Унапређење SEO-a помоћу генератора шема
У све конкурентнијем свету SEO-a, власници веб сајтова траже ефикасне алате, а генератори шема су се показали као кључни за побољшање видљивости садржаја.
Примена шема ознака постала је стандардна пракса за оптимизацију веб сајтова. Претраживачи користе шему како би стекли дубље разумевање структуре и намене садржаја на веб страници.
У овом чланку детаљно ћемо истражити све што треба да знате о ознакама шема, укључујући како можете користити генераторе за њихову примену.
Шта је ознака шеме?
Ако се први пут сусрећете са термином ознаке шеме, не брините.
Ознаке шеме представљају начин да се веб сајту додају информације које претраживачима, попут Google-а и Bing-а, омогућавају да боље разумеју природу садржаја.
То је код, обично у формату микроподатака или JSON-LD, који додаје семантичко значење садржају. Овај код се може генерисати помоћу бројних генератора ознака шеме који су доступни на интернету.
Пре него што детаљније размотримо процес генерисања шеме, разумећемо зашто је важно размислити о додавању ових ознака на свој веб сајт.
Зашто су ознаке шеме важне за SEO веб сајта?
Када објавите садржај на свом веб сајту, роботи претраживача идентификују кључне речи, али им недостаје разумевање контекста и намере повезане са тим кључним речима.
На пример, кључна реч „јабука“ може се односити на воће на једном сајту, док на другом може представљати компанију Apple. Додавање контекстуалних информација кључним речима помаже претраживачима да боље разумеју ваш садржај.
Ево неких од предности додавања ознака шеме на ваш садржај:
- Циљање богатих исечака: Ознаке шеме олакшавају претраживачима разумевање информација на веб сајту, што може резултирати приказивањем вашег садржаја као богатих исечака.
- Побољшање SEO-a: Иако нису директан фактор рангирања, ознаке шеме свакако могу помоћи у побољшању позиције на страницама са резултатима претраге. Такође могу приказати важне информације као што су оцене са звездицама у резултатима претраге, што ваш садржај чини истакнутијим у односу на конкуренцију.
- Графикон знања: За организације или појединце, Графикон знања приказује битне информације у облику кутије са знањем, што побољшава видљивост.
- Повећање стопе кликова: Будући да корисници добијају директне одговоре на питања у богатим исечцима и у везама у често постављеним питањима, ваш садржај привлачи више кликова од конкуренције.
Ознаке шеме су од велике користи за многе веб сајтове у различитим индустријама, као што су сајтови са рецептима, блогови о храни и веб странице са рецензијама производа.
Оне побољшавају стопу конверзије веб сајта и доприносе органском расту.
Различите врсте формата шеме
Као што се SEO трендови мењају, тако се развијају и ознаке шеме. Тренутно постоје три формата шеме које можете применити на садржај свог веб сајта.
Хајде да детаљно размотримо сваки од њих.
#1. Микроподаци
Микроподаци су најстарији формат шеме, који користи ознаке за додавање додатних информација садржају.
Према Schema.org, микроподаци су скуп ознака које помажу претраживачима да боље разумеју садржај када се додају.
Структура микроподатака се састоји од три битне компоненте:
- Опсег предмета: Означава претраживачима да је све унутар
<div>...</div>ставка. - Врста ставке: Дефинише шта тачно представља ставка.
- Итемпроп: Наводи својства типа ставке.
Међутим, микроподаци су старији формат и не препоручује се коришћење ако тек почињете са ознакама шеме.
#2. RDFA
RDFA, скраћеница од Resource Description Framework in Attributes, је формат за уграђивање RDF елемената у HTML5, XHTML и XML формате.
Помаже вам да додате атрибуте који претраживачима олакшавају издвајање битних података и њихово приказивање у богатим исечцима.
#3. JSON-LD
Google препоручује коришћење JSON-LD формата јер је то новија технологија у односу на Microdata и RDFA.
