U svetu programiranja, često se susrećemo sa nizovima kada pišemo JavaScript kod. Postavlja se pitanje: kako ukloniti određeni element iz niza u JavaScriptu?
U JavaScriptu, niz je globalni objekat koji služi za skladištenje podataka. Niz u JavaScriptu može sadržati listu sa nula ili više tipova podataka, predstavljajući uređenu kolekciju. Za pristup određenim elementima unutar niza, koristimo numerisane indekse, počevši od 0.
U ovom tekstu, detaljno ću opisati sintaksu za kreiranje nizova u JavaScriptu, objasniti zašto je ponekad potrebno ukloniti element iz niza, i predstaviti različite metode za uklanjanje elemenata, bilo da modifikujemo originalni niz ili ne.
Sintaksa za JavaScript niz
Nizovi nam omogućavaju da grupišemo više vrednosti unutar jedne varijable. Na primer, ako želimo da predstavimo sedam kontinenata u JavaScriptu, možemo to učiniti na ovaj način:
const continent1 = "Azija"; const continent2 = "Afrika"; const continent3 = "Severna Amerika"; const continent4 = "Južna Amerika"; const continent5 = "Antarktik"; const continent6 = "Evropa"; const continent7 = "Australija"
Međutim, isti rezultat možemo postići i kraćim kodom koristeći niz:
let kontinent = ['Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija'];
Umesto sedam različitih varijabli, koristimo samo jednu, a uglaste zagrade označavaju da se radi o nizu.
Ako želimo da pristupimo prvom kontinentu na listi, koristimo sledeću komandu: console.log(kontinenti[0]).
Za testiranje koda možete koristiti naš besplatni online JavaScript kompajler.
Rezultat izvršavanja ovog koda biće:

Da bismo pristupili poslednjem elementu niza, koristimo komandu console.log(kontinenti[6]).
Važno je zapamtiti da numerisanje u JavaScriptu počinje od 0.
Zašto uklanjati elemente iz JavaScript niza?
JavaScript nizovi se mogu koristiti sa stringovima, brojevima i različitim strukturama podataka. Međutim, postoje situacije kada je potrebno ukloniti jedan ili više elemenata iz niza. Evo nekoliko takvih scenarija:
- Rad sa dinamičkim podacima: nizovi se koriste za skladištenje dinamičkih skupova podataka, gde je potrebno ukloniti elemente u zavisnosti od promenljivih zahteva.
- Održavanje integriteta podataka: zastarele informacije treba ukloniti iz nizova da bi se osigurala tačnost struktura podataka.
- Upravljanje memorijom: veličina koda utiče na performanse aplikacije, te uklanjanje nepotrebnih informacija iz nizova optimizuje kod.
Uklanjanje elemenata bez menjanja originalnog niza
Kada je potrebno ukloniti element bez modifikacije originalnog niza, najbolja praksa je kreiranje novog niza, isključujući element koji treba ukloniti. Ovakav pristup je koristan kada se niz prosleđuje kao parametar funkciji. Možemo koristiti sledeće metode:
#1. Uklanjanje elementa pomoću slice()
Metodom slice() možemo ukloniti prvi kontinent sa naše liste.
Naš originalni kod izgleda ovako:
let kontinenti = ['Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija'];
Novi niz kreiramo na sledeći način:
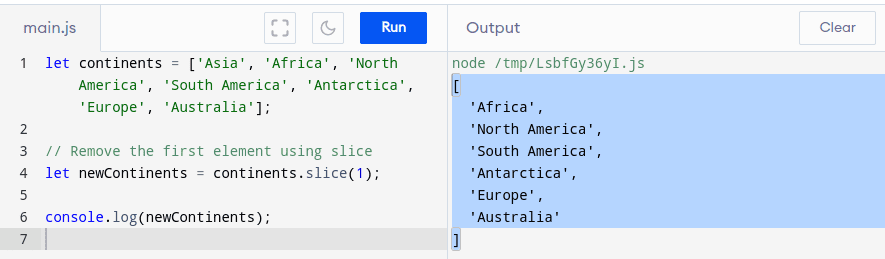
let kontinenti = ['Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija']; // Uklanjanje prvog elementa pomoću slice let noviKontinenti = kontinenti.slice(1); console.log(noviKontinenti);
Izlaz će biti:
[ 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija' ]

