JavaScript je jedan od najčešće upotrebljavanih programskih jezika jer omogućava razvoj aplikacija kako na strani klijenta, tako i na strani servera.
JavaScript raspolaže brojnim okvirima i bibliotekama koje pojednostavljuju proces kreiranja web aplikacija i proširuju njihove mogućnosti.
Svelte i React su popularni front-end okviri među programerima. Koji odabrati? Ovaj članak analizira raspravu između Svelte i Reacta, istražuje njihove razlike i naglašava gde se koji primenjuje.
Šta je Svelte?
Svelte je JavaScript kompilator otvorenog koda koji radi online. Za razliku od većine JavaScript okvira koji obavljaju veći deo svog posla u pretraživačima, Svelte koristi svoj kompilator za optimizaciju koda tokom procesa izrade.
Svelte je 2016. godine kreirao Rich Harris i od tada je privukao značajnu korisničku bazu. Prema anketi Stack Overflow iz 2022. godine, Svelte je svrstan među omiljene JavaScript okvire.
Da biste počeli sa korišćenjem Svelte-a, neophodno je da imate instaliran Node.js na svom računaru.
Nakon instaliranja Node.js-a, možete započeti rad sa Svelte-om koristeći sledeće komande:
npx degit sveltejs/template moz-todo-svelte cd moz-todo-svelte npm install npm run dev
Ovo će biti prikazano u vašem pretraživaču.

Karakteristike Svelte-a
- Reaktivan. Svelte ažurira DOM u vreme izrade. Programeri ne moraju koristiti eksterne biblioteke za upravljanje stanjem kada koriste ovaj okvir.
- Koristi standardni JavaScript. Programerima koji su upoznati sa HTML-om, CSS-om i standardnim JavaScript-om biće lako da nauče Svelte.
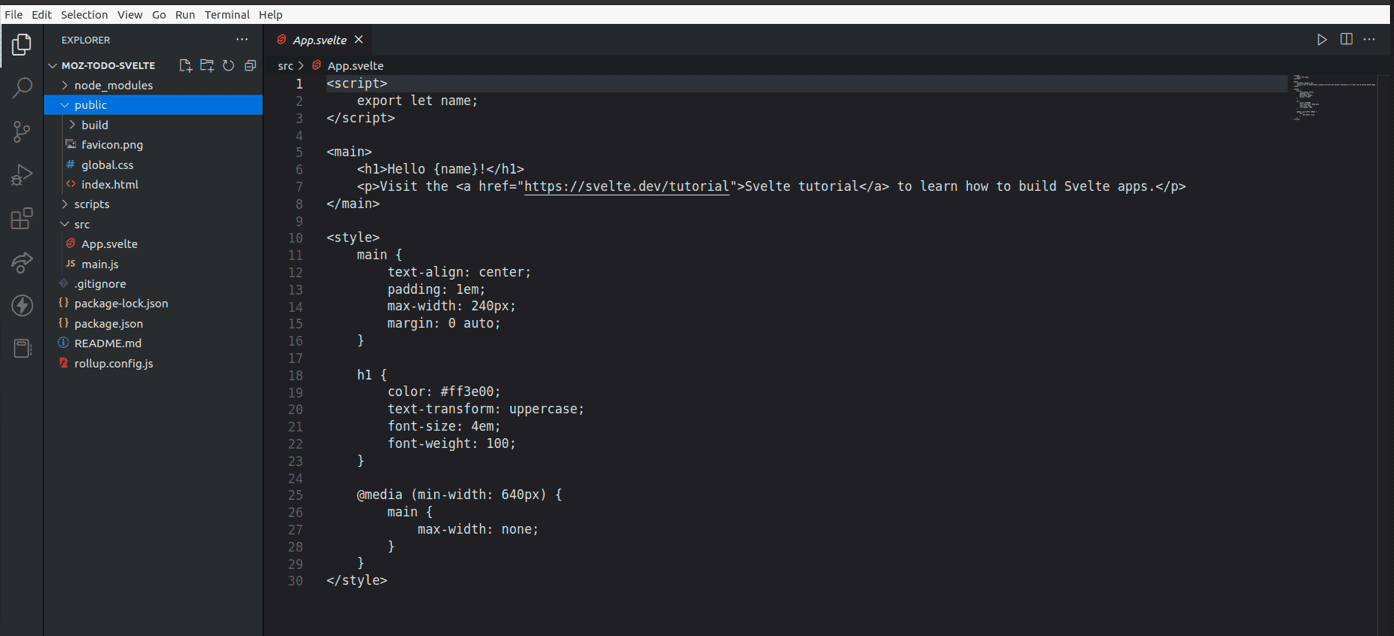
- Lagani i koristi manje koda. Jednostavan „hello world“ primer u Svelte-u možete kreirati sa nekoliko redova koda:
<script>
let name = "World"
</script>
<h1>Hello {name}!</h1>
Prednosti korišćenja Svelte-a
- Mala veličina: U poređenju sa drugim okvirima, Svelte aplikacije su male i brzo se učitavaju.
