Miro Wireframe predstavlja izvanredan alat za vizualizaciju skeleta vaše web stranice i aplikacija, omogućavajući identifikaciju problema i unapređenje dizajna radi pružanja poboljšanog korisničkog iskustva.
U savremenom dizajnu, vizualizacija je postala esencijalna. To je napredan način da se sagleda koji su vam elementi potrebni u okviru dizajna i kako oni izgledaju u realnom vremenu.
Pojedinci i preduzeća konstantno razmatraju nove ideje sa timovima, što zahteva značajno vreme za postizanje finalnog rešenja.
Ovo se dešava zato što timovi često ne koriste odgovarajuće alate za predstavljanje svojih zamisli.
Međutim, ukoliko demonstrirate ili vizualizujete svoje ideje, znatno je lakše postići da drugi razumeju vaše zamisli i da se sagleda kako će to uticati na korisničko iskustvo.
U tom kontekstu, upotreba fleksibilnog graditelja žičanih okvira kao što je Miro Wireframe ima smisla.
Miro Wireframe vam omogućava da vizualizujete sve, mapirate svoju viziju, razvijete žičane okvire i brzo iterirate u beskonačnom okruženju uz lakoću.
Stoga, istražimo Miro Wireframe i njegove karakteristike, funkcionalnosti i cene. Takođe ću predstaviti neke od njegovih alternativa.
Šta je Miro?

Miro je online radni prostor za dizajn koji pomaže timovima da sanjaju veće, dizajniraju bolje i grade futurističke proizvode.
Možete iskoristiti mogućnosti saradnje da olakšate multidisciplinarni rad i organizujete radionice i sastanke bez napora. Alat nudi prezentaciju, deljenje, video ćaskanje i druge funkcije. Možete kreirati koncepte, mapirati putovanja klijenata ili korisničke priče, sprovoditi planiranje mapa puta i još mnogo toga.
Miro omogućava vašem preduzeću, kao i timovima za inženjering, dizajn i razvoj, da inoviraju različite ideje na jednoj platformi. Korišćenjem ovog alata, vaš tim se može usredsrediti na implementaciju pravih proizvoda za prave klijente.
Šta podrazumevamo pod žičanim okvirom?
Žičani okvir predstavlja nacrt okvira vaše aplikacije, web lokacije ili digitalnog proizvoda. Takođe je poznat i kao nacrt ekrana ili skica stranice, jer pruža kosturni prikaz vaše web stranice.
Žičani okvir se fokusira na različite funkcionalnosti i ponašanja, a ne na stilske izbore ili šeme boja. Ovaj okvir prikazuje kako se svaki element povezuje sa drugim i kako su oni izgrađeni i strukturirani.
Korišćenjem alata za žičane okvire, UX dizajneri mogu da mapiraju rasporede i dizajn svog rada, bez potrebe da ulaze u detalje.

