Besplatna izrada veb stranice sa prilagođenim domenom i SSL enkripcijom
Izrada veb stranice često zahteva značajna finansijska ulaganja. Svaki korak, od dizajna do objavljivanja, može da košta. Ali šta ako postoji način da se napravi potpuno besplatna veb stranica sa svim potrebnim elementima?
Zamislite da imate priliku da kreirate veb stranicu sa sopstvenim domenom, doživotnim besplatnim hostingom i SSL enkripcijom, a sve to bez ikakvih troškova. Zvuči neverovatno, zar ne? Upravo to je moguće ostvariti, posebno ako ste student.
Danas, veb stranica nije više luksuz, već neophodnost za rast i razvoj, kako za kompanije tako i za pojedince. Međutim, mnogi od nas se suočavaju sa troškovima kao što su registracija domena, hosting i SSL sertifikati.
Srećom, postoji način da se zaobiđu svi ti troškovi. Ako ste student, imate pristup besplatnim resursima koji vam omogućavaju da kreirate i hostujete veb stranicu bez ikakvih izdataka.
Verovatno ste čuli za GitHub Pages, besplatnu uslugu koja dolazi uz svaki GitHub nalog. Omogućava vam da kreirate i hostujete veb stranicu. Međutim, postoji jedan nedostatak – domensko ime obično se završava sa `github.io`, što može delovati neprofesionalno.
Šta je GitHub Student Developer Pack?
Zato je važno imati prilagođeno ime domena. Ipak, nismo ovde da pričamo o nedostacima GitHub Pages-a. Obećali smo način da napravite besplatnu veb lokaciju sa prilagođenim domenom, a evo kako da to učinite.

GitHub nudi izvanredan paket online alata za studente, poznat kao GitHub Student Developer Pack. Ovaj paket obuhvata profesionalne pretplate i značajne popuste na popularne alate kao što su Canva, Namecheap, Microsoft Azure, Discord, Name.com i StreamYard, pored mnogih drugih.
U ovom članku ćemo koristiti Namecheap da registrujemo besplatni prilagođeni domen i GitHub Pages za hosting naše veb stranice. Zatim ćemo pogledati kako da dizajniramo i otpremimo HTML, CSS i JavaScript fajlove na GitHub Pages. Na kraju, aktiviraćemo SSL enkripciju za veb lokaciju. Prvi korak je registracija za Student Developer Pack.
Kako se prijaviti za GitHub Student Developer Pack?
Da biste se registrovali za Student Developer Pack, obično vam je potrebna univerzitetska adresa e-pošte, koja se obično završava domenom vašeg univerziteta (npr., [email protected]). Postoje i drugi načini prijave, ali oni zahtevaju duže vreme provere. Ako imate studentsku email adresu, evo kako da se prijavite za paket:
Korak 1: Idite na GitHub obrazovanje i kliknite na dugme za prijavu.

Ako već imate paket, možete se prijaviti. U suprotnom, pratite ove korake.
Kliknite na dugme „Napravi nalog“ u prozoru za prijavu.
Korak 2: Registrujte se koristeći studentsku email adresu i kreirajte nalog.
Korak 3: Kada se od vas zatraži da navedete svoj akademski status, obavezno odaberite „Student“.
Korak 4: Popunite polja sa detaljima o imenu vaše škole i svrsi korišćenja GitHub-a.
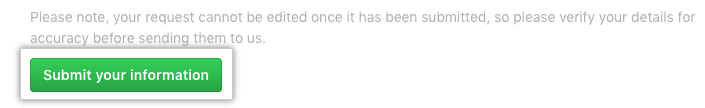
Korak 5: Pošaljite prijavu klikom na dugme „Pošalji podatke“.
Ako GitHub odobri vašu prijavu, dobićete email potvrdu u vezi sa paketom programera. Proces obično traje nekoliko dana, ali može varirati u zavisnosti od perioda.
Kako se prijaviti za GitHub Student Developer Pack bez studentske email adrese?
GitHub takođe omogućava prijavu za paket uz važeću studentsku ličnu kartu ili drugi dokaz vašeg akademskog statusa. Ipak, treba napomenuti da je vreme čekanja duže i da je veća šansa da prijava bude odbijena. Evo kako da se prijavite na ovaj način:
Korak 1: Sledite prethodno navedene korake da biste kreirali nalog koristeći ličnu email adresu.
