CSS vam omogućava veliku fleksibilnost u kreiranju privlačnih i responzivnih rasporeda. Izgled u stilu časopisa organizuje različite sadržaje, poput teksta i slika, u vizuelno dopadljiv format, čineći ga popularnim izborom.
CSS Grid vam pruža precizne alate za postizanje ovakvog izgleda, što ga čini odličnom tehnikom za učenje i primenu.
Šta su to rasporedi u stilu časopisa?
Rasporedi u stilu časopisa koriste strukturu nalik mreži za organizaciju sadržaja u kolone i redove.
Oni su idealni za prikazivanje različitih tipova sadržaja, kao što su članci, fotografije i reklame, na organizovan i privlačan način.
Razumevanje CSS Grid-a
CSS Grid je moćan alat za raspored koji vam omogućava da pozicionirate elemente u dvodimenzionalnom prostoru, što olakšava kreiranje složenih kolona i redova.
Kod ovog tipa rasporeda, ključne komponente su: mrežni kontejner, koji definiše strukturu mreže, i mrežne stavke, odnosno elementi unutar tog kontejnera.
Evo jednostavnog primera kako možete koristiti CSS Grid za kreiranje mreže 3×3:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
.grid-item {
background-color: #f76a6a;
padding: 20px;
}
Ovaj kod definiše mrežni kontejner sa tri kolone jednake širine i razmakom od 20 piksela između stavki. Rezultat je sledeći:

Podešavanje HTML strukture
Za raspored u stilu časopisa, biće vam potreban dobro strukturiran HTML dokument. Razmislite o korišćenju semantičkih elemenata, kao što su <article> i <section>, za organizaciju vašeg sadržaja. Evo početne tačke:
<body>
<section class="magazine-layout">
