Visual Studio Code se smatra jednim od najkvalitetnijih uređivača teksta za programiranje. Mnogi su ga izabrali kao zamenu za Sublime Text. Iako je reč o JavaScript aplikaciji koja koristi Electron, izuzetno je brz i efikasan, za razliku od mnogih drugih JavaScript aplikacija.
Da, VS Code je open-source softver i dostupan je na GitHubu. U nastavku su navedeni neki osnovni saveti koji će vam pomoći da unapredite svoju produktivnost i tok rada ukoliko koristite Visual Studio Code.
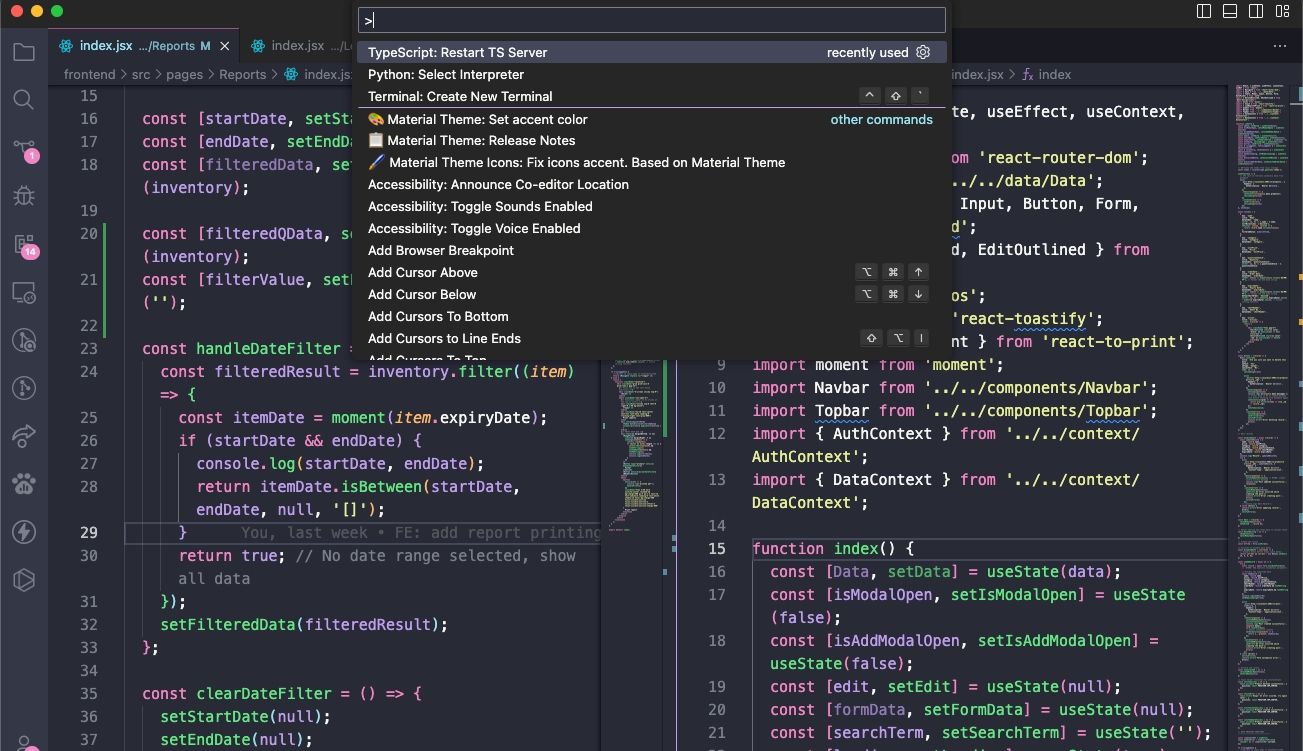
1. Ovladajte paletom komandi u VS Code-u

Slično kao Sublime Text (i TextMate pre njega), VS Code poseduje paletu komandi. Ova funkcija omogućava pristup raznim komandama jednostavnim unosom teksta umesto navigacije kroz menije pomoću miša.
Paletu komandi možete pokrenuti pomoću prečice na tastaturi Ctrl + Shift + P (ili Cmd + Shift + P). Jednostavno počnite da kucate željenu radnju (npr. „zatvori“), a opcije će se dinamički ažurirati. Neke komande su grupisane u kategorije (npr. „Datoteka“, Git, „Terminal“ itd.), što olakšava njihovo pronalaženje.
