisanjem kada se određene radnje dešavaju, kao što su obaveštenja, upozorenja, iskačuće poruke i animacije. Ovo je zgodno za sprečavanje preopterećenja informacijama kod korisnika, čime se poboljšava korisničko iskustvo. - Poboljšajte performanse veba –
setTimeout()se može koristiti za poboljšanje performansi i opšteg odziva web aplikacija razbijanjem složenih problema na manje, mnogo jednostavnije probleme. Ovi manji problemi se mogu rešiti unutarsetTimeout(), dozvoljavajući drugim delovima koda da nastave sa izvršavanjem, čime se ne utiče na performanse ili odziv aplikacije.
Jasno je da je setTimeout() moćna i veoma korisna metoda kada se prave aplikacije korišćenjem JavaScripta.
Nedostaci korišćenja setTimeout()

Neki od nedostataka korišćenja setTimeout() uključuju:
- Netačno merenje vremena –
setTimeout()ne može da garantuje tačno vreme kada će funkcija biti pozvana ili izvršena operacija. Ponekad drugi loše napisani kodovi dovode do stanja trke koji će uticati na radsetTimeout(). Kada koristite više preklapajućihsetTimeout()funkcija, ne možete uvek biti sigurni u redosled izvršenja, posebno ako su uključene druge asinhrone operacije. - Pakao povratnog poziva – Ako imate previše ugnežđenih poziva
setTimeout(), vaš kod može postati težak za čitanje i otklanjanje grešaka. Takođe će biti veoma teško pratiti tok logike u vašoj aplikaciji. Korišćenje previšesetTimeout()takođe može dovesti do problema sa memorijom u vašoj aplikaciji ako se pozivimasetTimeout()ne rukuje pravilno.
Dok setTimeout() može da spreči neke izazove prilikom njegovog korišćenja, pridržavajući se najbolje prakse i dobrih praksi kodiranja, možete minimizirati ili potpuno izbeći nedostatke u vašoj aplikaciji.
Zaključak
Metoda setTimeout() se može koristiti za odlaganje izvršavanja funkcija. setTimeout se obično koristi za animacije, odloženo učitavanje sadržaja i rukovanje vremenskim ograničenjima za zahteve.
Na primer, možete koristiti setTimeout() da prikažete upozorenja na vašim web stranicama. Iako setTimeout() ne garantuje tačno vreme izvršavanja funkcije, on garantuje njeno izvršenje nakon određenog kašnjenja.
Takođe možete istražiti JavaScript ORM platforme za efikasno kodiranje.