Žičani okvir sadrži sledeće informacije:
- Struktura stranice: Žičani okvir skicira skeletnu strukturu vaše mobilne aplikacije ili web stranice. Omogućava dizajnerima da razumeju gde se nalaze određeni elementi i kako izgleda celokupan dizajn.
- Informaciona arhitektura: Dizajneri moraju planirati unutar strukture gde se elementi stranice nalaze. Ovde dizajneri organizuju te elemente unutar strukture stranice.
- Tok korisnika: UX dizajneri moraju razumeti kako korisnici koriste vašu web stranicu. U ovoj fazi, žičani okvir je od velike pomoći. Žičani okvir pomaže dizajnerima da sagledaju celokupan sadržaj sa tačke gledišta korisnika.
- Funkcionalnost: Dizajneri koriste žičane okvire da vide funkcionalnost aplikacije pre nego što se upuste u tehnički dizajn. Pomaže im da sagledaju koji su resursi potrebni i kako rade da bi to ostvarili.
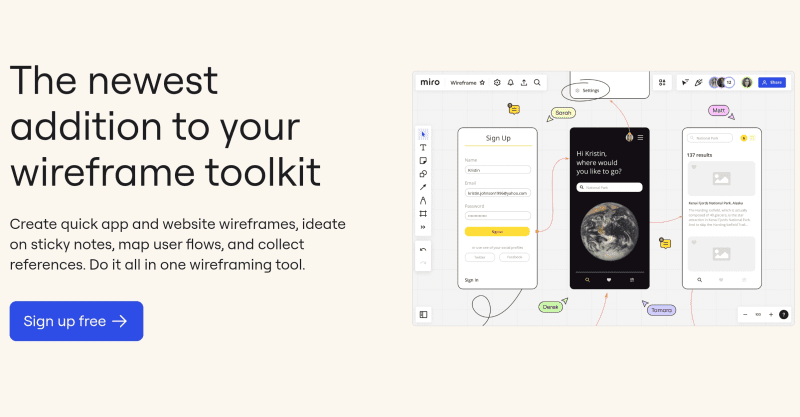
Šta je Miro Wireframe?
Miro Wireframe je alat koji prikazuje vizuelni dijagram aplikacije, web-sajta ili druge digitalne aplikacije tako što opisuje njen skeletni okvir. Omogućava vam da brzo kreirate žičane okvire vaše web stranice i aplikacije; mapiranje tokova korisnika je besprekorno, lako prikupljate reference i efikasno dizajnirate lepljive beleške.
Ovaj alat pomaže vašem timu da zajedno razmišlja i sarađuje. Možete čak i kreirati žičane okvire u realnom vremenu, čak i tokom sesije razmišljanja koja je u toku. Pored toga, možete koristiti različite funkcije kao što su deljenje ekrana, virtuelni pokazivač, video konferencije i još mnogo toga kako biste omogućili vašem timu da komunicira u realnom vremenu, na daljinu.

Nadalje, Miro Wireframe vam omogućava da ostavite povratne informacije ili komentare o određenim elementima, olakšavajući asinhronu razmenu i diskusije. Poseduje brojne UI biblioteke i šablone koji vam omogućavaju da kreirate prototipove za ekrane vaših proizvoda i stranice sajta za nekoliko minuta bez zahteva tehničkog iskustva.
Možete kreirati sveobuhvatne i jasne okvire web lokacija i aplikacija uz pomoć Miro integracija. Pored toga, možete unapred planirati žičani okvir aplikacije i čak ga brzo podeliti sa svojim timom.
Miro Wireframe radi na principu žičanih okvira. Dakle, kada dizajnirate i kompletirate vaše žičane okvire, možete ih podeliti i prikupiti važne povratne informacije od svojih zainteresovanih strana na jednoj čistoj tabli.
Karakteristike Miro Wireframe-a
#1. Inovacija
Miro Wireframe dolazi sa beskonačnim platnom gde možete brzo iterirati. Takođe možete jasno mapirati svoju viziju uz pomoć njegovih intuitivnih alata za istraživanje. Fleksibilan je i omogućava vašim timovima da sa lakoćom izgrade bilo koju vrstu žičanog okvira.
Povratne informacije akcionara