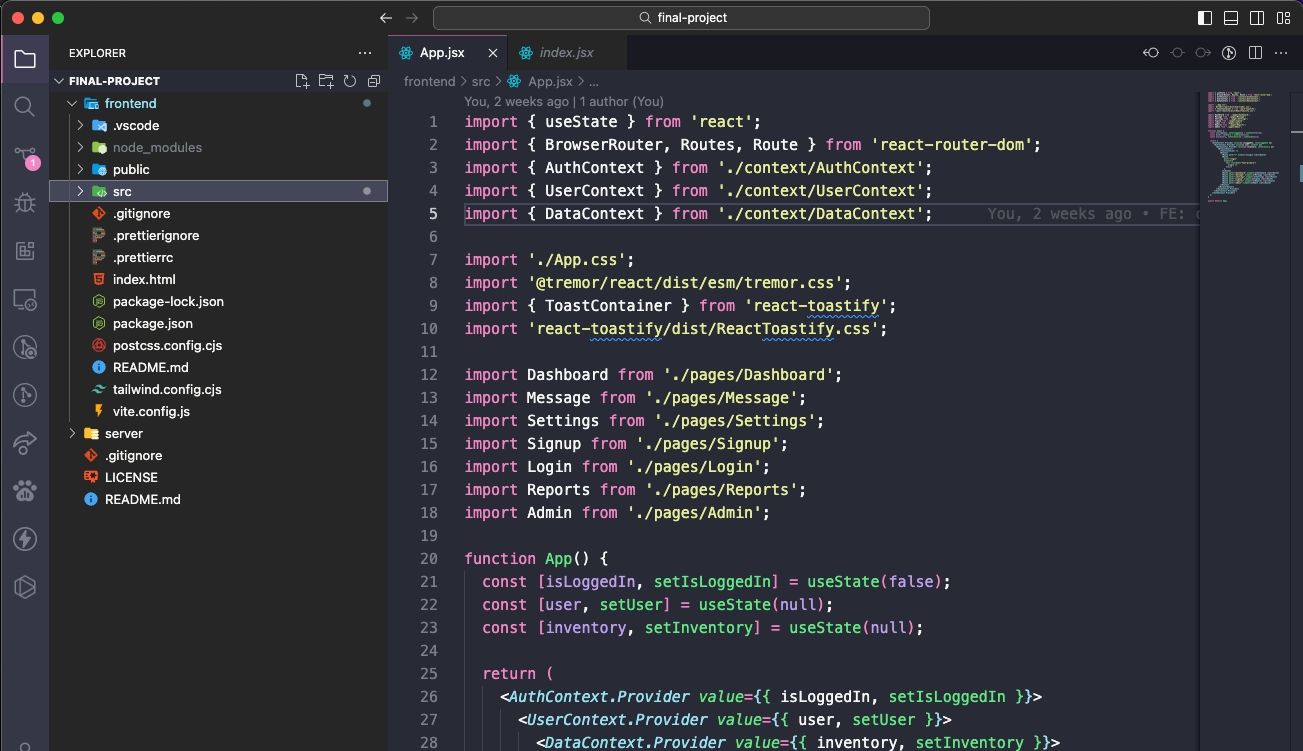
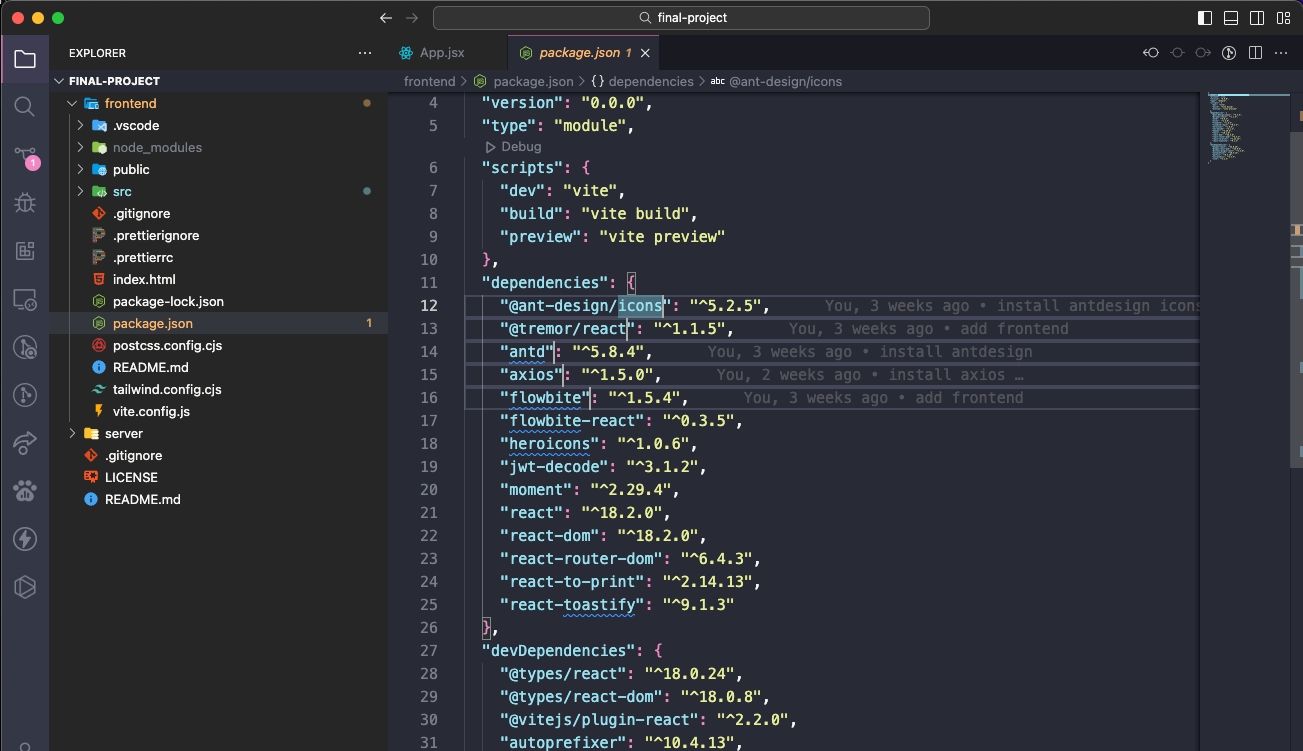
2. Postavite radnu fasciklu projekta

Klikom na „Explorer“ na bočnoj navigacionoj traci, otvara se novi podpanel. Ovaj podpanel se sastoji od dva dela (možda ćete morati da kliknete na meni sa tri tačke i izaberete „Open Editors“ da bi se pojavio kao opcija): „Otvoreni urednici“ (datoteke i dokumenti koji su trenutno otvoreni) i „Folder nije otvoren“. Nama je bitan ovaj drugi deo.
