ExpressJS je minimalistički i prilagodljiv veb frejmvork za Node.js, koji nudi niz funkcionalnosti za kreiranje mobilnih i veb aplikacija.
Ovaj open-source veb frejmvork razvio je TJ Holowaychuk, a održava ga Node.js Foundation.
Zašto koristiti ExpressJS?
ExpressJS pruža jednostavne API-je koji pomažu programerima da razvijaju serverske aplikacije, veb aplikacije i veb sajtove. Ovaj frejmvork se može porediti sa Pythonovim Django i Ruby on Rails.
Međutim, za razliku od Django-a i Rails-a, koji imaju utvrđen način za kreiranje API-ja i aplikacija, ExpressJS je izuzetno fleksibilan i prilagodljiv. Ne postoji jedan „najbolji način“ za izvršavanje zadataka.
Ukratko, evo razloga zašto bi trebalo da koristite ExpressJS:
- Jednostavno kreiranje API-ja i veb aplikacija.
- Njegovi API-ji su pouzdani, što olakšava rutiranje.
- Asinhron i jednonitan.
Karakteristike ExpressJS-a
#1. Deo MEAN steka
JavaScript je i dalje jedan od najpopularnijih programskih jezika jer nudi frejmvorke koji se mogu koristiti i na frontendu i na backendu aplikacije sa punim stekovima.
Neki JavaScript programeri koriste MEAN stek (MongoDB, Express, Node.js i AngularJS) za kreiranje full-stack aplikacija. Drugi preferiraju ReactJS i koriste MERN stek (MongoDB, Express, Node.js i ReactJS). U obe varijante, ExpressJS ostaje ključna komponenta.
#2. Fleksibilan i brz
Ne morate da savladavate kompleksne delove velikih frejmvorka, pošto je ExpressJS dizajniran da bude minimalistički. Odličan sistem rutiranja, pregovaranje o sadržaju i middleware čine ga brzim.
#3. Skalabilnost
Aplikacije izgrađene na Expressu se lako skaliraju, što objašnjava zašto ga mnoge organizacije koriste. Prilikom razvoja velikih aplikacija, Expressu je potrebna minimalna ili nikakva dodatna konfiguracija. Dostupnost brojnih modula, paketa i dodatnih resursa olakšava razvoj aplikacija velikih razmera.
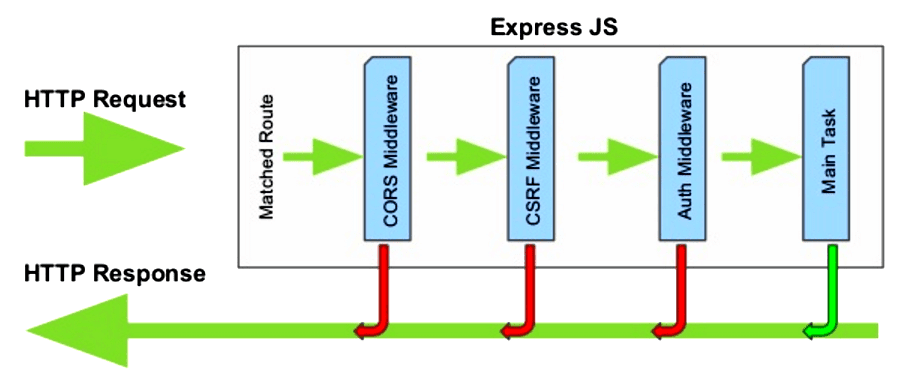
#4. Prisustvo middleware-a
ExpressJS ima niz middleware aplikacija koje ubrzavaju i poboljšavaju proces razvoja. Middleware omogućava frejmvorku da izvrši određene skripte pre ili posle zahteva klijenta. Ovo olakšava programerima da prate akcije klijenata, kao što su prijave, registracije i odjave.
#5. Moćan sistem rutiranja
Sistem rutiranja ExpressJS-a omogućava programerima da kreiraju snažne API-je koji obrađuju skoro sve HTTP zahteve. Ne morate da se bavite složenim sistemima rutiranja, jer kod možete da podelite u zasebne datoteke kojima se lako upravlja pomoću instanci rutera. Takođe možete grupisati različite rute u jedan direktorijum kako biste bolje organizovali aplikaciju.
Arhitektura ExpressJS-a