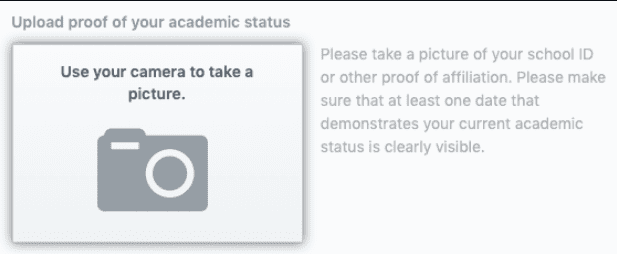
Korak 2: Otpremite dokaz o akademskom statusu koristeći opciju kamere ili otpremite fotografije direktno na GitHub klikom na dugme „Otpremi“.
Korak 3: Popunite neophodne detalje, kao što su naziv škole i svrha korišćenja GitHub-a.
Korak 4: Pošaljite prijavu.
Kako registrovati sopstveni domen koristeći Namecheap?
Pod pretpostavkom da ste pokrenuli svoj GitHub Education nalog, sledeći koraci uključuju korišćenje Namecheap-a za registraciju besplatnog prilagođenog domena i hosting preko GitHub Pages-a. Pratite ove korake da biste registrovali željeno ime domena:
Korak 1: Prijavite se na svoj GitHub Education nalog i idite na odeljak „Prednosti“.
Trebalo bi da vidite „paket za veb programere“ i „paket za virtuelne događaje“.
Korak 2: Idite na paket za virtuelne događaje i pronađite Namecheap.
GitHub nudi jednogodišnju registraciju domenskog imena na .me TLD-u, kojoj možete pristupiti klikom na „Get Access“.
Korak 3: Sledeći prozor će tražiti da odobrite zahtev za povezivanje sa Namecheap-om na vaš GitHub nalog. Odobrite Namecheap i pređite na sledeći korak.
Nakon uspešne autorizacije trebalo bi da vidite poruku „Uspešno smo verifikovali vaš studentski paket sa GitHub-om“.
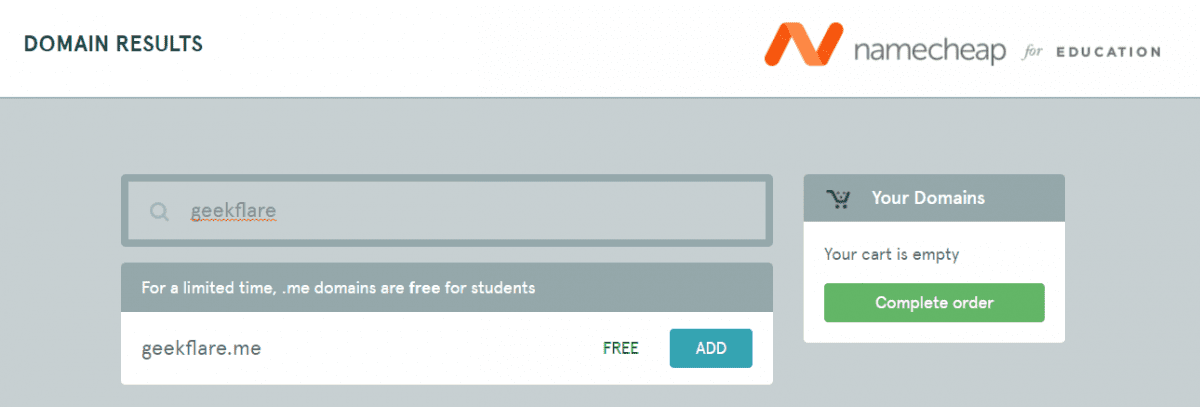
Korak 4: Pronađite željeni domen putem trake za pretragu i kliknite na „Pronađi“.
Na sledećem ekranu trebalo bi da vidite dostupnost domena. Ako je ime domena dostupno, možete ga kupiti besplatno.
Korak 5: Naručite koristeći email adresu sa GitHub Education naloga i izaberite GitHub Pages kao metod hostinga.
Nakon uspešne registracije prilagođenog imena domena i odabira GitHub Pages-a kao hostinga, Namecheap bi automatski trebalo da kreira repozitorijum na vašem GitHub nalogu. Ovaj repozitorijum je potpuno prazan i sadrži samo README.md fajl.