- Jednostavna sintaksa: Svelte je jednostavan za učenje zbog svoje jasne sintakse.
- Ne koristi virtuelni DOM: Svelte, za razliku od većine okvira, ne koristi virtuelni DOM, što omogućava brzo renderovanje.
- Odlične performanse: Ovaj online kompilator kompilira kod tokom procesa izrade, stvarajući brze i male aplikacije.
Šta je React?
React je popularna JavaScript biblioteka za kreiranje korisničkih interfejsa. Ovu biblioteku otvorenog koda održava Meta (ranije Facebook) i pokreće korisničke interfejse popularnih web aplikacija kao što su Airbnb, Facebook i Instagram.

Prva kompanija koja je koristila React bio je Facebook na svom newsfeedu. Nakon što je biblioteka postala otvoreni kod 2013. godine, mnoge kompanije su je preuzele, i ona je postala jedna od najčešće korišćenih JavaScript biblioteka u modernom razvojnom okruženju.
React takođe funkcioniše na Node.js-u. Kada imate Node na svom računaru, pokrenite sledeće komande da biste podesili React aplikaciju:
npx create-react-app my-app
cd my-app npm start
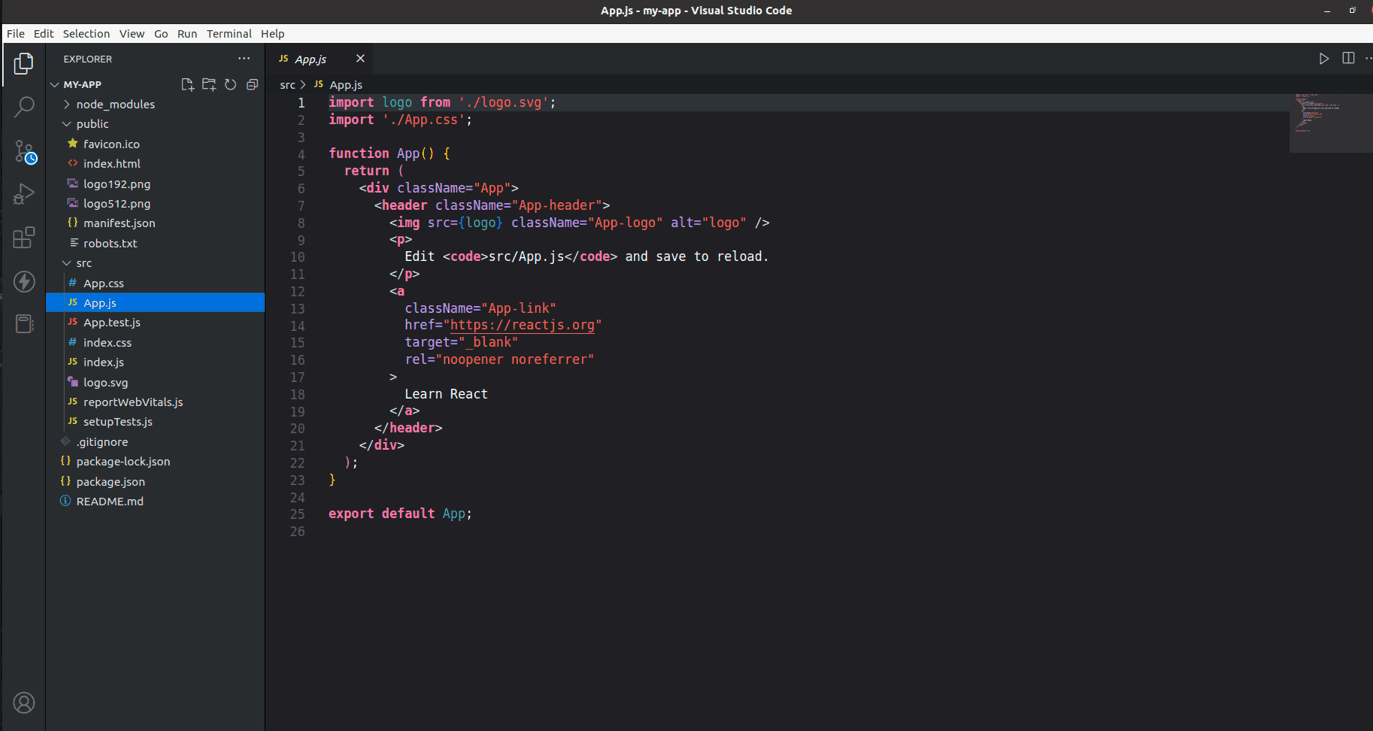
Ovo je struktura datoteka React aplikacije.

