Ako ste se u svojoj praksi susretali sa SEO optimizacijom, verovatno ste već čuli za koncept renderovanja na strani servera (SSR). Postavlja se pitanje, zašto odabrati SSR umesto renderovanja na strani klijenta?
U ovom vodiču, detaljnije ćemo analizirati koncept renderovanja na strani servera (SSR), njegovu važnost u savremenom web razvoju i napraviti distinkciju između SSR i renderovanja na strani klijenta. Takođe ćemo predstaviti okvire i biblioteke koji podržavaju renderovanje na strani servera i kako oni to postižu.
Šta je renderovanje na strani servera (SSR)?

Renderovanje na strani servera (SSR) je tehnika u web razvoju gde se sadržaj web stranice generiše na serveru, umesto u pregledaču klijenta.
U praksi, server generiše kompletnu HTML stranicu i šalje je pregledaču klijenta. Ovo znači da server preuzima glavninu posla. Pregledač dobija stranicu spremnu za prikaz, što ubrzava početno učitavanje.
Kako funkcioniše renderovanje na strani servera?
Kada korisnik zatraži web stranicu, server prikuplja sav potreban JavaScript, HTML i CSS kod, a zatim šalje potpuno formatiranu stranicu korisnikovom pregledaču.
Pregledač ne mora da kreira stranicu od početka, kao što je slučaj kod renderovanja na strani klijenta. SSR rezultira brzim početnim učitavanjem i povoljan je za SEO.
Renderovanje na strani servera koristi web okvire, poput Vue.js i Gatsby.js, kako bi dinamički kreirao funkcionalnu HTML stranicu.
Ovi okviri pribavljaju podatke iz API-ja ili baza podataka, a zatim koriste komponente ili šablone za kreiranje HTML dokumenata. Nakon što server generiše stranicu, šalje je pregledaču klijenta bez dalje obrade.