Možete podeliti svoj rad sa zainteresovanim stranama i prikupiti povratne informacije od njih na jednoj tabli ili u realnom vremenu. Članovi tima takođe mogu pokazati svoju zahvalnost nakon procene vašeg rada korišćenjem emodžija i nalepnica, čineći saradnju glatkom i lakom.
#2. Snimanje web stranica i Adobe XD
Miro Wireframe pojednostavljuje vaš proces saradnje u dizajnu tako što uključuje Adobe XD artboardove na sopstvenu ploču. Možete snimiti i uključiti reference ili ponovo koristiti ekrane proizvoda i web stranice na žičanoj ploči.
#3. Vezne linije, okviri i veze
Možete koristiti linije za povezivanje, okvire i veze za prikaz širokog spektra proizvoda ili web ekrana, međusobno se povezujete pomoću strelica i koristite funkciju Link-to da biste prikazali radni tok korisnika.
#4. Šabloni i biblioteka korisničkog interfejsa
Poboljšajte korisničko iskustvo i vizualizujte svoj proizvod pomoću Miro Wireframe šablona. Njegovo beskonačno platno i intuitivne alatke omogućavaju vam da kreirate i istražujete koristeći brojne opcije sa svojim timom.
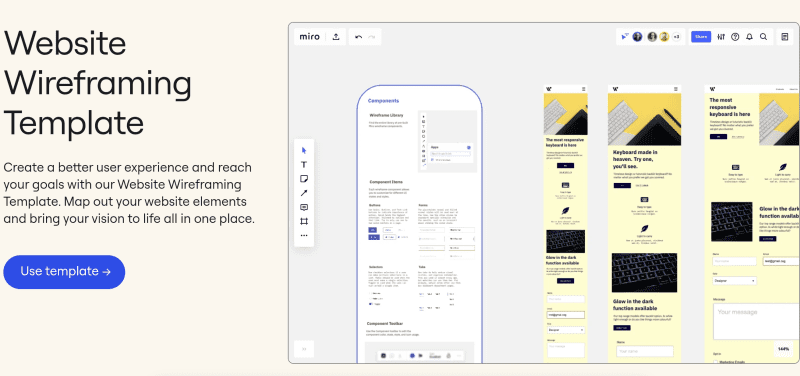
Šablon za žičano uokvirivanje web stranice

Ovo je efikasan i jednostavan alat koji vam pomaže da mapirate elemente web stranice i rasporedite ih na svakoj stranici web stranice. Omogućava vam da kreirate jedinstvenu verziju prototipa. Mnogi timovi za proizvode i UX koriste ovaj šablon za usklađivanje dizajna, arhitekture informacija o web lokaciji i protoka korisnika.
Aplikacija Wireframe Template
Možete koristiti ovaj šablon da uredite elemente tako da možete kreirati jedinstvenu verziju prototipa. Proizvodni tim organizacije može ga koristiti da postavi ili dizajnira strukturu mobilne aplikacije.
Šablon žičanog okvira niske preciznosti
Ovaj šablon vam omogućava da brzo skicirate ideje i podelite „širu sliku“ vašeg proizvoda. Omogućava vam da vizualizujete strukturu vašeg proizvoda i pomaže vam da identifikujete šta će funkcionisati, a šta će trebati poboljšati.
Šablon za skiciranje na mreži
Pomoću ovog šablona možete brzo vizualizovati ideje i kreirati mobilne aplikacije. Minimizira napore oko uokvirivanja i omogućava vam da dobijete povratne informacije tokom izrade prototipa.
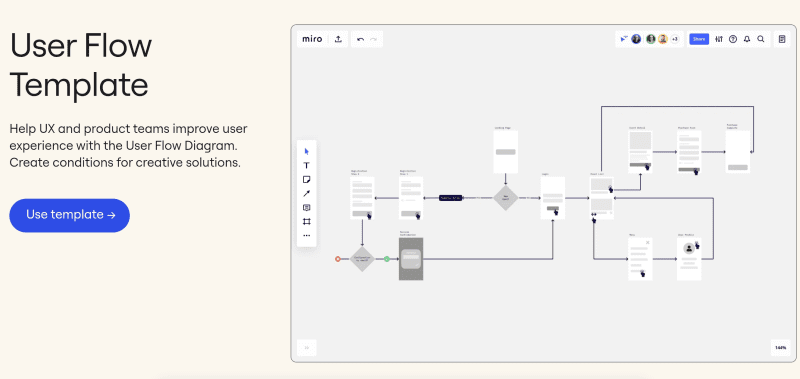
Šablon toka korisnika
Ovaj šablon omogućava vašim proizvodnim i UX timovima da poboljšaju korisničko iskustvo uz pomoć dijagrama toka korisnika. To je korak po korak proces mapiranja koji opisuje korisničke zadatke za postizanje datog cilja.

