TypeScript se etablirao kao jedan od najtraženijih programskih jezika u modernim organizacijama.
TypeScript je kompilirani, strogo tipiziran nadskup JavaScripta, izgrađen na temeljima JavaScript jezika. Ovaj statički tipizirani jezik, razvijen i održavan od strane Microsofta, podržava objektno orijentirane koncepte, baš kao i njegov podskup, JavaScript.
Ovaj programski jezik otvorenog koda ima širok spektar primena, uključujući izradu veb, velikih i mobilnih aplikacija. TypeScript je pogodan za frontend i backend razvoj. Takođe, raspolaže raznim frameworkovima i bibliotekama koji pojednostavljuju razvoj i proširuju mogućnosti njegove upotrebe.
Zašto koristiti TypeScript uz Node.js? Ovaj tekst objašnjava zašto se TypeScript smatra superiornijim u odnosu na JavaScript, kako ga instalirati pomoću Node.js, kako ga konfigurirati i kako kreirati jednostavan program koristeći TypeScript i Node.js.
TypeScript sa Node.js: Prednosti
- Opcionalno statičko tipiziranje: JavaScript je dinamički tipiziran, što znači da se tip podataka varijable određuje tokom izvršavanja, a ne tokom kompilacije. TypeScript, s druge strane, nudi opcionalno statičko tipiziranje, što znači da kada jednom deklarišete varijablu, ona neće menjati svoj tip i prihvatati će samo definisane vrednosti.
- Predvidljivost: Kada radite sa TypeScriptom, postoji sigurnost da će sve što definišete ostati nepromenjeno. Na primer, ako deklarišete varijablu kao boolean, ona se nikada neće transformisati u string. Kao programer, možete biti sigurni da će vaše funkcije zadržati svoj integritet.
- Rano otkrivanje grešaka: TypeScript rano detektuje većinu grešaka u tipovima, čime se smanjuje verovatnoća njihovog pojavljivanja u produkciji. Ovo štedi vreme inženjerima koje bi inače potrošili na testiranje koda u kasnijim fazama razvoja.
- Podrška u većini IDE-ova: TypeScript je kompatibilan sa većinom integrisanih razvojnih okruženja (IDE). Većina ovih IDE-ova pruža funkcije automatskog dovršavanja koda i isticanja sintakse. U ovom članku koristićemo Visual Studio Code, još jedan Microsoftov proizvod.
- Lakše refaktorisanje koda: Možete ažurirati ili refaktorisati svoju TypeScript aplikaciju bez straha od promene njenog ponašanja. Zahvaljujući alatima za navigaciju i IDE-ovima koji razumeju vaš kod, refaktorisanje kodne baze je znatno olakšano.
- Korišćenje postojećih paketa: Ne morate sve stvarati od nule; možete koristiti postojeće NPM pakete sa TypeScriptom. Ovaj jezik ima i jaku zajednicu koja kreira i održava definicije tipova za popularne pakete.
Kako koristiti TypeScript sa Node.js
Iako TypeScript pruža ove prednosti, savremeni pretraživači ne mogu direktno interpretirati njegov kod. Zato se TypeScript kod mora prvo transpilovati u JavaScript kod kako bi se mogao izvršiti u pretraživačima. Rezultujući kod ima istu funkcionalnost kao originalni TypeScript kod, uz dodatne mogućnosti koje nisu dostupne u JavaScriptu.
Preduslovi
- Node.js: Node je višenamensko okruženje za izvršavanje koje omogućava pokretanje JavaScript koda izvan pretraživača. Možete koristiti sledeću naredbu da proverite da li je Node instaliran na vašem sistemu;
node -v
U suprotnom, Node.js možete preuzeti sa zvanične internet stranice. Nakon instalacije, ponovo pokrenite gornju naredbu da proverite da li je konfiguracija uspešna.
- Node Package Manager: Možete koristiti NPM ili Yarn. NPM se instalira automatski kada instalirate Node.js. U ovom tekstu, koristićemo NPM kao upravitelja paketima. Proverite njegovu verziju pomoću sledeće naredbe;
npm -v
Instaliranje TypeScripta sa Node.js
Korak 1: Postavite folder projekta
Započnimo kreiranjem fascikle projekta za TypeScript projekat. Naziv foldera može biti po vašem izboru. Koristite naredbe ispod za početak;
mkdir typescript-node
cd typescript-node
Korak 2: Pokrenite projekat
Inicijalizujte svoj projekat koristeći NPM sa sledećom naredbom;
npm init -y
Gornja komanda će stvoriti package.json datoteku. Oznaka -y u komandi govori NPM-u da koristi podrazumevane vrednosti. Generisana datoteka će imati sličan izgled.