Možete pristupiti ovom repozitorijumu tako što ćete se prijaviti na svoj GitHub nalog i kliknuti na odeljak „Vaši repozitorijumi“. GitHub Pages ne nudi vizuelne alate ili gotove teme za vašu veb lokaciju; morate ručno kodirati celu veb lokaciju i otpremiti sve povezane fajlove u novo kreirani GitHub repozitorijum.
Kako napraviti besplatnu veb lokaciju i hostovati je na GitHub Pages?
Kao što je već pomenuto, moraćete da kreirate sve HTML, CSS i JavaScript fajlove koji se odnose na vašu veb lokaciju. Ako se bavite Web Dev-om i znate kako da kodirate, možete otpremiti svoje fajlove u svoj GitHub repozitorijum. Možete preskočiti na deo ovog članka koji se bavi otpremanjem koda na GitHub Pages.
Međutim, ako ste neko ko nema puno iskustva sa Web Dev-om, mi ćemo vam pomoći. Koristite sledeće korake i dizajnirajte sopstvenu veb lokaciju koristeći osnovni HTML:
Korak 1: Idite na HTML5 UP i pronađite dizajn veb stranice koji vam se sviđa. Možete odabrati bilo koju drugu gotovu temu sa bilo koje platforme. Ovde sam odabrao „Massive“ sa HTML5 UP-a, ali možete slobodno preuzeti i prilagoditi bilo koji dizajn koji vam se sviđa.
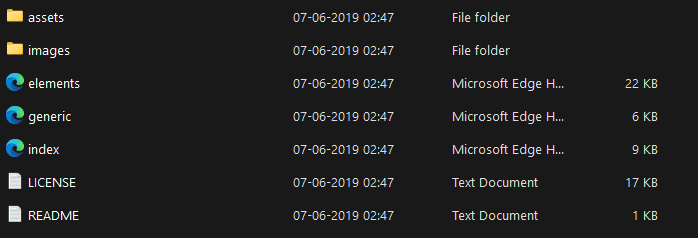
Korak 2: Raspakujte preuzetu ZIP datoteku vašeg omiljenog dizajna.
U raspakovanoj fascikli trebalo bi da vidite fajlove pod nazivom index.html i generic.html, kao i foldere kao što su assets i images.
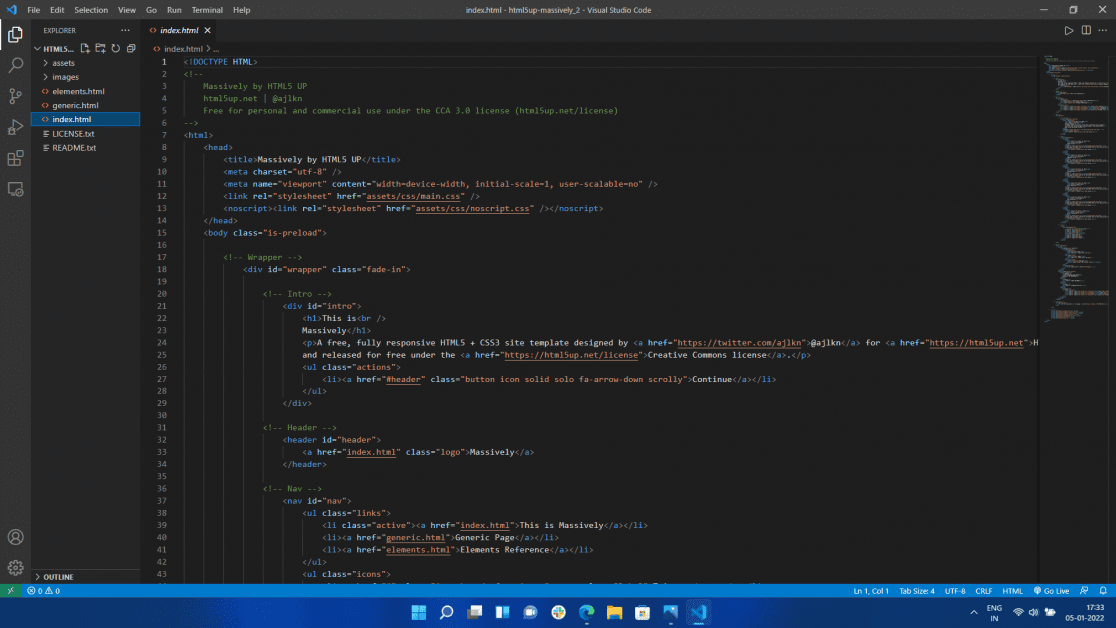
Korak 3: Otvorite raspakovane fajlove koristeći Visual Studio Code i izaberite fajl index.html.