JSON-LD, скраћеница од JavaScript Object Notation for Linked Data, се састоји од објекта кључ: пар вредности, унутар ознаке <script>.
Главна разлика је у томе што JSON-LD не мора да буде уграђен у HTML код, као што је случај са микроподацима, што елиминише ризик од непотребног уплитања у структуру веб сајта ради побољшања кода.
Будући да је у питању JavaScript код, може се уметнути било где у одељак <head>, унутар ознака <script>...</script>.
Структура JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"url": "http://www.example.com",
"name": "Unlimited Ball Bearings Corp.",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "Customer service"
}
}
</script>
Код почиње ознаком <script> са атрибутом који наводи да је код унутар JSON-LD.
<script type="application/ld+json">
{
...
}
</script>
Следи фиксни елемент "@context": "http://schema.org".
Зарез после затварања наводника говори претраживачу да се код наставља.
"@context": "http://schema.org",
Следећи елемент је "@type": "тип шеме", који дефинише тип шеме.
На пример, тип шеме може бити организација, рецепт, књига, особа, локални посао итд.
"@type": "LocalBusiness",
Пример:
"@type": "Recipe",
"@type": "Book",
"@type": "Organization",
"@type": "Person",
Следе својства типа шеме:
"item property": "value"
Пример:
"name": "name to be mentioned"
"url": "URL to be mentioned"
"telephone": "Phone number"
Понекад вредност својства ставке може сама бити друга ставка са сопственим скупом својстава. Овај процес се назива угнежђавање.
Сада када знате шта је JSON-LD, истражићемо различите типове ознака шеме које можете користити у зависности од типа вашег садржаја.
Типови ознака шеме
Иако речник Schema.org садржи стотине типова шема, наводимо неке од најчешће коришћених типова:
- Шема за рецензије: Додаје оцене корисника, звездице, слике и описе ставки на страници са резултатима претраге.
- Шема локалних предузећа: Помаже локалним предузећима приказивањем поља као што су назив предузећа, URL сајта, адреса, радно време и оцене.
- Шема чланака: Додаје мета податке попут имена аутора, издавача и типа чланка (постови на блогу, кратки чланци, вести итд.)
- Шема услуга: Намењена је предузећима која пружају услуге, као што су водоинсталатери, туристичке агенције, аутопраонице, гараже, лекари и локални професионалци.
- Шема рецепта: Додаје информације о рецепту, укључујући време кувања, састојке, оцене и друго.
- Шема личности: Истиче познате личности, попут славних, аутора, предузетника и блогера.
- Шема огласа за посао: Помаже у истицању листи послова и детаља о пословима у резултатима претраге, олакшавајући проналажење правог кандидата.
- Шема често постављених питања: Истиче често постављана питања у резултатима претраживача.
- Шема упутстава: Наводи основне кораке које корисник треба да прође да би завршио задатак.
- Шема видео записа: Приказује видео записе са вашег поста на страници са резултатима претраге, помажући посетиоцима да сазнају о вашим видео садржајима.
И још много тога.
Генератори ознака шеме
У овом одељку ћемо објаснити како да примените ознаке шеме на свој веб сајт.
Ако вам се идеја о имплементацији шема чини захтевном, не брините, имамо решење за вас.
Многи генератори ознака шеме су доступни на интернету.
Неки подржавају појединачне типове шема, док други нуде подршку за више шема.
Погледајмо неке од најчешће коришћених генератора ознака шеме који олакшавају примену кода шеме на ваш веб сајт.