Drugi šabloni čine vaš posao još jednostavnijim. Oni su sledeći:
- Šablon toka ekrana
- Obrežite drvo proizvoda
- Šablon prototipa niske vernosti
- Šablon aplikacije za iPhone
#5. UI biblioteke
Miro Wireframe biblioteka vam omogućava da brzo napravite jednostavne žičane okvire niske vernosti čak i ako nemate nikakvog iskustva. Dobijate preko 15 komponenti korisničkog interfejsa koje kombinuju funkcije saradnje, kao što su komentarisanje, video ćaskanje, integracije i još mnogo toga, sa bibliotekama ikona i slika.
Pronaći ćete komponente kao što su pravougaonici, naslovi, tekst, dugmad, čvrsta dugmad, padajući meni, tekstualne veze, tekstualna polja, pretraga, pretraživač, tablet, pametni telefon i još mnogo toga. Takođe ćete dobiti razne ikone, kao što su poruke, korisnik, komentar, lista ili mreža, podešavanja, početna stranica, obaveštenja i još mnogo toga.
#6. Integracije
Miro Wireframe ima dve glavne integracije koje vam pomažu da kreirate sveobuhvatne i jasne okvire.

- IconFinder: Sa ovom integracijom možete praviti skice, makete i mape uma i organizovati sesije razmišljanja. IconFinder koriste mnogi programeri, dizajneri i drugi profesionalci širom sveta kako bi projekte i dizajn učinili vizuelno privlačnim i savršeno strukturiranim.
- Unsplash: Sa ovom integracijom možete besplatno dobiti pristup visokokvalitetnim fotografijama i slikama. Možete ih koristiti za svoje projekte instaliranjem dodatka. Možete ga dodati iz menija aplikacije i kliknuti na njega da biste dobili traku za pretragu na vrhu.
Miro takođe nudi druge opcije integracije za poboljšanje komunikacije, kao što su:
Privatnost i bezbednost
Uz Miro dobijate zaštitu na nivou preduzeća. Prati regulatorne zahteve industrije i najbolje prakse, uključujući usklađenost sa NIST, SOC3, TISAX, SOC2 Tip II i ISO/IEC 27001.
Miro upravlja i štiti intelektualnu svojinu koju vi kreirate. Pored toga, prati kontrole i funkcionalnost na nivou preduzeća za upravljanje administracijom vašeg tima i korisnika. Takođe održava usklađenost sa GDPR-om.
Podrška