{
"name": "typescript-node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Konfigurisanje TypeScripta sa Node.js
Korak 1: Instalirajte TypeScript prevodilac
Sada možete instalirati TypeScript kompilator u vaš projekat. Pokrenite sledeću naredbu;
npm install --save-dev typescript
Izlaz na vašoj komandnoj liniji će izgledati slično ovome;
added 1 package, and audited 2 packages in 26s found 0 vulnerabilities
Napomena: Gore navedeni pristup instalira TypeScript lokalno u folder projekta na kojem radite. Možete instalirati TypeScript globalno na vaš sistem, tako da ga ne morate instalirati svaki put kada radite na projektu. Upotrebite ovu naredbu za globalnu instalaciju TypeScripta;
npm install -g typescriptProverite da li je TypeScript instaliran pomoću ove naredbe;
tsc -vKorak 2: Dodajte ambijentalne Node.js tipove za TypeScript
TypeScript ima različite tipove, kao što su implicitni, eksplicitni i ambijentalni. Ambiijentalni tipovi se uvek dodaju u globalni opseg izvršavanja. Koristite naredbu ispod za dodavanje ambijentalnih tipova;
npm install @types/node --save-dev
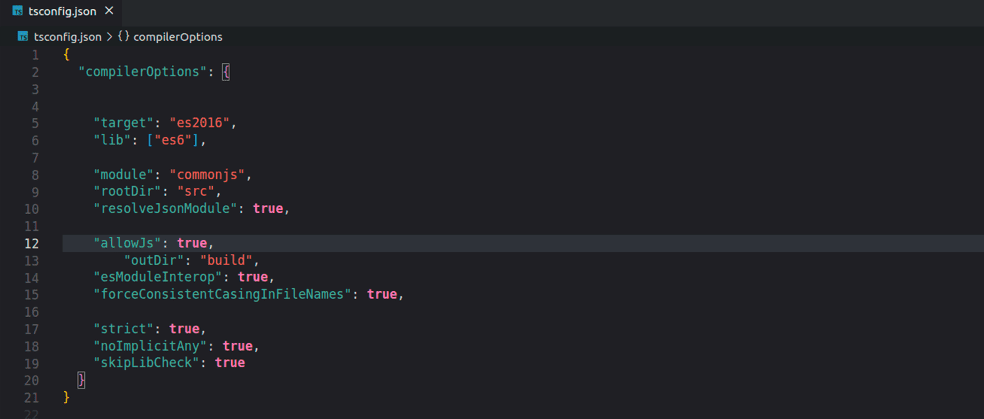
Korak 3: Kreirajte datoteku tsconfig.json
Ovo je konfiguraciona datoteka koja specificira sve opcije prevođenja TypeScripta. Pokrenite sledeću naredbu koja dolazi sa nekoliko definisanih opcija kompajliranja;
npx tsc --init --rootDir src --outDir build
--esModuleInterop --resolveJsonModule --lib es6
--module commonjs --allowJs true --noImplicitAny trueOvo će biti izlaz na terminalu;
Biće generisana datoteka tsconfig.json, koja sadrži podrazumevane vrednosti i komentare.

Ovo smo konfigurisali:
rootDirje lokacija odakle će TypeScript preuzimati naš kod. Uputili smo ga na/srcfolder gde ćemo pisati naš kod.outDirfolder definiše gde će se smeštati kompilirani kod. Konfigurisan je da se čuva u folderubuild/.
Korišćenje TypeScripta sa Node.js
Korak 1: Kreirajte src folder i index.ts datoteku
Sada imamo osnovnu konfiguraciju. Možemo kreirati jednostavnu TypeScript aplikaciju i kompilirati je. Ekstenzija datoteke za TypeScript datoteku je .ts. Pokrenite naredbe ispod dok ste u folderu koji smo napravili u prethodnim koracima;
mkdir src
touch src/index.ts
Korak 2: Dodajte kod u TypeScript datoteku (index.ts)
Možete početi sa nečim jednostavnim kao što je;
console.log('Hello world!')Korak 3: Prevedite TypeScript kod u JavaScript kod
Pokrenite naredbu ispod;
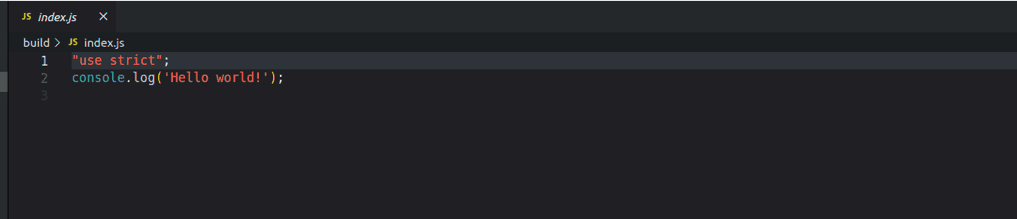
npx tscMožete proveriti folder za izradu (build/index.js) i primetiti da je index.js generisan sa sledećim sadržajem;

TypeScript je preveden u JavaScript kod.