Kliknite na „Open Folder“ (ili idite na „File > Open Folder“ na meniju) i izaberite željenu fasciklu na vašem sistemu. VS Code će tu fasciklu učitati kao „trenutni radni projekat“, omogućavajući vam lak pristup svim datotekama i podfasciklama. Na taj način ne morate stalno da pretražujete kroz File Explorer.
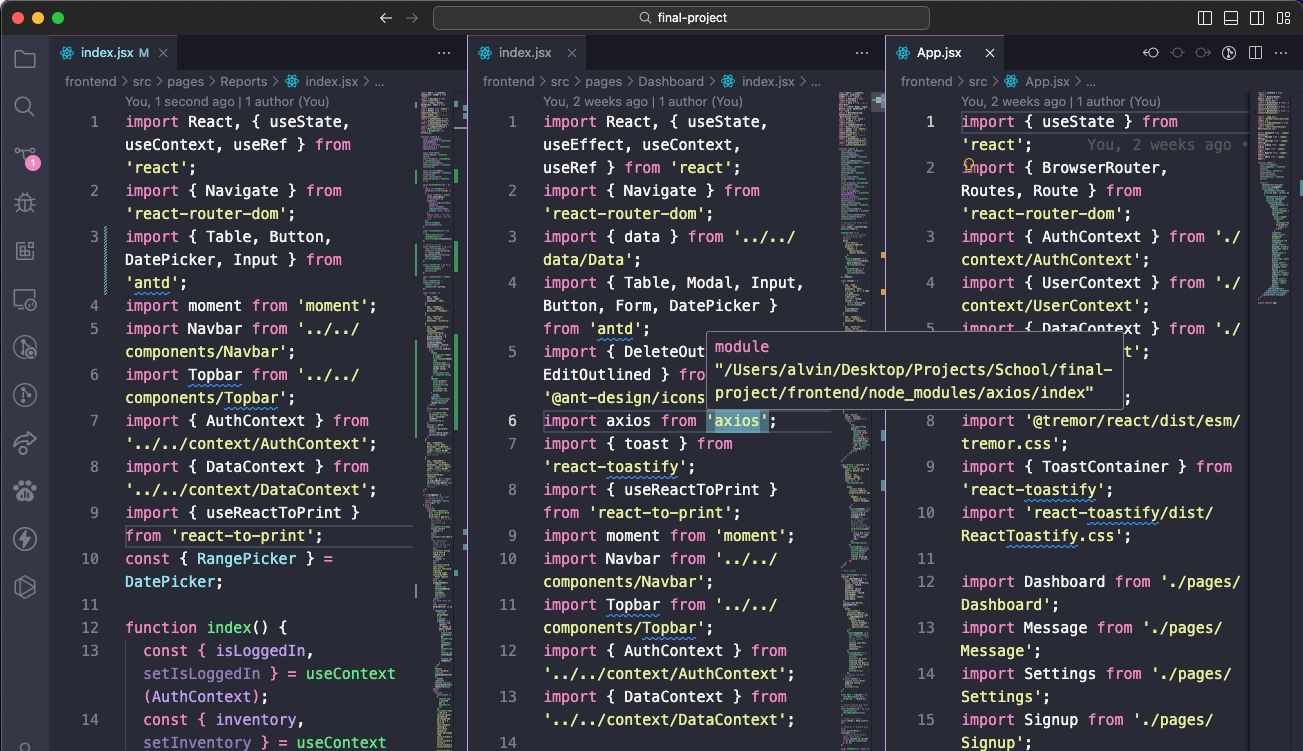
3. Pregledajte više datoteka istovremeno

Većina modernih uređivača teksta podržava otvaranje više datoteka istovremeno, omogućavajući vam da se prebacujete između njih putem interfejsa sa karticama. Napredniji uređivači čak omogućavaju i paralelno uređivanje teksta, što je opcija dostupna i u VS Code (iako samo horizontalno).
Paralelno uređivanje može biti otežano na manjim ekranima, kao što su laptopovi ili stariji monitori, ali VS Code se ističe i u tom pogledu.
