Da li ste korisnik Android ili iOS uređaja? Da li vaš laptop pokreće Windows, macOS ili Linux operativni sistem? Možda težite da doprete do svakog potencijalnog kupca, ali savremeno tržište nudi uređaje sa različitim operativnim sistemima.
Posjedovanje platforme koja omogućava razvoj aplikacija za više platformi može vam uštedjeti značajnu količinu vremena i resursa namijenjenih razvoju.
Flutter i React Native su među najistaknutijim imenima u svijetu multiplatformskog razvoja. Međutim, suočeni sa ovim dvjema opcijama, možda niste sigurni koju odabrati.
Zašto odabrati rješenja za više platformi umjesto nativnih rješenja?
Ušteda vremena
Izrada funkcionalne aplikacije može biti dugotrajan proces. Ako želite aplikaciju koja je dostupna korisnicima iOS-a i Android-a, ne morate kreirati posebnu bazu koda za svaku platformu.
Smanjenje troškova razvoja i održavanja
Angažovanje programera za izradu zasebnih aplikacija za različite korisnike može biti skupo. Troškovi pokretanja takvih aplikacija također mogu biti visoki, ovisno o broju korisnika. Razvoj na više platformi omogućava angažovanje istih programera za kodiranje različitih aplikacija.
Jedina razlika se javlja prilikom implementacije. Održavanje postaje jeftinije jer je potrebno ažurirati samo jednu bazu koda, a izmjene se primjenjuju na svim platformama.
Performanse bliske nativnim
Nativne aplikacije su posebno dizajnirane za određeni operativni sistem i poznate su po svojim visokim performansama.
Međutim, određena rješenja za više platformi, poput React Native i Flutter, proizvode aplikacije čije su performanse vrlo bliske onima nativnih aplikacija, tako da prosječni korisnici možda neće ni primijetiti razliku.
U ovom članku o poređenju Flutter i React Native, istražit ćemo njihove karakteristike, razlike, sličnosti i performanse kako bismo vam pomogli da donesete informiranu odluku.
Šta je Flutter?
Flutter je Dart framework otvorenog koda koji je razvio Google. Flutter omogućava programerima da koriste istu bazu koda za kreiranje Android, iOS, desktop i web verzija aplikacija.

Ovo su neke od prednosti korištenja Flutter-a:
- Jedinstvena baza koda za sve platforme: Možete implementirati Android, iOS, desktop i web verzije svoje aplikacije iz iste baze koda.
- Zasnovan na kompiliranom jeziku: Flutter je Dart framework. Dart je kompiliran jezik koji svoj kod pretvara u strojno čitljiv kod prije izvršenja, što čini Flutter brzim.
- Performanse slične nativnim: Flutter se ne oslanja na posredničke reprezentacije koda ili interpretatore jer koristi Skia engine. Ova funkcija omogućava Flutter aplikacijama da imaju performanse bliske nativnim.
Šta je React Native?
React Native je JavaScript framework koji je kreirala Meta (bivši Facebook) za izradu aplikacija na više platformi. Pomoću ove platforme možete izraditi aplikacije za Android i iOS koje su gotovo identične nativnim.

Programeri cijene React Native iz sljedećih razloga:
- Ponovna upotreba koda: React Native ima arhitekturu temeljenu na komponentama. Stoga možete ponovno koristiti blokove koda u svojoj aplikaciji i skratiti vrijeme razvoja.
- Dostupnost biblioteka i frameworka trećih strana: React Native ima veliku zajednicu, biblioteke i frameworke. Na primjer, možete koristiti biblioteke poput Redux za upravljanje stanjem u vašoj aplikaciji.
- Učitavanje uživo: Možete vidjeti promjene u vašoj aplikaciji dok je razvijate. Također možete odabrati ponovno učitavanje samo određenog dijela koda i uštedjeti vrijeme kompilacije.
- Nativni osjećaj: React Native koristi osnovne komponente operativnih sistema (iOS i Android), dajući svojim aplikacijama nativni doživljaj.