#2. Uklanjanje prvog elementa iz niza pomoću filter()
Metoda filter() kreira novi niz sa elementima koji zadovoljavaju određeni uslov. Možemo definisati uslov koji isključuje prvi element iz niza. Primer:
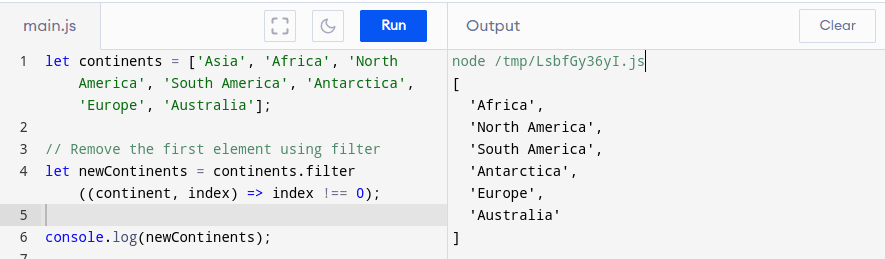
let kontinenti = ['Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija']; // Uklanjanje prvog elementa pomoću filter() let noviKontinenti = kontinenti.filter((kontinent, indeks) => indeks !== 0); console.log(noviKontinenti);
Rezultat je:
[ 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija' ]

#3. Korišćenje slice() i concat() za uklanjanje elementa sa bilo koje pozicije
Prethodni primeri uklanjaju prvi element. Šta ako želimo ukloniti, recimo, treći ili četvrti element? Potrebno je kombinovati slice() i concat(). U sledećem primeru, uklonićemo četvrti element:
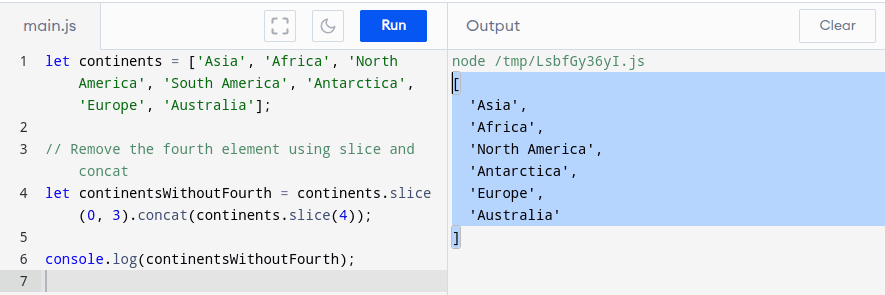
let kontinenti = ['Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija']; // Uklanjanje četvrtog elementa pomoću slice i concat let kontinentiBezČetvrtog = kontinenti.slice(0, 3).concat(kontinenti.slice(4)); console.log(kontinentiBezČetvrtog);
Izlaz će biti:
[ 'Azija', 'Afrika', 'Severna Amerika', 'Antarktik', 'Evropa', 'Australija' ]

Metoda slice() kreira dva nova preseka, a zatim ih concat() spaja, izostavljajući četvrti element. Ovaj pristup radi za bilo koji element niza.
#4. Uklanjanje elementa pomoću for petlje i push()
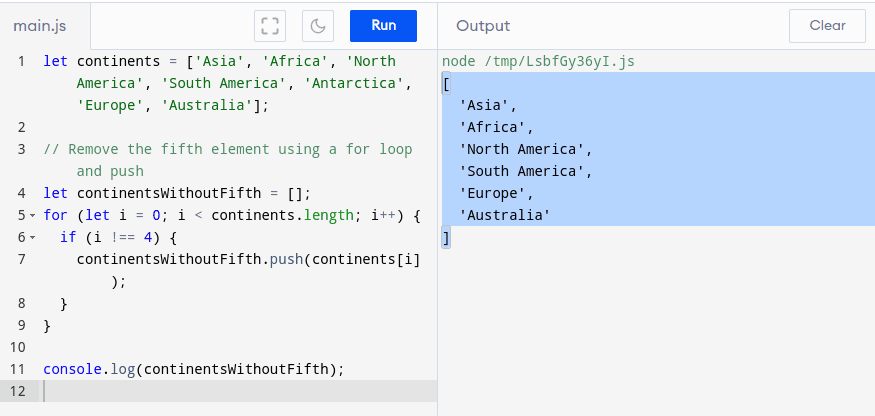
Možemo izostaviti peti element sa liste koristeći for petlju i metodu push(). Primer:
let kontinenti = ['Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija'];
// Uklanjanje petog elementa pomoću for petlje i push
let kontinentiBezPetog = [];
for (let i = 0; i < kontinenti.length; i++) {
if (i !== 4) {
kontinentiBezPetog.push(kontinenti[i]);
}
}
console.log(kontinentiBezPetog);
For petlja prolazi kroz svaki element niza. If naredba proverava da li trenutni indeks nije jednak četiri, i ako jeste, elementi se dodaju u novi niz.
Izlaz je:
[ 'Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Evropa', 'Australija' ]

