Унапредите корисничко искуство помоћу глатког померања
Глатко померање је важна техника у веб развоју, која омогућава креирање течног и пријатног искуства приликом навигације кроз веб странице. Уместо изненадних скокова, глатко померање анимира кретање, чинећи навигацију знатно лепшом.
Овај свеобухватан водич је намењен веб програмерима и помоћи ће вам да примените глатко померање користећи ЈаваСкрипт.
Глатко померање подразумева да се веб страница постепено помера до жељеног одељка, уместо да се нагло пребаци на њега. Ово ствара удобније и неприметније искуство за корисника.
Предности глатког померања
Глатко померање знатно побољшава корисничко искуство на неколико начина:
- Визуелно је привлачније, јер елиминише нагле скокове приликом померања, додајући елеганцију и професионални изглед.
- Повећава ангажовање корисника пружајући глатко и непрекидно искуство померања. Ово мотивише кориснике да даље истражују садржај.
- Олакшава навигацију, посебно на дугачким веб страницама и приликом кретања између различитих секција.
Да бисте омогућили глатко померање, можете променити подразумевано понашање померања помоћу ЈаваСкрипта.
ХТМЛ структура
Прво, креирајте неопходне ХТМЛ елементе за различите приказне оквире и навигацију за померање између њих.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://wilku.top/a-guide-for-web-developers/./style.css" />
<title>Водич за глатко померање за веб програмере</title>
</head>
<body>
<nav>
<ul>
<li><a href="#section1">Секција 1</a></li>
<li><a href="#section2">Секција 2</a></li>
<li><a href="#section3">Секција 3</a></li>
</ul>
</nav>
<section id="section1">
<h2>Секција 1</h2>
</section>
<section id="section2">
<h2>Секција 2</h2>
</section>
<section id="section3">
<h2>Секција 3</h2>
</section>
<script src="https://wilku.top/a-guide-for-web-developers/./script.js"></script>
</body>
</html>
Овај ХТМЛ код садржи навигациону траку са три сидрена тага. Атрибут `href` сваког сидра одређује јединствени идентификатор циљног одељка (нпр. section1, section2, section3). Ово осигурава да свака веза води до одговарајућег циљног елемента.
ЦСС Стилизација
Затим, примените ЦСС стилове како бисте страницу учинили визуелно привлачном и организованом. Унесите следеће у style.css фајл:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
nav {
background: #fff;
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.25);
position: sticky;
top: 0;
padding: 30px;
}
nav ul {
display: flex;
gap: 10px;
justify-content: center;
}
nav ul li {
list-style: none;
}
nav ul li a {
border-radius: 5px;
border: 1.5px solid #909090;
text-decoration: none;
color: #333;
padding: 10px 20px;
}
section {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
Овај ЦСС ће приказати везе као ред дугмића, а сваки одељак као елемент пуне висине. Приметите да клик на везу тренутно пребацује прегледач на одговарајући одељак, без анимације.
Имплементација ЈаваСкрипта
Да бисте додали глатку анимацију када кликнете на сидро, користите метод `scrollIntoView()`. Овај метод је уграђен у ЈаваСкрипт и омогућава померање елемента у видљиво подручје прозора прегледача.
Када позовете овај метод, прегледач ће прилагодити позицију померања контејнера елемента како би елемент постао видљив.
Додајте ЈаваСкрипт код у `script.js` фајл. Прво, слушајте догађај `DOMContentLoaded` да бисте били сигурни да се код извршава тек након што је ДОМ у потпуности учитан и спреман за манипулацију.
document.addEventListener("DOMContentLoaded", makeLinksSmooth);
Затим дефинишите функцију `makeLinksSmooth()`. Прво, изаберите сидрена тага у навигацији, а затим пређите кроз сваку везу и додајте слушаоца догађаја за догађај клика.
function makeLinksSmooth() {
const navLinks = document.querySelectorAll("nav a");
navLinks.forEach((link) => {
link.addEventListener("click", smoothScroll);
});
}
Коначно, дефинишите функцију `smoothScroll()` која узима објекат слушаоца догађаја. Позовите `preventDefault()` да бисте спречили прегледач да изврши подразумевану радњу кликом на везу. Код који следи ће је заменити.
Узмите `href` вредност тренутног сидра и сачувајте је у променљивој. Та вредност треба да буде ИД циљног одељка, са префиксом `“#“` , па је користите да изаберете елемент одељка преко `querySelector()`. Ако је `targetElement` присутан, позовите његов метод `scrollIntoView` и проследите `“smooth“` понашање у параметру објекта.
function smoothScroll(e) {
e.preventDefault();
const targetId = this.getAttribute("href");
const targetElement = document.querySelector(targetId);
if (targetElement) {
targetElement.scrollIntoView({ behavior: "smooth" });
}
}
Сада ће се ваша веб страница глатко померати до сваког одељка када кликнете на везу:
За додатна побољшања искуства глатког померања, можете да фино подесите одређене аспекте.
