Da li žudite za radom u vodećim svetskim kompanijama, istovremeno doprinoseći izvanrednom razvoju front-end-a?
Postoji velika potražnja za izuzetnim majstorima modernog veba, a ovaj vodič će vam otkriti kako da počnete.
S obzirom na to da su stručnjaci u oblasti softvera među najplaćenijim profesionalcima, vredi uložiti vreme da razmotrite usvajanje ove nove veštine. Nikad se ne zna, možda se to pretvori u unosnu karijeru.
Prvi deo ovog vodiča bavi se gorućim pitanjima o front-end razvoju. Ako ste upoznati sa odgovornostima, platama i drugim aspektima front-end programera, možete preći na 2. deo. Drugi odeljak je posvećen resursima, smernicama i savetima.
Šta je front-end razvoj?
Front-end web razvoj je proces korišćenja HTML, CSS i JavaScript jezika za kreiranje jedinstvenih web aplikacija. To uključuje aplikacije poput web stranica, mobilnih web stranica, kao i mobilnih aplikacija i Progresivnih web aplikacija.
Možete posmatrati to i ovako: svaka web lokacija koju posećujete, uključujući i ovu, u nekoj meri je delo front-end programera. Barem sa strane klijenta.
Ono što je nekada zahtevalo opsežne alate i okvire, sada se može postići korišćenjem izvornih specifikacija.
Iako je front-end jedan od najpristupačnijih puteva u web razvoju, može biti i jedan od najizazovnijih.