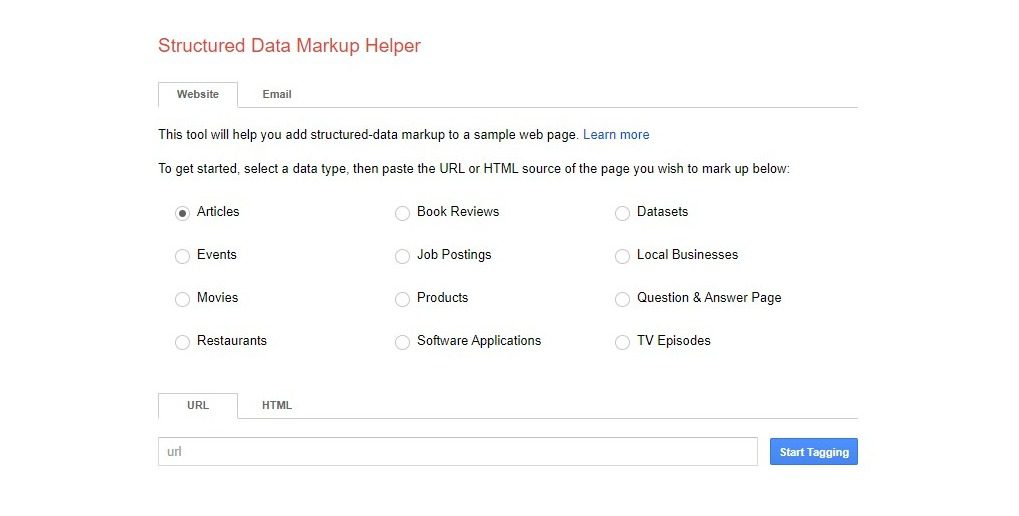
Google алат за помоћ при означавању структурираних података
Google Structured Data Markup Helper заслужује прво место на нашој листи генератора шема.
Једноставан је за употребу и омогућава вам да генеришете шему у 3 лака корака.

Потребно је само да изаберете тип шеме, додате URL свог садржаја или налепите садржај у HTML формату.
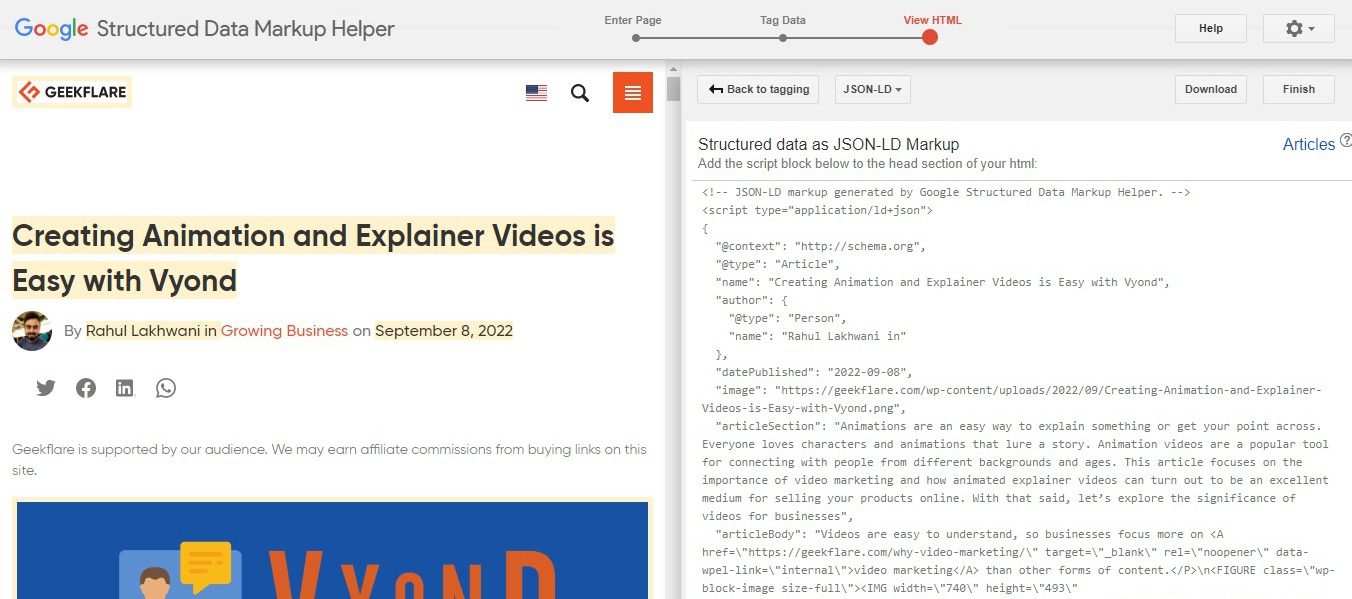
За илустрацију, додали смо линк до објављеног чланка са наше веб странице.