Karakteristike React-a
- Proširenje sintakse JavaScripta (JSX): JSX omogućava programerima da pišu HTML kod u istoj datoteci koja sadrži JavaScript kod. JSX se takođe razlikuje od HTML-a po načinu imenovanja DIV elemenata, koristeći ‘className’ (camelCase) umesto ‘class’.
- Virtuelni DOM (VDOM): React koristi laganu reprezentaciju stvarnog DOM-a kroz svoj virtuelni DOM. Kada se stanje objekta promeni, VDOM ažurira samo taj objekat u stvarnom DOM-u umesto da ažurira ceo projekat.
- Modularna arhitektura: React omogućava programerima da pišu male komponente koje se mogu ponovo koristiti. Ažuriranje i održavanje takvih komponenti je takođe jednostavno.
Prednosti korišćenja React-a
- Zasnovan na komponentama: React omogućava programerima da svoj kod podele na male komponente za ponovnu upotrebu.
- Podržava različite biblioteke: Možete proširiti funkcionalnost React aplikacije koristeći različite biblioteke i okvire za podršku funkcijama poput autentifikacije.
- Deklarativan: Kreiranje interaktivnih korisničkih interfejsa je jednostavno uz React. Deklarativni prikazi React aplikacije olakšavaju čitanje i otklanjanje grešaka u kodu.
- Fleksibilan: React možete koristiti za razvoj različitih web aplikacija, od društvenih mreža i platformi za zabavu do obrazovnih sajtova.
Svelte protiv React: Sličnosti
Iako su Svelte i React različiti, dele neke sličnosti:
- Komponentni pristup. I Svelte i React prate arhitekturu zasnovanu na komponentama. Ovaj pristup omogućava programerima da svoju kodnu bazu podele na manje delove.
- Reaktivan. Oba okvira eliminišu potrebu za ručnom intervencijom jer se njihove aplikacije automatski ažuriraju kada se podaci promene.
Svelte protiv React: Razlike
#1. Veličina
Svelte-ova .gzip verzija je samo 1,6 kilobajta. To znači da se aplikacija može brzo učitati i postići visoke performanse.
React-ova .gzip verzija je 42,2 kilobajta. Aplikacija je nešto veća jer uključuje ReactDOM.
#2. Performanse
React koristi virtuelni DOM, privremenu memoriju za promene u korisničkom interfejsu. React je brži od tradicionalnog DOM-a koji se koristi u vanilla JavaScript-u, jer virtuelni DOM odlaže ažuriranja dok se renderovanje i ažuriranje ne mogu efikasno izvršiti.
Svelte ne koristi virtuelni DOM. Ovaj okvir tumači svoj kod tokom procesa izrade. Svelte je okvir bez servera čiji se DOM ažurira svaki put kada zadatak ili akcija pokrenu promene u fazi komponente.
Odsustvo virtuelnog DOM-a u Svelte-u čini Svelte aplikaciju bržom od React-a.
#3. Održavanje
Svelte postoji manje od jedne decenije, od kada je predstavljen 2016. godine. Ipak, ovaj online kompilator ima posvećen tim za razvoj i održavanje.
React održavaju Meta, različite kompanije i pojedinačni programeri. Ova biblioteka ima posvećen tim, što objašnjava zašto se nove funkcije stalno uvode.
React je bolji kada je u pitanju održavanje.
#4. Testiranje
Svelte koristi @testing-library/svelte kao svoj okvir za testiranje. Ova biblioteka je dizajnirana da testira aplikacije koristeći pristup koji blisko odražava način na koji korisnici komuniciraju sa aplikacijom.
React koristi React Testing Library koja testira komponente iz korisničke perspektive. Takođe možete koristiti Enzyme biblioteku ako želite detaljniju kontrolu nad procesom testiranja.
Svelte i React imaju posvećene biblioteke za testiranje koje pomažu programerima da naprave funkcionalne aplikacije. Takođe, možete koristiti eksterne okvire za testiranje, poput Mocha-e, za testiranje i Svelte i React aplikacija.
