Ključni Zaključci
- Jednostavno je kreirati moćnu vremensku liniju koristeći CSS i JavaScript.
- Započnite definisanjem HTML strukture vremenske linije, a zatim stilizujte elemente pomoću CSS-a.
- Dodajte animacije na vremensku liniju koristeći JavaScript. Možete koristiti Intersection Observer API za efekat postepenog pojavljivanja stavki pri skrolovanju.
Vremenske linije su snažni vizuelni alati koji korisnicima pomažu da se kreću kroz hronološke događaje i da ih razumeju. Istražite kako da napravite interaktivnu vremensku liniju koristeći dinamični duo, CSS i JavaScript.
Izgradnja Strukture Vremenske Linije
Za početak, skicirajte HTML strukturu u fajlu index.html. Kreirajte događaje i datume kao zasebne komponente, postavljajući temelje za interaktivnu vremensku liniju.
<body>
<section class="timeline-section">
<div class="container">
<div class="Timeline__header">
<h2>Vremenska Linija</h2><p class="heading--title">
Ovo je prikaz vremena koje planiramo da <br />
koristimo za predstojeći događaj.
</p>
</div><div class="Timeline__content">
<div class="Timeline__item">
<div class="Timeline__text">
<h3>Događaj 1</h3><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Corporis, explicabo.
</p><span class="circle">1</span>
</div><h3 class="Timeline__date">12 Dec. 2023</h3>
</div><div class="Timeline__item">
<div class="Timeline__text">
<h3>Događaj 2</h3><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Corporis, explicabo.
</p><span class="circle">2</span>
</div><h3 class="Timeline__date">12 Dec. 2023</h3>
</div>
</div>
</div>
</section>
</body>
U ovom trenutku, vaša komponenta izgleda ovako:

Odaberite Raspored za Vašu Vremensku Liniju: Vertikalno naspram Horizontalno
Prilikom dizajniranja interaktivne vremenske linije, možete odabrati vertikalni ili horizontalni stil. Vertikalne vremenske linije su jednostavne za korišćenje, naročito na mobilnim telefonima, jer je to uobičajen smer kretanja web stranica. Ako vaša vremenska linija sadrži puno sadržaja, ovo će verovatno biti najprikladniji izgled.
Horizontalne vremenske linije su, s druge strane, atraktivne na širokim ekranima i odlične su za kreativne web lokacije sa manje detalja, gde se minimalizuje bočno skrolovanje. Svaki stil ima svoje prednosti, pogodan za različite tipove web sajtova i korisničko iskustvo.
Stilizujte Vremensku Liniju Pomoću CSS-a
Postoje tri vrste vizuelnih elemenata koje ćete stilizovati za vremensku liniju: linije, čvorovi i oznake datuma.
- Linije: Centralna vertikalna linija, kreirana pomoću pseudoelementa Timeline__content::after, služi kao kičma vremenske linije. Stilizovana je određenom širinom i bojom, pozicionirana apsolutno tako da se poravna sa centrom stavki vremenske linije.
.Timeline__content::after {
background-color: var(--clr-purple);
content: "";
position: absolute;
left: calc(50% - 2px);
width: 0.4rem;
height: 97%;
z-index: -5;
} - Čvorovi: Krugovi, stilizovani pomoću klase circle, deluju kao čvorovi na vremenskoj liniji. Oni su apsolutno pozicionirani u centru svake stavke vremenske linije i vizuelno se ističu bojom pozadine, formirajući ključne tačke duž vremenske linije.
.circle {
position: absolute;
background: var(--clr-purple);
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 6.8rem;
width: 100%;
aspect-ratio: 1/ 1;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
z-index: 3;
font-size: 1.6rem;
} - Oznake Datuma: Datumi, stilizovani pomoću klase Timeline__date, prikazuju se sa obe strane vremenske linije. Njihovo pozicioniranje se menja između levog i desnog za svaku stavku vremenske linije, kreirajući raspoređen i uravnotežen izgled duž vremenske linije.