У следећем кораку, потребно је да изаберете текст да бисте попунили пар кључ: вредност на десној страни.

Након што завршите означавање свих поља, кликните на дугме Креирај HTML да бисте генерисали JSON-LD маркуп.
Затим преузмите код за означавање шеме у формату микроподатака или JSON-LD и користите га на својој веб локацији.
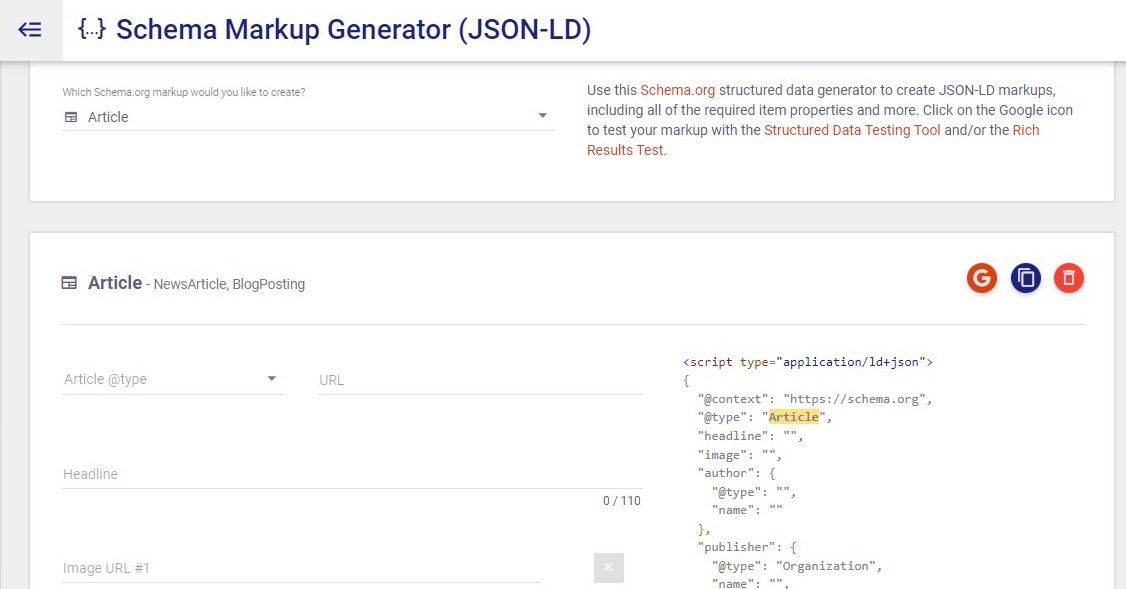
Schema Markup Generator од Merkle-a
Следећи на нашој листи је Merkle-ов алат за генерисање ознака шеме. Има интерфејс који је лак за коришћење.

Можете изабрати тип шеме који одговара вашим потребама и попунити детаље да бисте комплетирали JSON-LD код.
Затим можете копирати код и користити га на својој веб локацији. Такође ћете наћи дугме за тестирање кода на платформи за тестирање богатих резултата.
