У последње време, често се расправља о веб-хуковима и АПИ-јима. Оба имају своје предности и недостатке, али које је најбоље решење за ваше потребе?
Размотримо разлике између веб-хукова и АПИ-ја како бисмо вам помогли да одлучите када и који од њих треба да користите.
У данашњем дигиталном добу, где је свет постао глобално село, свака компанија мора да пружа брзе и ефикасне услуге својим клијентима. Да бисмо то постигли, на располагању су нам АПИ-ји и веб-хукови који нам у великој мери олакшавају рад.
Ови алати управљају комуникацијом између две апликације. У овом тексту детаљно ћемо анализирати ове технологије и навести примере њихове оптималне употребе. Такође ћемо видети неке од кључних провајдера АПИ и веб-хук услуга.
Шта су веб-хукови?
Веб-хукови су механизам путем којег веб апликација обавештава другу апликацију о догађајима који се дешавају унутар прве. На пример, када се корисник региструје за нови налог, веб апликација може послати веб-хук обавештење спољној апликацији која управља корисничким налозима.
Веб-хукови представљају врсту обавештења која вам омогућава да примате ажурирања у реалном времену о збивањима унутар ваших веб апликација. Када се догоди одређени догађај, веб-хук шаље поруку на УРЛ адресу коју сте одабрали, обавештавајући вас о том догађају. Ово је веома корисно за праћење активности у вашој апликацији, као и за пренос података другим апликацијама или сервисима.
Веб-хукови су слични АПИ-јима, али се веб-хукови углавном фокусирају на POST обавештења. Може се рећи да је то поједностављена верзија АПИ-ја. Понекад се назива обрнутим АПИ-јем, иако то заправо није. То је једносмерна комуникацијска метода заснована на догађајима.
Веб-хукови представљају кориснички дефинисане HTTP повратне позиве који се користе за обавештавање других сервиса о догађајима који се дешавају у вашој апликацији. На пример, можете користити веб-хук да пошаљете е-поруку сваки пут када се нови производ дода у вашу продавницу.
Веб-хукови су одличан начин да се осигура чврста интеграција ваше апликације са другим сервисима. Када се деси неки значајан догађај, ваш веб-хук може послати обавештење одговарајућем сервису, омогућавајући му да предузме одговарајућу акцију.
Како функционишу веб-хукови?
Веб-хук је једноставан, али моћан алат који вам омогућава да креирате прилагођене интеграције између ваших апликација. Веб-хук је метод којим се спољна апликација обавештава да се догодио одређени догађај у другој апликацији. На пример, можете креирати веб-хук који обавештава апликацију за ћаскање треће стране када примите нову поруку.
Да бисте креирали веб-хук, потребно је само да наведете УРЛ адресу веб-хука за апликацију коју желите да обавестите. Апликација ће упутити захтев на ту УРЛ адресу сваки пут када се догоди догађај. Након тога можете користити веб-хук да покренете било коју акцију коју желите, као што је слање е-поште или ажурирање базе података.
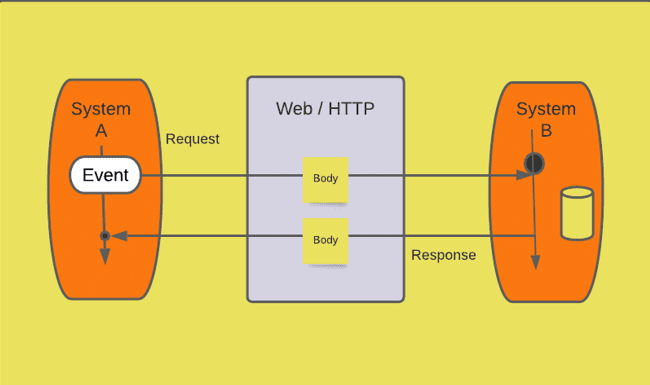
Архитектура веб-хукова
 Архитектура веб хукова
Архитектура веб хукова
Зашто се веб-хукови називају обрнутим АПИ-јима?
Веб-хукови се понекад називају обрнутим АПИ-јима због њихове једносмерне комуникације, која се покреће догађајем, а не захтевом корисника. Када се одређени догађаји покрену у апликацији, она шаље обавештење повезаној апликацији.
Шта је АПИ?
АПИ је скраћеница за Application Programming Interface. АПИ-ји омогућавају апликацијама да међусобно комуницирају. На пример, веб апликација може користити АПИ да прибави податке из друге апликације.
АПИ је скуп правила која омогућавају софтверу да комуницира са другим софтвером. Ово је кључни концепт у развоју софтвера, јер омогућава различитим деловима програма да сарађују.
Пример АПИ-ја је онај који омогућава софтверу да комуницира са оперативним системом на рачунару. Овај АПИ омогућава различитим софтверским програмима да раде на рачунару и деле ресурсе.
Начин на који фронтенд комуницира са бакендом познат је као АПИ. То је двосмерна комуникација која се одвија на захтев. Када корисник упути упит у претраживачу, захтев се шаље серверу, који након обраде шаље одговор назад кориснику.
Веб АПИ је скуп протокола који омогућавају апликацијама да комуницирају. Користе се за размену података између апликација и за приступ подацима из различитих извора. АПИ користи HTTP протоколе, који омогућавају апликацијама да деле податке и функционалност.
