Употреба Blueprint UI за креирање искачућих прозора, упозорења и здравица у React апликацијама
Blueprint UI представља популаран скуп алата за React, који нуди разноврстан избор компоненти и стилова прилагођених за изградњу савремених веб апликација. Међу кључним карактеристикама Blueprint UI истиче се подршка за креирање искачућих прозора (popovers), упозорења (alerts) и здравица (toasts). Ове компоненте су од виталног значаја за ефикасно приказивање информација и пружање повратних информација корисницима.
Инсталирање Blueprint UI
Пре него што почнете да користите Blueprint UI, потребно је да га инсталирате. То можете учинити користећи било који менаџер пакета по вашем избору.
Ако користите npm, покрените следећу команду у терминалу:
npm install @blueprintjs/core
Након инсталације, неопходно је увести CSS датотеке из библиотеке:
@import "normalize.css"; @import "@blueprintjs/core/lib/css/blueprint.css"; @import "@blueprintjs/icons/lib/css/blueprint-icons.css";
Учитавањем ових датотека, омогућићете интеграцију Blueprint UI стилова са компонентама које нуди ова библиотека.
Креирање искачућих прозора помоћу Blueprint UI
Искачући прозори, познати и као „popovers“, су описи алата који се појављују приликом преласка мишем преко елемента или клика на њега. Они пружају додатне информације или опције кориснику.
За креирање искачућих прозора у React апликацији помоћу Blueprint UI, неопходно је инсталирати компоненту Popover2.
То можете учинити покретањем следеће команде у терминалу:
npm install --save @blueprintjs/popover2
Обавезно увезите CSS стилове пакета у своју CSS датотеку:
@import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
Након увоза стилова, можете користити Popover2 компоненту за креирање искачућих прозора у вашој апликацији.
Ево примера:
import React from "react";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
function App() {
const popoverContent = (
Popover Title
This is the content inside the popover.
);
return (
);
}
export default App;
Овај код креира искачући прозор користећи Popover2 компоненту. Променљива popoverContent садржи JSX код за сам садржај искачућег прозора.
Компонента Popover2 прихвата popoverContent као вредност свог параметра садржаја. У овом случају, Popover2 обавија Button компоненту, што доводи до приказивања искачућег прозора приликом клика на дугме.
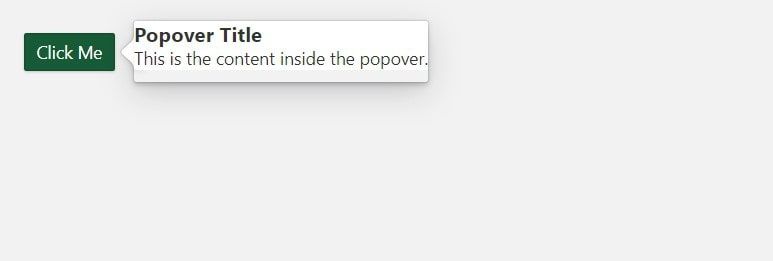
Основни изглед искачућег прозора је једноставан, као што је приказано на слици испод:

Можете стилизовати садржај искачућег прозора прослеђивањем className проп-а у popoverContent JSX код:
const popoverContent = ();Popover Title
This is the content inside the popover.
Затим, дефинишите CSS класу у својој CSS датотеци:
.popover {
padding: 1rem;
background-color: #e2e2e2;
font-family: cursive;
}
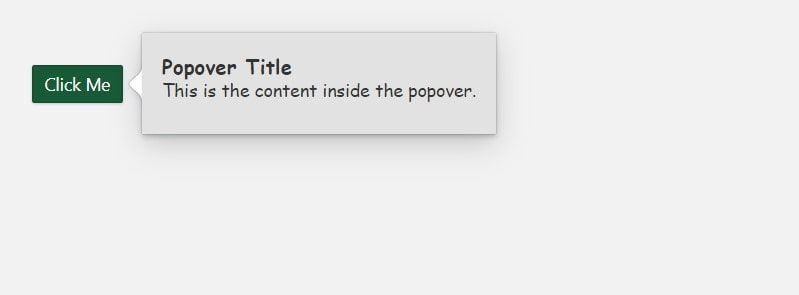
Сада ће искачући прозор изгледати нешто боље:

Компонента Popover2 нуди различите пропсове који вам омогућавају да је прилагодите вашим потребама. Неки од ових пропсова су popoverClassName, onInteraction, isOpen, minimal и placement.
Placement проп одређује жељену позицију искачућег прозора у односу на циљни елемент. Доступне вредности су:
-
auto -
auto-start -
auto-end -
top -
top-start -
top-end -
bottom -
bottom-start -
bottom-end -
right -
right-start -
right-end -
left -
left-start -
left-end
Користећи popoverClassName, можете дефинисати име CSS класе за искачући елемент. Прво, креирајте CSS класу у својој CSS датотеци:
.custom-popover {
background-color: #e2e2e2;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1);
border-radius: 12px;
padding: 1rem;
}
Затим, употребите проп popoverClassName да примените стил на Popover2 компоненту:
<Popover2
content={popoverContent}
placement="bottom-end"
popoverClassName="custom-popover"
minimal={true}
>
<Button intent="success" text="Click Me" />
</Popover2>
Проп minimal контролише стил искачућег прозора. Ако је постављен на true, искачући прозор ће имати минималан стил, без стрелице и једноставног оквира.
Креирање упозорења
Упозорења су нотификације које се појављују на екрану ради обавештавања корисника о важним информацијама или радњама. Обично се користе за приказивање порука о грешци, порука о успеху или упозорења.
Креирање упозорења у Blueprint UI је слично креирању упозорења помоћу Chakra UI. За то ћете користити компоненту Alert.
Ево примера:
import React from "react";
import { Alert, Button } from "@blueprintjs/core";
function App() {
const [isOpen, setIsOpen] = React.useState(false);
const handleOpen = () => {
setIsOpen(true);
};
const handleClose = () => {
setIsOpen(false);
};
return (
This is an alert message
);
}
export default App;
Овај пример показује како се компонента Alert увози из пакета @blueprintjs/core. Компонента Alert приказује поруку упозорења на екрану. Такође, потребна су три пропса: isOpen, onClose и confirmButtonText.
isOpen проп одређује да ли је упозорење видљиво или не. Поставите га на true да бисте приказали упозорење, а на false да бисте га сакрили. onClose проп је функција која се позива када корисник затвори упозорење.
Коначно, проп confirmButtonText одређује текст приказан на дугмету за потврду.
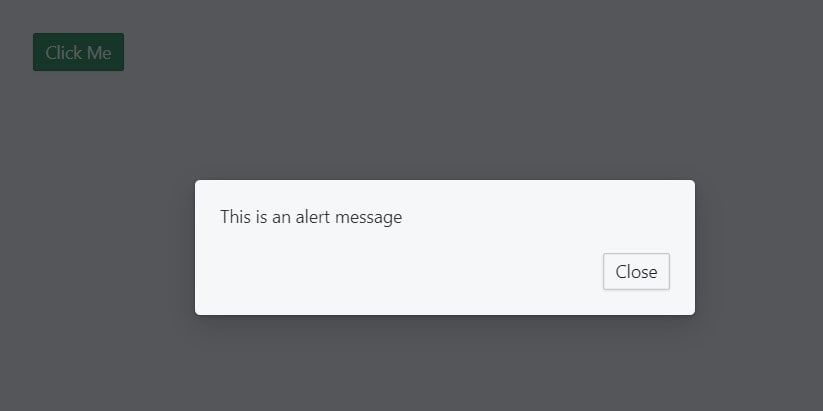
Упозорење из овог примера ће изгледати овако:

Прављење здравица помоћу Blueprint UI
Здравице су нотификације које се појављују на екрану ради обавештавања корисника о важним информацијама или догађајима. Сличне су упозорењима, али су обично мање наметљиве и брзо нестају.
За креирање здравице у вашој React апликацији помоћу Blueprint UI, користите компоненту OverlayToaster. Компонента OverlayToaster креира инстанцу Toaster-а која се затим користи за креирање појединачних здравица.
Ево примера:
import React from "react";
import { OverlayToaster, Button } from "@blueprintjs/core";
const toasterInstance = OverlayToaster.create({ position: "top-right" });
function App() {
const showToast = () => {
toasterInstance.show({
message: "This is a toast",
intent: "primary",
timeout: 3000,
isCloseButtonShown: false,
icon: "bookmark",
});
};
return (
);
}
export default App;
У горњем блоку кода, метода OverlayToaster.create се користи за генерисање инстанце тостера и специфицирање њене позиције помоћу пропса position.
Такође, дефинисана је функција showToast. Ова функција користи методу show toasterInstance-а да прикаже здравицу када се позове. Метод show прихвата објекат са пропсима message, intent, timeout, isCloseButtonShown и icon.
Проп message специфицира текстуални садржај здравице, док проп intent одређује тип здравице. Стил тоста ће се разликовати у зависности од његове вредности.
Трајање приказивања обавештења можете контролисати помоћу параметра timeout. Проп icon одређује икону која ће бити приказана у здравици. Помоћу пропса isCloseButtonShown можете контролисати да ли ће се дугме за затварање приказати у тосту.
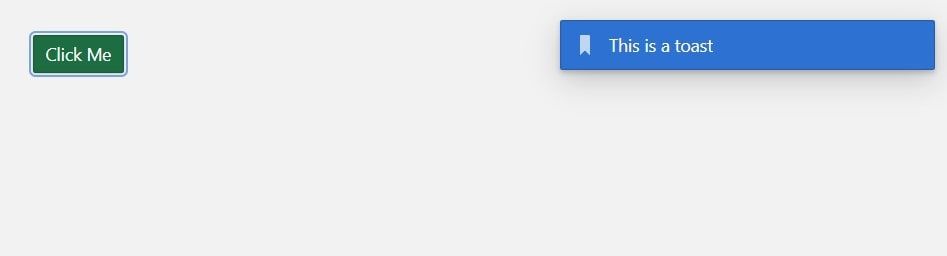
Горњи блок кода ће генерисати лепу здравицу када кликнете на дугме, као што је приказано на слици испод.

Ако желите да креирате атрактивна обавештења у вашој React апликацији, Blueprint UI је одлична опција. Пружа широк спектар унапред дефинисаних компоненти које можете користити за креирање обавештења која одговарају стилу ваше апликације.
Међутим, ако радите на мањем пројекту који не захтева све функционалности Blueprint UI, React Toastify је једноставнија алтернатива за креирање лепих обавештења.
Побољшање корисничког искуства са здравицама, искачућим прозорима и упозорењима
Сада сте научили како да креирате искачуће прозоре, упозорења и здравице у вашој React апликацији помоћу Blueprint UI. Ове компоненте су неопходне за пружање информација и повратних информација корисницима и могу значајно побољшати корисничко искуство ваше апликације. Можете лако да креирате ове компоненте користећи информације које сте добили уз минималан напор и прилагођавање.