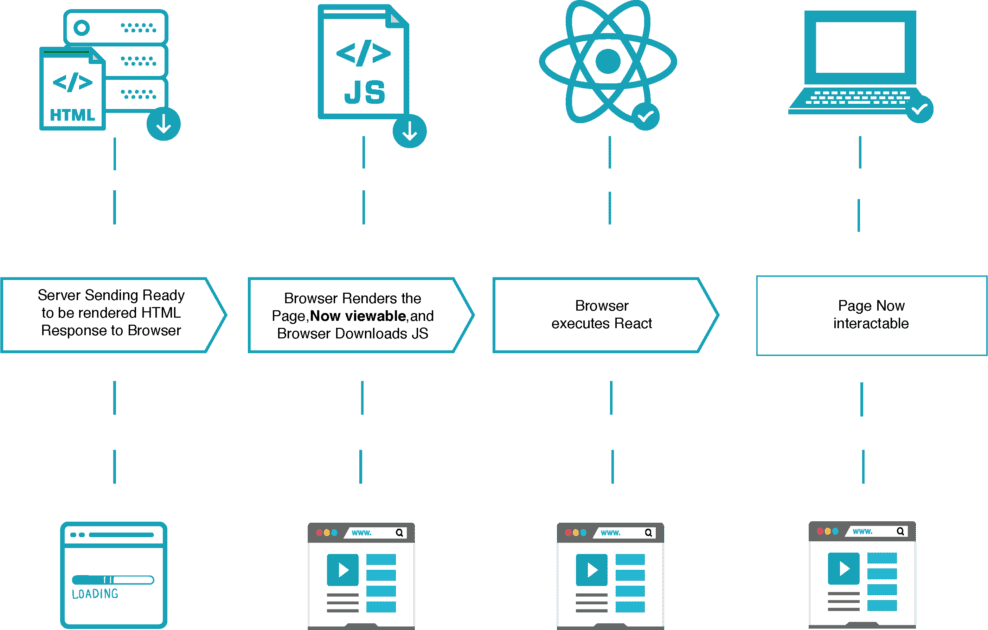
Kredit za sliku: reactpwa
Proces renderovanja na strani servera izgleda ovako:
- Klijent šalje HTTP zahtev: Korisnik unosi adresu u pregledač. Pregledač uspostavlja HTTP vezu i šalje zahtev serveru.
- Preuzimanje podataka: Server preuzima podatke iz API-ja ili baze podataka.
- Pre-renderovanje: Server kompajlira sve potrebne JavaScript komponente u statički HTML i šalje ga pregledaču klijenta.
- Stranica se učitava i prikazuje: Klijent preuzima i prikazuje HTML sa servera.
- Hidratacija: Klijent preuzima JavaScript kod da bi dodao interaktivnost HTML stranici.
Renderovanje na strani servera vs renderovanje na strani klijenta
Renderovanje na strani klijenta je suprotno od renderovanja na strani servera. U osnovi, pregledač generiše HTML dokument koji se prikazuje korisnicima. U nastavku su navedene razlike između ova dva pristupa:
| Karakteristike | Renderovanje na strani servera (SSR) | Renderovanje na strani klijenta (CSR) |
| Početno vreme učitavanja | Brzo početno vreme učitavanja | Može biti sporo jer se oslanja na učitavanje na strani klijenta. Korisničko iskustvo je slabije na početku, ali se poboljšava pri ponovnim posetama. |
| Pristupačnost | Sav suštinski sadržaj se učitava sa početnim HTML dokumentom generisanim na serveru | Pristupačnost može biti problem, naročito kada korisnici imaju onemogućen JavaScript |
| SEO performanse | SSR omogućava pravilno indeksiranje od strane pretraživača. | Neki pretraživači mogu imati poteškoća u indeksiranju dinamički generisanih stranica na strani klijenta. |
| Skalabilnost | Web sajtovi sa velikim protokom lako skaliraju uz SSR | Programeri moraju pažljivo planirati pristup skaliranju web sajtova koji koriste CSR. |
| Sigurnost | Smanjuje ranjivosti servera, jer se stranice učitavaju na serveru. | Sklon napadima poput skriptovanja na više lokacija (XSS) i drugim ranjivostima povezanim sa CSR. |
Prednosti renderovanja na strani servera za SEO
- Brzo početno vreme učitavanja: Vreme potrebno da se stranica učita je važan faktor za posetioce. SSR omogućava korisnicima da vide potpuno učitanu HTML stranicu gotovo trenutno. Brzo učitavanje smanjuje vreme čekanja pre nego što korisnik stupi u interakciju sa stranicom.
- Brze performanse na sporijim uređajima/mrežama: Mreža koju korisnici koriste za pristup web stranicama može biti spora, ili koriste uređaje sa sporijim operativnim sistemima. Renderovanje na strani servera smanjuje količinu JavaScripta koju korisnički uređaji moraju da pokrenu, poboljšavajući performanse. Uređaji i mreže ne zahtevaju veliki propusni opseg ili procesorsku snagu za prikaz učitanih HTML stranica.
- Dosledno korisničko iskustvo: SSR omogućava da ostavite dobar prvi utisak pomoću parametra Time to First Paint (TTFP). Korisnici će zapaziti vaš web sajt ako se HTML stranice brzo učitavaju, zahvaljujući renderovanju na strani servera.
- Poboljšan SEO: Pretraživači kao što su Google, Bing i YouTube uzimaju u obzir mnoge faktore prilikom rangiranja web stranica, uključujući korisničko iskustvo, vreme provedeno na stranicama i brzinu učitavanja. SSR poboljšava sve ove aspekte, što znači da će vaša aplikacija verovatno biti bolje rangirana.
- Lako rukovanje dinamičkim sadržajem: Pretraživači favorizuju dinamički sadržaj. Sa SSR-om, programeri mogu lako rukovati dinamičkim sadržajem i personalizovati ga na osnovu korisničkih unosa i preferencija.
- Skalabilnost i keširanje: U SSR-u, server obavlja početno učitavanje, što smanjuje obim obrade na strani klijenta i povećava skalabilnost. SSR takođe koristi keširanje na nivou servera i mreže za isporuku sadržaja (CDN), kako bi se smanjilo opterećenje servera i poboljšale performanse.
Različiti alati i okviri implementiraju SSR. Neki su dizajnirani da podržavaju isključivo renderovanje na strani servera, dok drugi podržavaju i renderovanje na strani klijenta. U nastavku su neki od najčešćih na koje ćete verovatno naići:
Vue.js

Vue.js je JavaScript okvir za razvoj korisničkih interfejsa, baziran na standardnim JavaScript, HTML i CSS tehnologijama. Pomoću ovog okvira možete kreirati jednostavne i složene korisničke interfejse koristeći model programiranja baziran na komponentama i deklarativni pristup.
Vue komponente po defaultu generišu i manipulišu Document Object Model (DOM) u pregledaču. Međutim, ovaj okvir takođe koristi SSR za renderovanje takvih komponenti u HTML stringove na serveru i šalje ih direktno u pregledač. Vue aplikacija koja se renderuje na serveru smatra se ‘univerzalnom’, jer se veći deo koda pokreće na serveru i klijentu.
React.js

React je JavaScript biblioteka za izradu korisničkih interfejsa. Ova biblioteka koristi model programiranja zasnovan na komponentama, omogućavajući da se aplikacija podeli na manje komponente za višekratnu upotrebu. React je deklarativan, što čini kod lakšim za razumevanje i otklanjanje grešaka.
React je dizajniran da podrazumevano implementira renderovanje na strani klijenta i servera. Za implementaciju renderovanja na strani servera u React aplikaciji, potrebno je postaviti Node.js aplikacijski okvir, kao što je Express.js. Takođe, treba ažurirati skripte u fajlu package.json da bi se osiguralo da se aplikacija ‘startuje’ sa Express servera.
Gatsby