Korak 4: Preuzmite i instalirajte ekstenziju „Live Server“ u Visual Studio Code-u ako je već nemate.
Korak 5: Izaberite index.html fajl, kliknite desnim tasterom miša i izaberite „Open with Live Server“. Ova opcija vam omogućava da vidite promene u vašem HTML fajlu u pretraživaču u realnom vremenu.
Kako prilagoditi dizajn veb stranice?
Proces od ove tačke nadalje neće biti opisivan u „koracima“ za prilagođavanje veb stranice. Prilagođavanje HTML fajlova je u potpunosti na vama, ali evo kako sam prilagodio „Massive“ dizajn sa HTML5 UP-a i pretvorio ga u portfolio. Možete uzeti inspiraciju iz ovoga ili sami prilagoditi svoju veb lokaciju.
Izmena oznaka naslova i pasusa
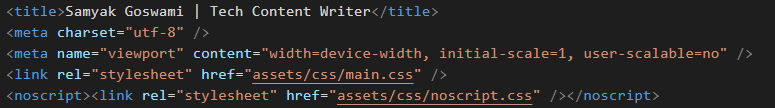
Počevši od procesa prilagođavanja, promenio sam oznaku naslova „Massive“. Naslov vaše HTML datoteke će odrediti njegovo ime dok je otvoren na kartici pretraživača. Podrazumevani naslov za Massive bi trebalo da bude „Massive by HTML5 UP“, i preporučujem da ga promenite u nešto što odgovara vašoj veb lokaciji.
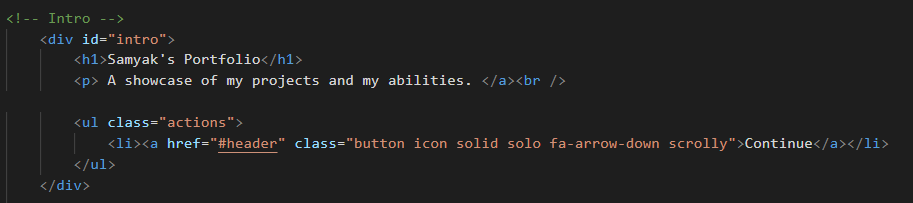
Promenio sam oznaku naslova u „Samyak Goswami | Tech Content Writer“, jer je idealno odgovarala mom portfoliju. Sledeće, promenio sam uvodni deo veb stranice, koji je rekao „Ovo je Massive“ (sadržan u H1 oznaci) i promenio ga u „Samyakov portfolio“ iz očiglednih razloga. Nakon toga, promenio sam tekst ispod u oznakama pasusa u „Izlog mojih projekata i mojih sposobnosti.“
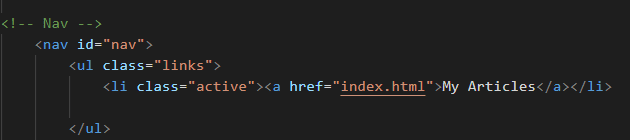
Idite na odeljak navigacije (Nav) u index datoteci, i izostavio sam dva od tri dugmeta za navigaciju koja se nalaze u oznaci Liste. Želeo sam da napravim jednostranu veb lokaciju sa svim detaljima na jednoj stranici, ali možete slobodno izmeniti broj dugmadi za navigaciju po izboru.
Kasnije sam promenio tekst „Ovo je Massive“ na dugmetu za navigaciju u „Moji članci“.
Izmena veza i ikona društvenih medija
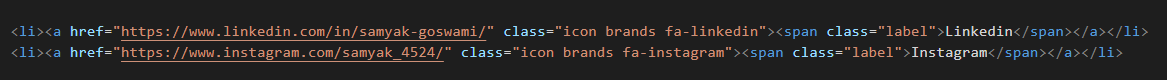
Takođe možete videti različite ikone društvenih medija na serveru uživo, kao što su Twitter, Facebook, Instagram i GitHub. Odlučio sam da izostavim Twitter i Facebook i zadržim Instagram i LinkedIn.