Flutter naspram React Native: Brzo poređenje
| Karakteristika | React Native | Flutter |
| Jezik | JavaScript | Dart |
| Tvorac | Meta (ranije Facebook) | |
| Otvoreni kod | Da | Da |
| Zajednica | Velika i aktivna | Manja, ali raste |
| Primjeri aplikacija | Wix, SoundCloud Pulse, Facebook i Facebook Ads | Alibaba, eBay, BMW, CrowdSource |
| Biblioteke | Brojne biblioteke trećih strana | Različiti paketi / biblioteke |
| Hot reload | Da | Da |
| Rendering | React Native Rendering Library | Skia |
Flutter naspram React Native: Detaljno poređenje
Iako se Flutter i React Native koriste za kreiranje multiplatformskih aplikacija, oni se razlikuju na više načina.
#1. Jezik
Flutter i React Native su framework-i za različite programske jezike.
React Native
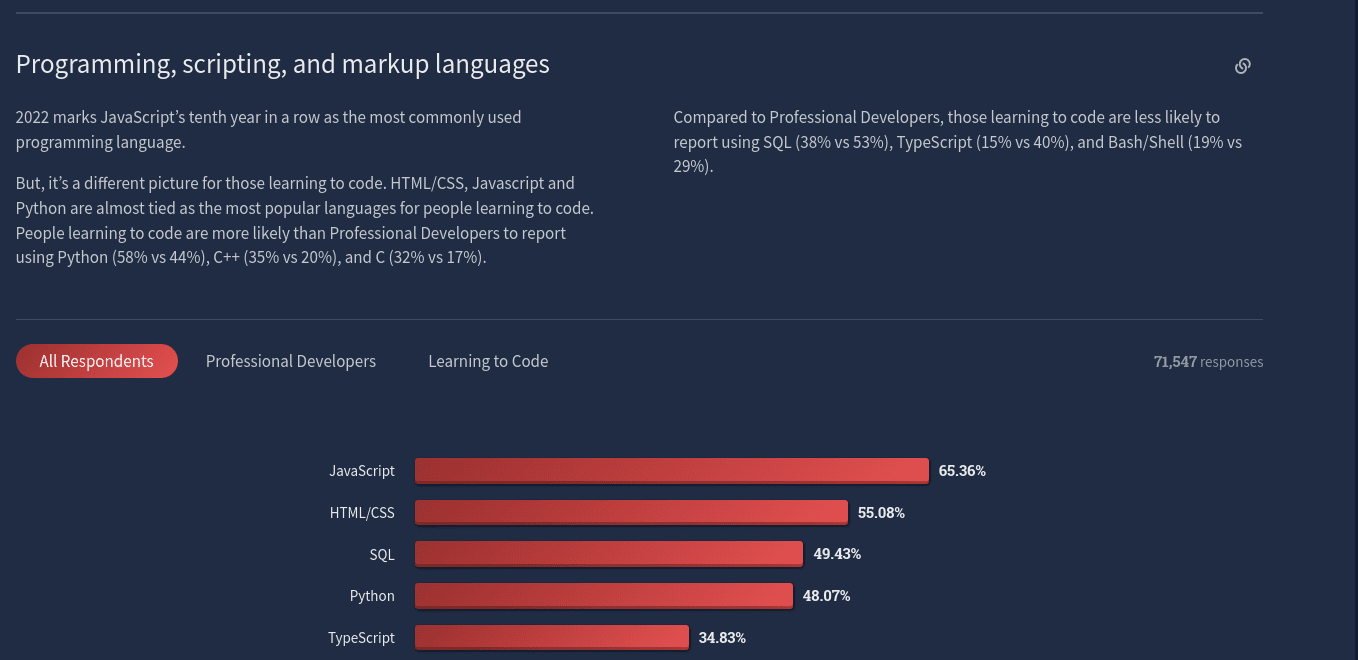
React Native možete koristiti s JavaScriptom ili TypeScriptom. Istraživanje Stack Overflowa iz 2022. godine proglasilo je JavaScript najomiljenijim programskim jezikom, sa 65,36% ispitanika koji su glasali za njega.
 Izvor slike: Stack Overflow
Izvor slike: Stack Overflow
TypeScript, nadskup JavaScripta, našao se na četvrtom mjestu u istom istraživanju, sa 34,83% ispitanika koji su ga favorizirali.