Uređivač ima dinamičke panele. Ako je jedan od otvorenih panela sa dokumentima preuzak, automatski će se proširiti kada taj dokument postane aktivan (tj. postavite kursor u njega). Ako još uvek koristite rezoluciju blizu 720p, ova funkcija će vam se sigurno dopasti.
4. Uređujte više redova istovremeno

Ako je potrebno da unesete ili izbrišete više instanci teksta u dokumentu, sve što treba da uradite je da kreirate više kursora. To možete uraditi držanjem tastera Alt (ili Option na Mac-u) i klikom na željeno mesto u tekstu. Svaki klik kreira novi kursor.
Ovo je posebno korisno kod HTML-a, kada želite da dodate više instanci iste klase ili promenite format više hiperveza. Ovo je funkcija koju ćete brzo naučiti i zavoleti.
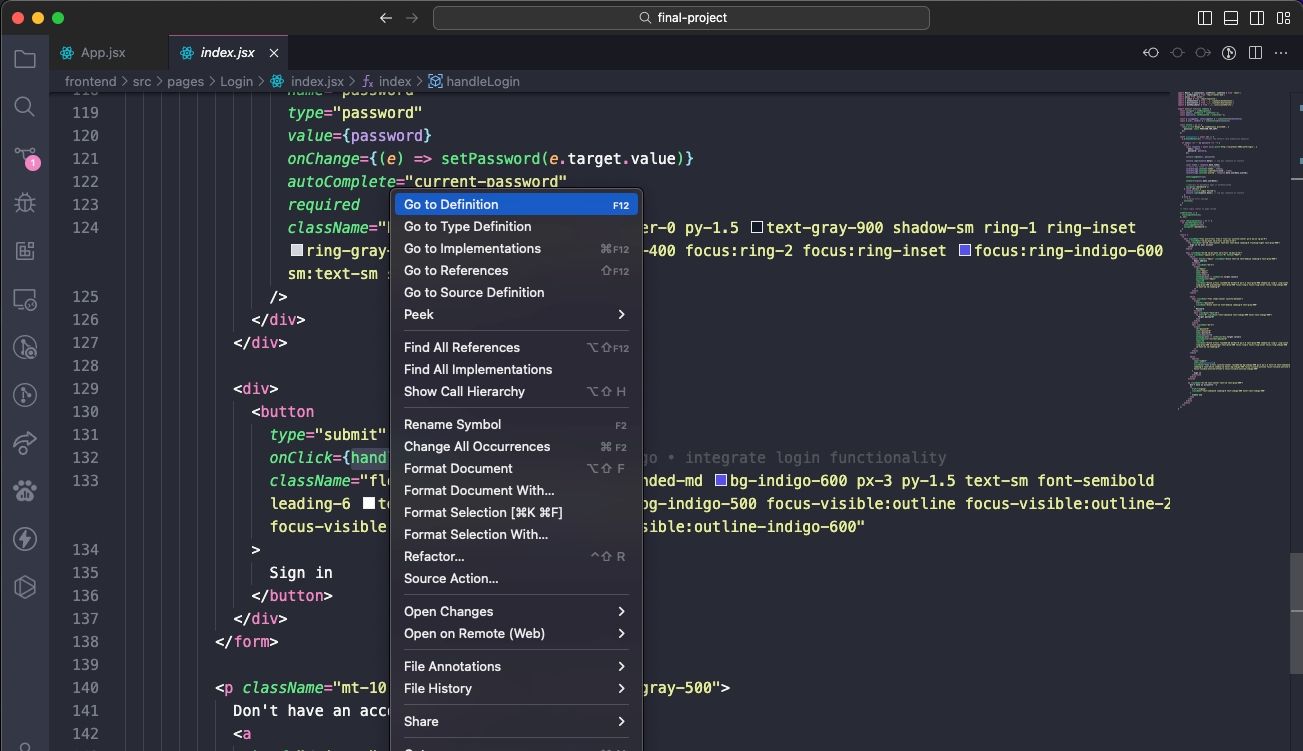
5. Idite na definiciju

Tokom programiranja ili pisanja skripti, često ćete naići na promenljivu ili metod koji vam nije poznat. Šta radite u tom slučaju? Možete provesti neko vreme tražeći odgovarajuću datoteku, ili možete izabrati promenljivu/metod pomoću kursora i pritisnuti F12 da biste odmah prešli na njenu definiciju. Alternativno, izaberite metod, funkciju ili promenljivu, držite pritisnut taster Ctrl ili Cmd, pa kliknite na nju da biste prešli na definiciju.
Ili, možete koristiti prečicu na tastaturi Alt + F12 (ili Cmd + F12) da biste jednostavno zavirili u definiciju. Ovo vam prikazuje definiciju direktno u liniji u kojoj se nalazi vaš kursor, bez otvaranja izvorne datoteke.
Da biste išli u suprotnom smeru, možete da izaberete definisanu promenljivu/metod i koristite prečicu na tastaturi Shift + F12 da pronađete sve reference na nju. I ovo će se pojaviti u liniji u kojoj se nalazi vaš kursor.