Možete izmeniti ikone društvenih medija i njihove veze tako što ćete otići u odeljak Navigacija (Nav) i skrolovati do Liste oznaka sa Twitter-om, Instagram-om i ostalim sadržajem.
Važno je primetiti da nema veza za ove ikone društvenih medija, jer je oznaka href ostavljena prazna. Možete dodati veze u href tako što ćete zameniti „#“ sa željenom vezom.
Izmena sadržaja početne stranice
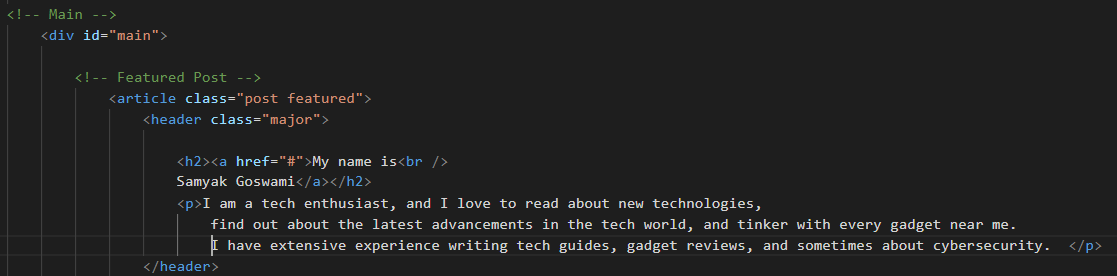
Prvo sam promenio oznaku H2 i napravio je „Moje ime je Samyak Goswami“, a zatim sam promenio oznaku paragrafa u „Ja sam tehnološki entuzijasta…“. Predlažem da promenite oznaku H2 nečim što odgovara sadržaju vaše početne stranice i oznakom pasusa koja to objašnjava.
Sada dolazimo do najvažnijeg dela prilagođavanja: menjanje sadržaja pločica članaka.
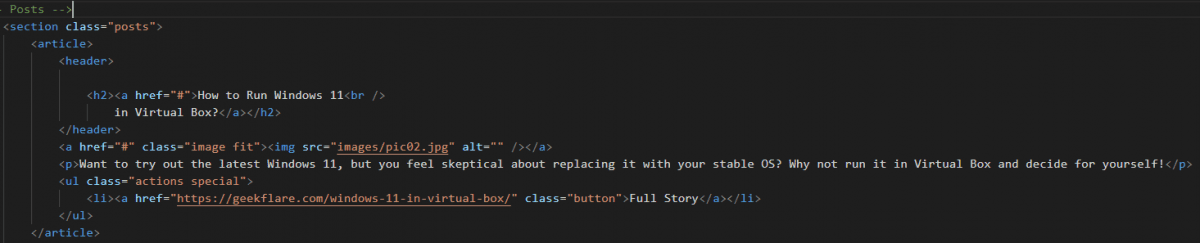
Da biste to uradili, idite na odeljak „Posts“ u fajlu index, i trebalo bi da vidite više isečaka koda u oznakama „Article“. Možete dodati veze svojim pričama tako što ćete izmeniti odeljak href, kao što smo to uradili kada smo dodavali veze za ikone društvenih medija.
Kasnije možete promeniti naziv članaka izmenom sadržaja u okviru H2 tagova. Možete dodati opis svojim člancima pomoću oznake pasusa.

Ponovite postupak za svaki članak dodavanjem veza, promenom imena i dodavanjem opisa svim svojim člancima.
Dodavanje slika na veb lokaciju
Verovatno ste primetili da pregled izgleda veoma drugačije od slika koje se nalaze na veb lokaciji HTML5 UP. To je zbog ravnih i jednostavnih fotografija u prilagodljivom fajlu. Hajde da dodamo prilagođene slike da „začinimo“ veb stranicu.
 Originalne slike
Originalne slike
Da biste to uradili, idite do fascikle u koju ste prethodno raspakovali „massive“ ZIP fajl. Otvorite raspakovanu fasciklu i idite do foldera „Images“. Trebalo bi da vidite različite slike pod nazivom bg, pic01, pic02, itd. To su slike povezane sa člancima u oznaci „Article“.
Možete dodati prilagođene slike i modifikovati index fajl sa imenima tih slika ili dodati slike i imenovati ih slično podrazumevanim slikama. Dodavanje identičnih imena slikama štedi nam vreme kasnije.