Uklanjanje elemenata menjanjem originalnog niza
Originalni niz se može modifikovati uklanjanjem elemenata. Neki od pristupa su:
#1. Uklanjanje elementa iz niza pomoću pop()
Metoda pop() se koristi za uklanjanje poslednjeg elementa iz niza. Naš originalni kod je:
let kontinenti = ['Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija'];
Za uklanjanje poslednjeg elementa, koristimo:
let kontinenti = ['Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija']; // Uklanjanje poslednjeg elementa pomoću pop let poslednjiKontinent = kontinenti.pop();
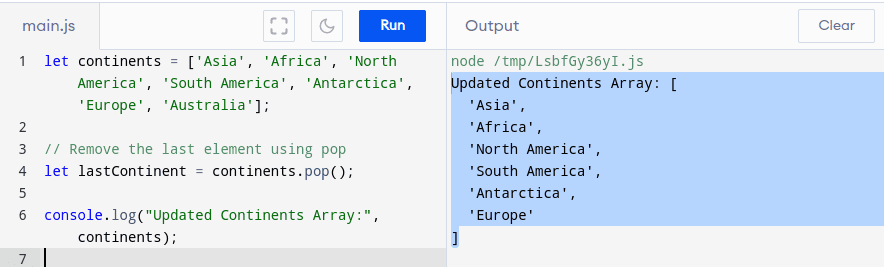
Ako izvršimo:
console.log("Ažurirani niz kontinenta:", kontinenti);
Ažurirana lista će biti:
Ažurirani niz kontinenta: [ 'Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa' ]

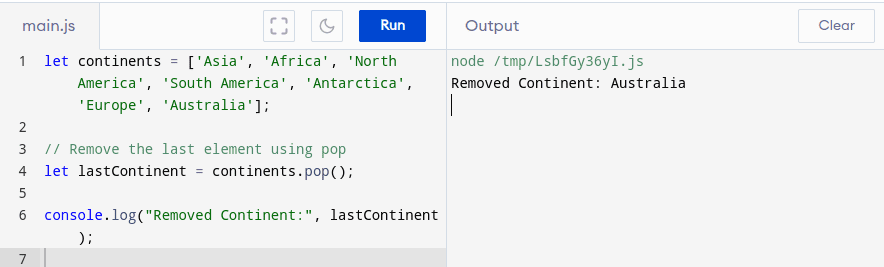
Uklonjeni element se može proveriti pomoću sledećeg koda:
let kontinenti = ['Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija'];
// Uklanjanje poslednjeg elementa pomoću pop
let poslednjiKontinent = kontinenti.pop();
console.log("Uklonjen kontinent:", poslednjiKontinent);

#2. Uklanjanje elementa iz niza pomoću splice()
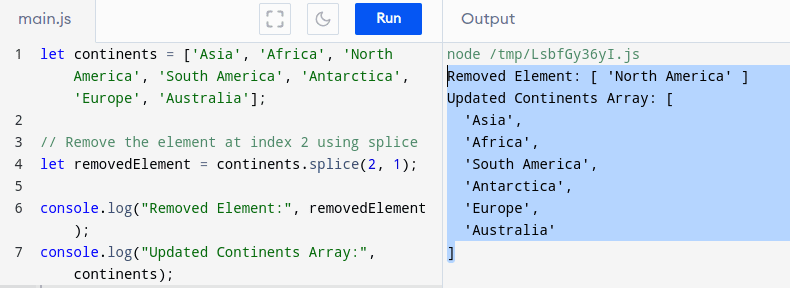
Metoda splice() omogućava uklanjanje elementa sa određene pozicije. Na primer, možemo ukloniti element sa indeksa 2:
let kontinenti = ['Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija'];
// Uklanjanje elementa sa indeksa 2 pomoću splice
let uklonjeniElement = kontinenti.splice(2, 1);
console.log("Uklonjen element:", uklonjeniElement);
console.log("Ažurirani niz kontinenta:", kontinenti);