Da bi ove funkcije radile, neophodno je da otvorite odgovarajuću fasciklu kao „trenutni radni projekat“ (pogledajte savet br. 2).
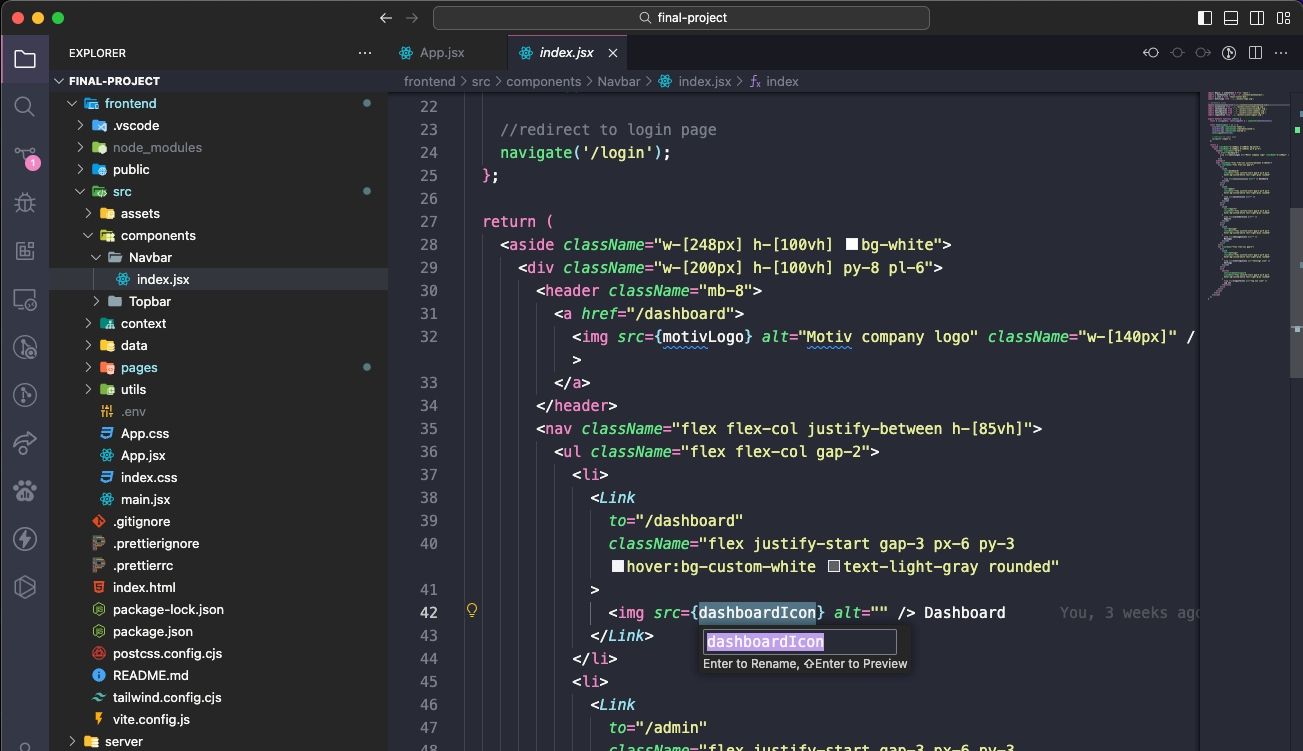
6. Preimenujte sva pojavljivanja

Refaktorisanje je neophodan deo procesa pisanja i održavanja čistog koda, ali može biti prilično zamorno – pogotovo kada refaktorišete veliki modul ili opsežan deo koda. Umesto da pretražujete desetine datoteka da biste preimenovali promenljivu ili metod, prepustite to VS Code-u.
Ako izaberete promenljivu/metod i pritisnete F2, možete promeniti ime i automatski će se promeniti svaka instanca tog imena u celom trenutnom radnom projektu.
Ako želite da promenite ime samo u okviru trenutne datoteke, koristite prečicu na tastaturi Ctrl/Cmd + F2, i VS Code će postaviti kursor na svaku instancu u trenutnoj datoteci.