Gatsby je okvir baziran na React-u za izradu web stranica. Ovaj okvir otvorenog koda je dizajniran da pomogne programerima u izradi brzih web aplikacija. Gatsby se integriše sa različitim sistemima za upravljanje sadržajem kao što su Drupal i WordPress, što olakšava preuzimanje podataka.
Za podešavanje renderovanja na strani servera na Gatsby-u, potreban je Node.js server. SSR radi na Gatsby Cloud-u, gde se svaki zahtev šalje radnom procesu u funkciji `getServerData`. Svi podaci iz radnog procesa se prosleđuju React komponenti, koja vraća HTML dokument.
Angular

Angular je razvojna platforma kreirana pomoću TypeScript-a. Ova platforma ima okvir baziran na komponentama koji se može koristiti za izradu web aplikacija, kako malih tako i onih na nivou preduzeća.
Kao i React, Angular podrazumevano ne implementira SSR. Međutim, možete podesiti svoju Angular aplikaciju za implementaciju renderovanja na strani servera, kombinujući je sa Express.js, backend okvirom node.js. Angular Universal vam omogućava renderovanje Angular komponenti na serveru i smanjenje početnog vremena učitavanja.
Kako proveriti da li web sajt koristi SSR ili CSR
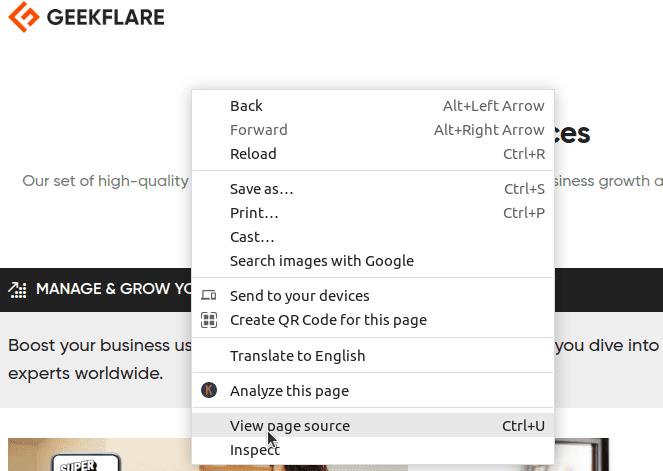
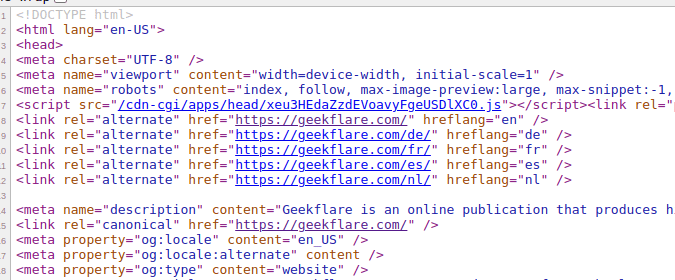
Ako ste programer ili prodavac, može biti teško utvrditi da li web sajt koristi renderovanje na strani servera ili klijenta prilikom posete. Na sreću, možete pregledati kod web sajta da biste odredili pristup renderovanju koji koristi. Na primeru sajta vdzwdz, demonstriraćemo ovaj proces. Desnim klikom na bilo koju stranicu, izaberite „Prikaži izvor stranice“.

Ako u kodu vidite oznake kao što su <a>, <li> i <ul>, onda ste sigurni da se one renderuju na strani servera.

Ograničenja renderovanja na strani servera
- Povećana kompleksnost koda: Implementacija renderovanja na strani servera može zahtevati dodatnu konfiguraciju na strani servera, što može dovesti do povećane baze koda i otežati održavanje.
- Povećano opterećenje servera: Iako SSR može poboljšati vreme učitavanja, takođe može predstavljati usko grlo u performansama u periodima velikog protoka saobraćaja. Server je odgovoran za generisanje HTML sadržaja, što ponekad može preopteretiti server ili čak dovesti do njegovog pada.
Da li je renderovanje na strani servera isto što i označavanje na strani servera?
Ne. Renderovanje na strani servera je pristup web razvoju gde server šalje potpuno učitanu HTML stranicu pregledaču. SSR ima za cilj da ubrza početno vreme učitavanja i poboljša SEO.
Označavanje na strani klijenta je proces gde se analitika i praćenje obavljaju na strani servera. Kada se oznakama rukuje na serveru, pregledač klijenta više ne mora da se bavi takvim procesima, što povećava sigurnost i performanse. Za detaljnije razumevanje, saznajte više o označavanju na strani servera.
Zaključak
Renderovanje na strani servera je dobar izbor za sve web programere koji žele da poboljšaju performanse svoje aplikacije kroz brže vreme učitavanja i poboljšano korisničko iskustvo.
S druge strane, ako nije pravilno implementiran, SSR može predstavljati izazov, jer postaje teško održavati kod. Međutim, prednosti SSR-a nadmašuju izazove, što je razlog zašto ga mnoge organizacije usvajaju.
U nastavku možete pročitati o razlozima za korišćenje označavanja na strani servera umesto označavanja na strani klijenta.