Dobijte trenutnu podršku ako:
- Želite da naučite kako da povećate produktivnost svog tima uz bolju saradnju.
- Želite da vidite Miro u akciji.
- Želite da vidite kako skaliranje bez trenja može biti.
Da biste razgovarali sa Mirovim prodajnim timom, potrebno je da popunite formular, navodeći sve detalje. Jedan od prodavaca će vas kontaktirati i razjasniti vaše nedoumice.
Cene
- Besplatno: Možete se prijaviti besplatno i otkriti kako Miro može pomoći vama i vašem timu u kreiranju žičanih okvira. Dobijate 3 table za uređivanje, 100+ aplikacija i integracija, 2500+ šablona i još mnogo toga.
- Starter: Možete izabrati starter pack po ceni od 8 USD mesečno po članu kada se naplaćuje godišnje. Ovde dobijate neograničene ploče, rezoluciju visokog kvaliteta, neograničene fascikle projekata, prilagođene šablone, privatne table i još mnogo toga.
- Posao: Povećajte saradnju sa naprednom bezbednošću i funkcijama po ceni od 16 USD mesečno po članu kada se naplaćuje godišnje. Možete isprobati ovaj plan besplatno da biste razumeli šta može da ponudi i kako funkcioniše.
- Enterprise: Ako ste preduzeće, možete kontaktirati Mirov prodajni tim kako biste razgovarali o ceni, gde dobijate podršku, kontrolu, bezbednost i funkcije za prilagođavanje.
Kako napraviti žičani okvir koristeći Miro
Samo sledite dole navedene korake da biste započeli kreiranje žičanih okvira u Miru.
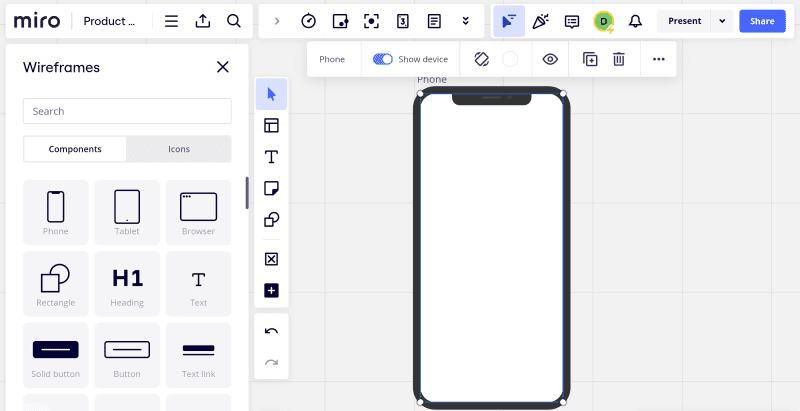
#1. Izaberite uređaj

Izaberite uređaj koji želite da postavite u okvir, kao što su mobilni, tablet i pretraživači. Izaberite komponentu sa leve bočne trake koju želite da postavite na ekran. Prevucite i spustite komponentu i postavite je gde god želite na tabli.
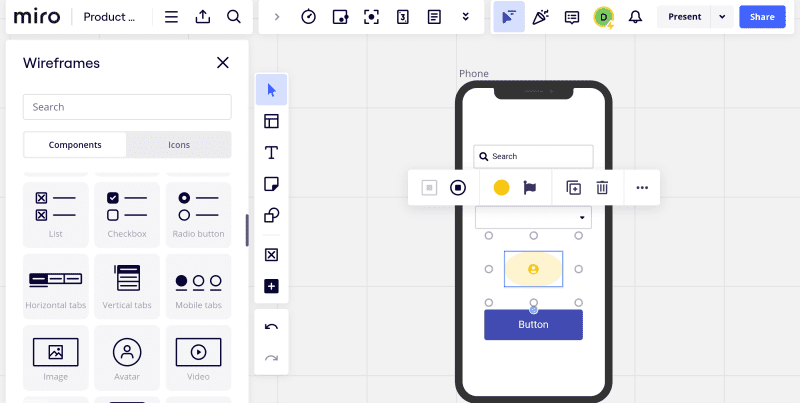
#2. Dodajte i prilagodite komponente

Možete odabrati komponentu sa leve bočne trake i prilagoditi je dvostrukim klikom na tu komponentu. Ovde možete podesiti njenu veličinu, rotirati je, promeniti stanje i sliku ikone i učiniti više u kontekstualnom meniju.
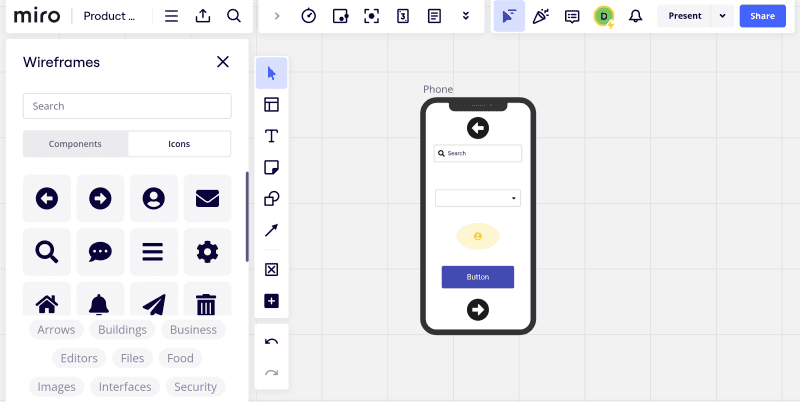
#3. Dodajte žičane ikone