Flutter
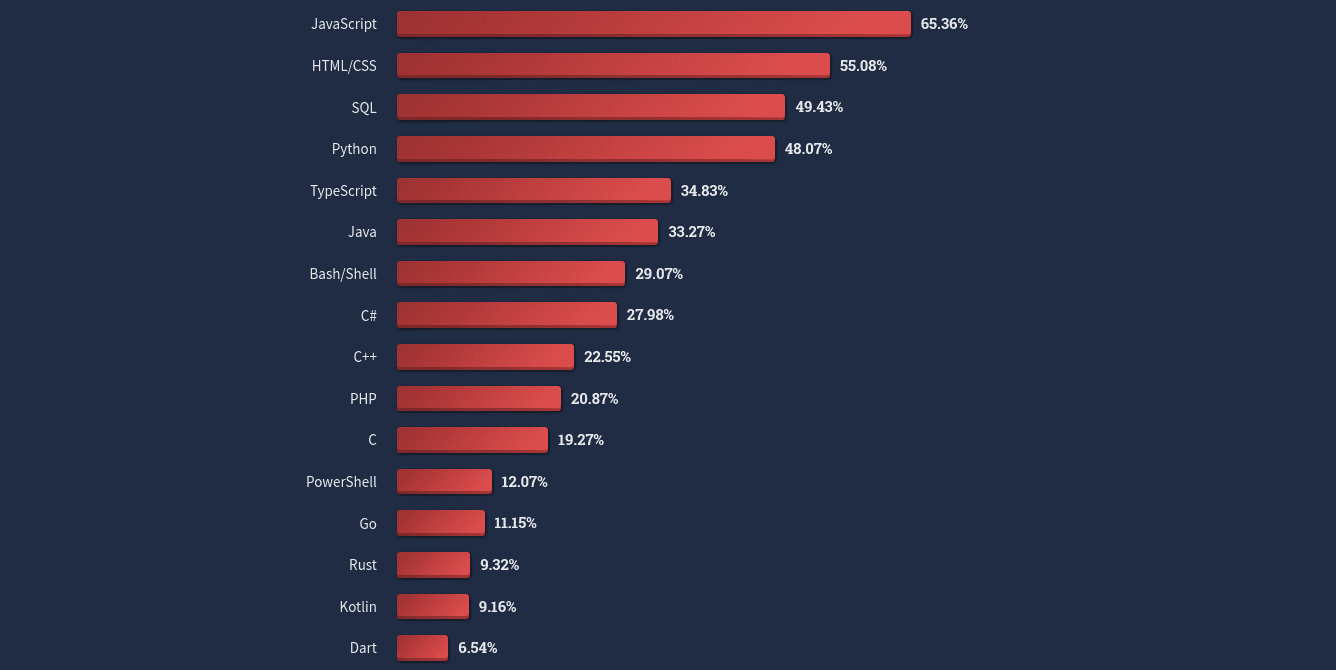
Flutter je Dart framework. Dart je objektno orijentiran jezik koji se koristi u raznim proizvodima koje održava Google, poput Flutter Engine, Flutter Framework i AngularDart. U istom istraživanju, samo 6,54% ispitanika preferira rad s Dartom.
 Izvor slike: Stack Overflow
Izvor slike: Stack Overflow
Pobjednik
Teško je odrediti pobjednika u ovom slučaju jer osnovni jezici, JavaScript/TypeScript i Dart, imaju svoje prednosti i mane.
JavaScript/TypeScript ima veliku zajednicu, što znači da postoji veliki broj biblioteka.
S druge strane, Dart je kompiliran jezik, što znači da svoj kod pretvara u strojni kod prije izvršenja. Ova karakteristika čini Dart bržim od JavaScript/TypeScript aplikacija.
#2. Komponente i Rendering
Način na koji framework prikazuje svoje komponente utječe na performanse aplikacija.