Express aplikacija se sastoji od sledećih komponenti:
- Zavisnosti. Sam ExpressJS je zavisnost. Ostale zavisnosti se instaliraju pomoću npm komandi.
- Middleware. U ExpressJS konfiguraciji, middleware je funkcija koja definiše ciklus zahtev/odgovor.
- Instance. To su izjave koje se koriste za kreiranje objekta.
- Konfiguracije. To su prilagođena podešavanja definisana za aplikaciju nakon instanciranja ili u zasebnoj datoteci.
- Rute. Rute su krajnje tačke koje klijenti koriste za pristup različitim resursima ili za obavljanje određenih radnji koje je definisao server.
- Pokretanje servera. Funkcija app.listen() se izvršava za pokretanje razvojnog servera.
Početak rada sa ExpressJS-om
ExpressJS radi na Node.js, što znači da ga morate instalirati na vaš računar.
Takođe vam je potreban Node Package Manager (npm) za upravljanje svim zavisnostima u vašem razvojnom okruženju.
Node možete instalirati preko njegove zvanične veb stranice, prilagođeno vašem operativnom sistemu.
Nakon instalacije, pokrenite sledeće dve komande da biste bili sigurni da su Node i npm ispravno instalirani:
node --version
npm --version
Instalacija ExpressJS-a
Sledite ove korake:
- Kreirajte jednostavnu ExpressJS aplikaciju. Možete je kreirati ručno ili pomoću sledećih komandi:
mkdir myapp
cd myapp
- Kreirajte package.json fajl koristeći sledeću komandu:
npm init
- Prihvatite podrazumevane vrednosti na osnovu postavljenih pitanja. Međutim, promenite ulaznu tačku (entry point): (index.js) u app.js.
- Instalirajte ExpressJS koristeći sledeću komandu:
npm install express
- Prikaz „Hello World“
Unutar glavnog direktorijuma kreirajte fajl i nazovite ga app.js.
Dodajte sledeći kod:
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
Pokrenite sledeću komandu da pokrenete lokalni server:
node app.js
Otvorite http://localhost:3000/ u svom pretraživaču i videćete sledeći ispis:
Generator Express aplikacija
Aplikacija koju smo ručno kreirali gore je vrlo osnovna. Međutim, možete izbeći ručno kreiranje ExpressJS aplikacije koristeći Express generator.
- Ovo je komanda za generisanje vaše ExpressJS aplikacije:
npx express-generator
- Ako koristite Node.js verziju stariju od 8.2.0, možete instalirati aplikacijski generator i pokrenuti ga pomoću sledećih komandi:
npm install -g express-generator
express
express --view=pug myapp
Gornja komanda će generisati aplikaciju pod nazivom ‘myapp’.
- Instalirajte sve potrebne zavisnosti koristeći sledeće komande:
cd myapp npm install
- Pokrenite razvojni server, u zavisnosti od vašeg operativnog sistema:
Na Windows PowerShell-u:
PS> $env:DEBUG='myapp:*'; npm start
Na Windows Command Prompt-u:
> set DEBUG=myapp:* & npm start
Na macOS-u ili Linux-u:
DEBUG=myapp:* npm start
Pristupite http://localhost:3000/ u vašem pretraživaču i videćete prikaz.