Ikone se koriste za prikazivanje radnji koje korisnik obavlja koristeći sopstveni proizvod. Možete kliknuti na ikone i izabrati onu koja vam je potrebna iz biblioteke ikona da biste ih koristili na svojoj tabli.
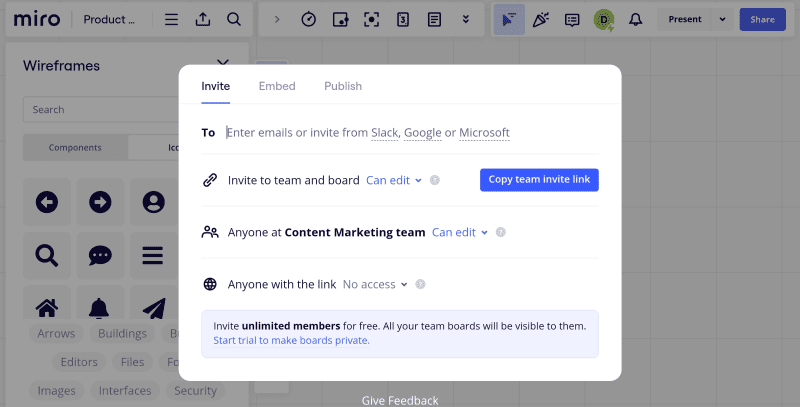
#4. Objavite

Kada završite žičani okvir, možete zatražiti povratne informacije od članova vašeg tima i zainteresovanih strana tako što ćete ih pozvati na svoju tablu. Pored toga, možete preuzeti žičani okvir kao PDF ili slikovnu datoteku i podeliti ga sa drugima.
Ako tražite više funkcija i bolje opcije cena, možete proveriti dole navedene Miro alternative.
Miro Alternative
#1. Lucidchart
Doživite vizuelni radni prostor sa Lucidchart koji kombinuje vizualizaciju podataka, saradnju i dijagramiranje kako bi poboljšao razumevanje i ubrzao inovacije.
Alat vam omogućava da odredite cilj svog žičanog okvira i fokusirate se na funkcionalnost i UX komponente. Možete izabrati bilo koji oblik iz njegovih biblioteka, kao što su iOS, Android ili UI modeli.

Lucidchart vam omogućava da dodate dugmad, sistem mreže, okvire za raspored i druge bitne elemente. Možete koristiti njegove napredne funkcije da biste na vreme završili žičani okvir, kao što su vruće tačke, veze, strelice, slojevi i još mnogo toga. Pored toga, uključite zainteresovane strane u svoj žičani okvir tako što ćete podeliti vezu ili predstaviti dizajn direktno u režimu prezentacije.
Preuzmite Lucidchart besplatno sa 3 dokumenta koja se mogu uređivati, 60 oblika/dokumenata, 100 šablona i još mnogo toga. Možete iskoristiti prednosti naprednih funkcija kao pojedinac po početnoj ceni od 7,95 USD.
#2. Figma
Figma vam omogućava da vizuelno saopštavate svoje inovativne ideje i lako dobijate povratne informacije. Omogućava vam da delite svoje žičane okvire i asinhrono primate komentare deljenjem veza. Možete da delite svoj rad sa bilo kim koristeći živu URL adresu koja radi na Linux-u, PC-u i Mac-u.