Типови АПИ архитектуре
REST API
Ако сте студент, вероватно сте често чули термин „REST API“, али шта он заиста значи? REST API је начин комуникације са веб сервером слањем захтева у облику URI-ја (Uniform Resource Identifiers). Ово омогућава приступ подацима са сервера без употребе традиционалног веб претраживача.
Да бисте користили REST API, мораћете да користите клијентску библиотеку. Ово је софтверски део који вам помаже да лако шаљете захтеве и анализирате одговоре. Клијентске библиотеке су доступне за већину програмских језика, тако да би требало да можете да пронађете ону која одговара вашим потребама.
GraphQL API
GraphQL API је моћна технологија која вам омогућава да креирате прилагођене API-је. У последњих неколико година је стекла велику популарност, и то са добрим разлогом. Представља одличну алтернативу REST API-ју.
GraphQL је језик упита за API-је и runtime за извршавање тих упита са вашим постојећим подацима. GraphQL нуди ефикаснији, моћнији и флексибилнији начин програмерима да приступе подацима у поређењу са традиционалним REST API-јима.
Која је разлика између веб-хукова и АПИ-ја?
Постоје два главна начина на која апликације могу да комуницирају једна с другом: путем API-ја или веб-хукова. Оба имају своје предности и недостатке, па је важно разумети разлику између њих пре него што одлучите који ћете користити.
API
API је скуп правила која регулишу начин на који две апликације могу комуницирати једна са другом. Обично се користи када две апликације требају да деле податке или када једној апликацији треба приступ функционалности друге апликације.
Када користите API, шаљете захтев серверу за податке. API затим комуницира са другом апликацијом и враћа податке које сте тражили. Ово се може користити за приступ подацима из других апликација или за слање података другим апликацијама.
Веб-хукови
Веб-хук је начин на који апликација пружа податке у реалном времену другој апликацији. За разлику од API-ја, који захтева захтев од друге апликације, веб-хук аутоматски шаље податке када се нешто деси у првој апликацији. Ово чини веб-хукове идеалним за апликације које требају да пруже податке у реалном времену, попут апликација за ћаскање или апликација за сарадњу.
Веб-хукови су начин на који апликација пружа информације у реалном времену другим апликацијама. Када се нешто догоди у апликацији, покреће се веб-хук и шаље поруку другој апликацији. Ово омогућава другој апликацији да предузме акцију на основу догађаја који се догодио. Веб-хукови подразумевају само једносмерну комуникацију.
Када треба користити веб-хукове?
Постоје многе ситуације када веб-хукови могу бити корисни. На пример, можда ћете желети да знате када неко дода нови производ у вашу интернет продавницу. Или можда желите аутоматски да пошаљете податке из базе података ваше веб локације у CRM систем.
Лично сам користио веб-хукове у свом портфолију. Користио сам услуге Formsspree. Када нови корисник жели да ме контактира путем контакт обрасца, Formsspree ми шаље те податке на моју регистровану е-пошту. То је једносмерни проток података. Formsspree вам шаље контакт податке, али не можете да одговорите Formsspree-у путем е-поште.
Када треба користити API?
Најбоље време за коришћење веб API-ја ће варирати у зависности од специфичних потреба ваше апликације. Можете користити веб API када морате да преузмете податке из базе података, додате податке у базу података, избришете и ажурирате податке у бази података. То је двосмерна комуникација која се одвија на захтев. Користи HTTP протоколе за обраду захтева за подацима.
Провајдери услуга веб-хукова
Многе услуге подржавају веб-хукове, укључујући Zapier, IFTTT, Formsspree, Pusher итд. Када креирате веб-хук, мораћете да наведете УРЛ адресу услуге коју желите да обавестите, као и догађај који желите да покренете. Неки од провајдера су наведени у наставку и можете их користити.
#1. Slack
Slack је најпознатији као апликација за размену порука, али такође нуди веб-хук услугу. Претпоставимо да имате покренуте апликације и желите да примите поруку када се нешто догоди на вашој веб локацији. Или, када се региструје нови корисник, можете да конфигуришете Slack улазне веб-хук поруке ако желите обавештење.
#2. Zapier
Zapier је онлајн алат за аутоматизацију који вам омогућава да повежете своју апликацију и сервисе. Замислите да се нови корисник региструје на веб локацији или купи производ на веб локацији за е-трговину, а ви желите да покренете неки догађај. Можете користити Zapier-ову функцију „Trigger Event“ да им пошаљете е-поруку или текстуалну поруку са обавештењем да су се успешно регистровали или да је њихова нова поруџбина послата са детаљима о производу.
#3. Formsspree
Замислите да сте креирали портфолио веб локацију и да имате контакт обрасце, али не желите да пишете функционалност контакт обрасца. Овде долази у обзир Formsspree. Омогућава вам да конфигуришете уграђени образац који ће слати податке на вашу регистровану е-пошту сваки пут када образац прими нову пријаву. Углавном је користан са апликацијама без сервера.
Закључак
У овом тексту сам објаснио веб-хукове и API-је, када их треба користити и које су њихове разлике. Користите веб-хукове за једносмерну комуникацију или обавештења. Користите API-је за двосмерну комуникацију и размену података између апликација.