Tehnologija kreiranja web stranica se neprekidno menja, što znači da programeri moraju redovno prilagođavati svoje veštine najnovijim trendovima. To može biti iscrpljujuće za početnike, ali postaje lakše nakon godinu ili dve solidne prakse u razvoju.
Da li je moguće besplatno naučiti front-end razvoj?
Apsolutno je moguće!
Učenje web razvoja postaje sve lakše, zahvaljujući velikom prilivu novih resursa, tutorijala i projekata otvorenog koda.
Projekti kao što je freeCodeCamp pomažu milionima ljudi da napišu svoj prvi programski kod. A freeCodeCamp Blog je pun zanimljivih članaka, ne samo o front-end-u, već i o drugim aspektima web razvoja. Vredi ga sačuvati!
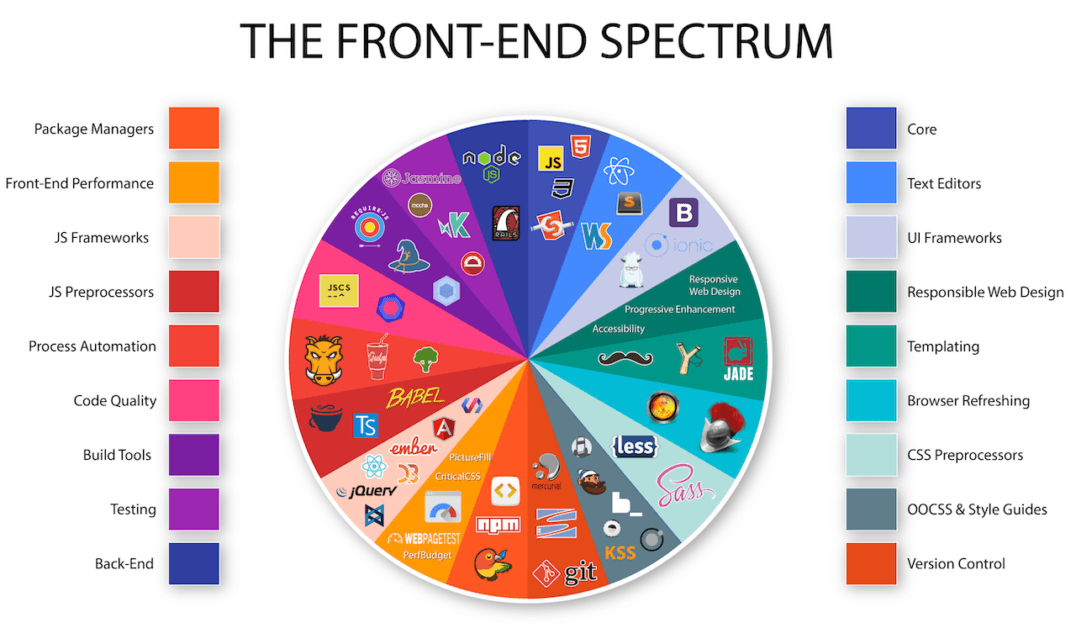
 Izgleda komplikovano? Uz praksu postaje lakše!
Izgleda komplikovano? Uz praksu postaje lakše!
Iako je cilj ovog vodiča da vam pomogne da učite besplatno, ne smemo zanemariti prednosti plaćenih kurseva.
Postoji mnogo startap kompanija koje se bave edukacijom, a mi ćemo istaći neke sjajne platforme za kurseve koje vam čak mogu dodeliti i sertifikat po završetku.
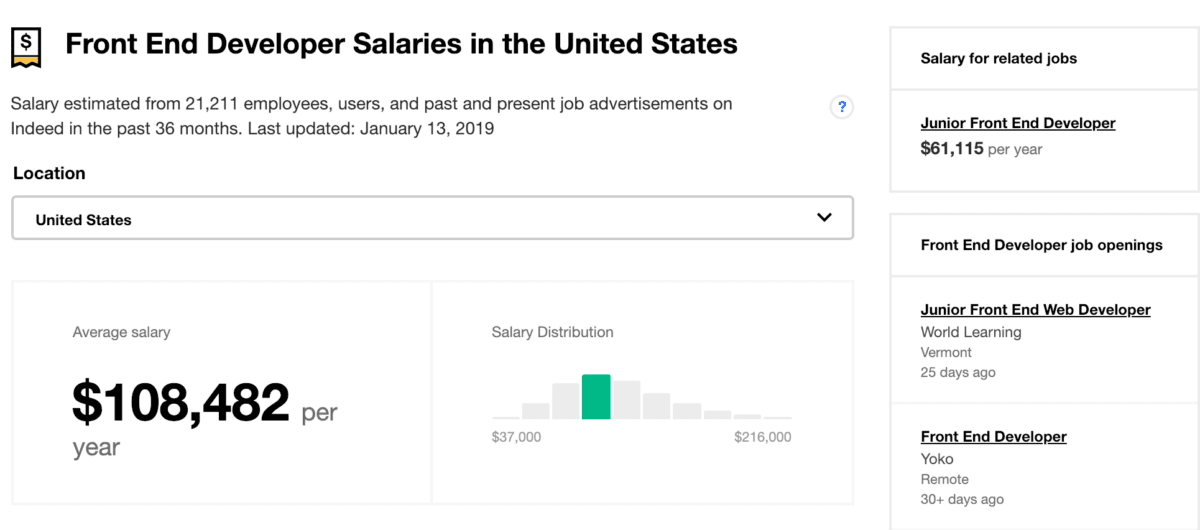
Kolika je prosečna plata front-end programera?
Front-end programer sa iskustvom može očekivati godišnju zaradu veću od 100.000 dolara ako radi u Sjedinjenim Američkim Državama.
To nije loša cifra!
Početnici mogu očekivati godišnju platu od 60.000 dolara ili više.

