Превазилажење Изазова у Vue: Механизам `provide/inject`
Vue нуди неколико метода за руковање протоком података и комуникацијом међу компонентама. Чест проблем са којим се срећу Vue програмери је пренос података кроз више слојева компоненти, што може резултирати компликованом и теже одрживом базом кода.
Vue пружа механизам `provide/inject` као елегантно решење за овај проблем. Ова техника олакшава комуникацију података између родитељских и дубоко угнежђених компоненти.
Разумевање Проблема „Пробушених“ Података
Пре него што се удубимо у решење `provide/inject`, важно је разумети суштину проблема. „Пробушени“ подаци настају када је потребно пренети информације од родитељске компоненте на врху хијерархије до дубоко угнежђене подређене компоненте.
Међукомпоненте у таквој хијерархији морају да примају и прослеђују податке, чак и ако их саме не користе. За пренос података од родитеља до унука, користи се механизам `props`, што може довести до нагомилавања непотребног кода.
На пример, размотрите следећу структуру компоненти:
| App Component |
| Parent Component |
| Child Component |
| GrandChild Component |
Замислите да је потребно пренети податке из компоненте `App` до компоненте `GrandChildComponent`. У том случају, подаци би морали проћи кроз две средње компоненте, иако оне саме не захтевају те податке. Ово може створити сложен код који је теже одржавати.
Шта је `provide/inject`?
Vue решава овај проблем кроз `provide/inject`, који омогућава родитељској компоненти да обезбеди податке или функције својим потомцима, без обзира на дубину угнежђености. Овај механизам олакшава дељење података и побољшава организацију кода.
Компонента Пружаоца
Компонента пружалац података дели податке или методе са својим потомцима. Она користи опцију `provide` да ове податке учини доступним потомцима. Ево примера:
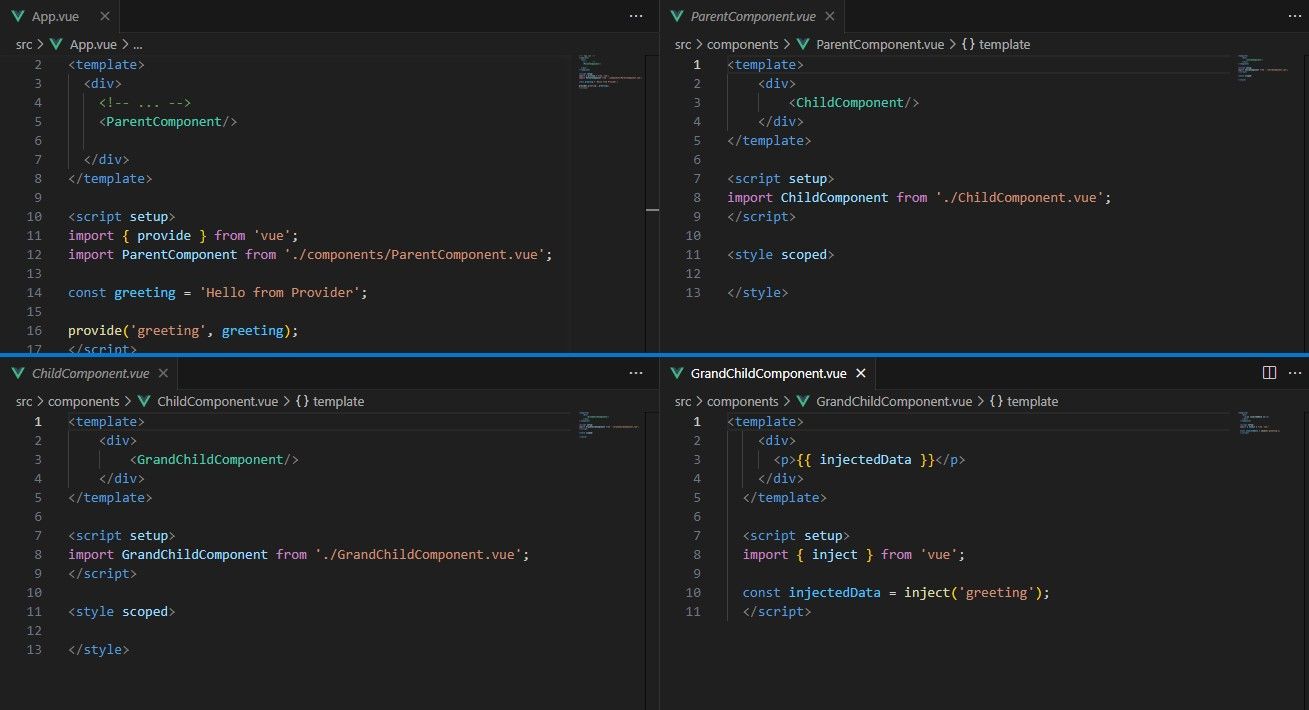
<template>
<div>
<ParentComponent/>
</div>
</template>
<script setup>
import { provide } from 'vue';
import ParentComponent from './components/ParentComponent.vue';
const greeting = 'Поздрав од Провајдера';
provide('greeting', greeting);
</script>
Овај пример приказује компоненту `App`, која обезбеђује поздравну поруку свим својим потомцима. За обезбеђивање променљиве потребно је поставити кључ, пожељно је да се кључ поклапа са именом променљиве ради лакшег одржавања кода.