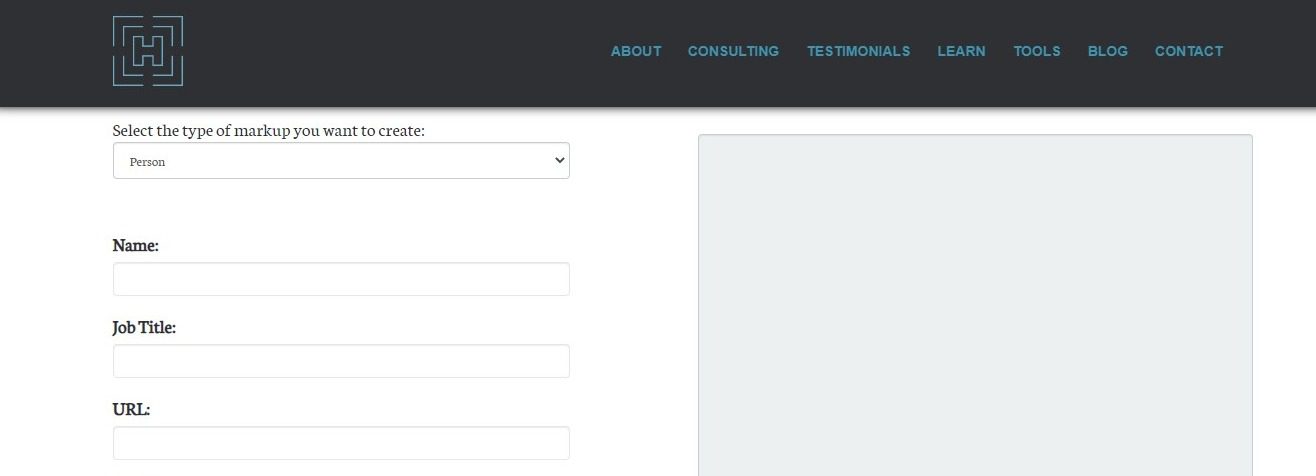
Hall Analysis JSON-LD генератор шема
Попут Merkle-овог генератора шема, брз и једноставан начин је коришћење Hall Analysis JSON-LD генератора шема.

Изаберите структурирану ознаку и попуните формулар на левој страни што је више могуће. Након што унесете све детаље, копирајте новогенерисани JSON-LD формат и тестирајте имплементацију помоћу алата за тестирање структурираних података.
Међутим, једини недостатак је што овај алат подржава само шест типова ознака шеме.
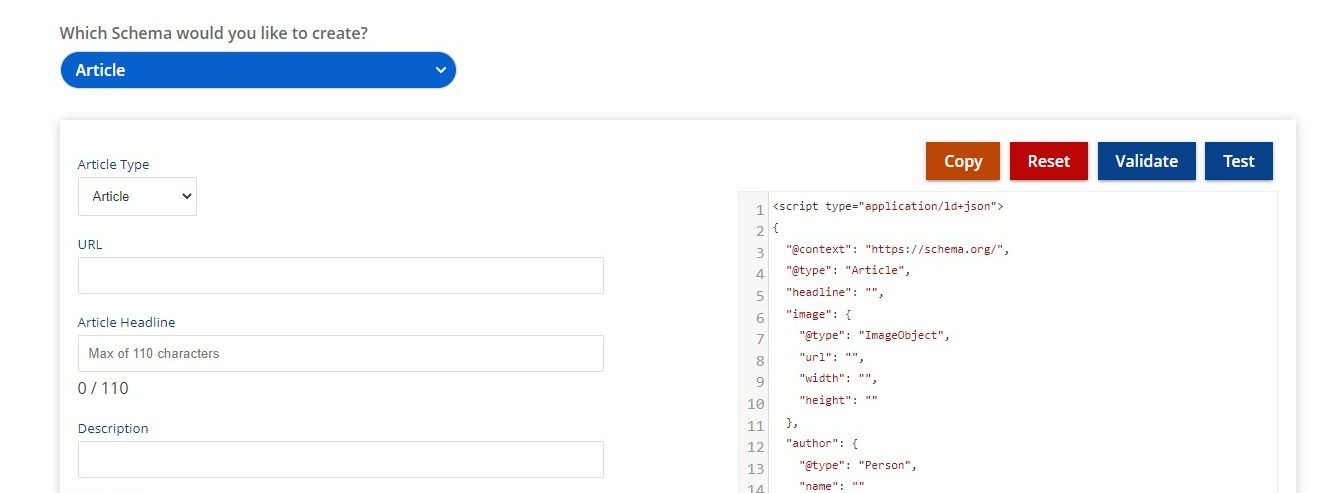
RankRanger Schema Markup Generator
RankRanger је професионални SEO софтвер који вам помаже у анализи конкуренције, прилагођеним SEO графиконима, праћењу локалних рангирања, праћењу AMP резултата и изради извештаја о анализи за клијенте.