Štaviše, možete koristiti istu datoteku za ažuriranje žičanog okvira bez razmišljanja o nadjačavanju ili verzijama poslova jednog drugog. Vaš tim može ostaviti komentare direktno na dizajn tako da možete odmah da radite na njemu da biste ga završili. Takođe možete lako da konvertujete osnovne žičane okvire u komponente visoke vernosti i detalja koristeći samo jedan alat.
Figma je besplatna za pojedince kojima je potrebno ograničeno FigJam datoteke, ali neograničeni saradnici, lični fajlovi i još mnogo toga. Plaćeni planovi počinju od 12 USD po uredniku mesečno sa neograničenim Figma datotekama, istorijom verzija, timskim bibliotekama i još mnogo toga.
#3. MockFlow
Pojednostavite svoj žičani dizajn pomoću MockFlow’s bele table da lako vizualizujete svoje ideje korisničkog interfejsa. Nudi obilje komponenti spremnih za upotrebu za žičani okvir. Možete lako preći sa žičanih okvira niske vernosti na one visoke vernosti.
Možete voditi virtuelne sastanke pomoću ugrađenog timskog ćaskanja, režima prezentacije uživo i video konferencije.

MockFlow vam omogućava da pojednostavite proces dizajna sa svojim alatima, komponentama korisničkog interfejsa, ikonama i još mnogo toga. Možete da delite bilo koji dokument dizajna, kao što su slike, video snimci i PDF-ovi, pomoću opcije ugrađenih komentara. Integriše se sa MS Teams i Slack-om kako bi vam pomogao da bolje komunicirate i delite svoje ideje sa drugima bez napuštanja aplikacije.
Razmislite i procenite svoju ideju sa MockFlow-om besplatno, gde dobijate 1 projekat crteža korisničkog interfejsa, mapu putovanja korisnika, 10 fajlova dizajna i još mnogo toga. Njegovi plaćeni planovi počinju od 24 USD po uredniku mesečno i dolaze sa neophodnim funkcijama kao što su neograničeni prostori za dizajn, recenzenti i još mnogo toga.
#4. Sketch
Sketch je Mac aplikacija koja nudi promišljene funkcije koje olakšavaju teške zadatke. Nabavite sve alate koji su vam potrebni za kreiranje žičanih okvira sa opcijama kao što su intuitivno pravljenje prototipa, deljene biblioteke, kontrola nad bojama, šabloni dizajna za višekratnu upotrebu i još mnogo toga.

Sketch podržava lokalne fajlove i oflajn dizajne, skladišti i sinhronizuje vaš rad, distribuira sisteme dizajna i omogućava deljenje povratnih informacija. Njegove prilagođene trake sa alatkama su dizajnirane za Apple Silicon, rade u karticama ili prozorima, imaju prilagodljive prečice i nude brze performanse.
Bilo da ste solo dizajner, veći tim ili agencija, Sketch ima planove za vas počevši od 10 USD po uredniku mesečno.
Zaključak
Sa Miro Wireframe intuitivnim alatkama, bibliotekama korisničkog interfejsa i više od 100 šablona, možete brzo kreirati žičane okvire web lokacija i aplikacija, mapirati tokove korisnika, prikupljati ideje pomoću lepljivih beleški i uraditi mnogo više.
Nadam se da sada imate jasniju sliku o karakteristikama, šablonima, integracijama, cenama Miro Wireframe-a i o tome kako možete kreirati žičani okvir pomoću njega. To je odlična platforma i za početnike, jer ima opcije koje se lako koriste na traci sa alatkama.
Ali ako još uvek tražite druge opcije, pogledajte alternative Miro Wireframe-u o kojima sam gore govorio i uporedite njihove funkcionalnosti i cene. Ovo će vam pomoći da razumete koje su funkcije i prednosti neophodne za vaše poslovanje i koja od njih je bolja za vaše potrebe.
Takođe možete istražiti neke od najboljih alata za dizajn AI UI/UX dizajna za ubrzavanje prototipova.