React Native
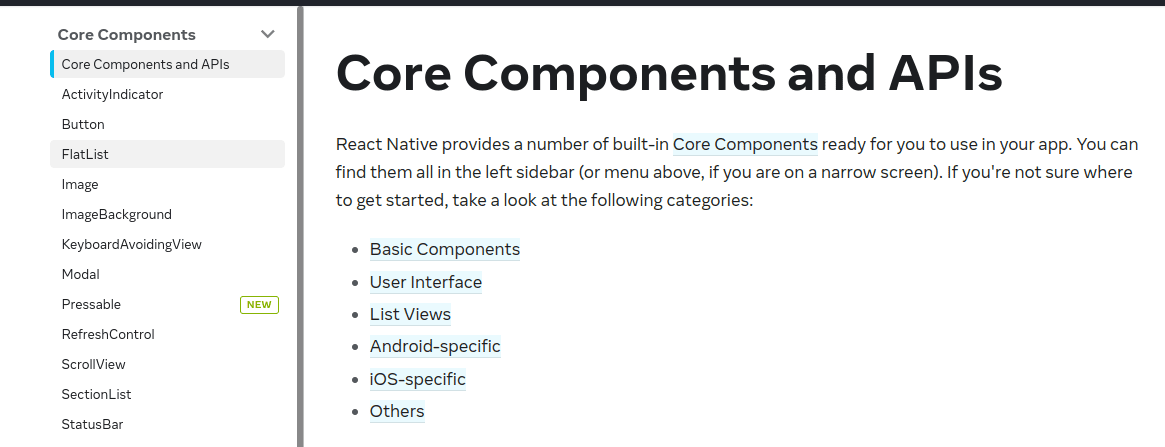
React Native UI komponente izgrađene su od komponenti nativne platforme (Android i iOS). Kao rezultat toga, ove komponente su brze i odzivne. React Native ima različite komponente kao što su “View”, “Image”, “Text”, “ScrollView”, “Touchable” i “TextInput”.

React Native aplikacije na različitim platformama mogu imati različit izgled jer koriste UI komponente osnovnog operativnog sistema.
Flutter
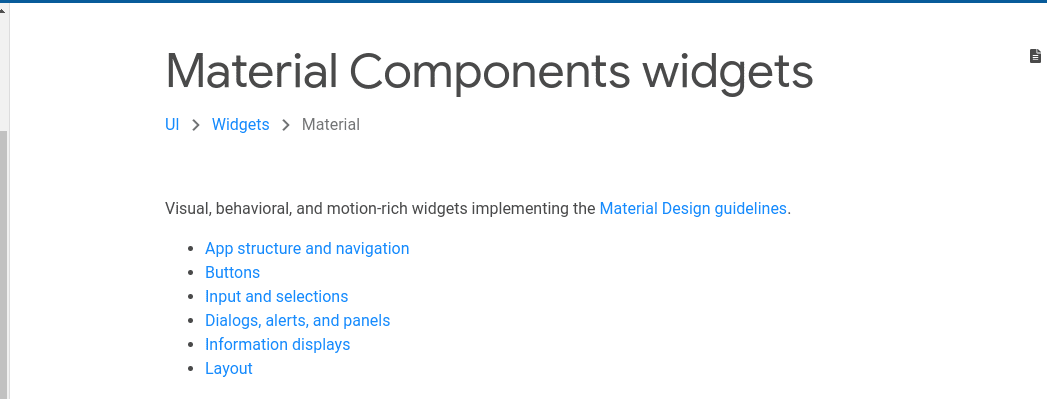
Flutter koristi biblioteku UI komponenti koju održava Google. Ove komponente su kreirane pomoću Skia grafičkog enginea, što ih čini brzim i fleksibilnim. Neke popularne Flutter UI komponente su Cupertino widgeti i Material Design widgeti.

Korisnici također mogu kreirati prilagođene widgete prepisivanjem postojećih ili stvaranjem novih od nule.
Aplikacije kreirane pomoću Flutter-a imaju konzistentan UI/UX, bez obzira na operativni sistem.
Pobjednik
Oba frameworka su napravila dobar posao s UI komponentama. Izbor između njih dvoje ovisi o iskustvu, ukusu i preferencijama programera.
#3. Biblioteke i podrška zajednice
Dostupnost biblioteka i podrška zajednice faktori su koje ne treba zanemariti u razvojnom prostoru.