Такође можете да користите RankRanger за истраживање кључних речи, проверу повратних веза конкурената и праћење перформанси PPC кампања.
Иако је плаћени алат, на својој веб страници има бесплатно доступан генератор структурираних података.
Можете користити њихов алат за генерисање шеме за често постављана питања, упутства, чланке, локално пословање и многе друге JSON-LD ознаке.
Као и код других генератора шема, потребно је да попуните вредности да бисте добили JSON-LD кључ вашег веб сајта: пар вредности.
Платформа такође нуди дугме Ресет, Валидате и Тест за проверу исправности генерисане шеме.
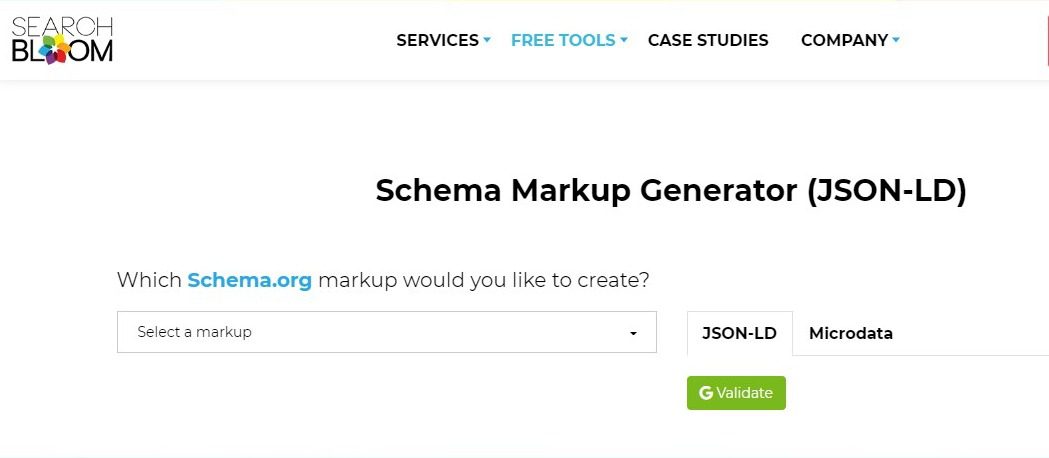
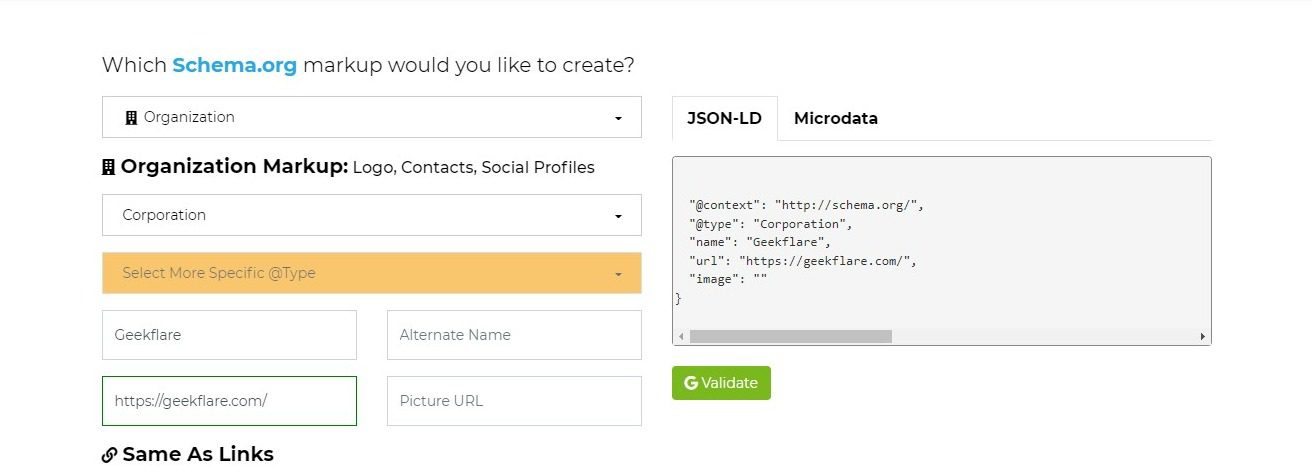
SearchBloom
SearchBloom нуди бесплатан алат за генерисање ознака шеме за креирање JSON-LD и кода микроподатака.