I plate u Evropi su prilično razumne; u Nemačkoj je prosek oko 50.000 dolara godišnje.
Vredi napomenuti da je popularnost rada na daljinu eksplodirala poslednjih godina, što znači da programeri nastoje da izjednače svoje plate širom sveta sa međunarodnim standardima. To je još jedan razlog da razmislite o karijeri front-end programera!
Kako pronaći posao kao front-end programer?
Tehnički gledano, posao bi trebalo da bude poslednja tema o kojoj se diskutuje. Prvo morate steći veštine, a tek onda razmišljati o potencijalnim mogućnostima. Međutim, pošto je ovaj tekst strukturisan kao vodič, uvek se možete vratiti i proveriti ovaj odeljak kao referencu.
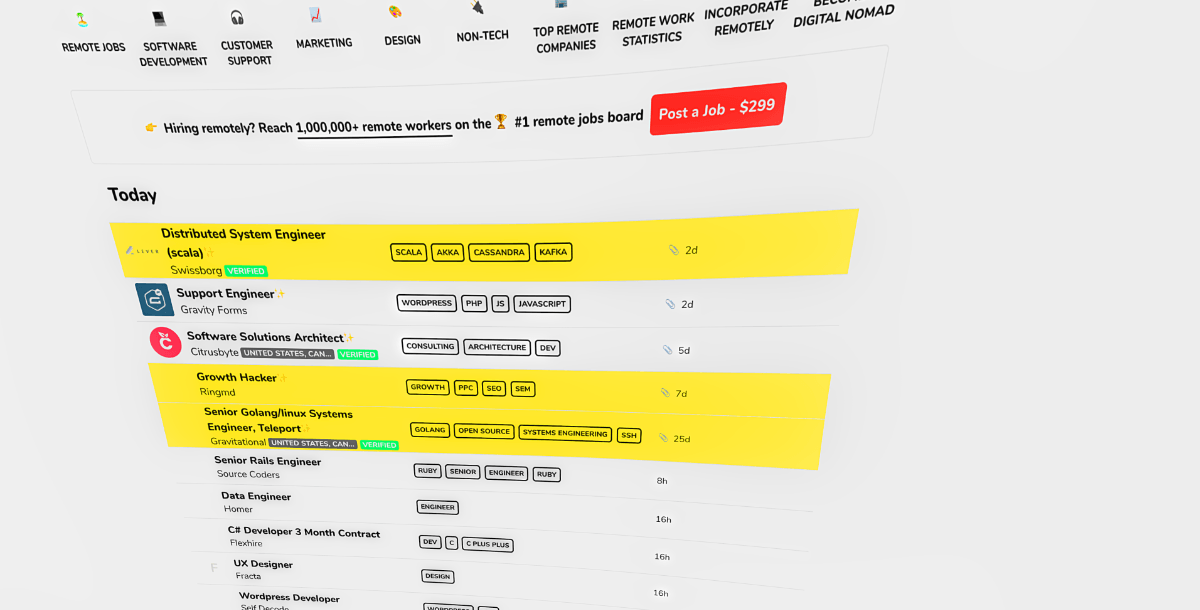
 Radna mesta na daljinu rastu neverovatnom brzinom. Uostalom, ko ne bi želeo da radi od kuće, ili još bolje, sa plaže?
Radna mesta na daljinu rastu neverovatnom brzinom. Uostalom, ko ne bi želeo da radi od kuće, ili još bolje, sa plaže?
Evo liste najpopularnijih platformi za pronalaženje posla za front-end programere:
Ovo je donekle skraćena lista sajtova koji pružaju resurse za pronalaženje vašeg sledećeg front-end posla. Alternativno, možete raditi na ličnom projektu, u nadi da ćete ga učiniti profitabilnim, ili provesti vreme radeći na frilens poslovima.
Resursi: Odakle početi.
Sledeći resursi su namenjeni početnicima. U ovom pogledu pristupamo na prilično linearan način, jer postoji ogroman broj dostupnih resursa.
Da biste brzo počeli, fokusiramo se na platforme i front-end alate koji su sastavni deo modernog radnog procesa. Na taj način, možete naučiti osnovnu i srednju sintaksu kodiranja, dok istovremeno shvatate alate koji upravljaju radnim tokom modernog programera.
Preporučuje se da odvojite vreme za ove resurse, jer će vas pripremiti za kurseve i tutorijale koji se nalaze u drugom delu ovog vodiča.
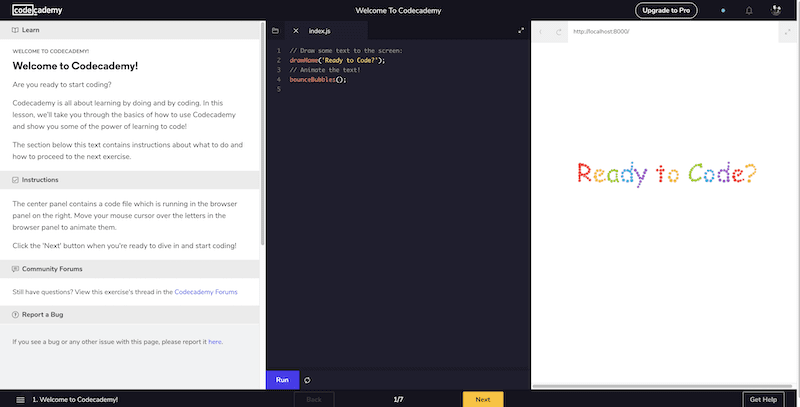
Codecademy