 Modifikovane slike
Modifikovane slike
Predlažem vam da pregledate i izmenite druge delove veb stranice koji nisu toliko važni. Evo portfolija koji sam napravio koristeći gore navedene korake: samyakgoswami.me.
Kako otpremiti kod na GitHub Pages?
Nakon što ste kodirali i dizajnirali svoju veb lokaciju, vreme je da je otpremite na GitHub Pages i objavite na internetu.
Evo kako to možete učiniti:
Korak 1: Prijavite se na svoj GitHub nalog i idite na odeljak „Moji repozitorijumi“.
Korak 2: Trebalo bi da vidite repozitorijum pod nazivom `your_username.github.io`. Idite na ovaj repozitorijum.
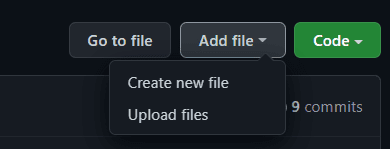
Korak 3: Trebalo bi da vidite opciju da kreirate sopstveni fajl ili otpremite fajlove u repozitorijum.
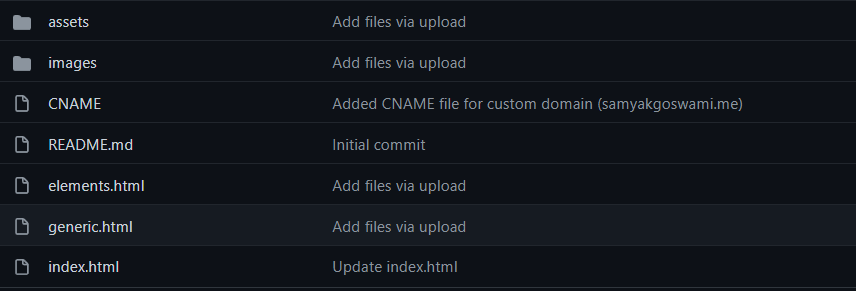
Korak 4: Izaberite svih pet fajlova i foldera: assets, images, elements, generic, index, i prevucite ih u repozitorijum.
Nakon što se fajlovi učitaju, potvrdite kod i sačekajte da GitHub obradi fajlove.
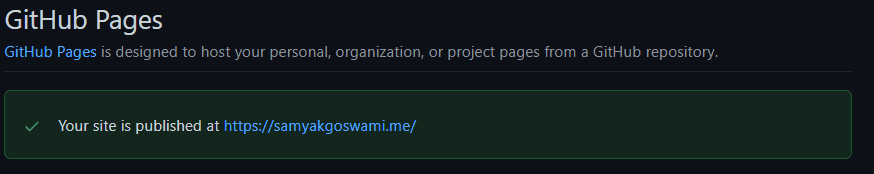
Korak 5: Idite na „Settings“ > „GitHub Pages“ da biste videli status svoje veb lokacije. Trebalo bi da vidite poruku „Vaša veb lokacija je objavljena na your_custom_domain“.
Sada možete otići na svoju veb adresu i sami proveriti veb lokaciju. Imajte na umu da će veb lokaciji možda trebati malo vremena da se prikaže.
Kako omogućiti SSL enkripciju na GitHub Pages?
HTTP je nesiguran način za upravljanje zahtevima korisnika na vašoj veb lokaciji. Svako sa zlonamernim namerama i dobrim tehničkim znanjem može da presretne komunikaciju između korisnika i veb stranice. S druge strane, HTTPS svim vašim posetiocima pruža mnogo sigurniju sesiju pretraživanja. GitHub Pages nudi besplatnu HTTPS enkripciju, a evo kako da je iskoristite:
Skrolujte do odeljka „Pages“ u repozitorijumu.
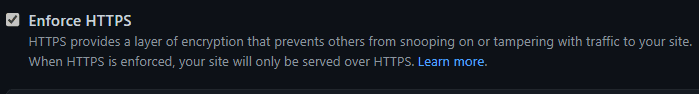
Trebalo bi da vidite opciju „Enforce HTTPS“ na kraju prozora. SSL enkripcija bi trebalo da se aktivira čim potvrdite polje za potvrdu Enforce HTTPS.