Подешавање положаја померања
Можете подесити вертикални положај померања користећи `block` својство аргумента подешавања. Користите вредности као што су `“start“`, `“center“` или `“end“` да бисте одредили део циљног елемента до којег треба да скролујете:
targetElement.scrollIntoView({ behavior: "smooth", block: "end" });
Додавање ефеката ублажавања
Примените ефекте ублажавања на анимацију померања да бисте креирали природнији и визуелно привлачнији прелаз. Функције ублажавања, као што су `ease-in`, `ease-out` или прилагођене кубно-безие криве могу да контролишу убрзање и успоравање кретања померања. Можете користити прилагођену функцију времена са ЦСС својством `scroll-behavior` или ЈаваСкрипт библиотеком као што је „глатко померање“.
html {
scroll-behavior: smooth;
scroll-behavior: cubic-bezier(0.42, 0, 0.58, 1);
}
Уверите се да ваша имплементација глатког померања ради исправно у различитим прегледачима. Тестирајте и решите све недоследности које се могу појавити.
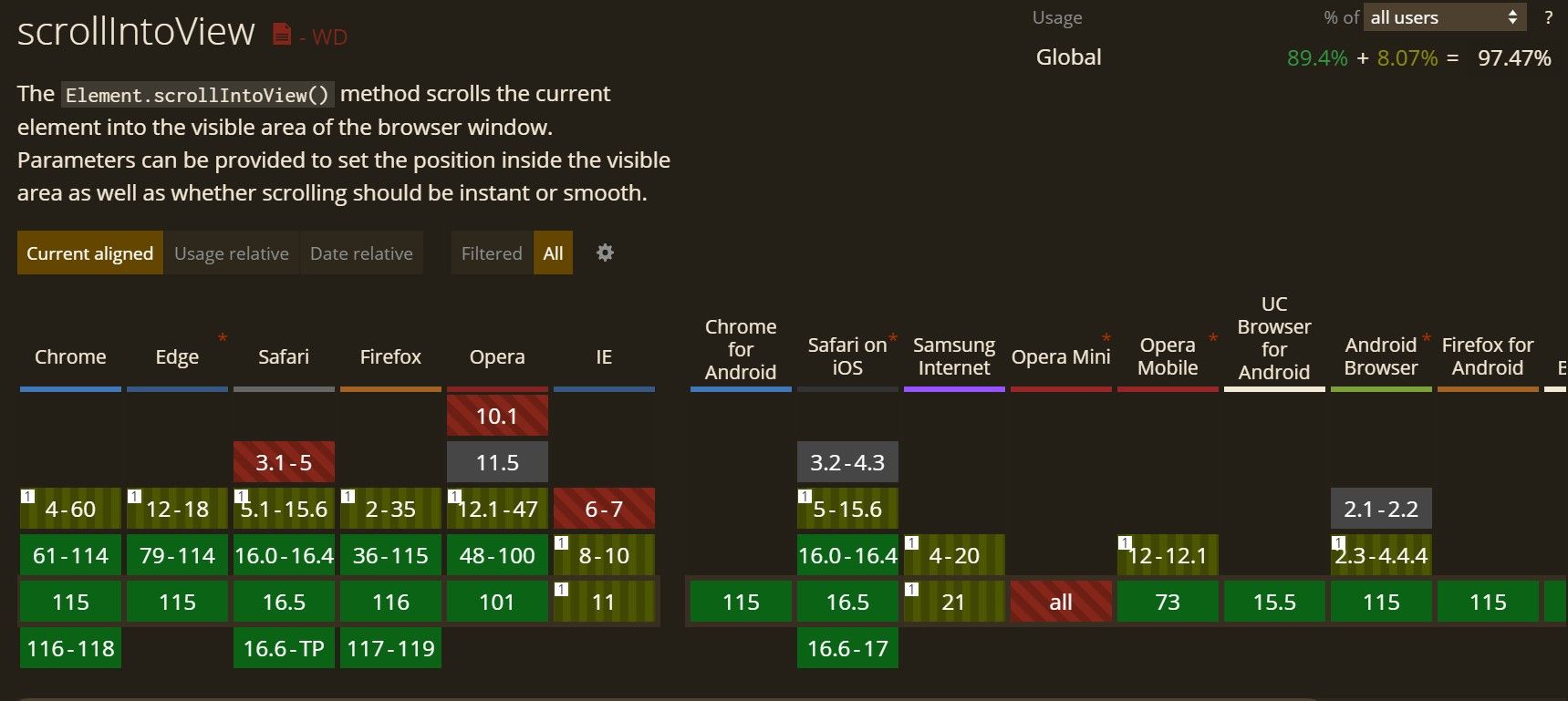
Користите веб сајт као што је Can I use да проверите подршку прегледача. Размислите о коришћењу ЈаваСкрипт библиотеке или полифила да бисте обезбедили компатибилност између прегледача и беспрекорно искуство за све кориснике.

Глатко померање додаје елеганцију и побољшава корисничко искуство стварањем течног и визуелно пријатног ефекта померања. Пратећи кораке у овом водичу, веб програмери могу лако да имплементирају глатко померање користећи ЈаваСкрипт.
Фино подешавање понашања померања, додавање ефеката ублажавања и обезбеђивање компатибилности између прегледача додатно ће побољшати искуство глатког померања, чинећи ваше веб странице привлачнијим и пријатнијим за навигацију.