Ako provedete makar nekoliko minuta u potrazi za resursima za učenje kodiranja, Codecademy će sigurno biti jedan od prvih rezultata. Ova platforma za učenje kodiranja je dobro poznata i poslužila je preko 100 miliona ljudi tokom sedam godina.
U to vreme, Codecademy je bio prilično revolucionaran sa svojim dinamičkim i interaktivnim okruženjem za kodiranje. Iako su mnogi krenuli istim putem, Codecademy je održao dosledan kvalitet.
Danas možete dobiti sertifikat po završetku, a mnogi su koristili ovaj sertifikat da bi dobili posao u prestižnim startap kompanijama; kao početnici u programiranju.
Postoji tvrdnja da Codecademy nije dovoljan.
Iz perspektive iskusnog programera – naravno, možda je ova platforma previše jednostavna. Ali ako tek počinjete da se upoznajete sa front-end razvojem, onda nema ništa zadovoljavajuće od praćenja detaljnih uputstava sa rezultatima u realnom vremenu.
Codecademy nudi kurseve iz HTML5, CSS3, SASS, Python, JavaScript, Ruby, SQL i Java.
Naučite CSS raspored

Kao front-end programer, provešćete značajno vreme radeći sa rasporedom elemenata. Raspored je platno na kojem strukturirate web stranicu. Ovaj tekst bloga je pozicioniran u okviru linije, koja je deo većeg kontejnera.
To važi za sve dizajne web stranica. Korišćenjem Learn CSS Layout, možete steći osnovno razumevanje o tome kako kontejneri i linije funkcionišu, kao i kako možete postaviti sadržaj tačno tamo gde želite.
Dodatni alati koje možete istražiti su Flexbox Froggy za Flexbox osnove i Grid Garden za Grid osnove.
Raspored je veoma važna tema za razumevanje, zato provedite nekoliko sati u proučavanju svojih iskustava sa rasporedom. Najbolji način za učenje je kroz praksu.
Bootstrap

Kada shvatite kako rasporedi funkcionišu, vreme je da uradite neke konkretne eksperimente. Naravno, možete nastaviti i pokušati da razvijete prilagođeni korisnički interfejs kao svoj prvi projekat, ali to bi vas moglo više uplašiti nego ohrabriti da nastavite.
Zato, morate naučiti o jednom ili dva okvira. Okvir je jednostavan način za početak bilo koje vrste web razvoja. Dobijate alate i dokumentaciju za početak izrade interaktivnih web lokacija već prvog dana. A jedan od najboljih okvira za to je Bootstrap.
 Izradite prilagodljive projekte za mobilne uređaje na webu pomoću najpopularnije biblioteke front-end komponenti na svetu. Bootstrap je komplet alata otvorenog koda za razvoj pomoću HTML-a, CSS-a i JS-a.
Izradite prilagodljive projekte za mobilne uređaje na webu pomoću najpopularnije biblioteke front-end komponenti na svetu. Bootstrap je komplet alata otvorenog koda za razvoj pomoću HTML-a, CSS-a i JS-a.
Bootstrap se široko koristi na celom webu i, bez sumnje, jedan je od najpopularnijih front-end okvira na svetu.
Čak veliki broj sajtova koje svakodnevno posećujete koristi neke funkcije Bootstrap-a.
Jedna od sjajnih stvari u vezi sa Bootstrap-om je koliko brzo možete početi. Stranice sa dokumentacijom su pune primera i slučajeva upotrebe. Najbolje od svega, Bootstrap-ov sistem rasporeda je dizajniran sa responsivnim dizajnom na umu. Stoga, vaše stranice bazirane na Bootstrap-u su automatski prilagođene mobilnim uređajima.
A ako vam se sviđa ono što Bootstrap može da ponudi, evo dodatnih resursa o popularnim front-end okvirima:
Front-End kontrolna lista