#1. Fintech aplikacije
Banke i finansijske institucije postaju digitalne, što povećava potražnju za fintech aplikacijama. Takve aplikacije se koriste za podršku i omogućavanje finansijskih i bankarskih usluga. ExpressJS se pokazao kao moćan frejmvork za kreiranje skalabilnih fintech aplikacija.
#2. Single-page aplikacije
Single-page aplikacije, gde se cela aplikacija učitava na jednoj stranici, postale su moderan pristup razvoju aplikacija. Velike mobilne i veb aplikacije kao što su Airbnb, Netflix, Pinterest, PayPal, Gmail i Google Maps su savršeni primeri single-page aplikacija. ExpressJS je idealan frejmvork za kreiranje single-page aplikacija zahvaljujući jednostavnom rutiranju.
#3. Streaming aplikacije
Aplikacije kao što su Spotify i Netflix mogu izgledati jednostavno krajnjim korisnicima. Međutim, takve aplikacije su složene i obuhvataju više slojeva podataka. ExpressJS je odličan izbor za kreiranje takvih aplikacija jer može efikasno da upravlja asinhronim tokom podataka.
#4. Alati za saradnju u realnom vremenu
Savremeno radno okruženje čine timovi koji sarađuju na različitim zadacima kako bi postigli zajednički cilj. ExpressJS nudi različite funkcije koje podržavaju razvoj alata za saradnju. Ovaj frejmvork je koristan i za kreiranje kontrolnih panela i aplikacija za ćaskanje u realnom vremenu jer se lako integriše sa WebSocket-om.
Prednosti ExpressJS-a
- Besplatan i open-source. Ne morate ništa da platite da biste koristili ExpressJS. Takođe možete modifikovati postojeći kod da bi odgovarao vašim potrebama.
- Jednostavnost korišćenja. ExpressJS vam omogućava da pišete kod bez praćenja komplikovanih procedura. Frejmvork već ima niz alata i funkcija koje pojednostavljuju proces.
- Brz razvoj. ExpressJS ima mnoge šablone, tako da ne morate da kreirate sve od nule.
- Odlične performanse. Aplikacije kreirane u ExpressJS-u su pouzdane, pa se mogu koristiti i za male i za poslovne aplikacije.
Nedostaci ExpressJS-a
- Neke poruke o grešci nisu od pomoći. Za razliku od drugih backend/API frejmvorka, 404 odgovori u ExpressJS-u ne ukazuju nužno na grešku.
- Nije idealan za organizaciju koda jer ne postoji jedan najbolji način za to.
Resursi za učenje ExpressJS-a
#1. Node.js, Express, MongoDB i više

Ovaj kurs je idealan ako želite da naučite ceo backend stek iz jednog izvora. Na kraju kursa, bićete u mogućnosti da kreirate brze i skalabilne RESTful API-je koristeći ExpressJS i druge povezane tehnologije.
#2. Just Express

Ovo je kurs koji treba da pohađate ako želite da koristite Express server kao REST API. Ovaj kurs takođe predaje osnove HTTP-a i olakšava razumevanje ciklusa zahtev/odgovor.
#3. React, NodeJS, Express i MongoDB

Ovaj MERN full-stack kurs je idealan ako želite da naučite kako da kreirate full-stack JavaScript aplikacije. Neke od tema koje ćete naučiti su: kako da povežete ReactJS sa NodeJS, Express i MongoDB, kako da implementirate autentifikaciju i autorizaciju i još mnogo toga.
#4. Express u akciji: Pisanje, izgradnja i testiranje Node.js aplikacija
Express in Action je knjiga koja detaljno opisuje korake kreiranja veb aplikacija pomoću Node i ExpressJS. Naučićete kako da podesite ExpressJS aplikaciju, skladištite podatke pomoću MongoDB-a i testirate Express aplikacije, između mnogih drugih stvari.
#5. Express.js: Vodič za veb frejmvork za Node.js
Express.js: Vodič za veb frejmvork za Node.js nudi dubinsko istraživanje ExpressJS veb frejmvorka. Diskusije u ovoj knjizi su zasnovane na različitim modelima koje ExpressJS nudi korisnicima.
#6. ExpressJS zvanična dokumentacija
ExpressJS je dobro dokumentovan Node.js frejmvork i možete naučiti sve što vam je potrebno za početak iz zvanične dokumentacije. Ovaj resurs možete koristiti bez obzira da li tek počinjete ili ste napredni programer.
Zaključak
ExpressJS je jedan od najpoznatijih Node.js veb frejmvorka u savremenom svetu. Kombinacija moćnih funkcija i jednostavne krive učenja su mu obezbedile ovu poziciju tokom godina. ExpressJS služi kao osnova za Node.js, što znači da njegovo razumevanje olakšava učenje drugih povezanih frejmvorka.