Изаберите тип ознаке са падајуће листе на њиховој веб страници.
На пример, избор шеме организације и додавање вредности почиње да попуњава поља кода шеме на десној страни.

Кликом на дугме Потврди, бићете преусмерени на Google Central Search алат за структуриране податке како бисте проверили ваљаност ваше генерисане ознаке шеме.
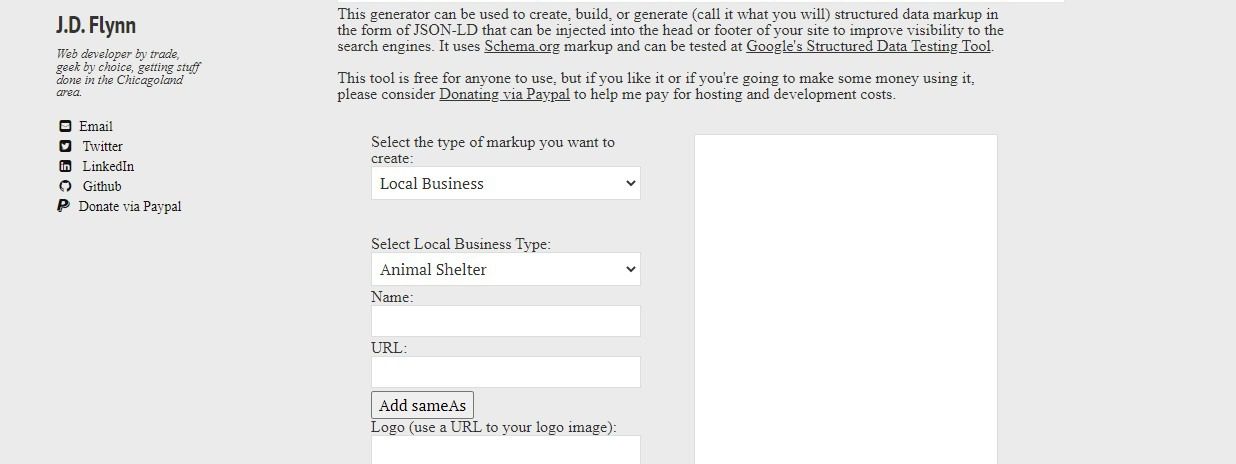
JamesDFlynn.com
Jamesdflynn је алат за генерисање личних шема који је креирао JD Flynn, веб програмер из Чикага.

Иако је генератор шема бесплатан, подржава само шест различитих типова шема – шему локалног предузећа, особу, производ, догађај, организацију и шему веб сајта.
Алат је бесплатан. Морате да додате детаље да бисте генерисали код шеме у JSON-LD формату.
Добијате дугме за ресетовање кода. Међутим, не постоји пречица за валидацију генерисаног кода шеме.