Bez obzira na tehnologiju koju koristite za kreiranje svojih web stranica, morate poštovati određena pravila i propise. Naravno, možete odlučiti da ignorišete te zahteve, ali po cenu korisničkog iskustva i digitalne kompatibilnosti.
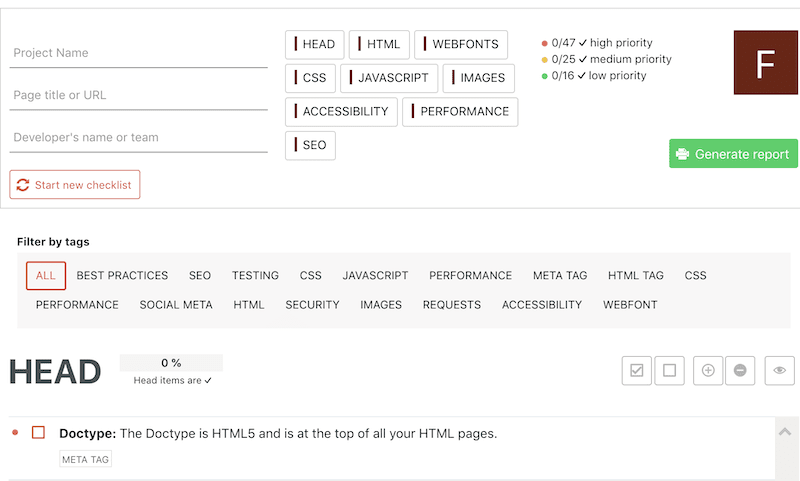
Front-End kontrolna lista je odličan alat gde možete uneti URL vaše web stranice, a platforma će analizirati vašu web lokaciju u potrazi za najboljim praksama u front-end razvoju. Ovo uključuje proveru da li ste optimizovali svoje slike ili pratite najbolje SEO prakse.
Trebalo bi da koristite ovu aplikaciju dok god je potrebno da razumete koji su moderni zahtevi za profesionalne web stranice i aplikacije. Pored toga, nenametljiv i intuitivan korisnički interfejs je apsolutno zadovoljstvo za korišćenje.
Vue.js

Vue.js je odličan primer kako mala ideja ili koncept mogu izrasti u jednu od najpriznatijih stvari na svetu. Zaista, Vue.js je preuzeo front-end zajednicu.
Ovaj progresivni okvir pomaže programerima da izgrade izvanredne korisničke interfejse korišćenjem HTML-a i JavaScript-a.
Okvir u potpunosti podržava zajednica – kako finansijski, tako i razvojno.
To je savršen primer kako se open-source zajednica može udružiti i postići velike stvari. I kao front-end programer, trebalo bi da naučite više o open-source projektima i zašto su važni.
Evo nekoliko preporučenih materijala za čitanje o Vue.js:
Na kraju, ali ne i najmanje važno, pogledajte različite projekte izrađene pomoću Vue.js na web sajtu Vue.js Showcase.
Front-End osnove

Sve što smo do sada pogledali uglavnom je besplatno i open-source. Sve što vam je potrebno je da nabavite Sublime Text, i možete biti na dobrom putu ka front-end eksperimentisanju – i apsolutno bi trebalo da eksperimentišete! Čitanje tutorijala i dokumentacije okvira je samo pola bitke.
Pravo učenje se dešava u vašem uređivaču teksta i pretraživaču. Jedini nedostatak ovog pristupa je to što nije potpuno sistematičan. Radite u režimu slobodnog stila, a rezultati mogu da variraju u zavisnosti od vaše sposobnosti da budete disciplinovani.
Osim ako ne odlučite da investirate – a pod investicijom mislim da potrošite simboličan iznos za kupovinu bilo koje od knjiga o front-endu od A Book Apart. Ovi autori su među najboljima u industriji, a veterani front-end programeri stalno preporučuju njihove knjige.
Odeljak sa osnovama front-end-a sadrži knjige o SVG, CSS, HTML, JavaScript i Sass-u, što je idealno mesto za početak modernog front-end radnog procesa.
GitHub

GitHub je vaša digitalna kancelarija za kodiranje i razvoj svih projekata. To je najveća platforma otvorenog koda na svetu, dom za većinu najpopularnijih svetskih okvira i alata.
Uz GitHub, možete hostovati svoje projekte i pozvati druge da daju svoj doprinos. Takođe, i vi sami možete doprineti drugim projektima.
Takođe možete istražiti GitHub i sve što on može da ponudi. Na primer, GitHub je dom čuvenih Awesome listi, koje su ogromne kolekcije tutorijala, resursa, alata i drugog materijala za određene okvire i tehnologije.
Na primer, Sjajna front-end lista sadrži ažurirane informacije o najnovijim stvarima koje treba znati o front-end-u i njegovom razvoju.
Stack Overflow