Ovaj kod menja originalni niz i vraća uklonjeni element. Dve console.log izjave prikazuju uklonjeni element i ažurirani niz.
Izlaz će biti:
Uklonjen element: [ 'Severna Amerika' ] Ažurirani niz kontinenta: [ 'Azija', 'Afrika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija' ]
#3. Uklanjanje prvog elementa iz niza pomoću shift()
Metoda shift() uklanja prvi element iz niza. Ova metoda modifikuje originalni niz i vraća uklonjeni element. Primer:
let kontinenti = ['Azija', 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija'];
// Uklanjanje prvog elementa pomoću shift
let uklonjenKontinent = kontinenti.shift();
console.log("Uklonjen kontinent:", uklonjenKontinent);
console.log("Ažurirani niz kontinenta:", kontinenti);
Jedna console.log izjava vraća uklonjeni kontinent, a druga ažurirani niz.
Izlaz koda je:
Uklonjen kontinent: Azija Ažurirani niz kontinenta: [ 'Afrika', 'Severna Amerika', 'Južna Amerika', 'Antarktik', 'Evropa', 'Australija' ]
Dodavanje elementa u niz u JavaScriptu
Do sada smo diskutovali kako se uklanjaju elementi. Međutim, u nekim slučajevima je potrebno dodati novi element u niz. Neke od metoda su:
#1. Metoda push()
Koristićemo sledeći kod za ove primere:
let boje = ['crvena', 'plava', 'zelena', 'žuta', 'ljubičasta'];
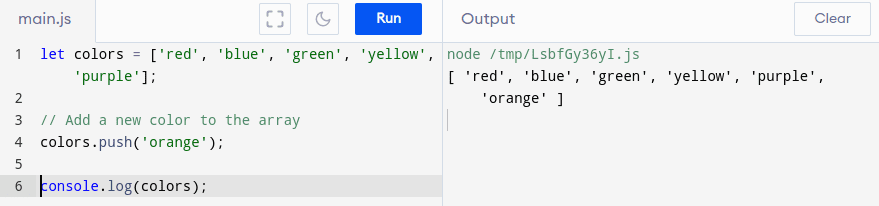
Novu boju možemo dodati na kraj niza pomoću push():
let boje = ['crvena', 'plava', 'zelena', 'žuta', 'ljubičasta'];
// Dodavanje nove boje u niz
boje.push('narandžasta');
Naš niz sada ima šest boja.

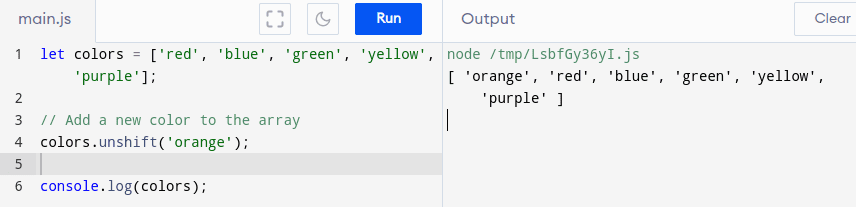
#2. Metoda unshift()
Novi element možemo dodati na početak niza koristeći unshift(). Još uvek možemo koristiti niz boja.
let boje = ['crvena', 'plava', 'zelena', 'žuta', 'ljubičasta'];
// Dodavanje nove boje u niz
boje.unshift('narandžasta');
console.log(boje);
Kao što se vidi, narandžasta je sada prva boja u nizu.

Zaključak
Sada razumete kako ukloniti elemente iz JavaScript niza i kreirati efikasan kod. Izbor pristupa zavisi od vaših ciljeva, veština i preferencija.
Metoda slice() je dobar izbor kada tražite jednostavan pristup i želite da izbegnete menjanje originalnog niza. S druge strane, kombinacija metoda slice() i concat() je idealna za uklanjanje elementa sa bilo koje pozicije u nizu.
Pročitajte naš članak o JavaScript cheat sheet za programere.