React Native
React Native je izgrađen na nekim od najpopularnijih programskih jezika, pri čemu JavaScript uživa 65% podrške, dok TypeScript ima 35%.
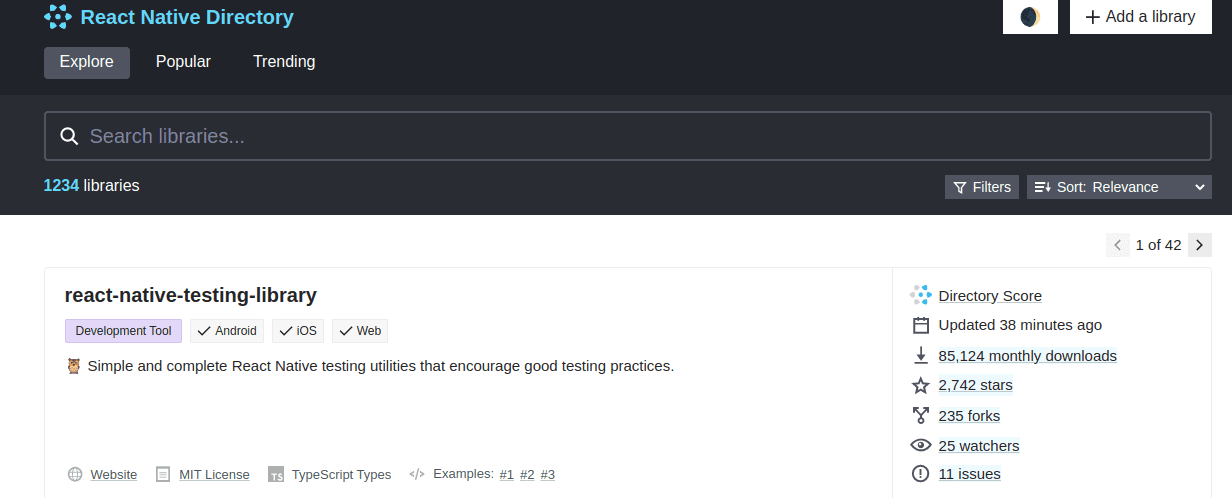
JavaScript postoji već više od 2 desetljeća i ima mnogo biblioteka iz svoje zajednice. Sve React Native biblioteke dostupne su u direktoriju reactnative.

Flutter
Flutter je zasnovan na Dartu, programskom jeziku s manje od 10% popularnosti. Međutim, platforma ima novu zajednicu koja neprestano stvara nove biblioteke. Dart je lansiran 2011. Svi Dart i Flutter paketi nalaze se u pub.dev repozitoriju.

Pobjednik
React Native je pobjednik u pogledu dostupnosti biblioteka i podrške zajednice.
#4. Performanse
Moderni korisnici pridaju veliku važnost performansama raznih aplikacija.
React Native
React Native je JavaScript (interpretirani jezik) framework. JavaScript nema fazu kompilacije, što znači da mu je potreban pretraživač da čita njegov kod, interpretira svaki red i pokreće ga.
Flutter
Flutter je Dart framework (kompilirani jezik). Kompilirani jezik prevodi kod u strojno čitljiv kod prije izvršenja.
Pobjednik
Flutter pobjeđuje u pogledu performansi, jer je izgrađen na kompiliranom jeziku. Međutim, razlika u performansama možda neće biti uočljiva u aplikacijama s minimalnim funkcijama.
#5. Upravljanje stanjem
Upravljanje stanjem su obrasci ili tehnike koje se mogu koristiti za upravljanje stanjem aplikacije. Na primjer, kada se korisnik prijavi u aplikaciju i unese podatke, stanje se mijenja i njime je potrebno upravljati.
React Native
Postoji nekoliko pristupa upravljanju stanjem u React Native aplikacijama. Prvi pristup je putem “Contexta”, ugrađenog API-ja koji omogućava dijeljenje stanja između različitih komponenti. Context je prikladan za male i srednje aplikacije. Za velike aplikacije možete koristiti biblioteke za upravljanje stanjem poput MobX i Redux.