Stack Overflow je poznat po tome što je najstrožiji sajt za pitanja i odgovore u vezi sa programiranjem na svetu. I zaista jeste takav.
Korisnici na Stack Overflow-u ne shvataju olako pitanja koja nisu istražena ili pravilno analizirana. I iako to može izgledati zastrašujuće, pomaže da se stvori snažan osećaj svrhe.
Naime, kada korisnik pošalje odgovor na pitanje, drugi korisnici mogu glasati za taj odgovor. Na kraju dobijate nekoliko „potvrđenih“ odgovora koji detaljno odgovaraju na pitanja korisnika. Kao rezultat toga, hijerarhija sajta ostaje jasna i dosledna.
Kao početnik u front-end programiranju, koristićete Stack Overflow da razumete određene teme, ali i da postavljate pitanja ako je potrebno. Međutim, za većinu početničkih tema trebalo bi da budete u mogućnosti da pronađete sažete odgovore za nekoliko sekundi.
Tutorijali i kursevi: Upoznavanje sa ekosistemom.
Prvi odeljak je bio posvećen resursima i platformama koje će vam pomoći da počnete. Trebalo bi da provedete značajno vreme sa svakim od resursa koje smo naveli, kako biste stekli pravi osećaj o tome šta možete očekivati od front-end razvoja.
Kada završite sa tim, možete usmeriti pažnju na tutorijale i kurseve. Ovo su strože organizovani resursi sa snažnim fokusom na učenje.
 Front-end razvoj je skup alata, okvira, biblioteka, softvera za testiranje i još mnogo toga. Ipak, nemojte dozvoliti da vas obim toga zastraši!
Front-end razvoj je skup alata, okvira, biblioteka, softvera za testiranje i još mnogo toga. Ipak, nemojte dozvoliti da vas obim toga zastraši!
Vredi napomenuti da neki od sledećih kurseva nisu besplatni za korišćenje. Međutim, uveravamo vas da su sledeće preporuke apsolutno vrhunske.
Pored toga, platforme kao što je Frontend Masters će vas upoznati sa svim tehnologijama koje se koriste u najuspešnijim svetskim startap kompanijama.
Cilj ovog teksta nije da promoviše front-end razvoj kao hobi, već da vam pruži opipljive resurse kako biste mogli da započnete izgradnju karijere na osnovu svog učenja.
MDN web dokumentacija

MDN (Mozilla Developer Network) će vas na ovaj ili onaj način upoznati sa webom. Ova platforma za web dokumentaciju je u potpunosti posvećena razumevanju načina na koji web funkcioniše. Ovde možete naučiti o alatima za programere, web tehnologijama i web razvoju.
Kada tražite neke specifičnosti u vezi sa CSS-om ili HTML-om, često se MDN pojavljuje kao prvi rezultat na Google-u i drugim pretraživačima. Vodiči, specifikacije i opšti uvidi su strukturirani na način koji ima smisla za front-end programere.
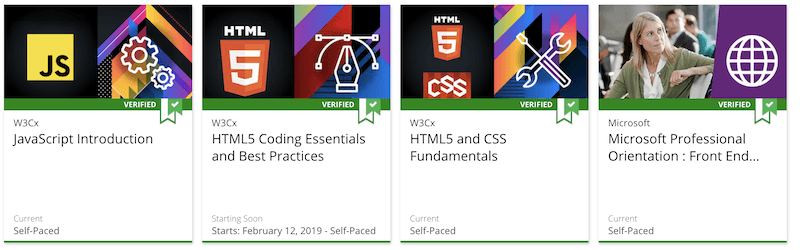
edX front-end kursevi

Kao što je ranije pomenuto u ovom vodiču, praćenje strogog plana i programa je mnogo linearniji način učenja i prilagođavanja. Da biste počeli sa kursevima, morate proveriti šta edX može da ponudi. Ne samo da možete dobiti sertifikate po završetku, već možete učiti i tempom koji vam odgovara.
edX kursevi su temeljno strukturirani, sa naglaskom na pomaganju studentima da razumeju osnove svake teme kursa. Trenutno možete naučiti tehnologije kao što su JavaScript, HTML5, CSS3 i još mnogo toga.
Ako želite da dobijete kompletan front-end sertifikat, moraćete da uložite skromnih 500 dolara – ali to vam takođe daje direktan pristup instruktorima kursa i još mnogo toga. Brojne kompanije su koristile edX da bi upisale svoje zaposlene u ovaj specifičan program.
Frontend Masters