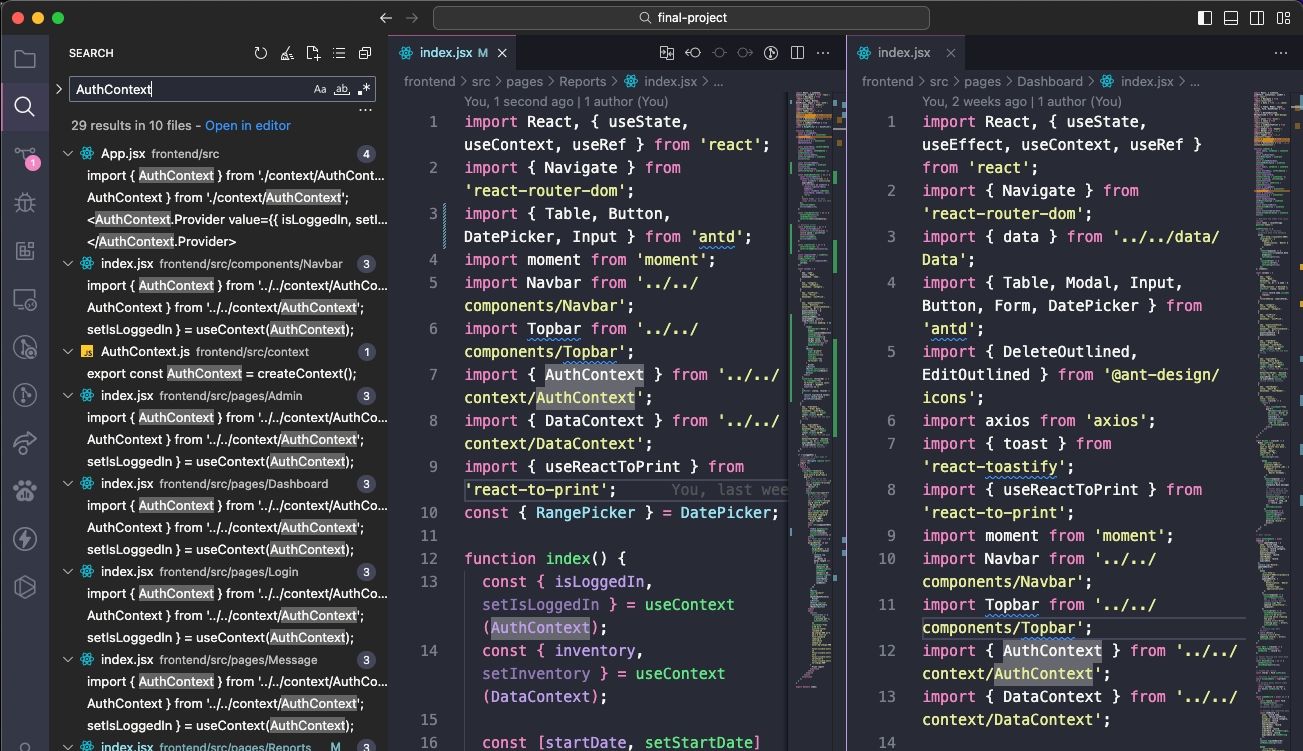
7. Pretražujte više datoteka

Ako radite sa datotekama koje nisu izvorni kod, funkcije za pronalaženje simbola (iz saveta #5) neće biti primenjive. Šta uraditi kada trebate da pronađete rečenicu ili reč, a ne znate u kojoj se datoteci nalazi? Tada se vraćate na osnovnu funkciju „Find“.
Ctrl/Cmd + F vam omogućava da pretražujete unutar trenutne datoteke, dok Ctrl + Shift + F (ili Shift + Cmd + F) omogućava pretragu u svim datotekama u celom trenutnom radnom projektu, uključujući i sve podfascikle rekurzivno.
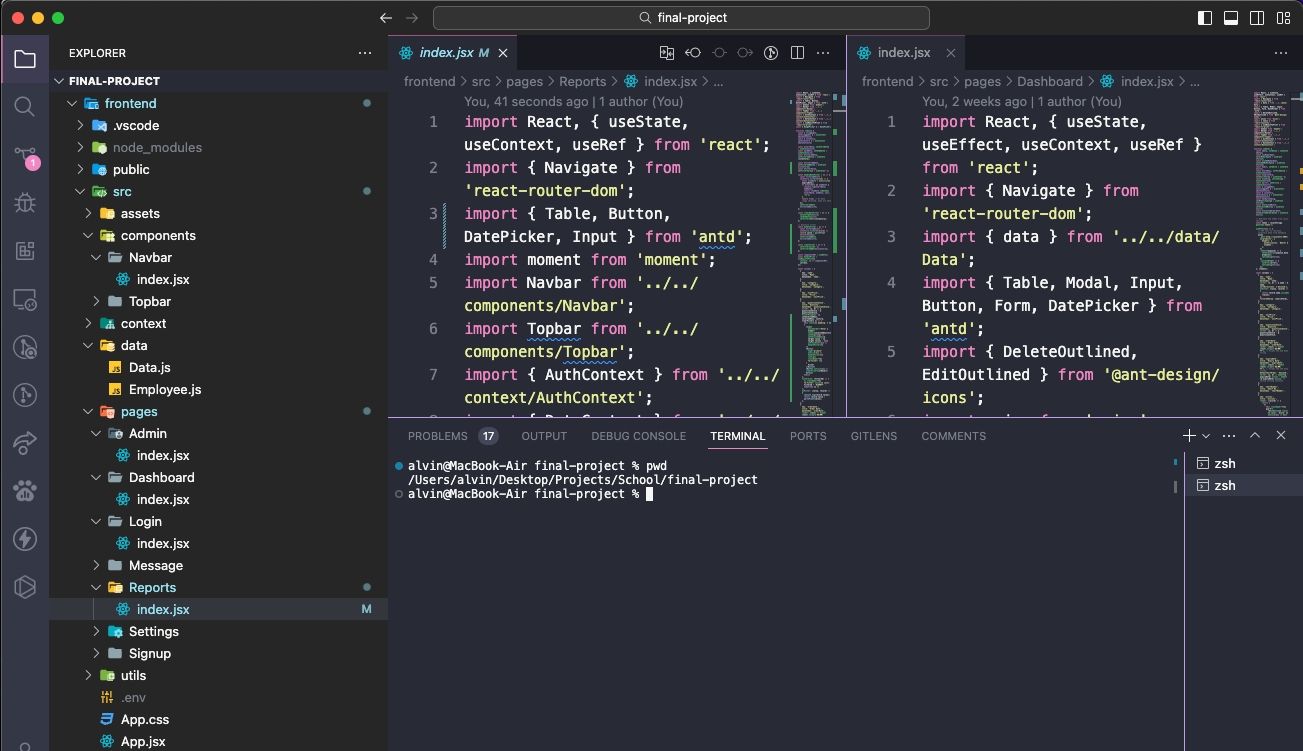
8. Koristite komandnu liniju u VS Code-u

VS Code ima integrisan terminal. U operativnom sistemu Windows, ovaj terminal se prikazuje kao komandna linija. Na Mac-u i Linux-u se prikazuje kao Bash prompt. U svakom slučaju, terminal se otvara u direktorijumu trenutnog radnog projekta, ukoliko postoji, ili u vašoj matičnoj fascikli u suprotnom.