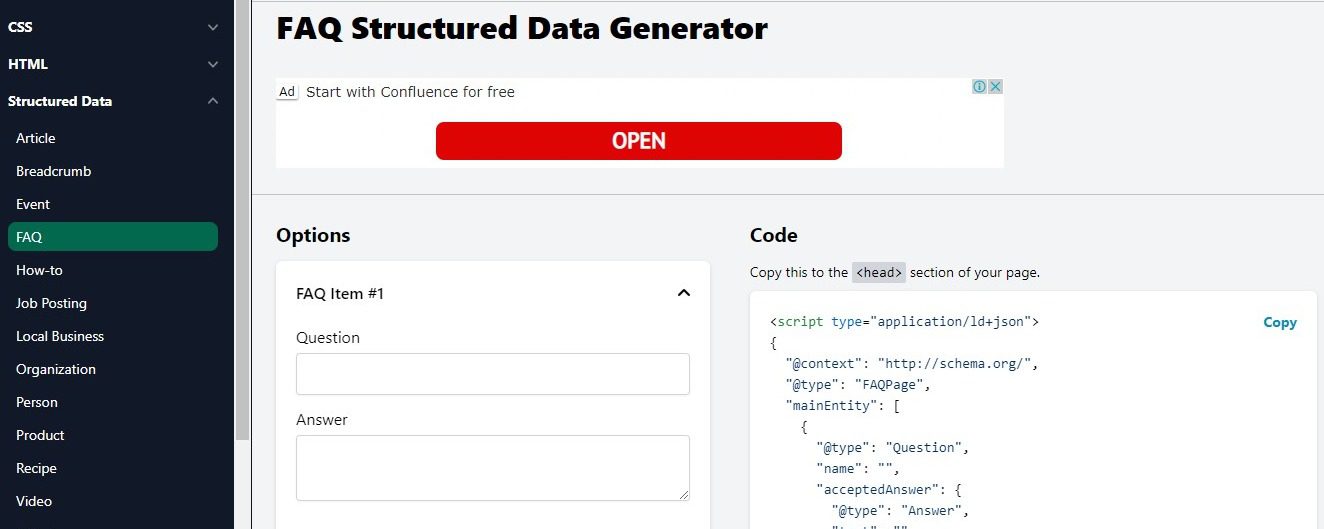
Webcode.tools Schema Markup Generator
Webcode.tools нуди неке од најбољих алата за програмере. На овој веб локацији наћи ћете много генератора кода који помажу програмерима.

На пример, неки популарни алати укључују CSS генератор, HTML генератор, Twitter Card генератор, Open Graph генератор и још много тога.
Webcode-ов алат за означавање структурираних података подржава 13 различитих типова шема, укључујући најновије и најпопуларније типове шема као што су шема за често постављана питања, шема са упутствима и шема видео објеката.
Кликните на било који тип ознаке шеме да бисте добили JSON-LD формат кода.

Након што попуните све детаље, лако можете копирати код са десне стране.
Валидација шеме
Не можемо занемарити важност валидације ознаке шеме након што је примените на свој веб сајт.
Неопходно је тестирати да ли је имплементирана шема исправно примењена на сајту.
Други разлог за тестирање шеме је провера евентуалних грешака, које могу негативно утицати на SEO вашег веб сајта.
Увек је добра идеја да посетите веб локацију за тестирање богатих резултата и исправите све грешке пре него што додате шему директно на свој веб сајт.
Закључак
Иако постоје плаћени алати за шему, ови генератори су поуздани и брзо обезбеђују код шеме.
Када генеришете ознаке шеме, обавезно их проверите помоћу Google-овог алата за исечке богатих резултата.
Овај чланак ће вам помоћи да научите више о шеми, њеној важности и различитим генераторима шема које можете бесплатно користити.
Не заборавите да погледате наше детаљне SEO водиче који ће вам помоћи да се пробијете кроз пословну конкуренцију.