U slučaju da opcija Enforce HTTPS nije dostupna za vaš domen, možete omogućiti SSL enkripciju pomoću sledećih koraka:
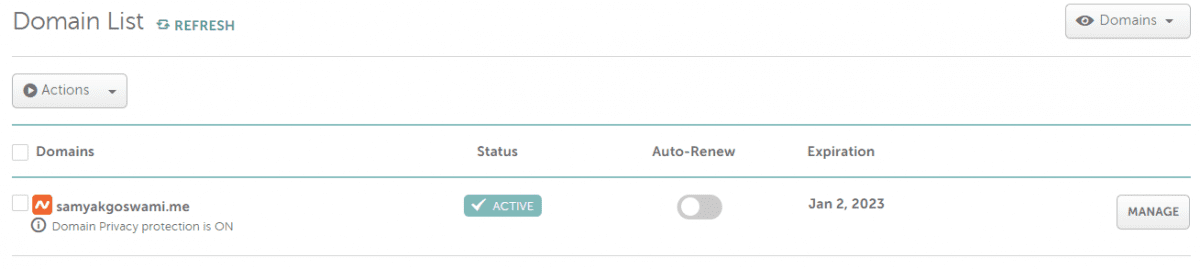
Korak 1: Prijavite se na svoj Namecheap nalog i idite na odeljak „Domain List“.
Korak 2: Idite na „Manage Domain“, a zatim na „Advanced DNS“.
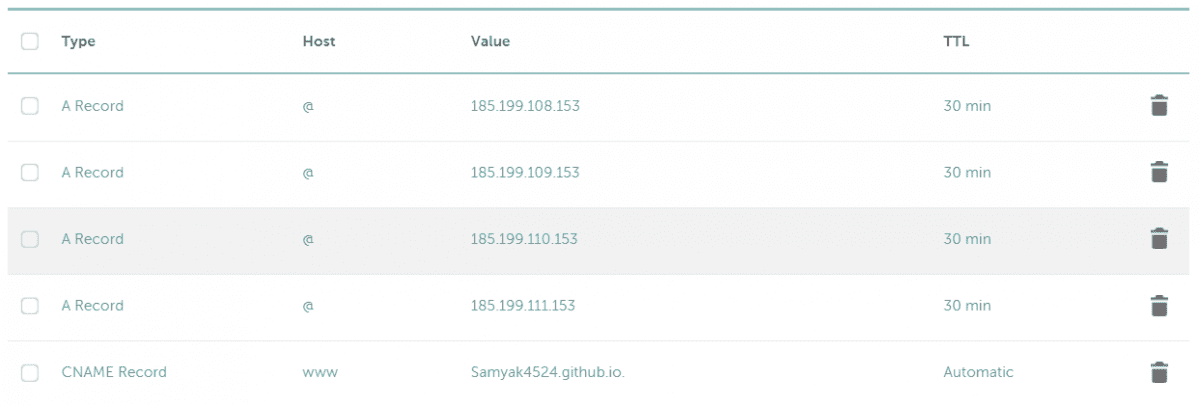
Trebalo bi da vidite neke postojeće CNAME i A zapise.
Dodajte sledeće A zapise sa hostom kao „@“ i IP adresom kao „185.199.108.153“. Zatim dodajte drugi sa hostom „@“ i IP adresom „185.199.109.153“.
Pratite trend dok ne budete imali 4 A zapisa do IP adrese „185.199.111.153“.
Uklonite sve prethodne A zapise.
Korak 3: Zatim dodajte CNAME zapis sa „Host“-om „www“ i „Value“ vašim GitHub korisničkim imenom (tačka) github (tačka) io.
Uklonite prethodne CNAME zapise. Na kraju, DNS postavke bi trebalo da imaju 4 A zapisa i 1 CNAME zapis.
Korak 4: Idite na „GitHub Pages“ u odeljku „Settings“. Opcija „Enforce HTTPS“ sada bi trebala biti dostupna za vaš domen.
Zaključak 👈
GitHub pruža sjajnu priliku za svakog studenta da napravi besplatnu veb stranicu. Iako ne možete koristiti GitHub Pages za hosting veće količine saobraćaja, on ispunjava sve potrebe za manju, statičnu veb lokaciju. Besplatno prilagođeno ime domena, hosting i SSL enkripcija čine ga još boljim.
Sada možete pročitati „Kako odabrati veb hosting za svoju novu veb lokaciju“.
Evo nekoliko alata za praćenje brzine stranice koji će vas obavestiti kada vaša veb lokacija ne radi.