<article>
<img src="https://source.unsplash.com/random/?city,night" />
<p>Naslov članka</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?city,day" />
<p>Naslov članka</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?animal" />
<p>Naslov članka</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?book" />
<p>Naslov članka</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?food" />
<p>Naslov članka</p>
</article>
</section>
</body>
Definisanje mrežnog kontejnera
Da biste kreirali mrežu za izgled u stilu časopisa, dodajte sledeći CSS kod:
.magazine-layout {
height: 100%;
max-width: 130rem;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-template-rows: repeat(auto-fit, minmax(250px, 1fr));
gap: 2rem;
padding: 2rem;
}
Ovaj CSS specificira da je element kontejnera, .magazine-layout, mrežni kontejner koji koristi prikaz svojstva: grid.
Svojstva grid-template-columns i grid-template-rows koriste kombinaciju repeat, auto-fit i minmax. Ona obezbeđuju da širina kolona i visina redova budu najmanje 250 piksela, i da se što više stavki uklapa u svaki.
Postavljanje stavki mreže
Sada stilizujte svaki članak i njegov sadržaj da biste kreirali atraktivne elemente u stilu sličica:
article {
overflow: hidden;
border-radius: 0.5rem;
position: relative;
color: #fff;
}
.article img {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
max-height: 400px;
}
.article p {
position: absolute;
bottom: 0;
left: 0;
padding: 2rem;
background: #333333c1;
font-size: 2rem;
border-radius: 0.5rem;
}
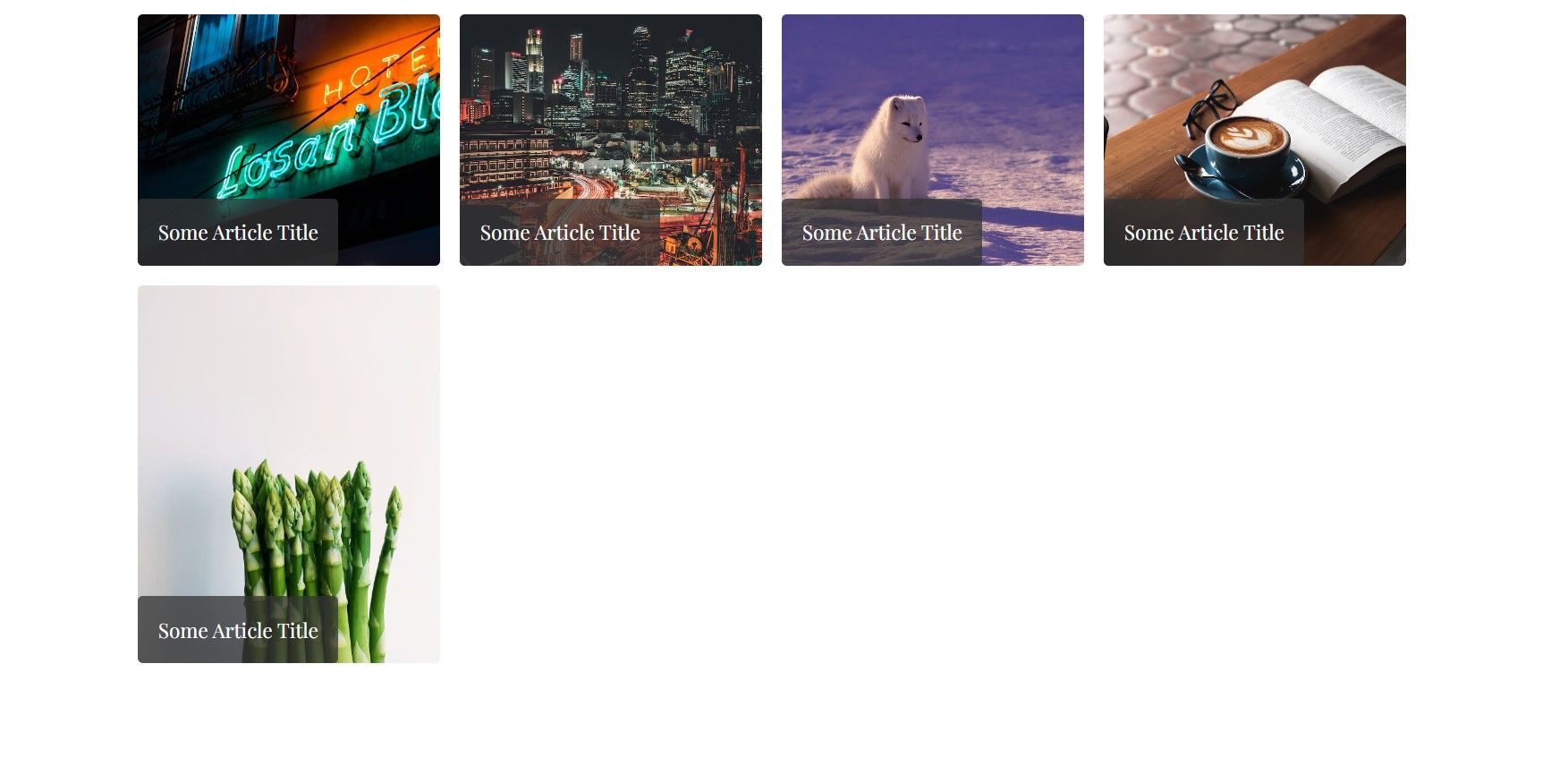