Flutter
Flutter koristi kombinaciju pristupa za upravljanje stanjem. Ako je vaša aplikacija manja, možete koristiti pakete poput Riverpod i Provider za upravljanje stanjem.
Flutter također koristi komponentu poslovne logike (BLoC obrazac) za upravljanje stanjem. Ovaj pristup odvaja poslovnu logiku od sloja prezentacije. Tokovi i događaji se koriste u upravljanju stanjem u ovom pristupu.
Pobjednik
I React Native i Flutter imaju odlične pristupe upravljanju stanjem i nema pobjednika. Također možete koristiti Redux za upravljanje stanjem u oba.
#6. Krivulja učenja
Znanje o tome koliko je lako ili koliko vremena ćete vjerovatno provesti učeći novi framework važno je za početnike i iskusne programere. Iako se sposobnosti učenja razlikuju od osobe do osobe, neki jezici/frameworki su lakši za učenje od drugih.
React Native
React Native koristi JavaScript, koji ima ogroman broj sljedbenika. Ovaj framework je kreiran 2015. godine i stekao je veliku pažnju. Platforma ima 23k+ forkova i 109k zvjezdica na GitHubu.

Ako ste već upoznati s JavaScriptom, učenje React Native-a ne bi trebalo biti teško. JavaScript i React Native resursi su lako dostupni i od njih možete posuditi ideje.
Flutter
Flutter koristi Dart. Flutter je lansiran 2017. i nije toliko popularan. Iako je lako naučiti Dart/Flutter, možda nećete naići na mnogo resursa o Dartu jer je to specijaliziran jezik. Flutter ima preko 25 tisuća forkova na GitHubu.

Pobjednik
Teško je proglasiti apsolutnog pobjednika u ovoj kategoriji. Osoba koja je već upoznata s JavaScriptom možda će biti više sklona React Native-u.
S druge strane, programer upoznat s Dartom vjerojatno će odabrati Flutter umjesto React Native-a. Ako programer nije upoznat s JavaScriptom ili Dartom, tada će odabir multiplatformskog frameworka biti stvar osobnih preferencija.
Poznati brendovi koji koriste Flutter
Flutter je korišten za izradu raznih Googleovih mobilnih aplikacija. Ovaj framework koriste i drugi brendovi kao što su;
- Alibaba Group
- Abbey Road Studios
- Google Play
- eBay
- CrowdSource
- 4 slike 1 riječ
Brendovi koji koriste React Native
React Native su koristili mnogi veliki brendovi za svoje Android i iOS aplikacije. Neka od velikih imena su;
- Facebook Ads Manager
- Oculus
- Microsoft aplikacije (Microsoft Office, Skype, Microsoft Teams i Xbox Game Pass)
- Shopify, Shopify Inbox i Shopify POS
Kada izbjegavati Flutter i React Native
Multiplatformske razvojne platforme kao što su Flutter i React Native mogu uštedjeti mnogo razvojnih resursa i vremena. Međutim, ove platforme nisu idealne za sve aplikacije. Ovo su neki nepovoljni primjeri za obje platforme;
- Aplikacija treba koristiti neke funkcije osnovnog operativnog sistema: Vaša aplikacija će možda morati koristiti funkcije kao što je mikrofon koji je nativan za određeni operativni sistem.
- Želite aplikaciju visokih performansi: rješenje za razvoj na više platformi možda nije najbolja opcija ako želite aplikaciju s visokim odzivom i performansama.
Zaključak
Ako želite izraditi brzu aplikaciju, Flutter će biti vaš najbolji izbor. Međutim, ako želite izraditi aplikaciju zasnovanu na jeziku s velikom zajednicom, React Native bi trebao biti vaš izbor.
Hoćete li koristiti Flutter ili React Native za svoju sljedeću multiplatformsku aplikaciju, ovisit će o vašem razumijevanju temeljnog jezika, vrsti aplikacije koju želite izraditi, vašem ukusu i vašim preferencijama. JavaScript programeri će najvjerojatnije koristiti React Native, dok će Dart programeri preferirati Flutter.
U nastavku možete istražiti i React vs. React Native.