Компоненте Потомци
Компоненте потомци су оне унутар угнежђене структуре. Оне могу „убацити“ и користити податке које је пружио њихов предак. Овај процес изгледа овако:
<script setup>
import { inject } from 'vue';
const injectedData = inject('greeting');
</script>
Компонента потомак убацује податке и може им приступити у свом шаблону као да су локално дефинисане променљиве.
Размотрите следећу илустрацију:

На илустрацији је приказана хијерархија од четири компоненте, где је основна компонента почетна тачка. Остале компоненте су угнежђене, а на крају се налази `GrandChild` компонента.
`GrandChild` компонента прима податке од `App` компоненте, заобилазећи потребе за прослеђивањем података кроз `Parent` и `Child` компоненте, којима ти подаци нису неопходни за рад.
Обезбеђивање Података на Нивоу Апликације
Могуће је обезбедити податке на нивоу целе апликације помоћу `provide/inject`. Ово је посебно корисно за дељење конфигурационих података између компоненти.
Пример обезбеђивања података на нивоу апликације:
<p>import { createApp } from 'vue'<br/>import App from './App.vue'</p>
<p>const globalConfig = {<br/> apiUrl: 'https://example.com/api',<br/> authKey: 'my-secret-key',<br/> <br/>};</p>
<p>app.provide('globalConfig', globalConfig);</p>
<p>createApp(App).mount('#app')<br/></p>
Замислите апликацију којој је потребан глобални конфигурациони објекат који садржи АПИ крајње тачке, аутентификационе податке и друга подешавања.
Ово се може постићи обезбеђивањем конфигурационих података у компоненти највишег нивоа, обично у датотеци `main.js`, што омогућава другим компонентама да их једноставно убаце и користе:
<template>
<div>
<h1>Подешавања АПИ-ја</h1>
<p>АПИ УРЛ: {{ globalConfig.apiUrl }}</p>
<p>Кључ за аутентификацију: {{ globalConfig.authKey }}</p>
</div>
</template>
<script setup>
import { inject } from 'vue';
const globalConfig = inject('globalConfig');
</script>
Компонента користи функцију `inject` да приступи објекту `globalConfig`, који је апликација обезбедила на глобалном нивоу. Сада можете приступити свим својствима објекта `globalConfig` помоћу интерполације или разних техника за повезивање података унутар компоненте.
Предности и Примене `provide` и `inject`
Ево неколико предности и важних примене `provide/inject` приликом креирања веб апликација у Vue-у.
Чистији Код и Боље Перформансе
Користећи `provide/inject`, елиминишете потребу да међукомпоненте прослеђују податке које не користе. Ово резултира чистијим и одрживијим кодом смањујући непотребне декларације `props`.
Vue-ов систем реактивности обезбеђује да се компоненте поново приказују само када се њихове зависности промене. `provide/inject` омогућава ефикасно дељење података, што може довести до оптимизације перформанси смањујући непотребна поновна рендеровања.
Побољшана Инкапсулација Компоненти
`provide/inject` подстиче бољу инкапсулацију компоненти. Подређене компоненте се брину само о подацима које експлицитно користе, смањујући ослањање на специфичне структуре родитељских компоненти.
На пример, размотрите компоненту за одабир датума која зависи од локализованих подешавања формата датума. Уместо прослеђивања ових подешавања кроз `props`, можете их обезбедити у оквиру родитељске компоненте и убацити их само у компоненту бирача датума. Ово води ка јаснијем раздвајању задужења.
Убризгавање Зависности
`provide/inject` може послужити као једноставан облик убризгавања зависности, чинећи глобалне услуге и подешавања – попут АПИ клијената, крајњих тачака, корисничких подешавања или складишта података – доступним било којој компоненти којој су потребни. Ово обезбеђује конзистентну конфигурацију у апликацији.
Важне Тачке при Употреби `provide` и `inject`
Иако `provide/inject` нуди многе предности, треба га користити пажљиво како би се избегли нежељени ефекти.
- Користите `provide/inject` за дељење критичних података или функција потребних у хијерархији компоненти, као што су конфигурација или АПИ кључеви. Претерана употреба може учинити односе међу компонентама превише сложеним.
- Документујте шта пружа компонента добављач и које компоненте потомци треба да убаце. Ово помаже у разумевању и одржавању компоненти, посебно у тимском раду.
- Избегавајте стварање циклуса зависности, где подређена компонента пружа нешто што родитељска компонента убацује. Ово може довести до грешака и неочекиваног понашања.
Да ли је `provide/inject` Најбоља Опција за Управљање Стањем у Vue-у?
`provide/inject` је користан механизам за управљање протоком података и стањем у Vue-у, али има и своје недостатке. Може довести до изазова у отклањању грешака, тестирању и одржавању великих апликација.
За сложеније управљање стањем, најбоље је користити Pinia, званични Vue алат за управљање стањем. Pinia обезбеђује централизовану продавницу и сигуран приступ типовима за управљање стањем, чинећи развој Vue апликација једноставнијим.