Korak 4: Pokrenite prevedeni JavaScript kod
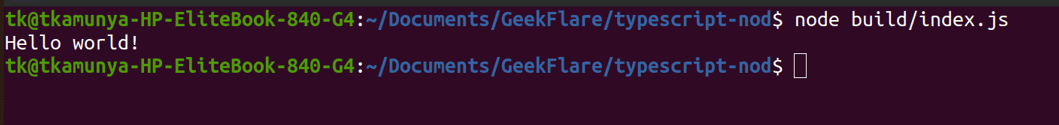
Zapamtite da TypeScript kod ne može biti izvršen u pretraživačima. Zato ćemo pokrenuti kod u index.js koji se nalazi u folderu za izradu. Izvršite sledeću naredbu;
node build/index.jsOvo će biti rezultat;

Korak 5: Konfigurišite TypeScript za automatsko prevođenje u JavaScript kod
Ručno prevođenje TypeScript koda svaki put kada promenite svoje TypeScript datoteke može biti gubljenje vremena. Možete instalirati ts-node (koji pokreće TypeScript kod direktno bez čekanja da bude preveden) i nodemon (koji prati izmene u vašem kodu i automatski ponovo pokreće server).
Pokrenite naredbu ispod;
npm install --save-dev ts-node nodemonZatim možete otići do datoteke package.json i dodati sledeću skriptu;
"scripts": {
"start": "ts-node ./src/index.ts"
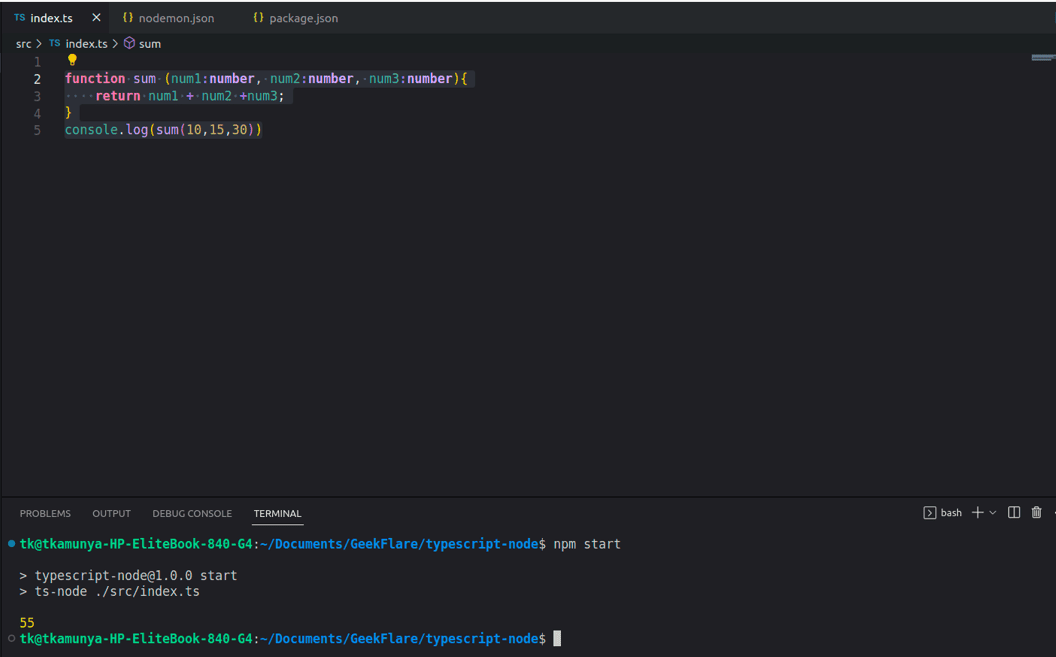
}Možemo upotrebiti novi blok koda radi demonstracije;
function sum (num1:number, num2:number, num3:number){
return num1 + num2 +num3;
}
console.log(sum(10,15,30))Izbrišite index.js datoteku (/build/index.js) i pokrenite npm start.