U ovom trenutku, vaša web stranica bi trebala izgledati otprilike ovako:

Kreiranje izgleda u stilu časopisa
Da biste postigli pravi izgled u stilu časopisa, dodajte CSS stilove da biste rasporedili elemente članka po željenom redosledu:
.article:nth-child(1) {
grid-column: 1 / span 3;
}
.article:nth-child(4) {
grid-column: 2 / span 2;
}
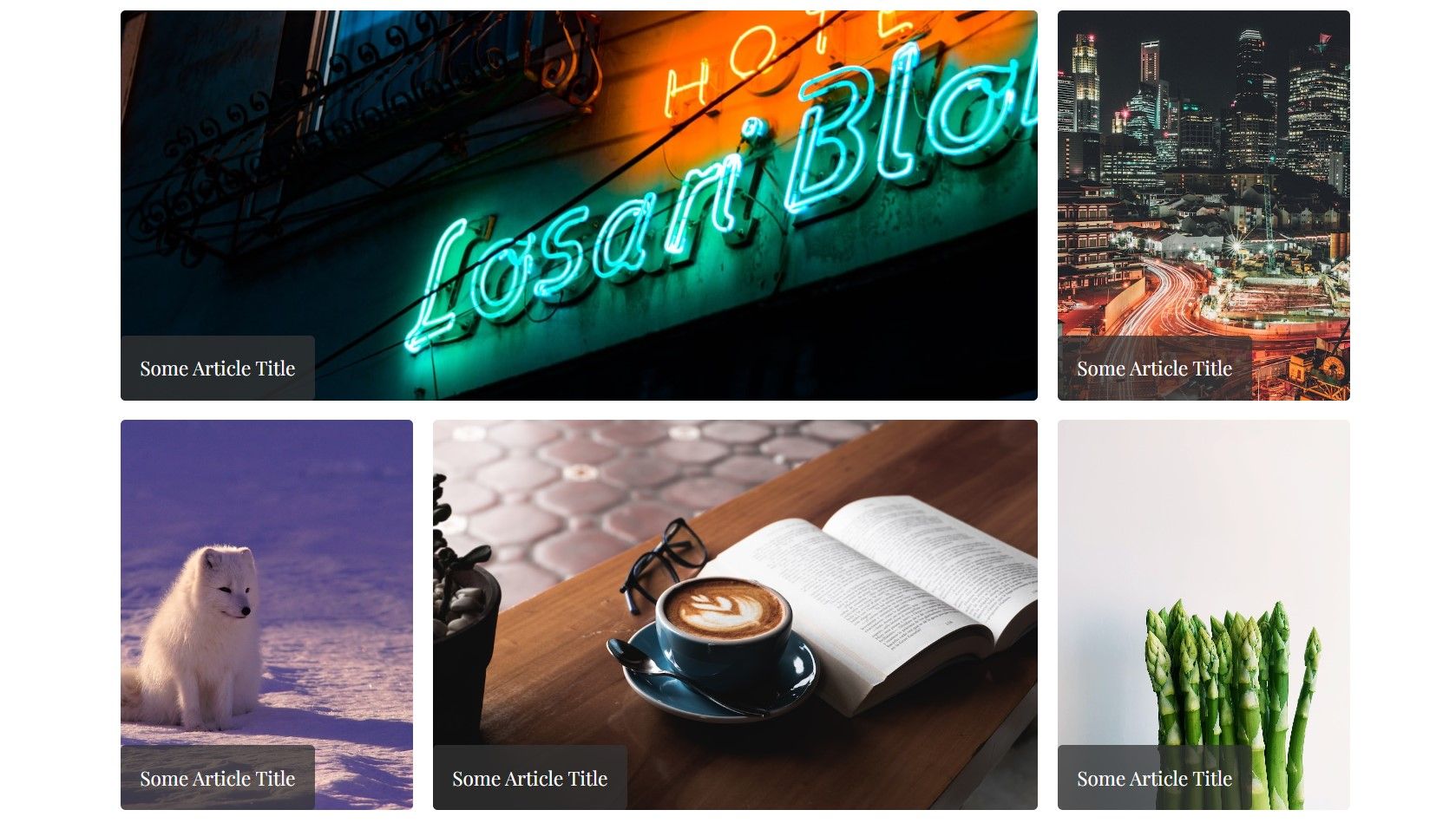
Vaša stranica bi sada trebalo da izgleda ovako:

Responzivni dizajn sa CSS Gridom
Jedna od prednosti CSS Grid-a je njegova inherentna responzivnost. Možete koristiti medijske upite da biste prilagodili izgled za različite veličine ekrana. Na primer:
@media screen and (max-width: 1100px) {
.article:nth-child(3) {
grid-column: 2 / span 2;
}
.article:nth-child(5) {
grid-row: 3 / span 1;
}
}
@media screen and (max-width: 600px) {
.article:nth-child(2),
.article:nth-child(3),
.article:nth-child(4),
.article:nth-child(5) {
grid-column: 1 / span 3;
}
}
Ovi medijski upiti omogućavaju prelazak između više definicija izgleda kako bi najbolje odgovarali veličini ekrana uređaja. Vaš konačni izgled će se prilagoditi različitim veličinama:
Transformisanje izgleda pomoću CSS Grid-a
CSS Grid je fleksibilan alat koji možete koristiti za kreiranje izgleda u stilu časopisa koji se prilagođavaju različitim veličinama ekrana. Omogućava vam da definišete strukture mreže, postavite stavke i prilagodite izgled.
Eksperimentišite sa različitim konfiguracijama mreže i stilovima da biste postigli savršen izgled za vašu web lokaciju, inspirisan časopisima.