Terminal podržava i mogućnost otvaranja više odvojenih terminala. Kliknite na dugme Plus (+) u gornjem desnom uglu da otvorite nove instance terminala, ili kliknite na ikonicu kante za smeće da zatvorite trenutni terminal. Padajući meni olakšava prebacivanje između njih (i ne zauzima toliko prostora na ekranu koliko interfejs sa karticama).
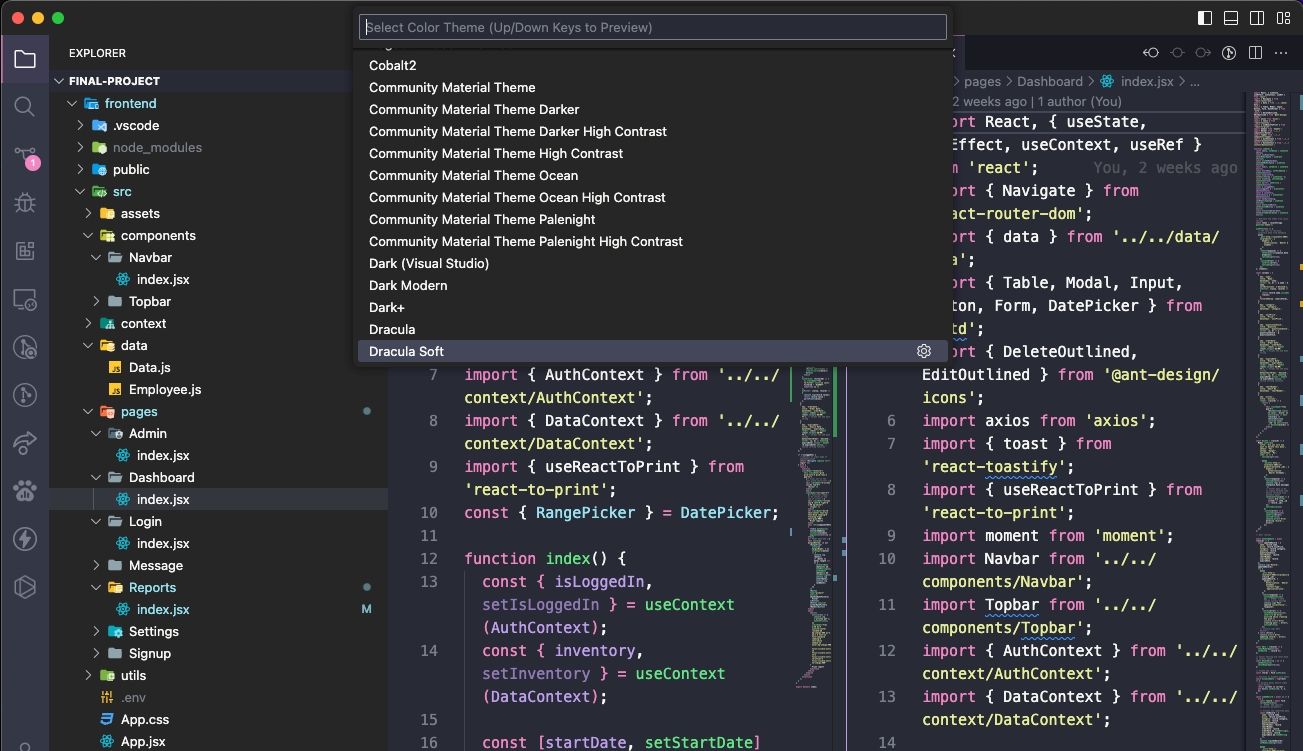
9. Instalirajte novu temu u VS Code-u

Kao što biste i očekivali, VS Code omogućava da promenite temu za isticanje sintakse teksta i izvornog koda. Nažalost, ne možete menjati temu samog interfejsa, ali isticanje sintakse je izuzetno važno. Dobra tema može znatno da poveća vašu produktivnost.