Vaš izlaz će biti sličan ovome;

Konfigurisanje TypeScript Lintinga sa ESLint-om
Korak 1: Instalirajte ESLint
Linting može biti koristan ako želite da održite doslednost koda i uhvatite greške pre izvršavanja. Instalirajte ESLint pomoću ove naredbe;
npm install --save-dev eslintKorak 2: Inicijalizujte ESLint
Možete inicijalizovati ESLint koristeći ovu naredbu;
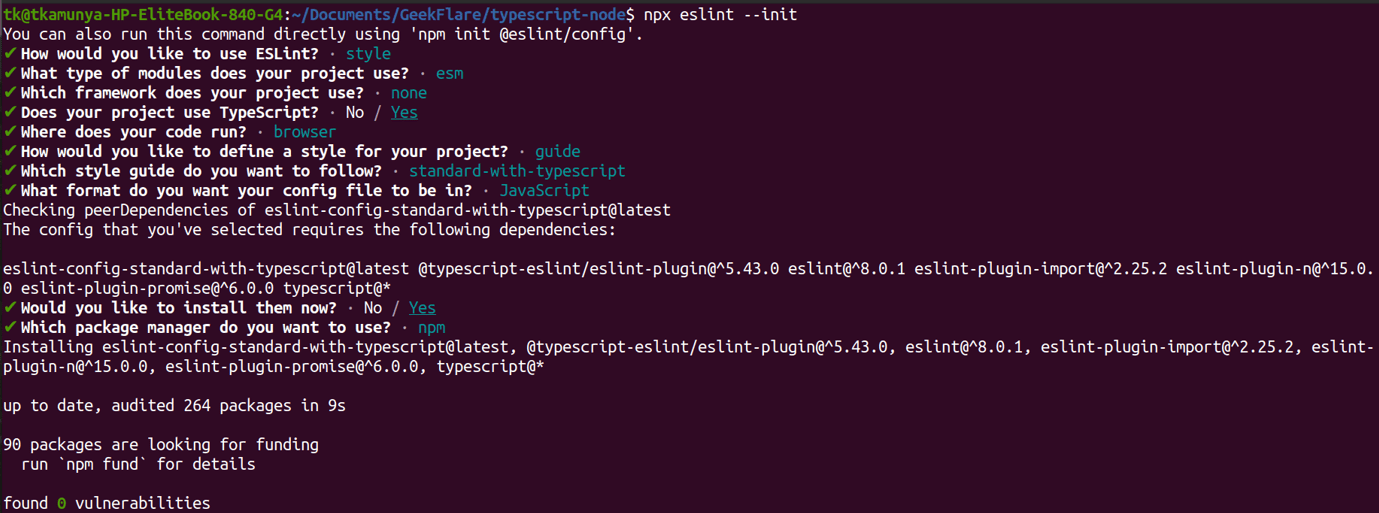
npx eslint --initProces inicijalizacije će vas voditi kroz nekoliko koraka. Koristite sliku ekrana ispod kao vodič;

Kada se proces završi, primetićete datoteku pod imenom .eslintrc.js sa sadržajem sličnim ovome;
module.exports = {
env: {
browser: true,
es2021: true
},
extends: 'standard-with-typescript',
overrides: [
],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module'
},
rules: {
}
}Korak 3: Pokrenite ESLint
Pokrenite naredbu ispod da proverite i lintujete sve datoteke sa .ts ekstenzijom;
npx eslint . --ext .tsKorak 4: Ažurirajte package.json
Dodajte lint skriptu ovoj datoteci za automatski linting.
"scripts": {
"lint": "eslint . --ext .ts",
},TypeScript sa Node.js: Najbolje prakse
- Održavajte TypeScript ažurnim: Programeri TypeScripta redovno objavljuju nove verzije. Uverite se da imate instaliranu najnoviju verziju na vašem sistemu/folderu projekta kako biste iskoristili nove funkcije i ispravke grešaka.
- Omogućite strogi režim: Možete uhvatiti česte programske greške tokom kompilacije ako omogućite strogi režim u datoteci
tsconfig.json. To će vam smanjiti vreme za otklanjanje grešaka, što će dovesti do veće produktivnosti. - Omogućite stroge null provere: Možete uhvatiti sve null i undefined greške u vreme kompajliranja tako što ćete omogućiti stroge provere null vrednosti u datoteci
tsconfig.json. - Koristite uređivač koda koji podržava TypeScript: Postoji mnogo uređivača koda. Dobra praksa je da odaberete uređivače koda kao što su VS Code, Sublime Text ili Atom koji podržavaju TypeScript kroz dodatke.
- Koristite tipove i interfejse: Upotrebom tipova i interfejsa, možete definisati prilagođene tipove koje možete ponovo koristiti u celom projektu. Ovakav pristup čini vaš kod modularnijim i lakšim za održavanje.
Zaključak
Sada imate osnovnu strukturu aplikacije kreirane pomoću TypeScripta na Node.js. Sada možete koristiti standardne Node.js pakete, ali ipak pisati kod u TypeScriptu i uživati u svim dodatnim mogućnostima koje on nudi.
Ako tek počinjete da koristite TypeScript, pobrinite se da razumete razlike između TypeScripta i JavaScripta.