Frontend Masters je sličan iskustvu sa bootcamp-a. Kursevi koje možete pronaći na ovoj platformi su izuzetno detaljni, sa fokusom na dug format sadržaja i učenje zasnovano na projektima.
Ovde možete naučiti o tehnologijama kao što su React, Vue, Angular, Node.js i još mnogo toga. Kvalitet produkcije je izuzetno visok, tako da možete uživati u iskustvu sličnom onom na pravom bootcamp kursu.
Kao registrovani korisnik, možete pratiti svoj napredak na stranici Nauči. Ova stranica prati vaš napredak u učenju, prikazujući procente za svaku tehnologiju pojedinačno, kao i procente za ceo niz. To je zabavan način da ostanete motivisani.
Na kraju, vaš potencijalni poslodavac neće ostati imun na činjenicu da ste završili Frontend Masters kurs u svom rezimeu.
Egghead

Egghead je vrlo sličan platformi pomenutoj iznad, ali se ističe kompaktnim i sažetim lekcijama. Na primer, lekcija „Izgradnja dinamičkih listi u Flutter-u sa ListViews“ traje samo 2 minuta, iako vam pruža dovoljno materijala za učenje da zaista razumete koncept.
Egghead pruža tutorijale i kurseve o okvirima, bibliotekama, jezicima, alatima i platformama. Želite da naučite o razvoju mobilnih uređaja? Nema problema, Egghead ima materijal za kurseve za iOS, Android i druge platforme.
Godišnja cena je skromnih 250 dolara, ali vam to daje pristup svakom pojedinačnom kursu i tutorijalu na sajtu. Takođe možete razgovarati o svakoj lekciji sa drugim članovima zajednice. Vredi ulaganja!
CSS-Tricks

Chris Coyier je apsolutna legenda u CSS zajednici. Ne samo da je više od jedne decenije vodio CSS-Tricks, već je i suosnivač CodePen – popularne platforme za deljenje koda za web programere.
Jedna stvar na koju možete računati u vezi sa CSS-Tricks je da se stalno ažurira, a priče se objavljuju na osnovu trenutno aktuelnih tema i tehnologija. Kao rezultat toga, možete brzo poboljšati svoje veštine koristeći tutorijale koje pružaju mnogi autori sajta.
Ukratko, ovo je korisna lokacija za čuvanje u omiljenim i proveravanje svakodnevno. Dobićete ogromnu vrednost od samih tutorijala, ali i od preporuka koje idu uz njih.
Scotch

Scotch je podjednako dobar resurs za učenje kao i mesto za najnovija dešavanja u web razvoju. Pošto postoji od 2014. godine, sajt je stekao veliku pažnju, zajedno sa hiljadama besplatnih tutorijala za web razvoj.
Autori na Scotch-u se fokusiraju na tehnologije kao što su Vue, React, Laravel, Angular, JavaScript, Node.js i slično. I ne mislite da su to neki loši tutorijali.
Uglavnom ćete praviti prave i opipljive aplikacije. Na primer, da li želite da naučite kako da napravite Twitter klon pomoću Vue i Adonis? Nema problema, samo se upišite na besplatan kurs i bićete spremni.
Sjajan sajt koji se toplo preporučuje novim i iskusnim front-end programerima!
Savet: Bez borbe, nema napretka.
Pošto ste stigli dovde, možete se prepustiti nekim od sledećih saveta. Iako je front-end unosan izbor karijere, uključuje prilično strmu krivulju učenja i dosta glavobolje dok se snalazite u trenutnim vremenskim okvirima.
Međutim, s obzirom na nivo mogućnosti koje možete postići, vredi se boriti!
Učite u razumnom roku.
Zašto učite da programirate? Da li želite bolji posao? Da li želite da pravite kreativne web stranice? Otkrijte svoj razlog, jer će vam biti od koristi. Biće vam od pomoći u onim danima, pa čak i nedeljama, kada udarate glavom o zid – pitajući se da li sve to vredi.
Pronađite svoje pleme.
Želećete da uspostavite barem nekoliko veza sa istomišljenicima, pa čak i sa mentorima ako je moguće. Kada sam otišao da pozajmim Pascal knjigu od nastavnika CS u svojoj staroj školi, on je