Nove teme možete pronaći na VS Code Marketplace (besplatne su), ili ih možete tražiti direktno u VS Code-u. Proverite našu listu najboljih VS Code tema ako vam trebaju preporuke.
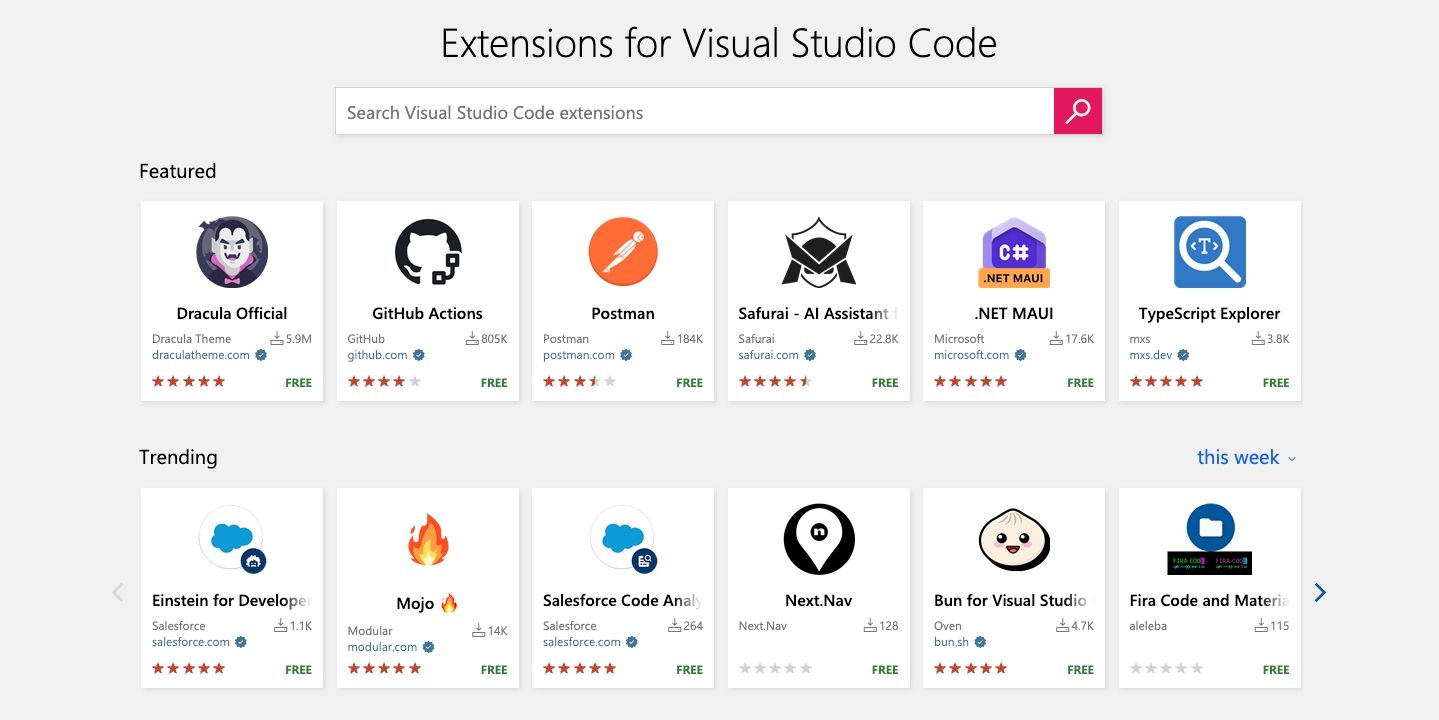
10. Instalirajte ekstenzije treće strane u VS Code-u

Poslednja, ali vrlo važna funkcija koju treba spomenuti je proširivost VS Code-a pomoću ekstenzija trećih strana. Kao i sa temama, ekstenzije možete pronaći na VS Code Marketplace (takođe su besplatne) ili ih potražiti unutar samog VS Code-a. Panel za ekstenzije možete otvoriti pomoću prečice na tastaturi Ctrl + Shift + X (ili Shift + Cmd + X).
Ekstenzije su ključne za maksimiziranje vaše produktivnosti. Ovde ćete pronaći razne alate, kao što su linteri, debageri, isječci, poboljšanja za sam VS Code, alati za build, pa čak i neka proširenja koja koriste ChatGPT kako bi programiranje u VS Code-u bilo još lakše.
Visual Studio Code je vrhunski uređivač teksta
Iako ga mnogi obožavaju, VS Code nije savršen za svakoga – kao što ništa nije – i možda nije ono što tražite. Treba imati na umu da je VS Code uređivač teksta, a ne potpuni IDE.
Ipak, vredi ga isprobati otvorenog uma. Verujemo da bi vas njegove mogućnosti mogle iznenaditi – u pozitivnom smislu!