Svelte je relativno nov okvir i njegova zajednica nije velika kao React-ova. Broj programera i kompanija koji koriste Svelte je takođe manji.
React ima snažnu podršku zajednice koja kreira tutorijale, vodiče, ažuriranja i komponente. To je jedna od najčešće korišćenih JavaScript biblioteka i održava je Meta, tehnološki gigant. Lako je dobiti pomoć od React zajednice jer je velika i podržavajuća.
React ima prednost u podršci zajednice. React programeri su takođe veoma traženi u poređenju sa Svelte programerima.
#6. Biblioteke
Svelte ima zajednicu otvorenog koda koja nudi dodatne funkcionalnosti. Na primer, možete usmeravati svoju Svelte aplikaciju koristeći SvelteNavigator. Svelte takođe ima moćne biblioteke za korisnički interfejs, poput Sveltestrap i Svelte Material UI.
React podržava zajednica otvorenog koda koja kreira alate i biblioteke za poboljšanje njegove funkcionalnosti. Na primer, ova biblioteka ima Material UI i React Bootstrap, UI biblioteke, a takođe koristi React Router za usmeravanje. React koristi Next.js i Gatsby za renderovanje na strani servera.
Iako Svelte zajednica radi na dodavanju novih alata, okvira i biblioteka, React je i dalje znatno ispred.
#7. Sintaksa i jednostavnost upotrebe
Svelte ima jednostavnu sintaksu, koristeći čisti HTML, JavaScript i CSS. Svako sa osnovnim znanjem HTML-a, CSS-a i JavaScript-a će lako savladati Svelte.
React ima strmu krivu učenja jer korisnici moraju učiti i savladati nove koncepte kao što su JSX i CSS-in-JS. Kada imenuje klase u div elementima, React koristi className (camelCase), što može zbuniti nekoga ko dolazi iz HTML-a i CSS-a.
Svelte nadmašuje React u jednostavnosti sintakse jer je lakše naučiti za one koji razumeju vanilla HTML, CSS i JavaScript.
| Karakteristika | React | Svelte |
| Veličina | 42,2 kilobajta | 1,6 kilobajta |
| Performanse | Koristi virtuelni DOM | Ne koristi virtuelni DOM |
| Održavanje | Meta, pojedinačni programeri i kompanije | Mali tim programera na čelu sa Rich Harris |
| Testiranje | Koristi React Testing Library | Koristi @testing-library/svelte |
| Sintaksa | JSX, JavaScript | HTML, JavaScript |
Šta je najbolje? Svelte ili React?
Svelte i React su izvanredne JavaScript biblioteke koje se mogu koristiti za kreiranje širokog spektra aplikacija. Obe imaju svoje prednosti i nedostatke, a odluka koju koristiti može biti izazovna. Na osnovu analize karakteristika i performansi, ove okvire možete koristiti na sledeći način:
Kada koristiti Svelte?

- Izrada malih projekata: Svelte je pogodan ako želite da kreirate jednostavnu web stranicu, kao što je portfolio sajt sa nekoliko funkcija.
- Cenite performanse i optimizovan kod: Svelte ne koristi virtuelni DOM, što ga čini bržim od React aplikacija.
- Želite da napravite dinamičke korisničke interfejse: Ovaj kompilator kompilira kod u visoko optimizovan JavaScript, što ga čini idealnim za korisničke interfejse koji se često menjaju.
Kada koristiti React?
- Prilikom izrade složenih korisničkih interfejsa: React-ova mogućnost ponovne upotrebe komponenti čini ga savršenom opcijom ako želite da pravite aplikacije koje imaju složene interfejse.
- Kada pravite velike aplikacije: React ima mnogo funkcija koje olakšavaju izradu velikih aplikacija.
- Kada tražite biblioteku sa brojnim bibliotekama, alatima i snažnom podrškom: React podržava velika zajednica, tako da ćete verovatno brzo dobiti pomoć.
Zaključak
Nadam se da sada možete da učestvujete u debati o Svelte protiv React i navesti njihove sličnosti, razlike i najbolje slučajeve primene. Uvek se uverite da definišete prirodu aplikacije koju želite da razvijete kako biste doneli informisanu odluku.
Svelte je pogodan ako cenite brzinu prilikom kreiranja malih aplikacija i dinamičnih interfejsa. Sa druge strane, React bi trebalo da bude vaš izbor ako želite da pravite složene korisničke interfejse, želite biblioteku sa odličnom podrškom i kada pravite velike aplikacije.
Takođe možete istražiti razlike između React-a i React Native-a.