.Timeline__text,
.Timeline__date { width: 50%; }
.Timeline__item:nth-child(even) { flex-direction: row-reverse;}.Timeline_item:nth-child(even) .Timeline_date {
text-align: right;
padding-right: 8.3rem;
}.Timeline_item:nth-child(even) .Timeline_text { padding-left: 8.3rem;}
.Timeline_item:nth-child(odd) .Timeline_text {
text-align: right;
align-items: flex-end;
padding-right: 8.3rem;
}.Timeline_item:nth-child(odd) .Timeline_date { padding-left: 8.3rem;}
Pogledajte kompletan set stilova u GitHub repozitorijumu u fajlu style.css.
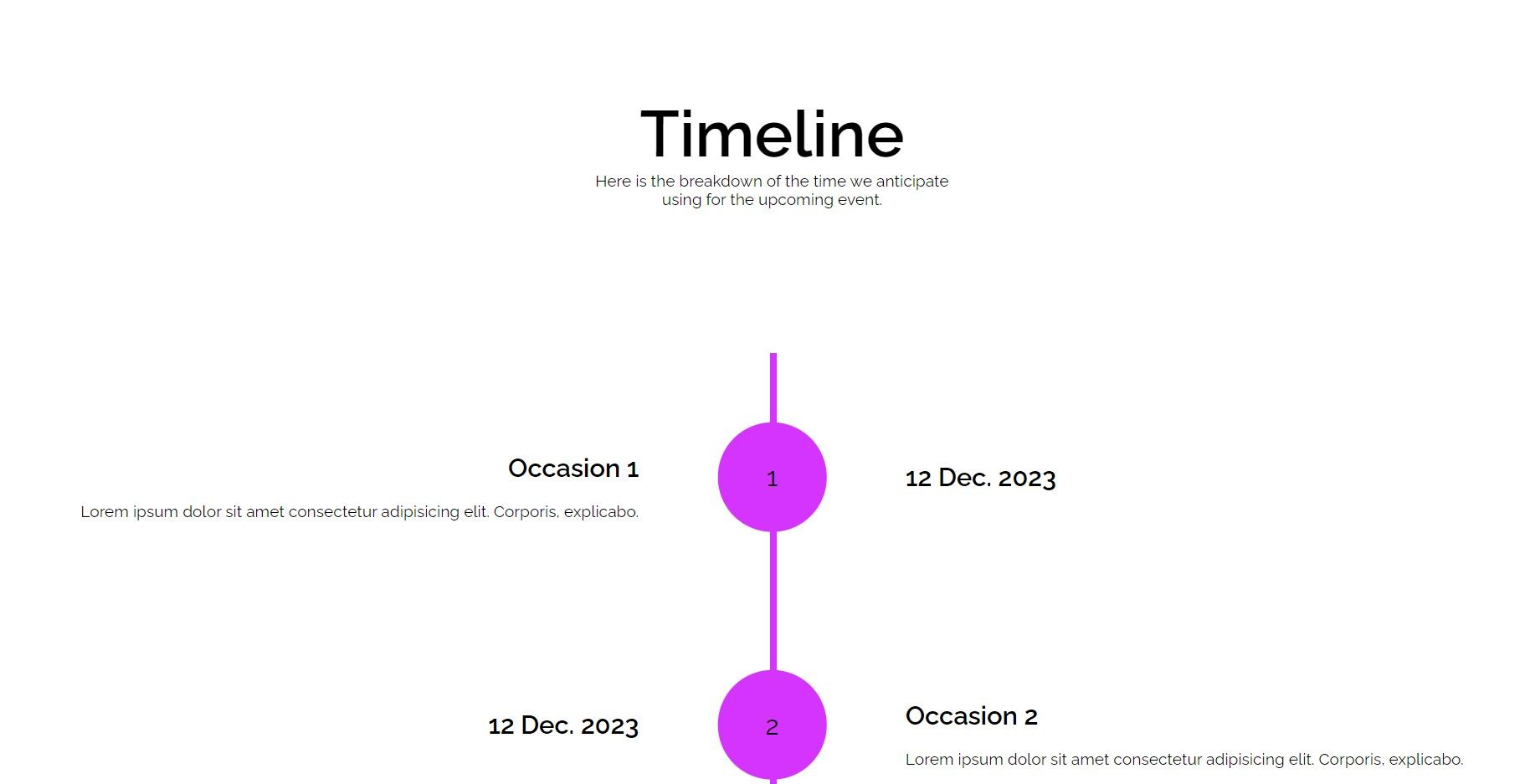
Nakon stilizovanja, vaša komponenta bi trebalo da izgleda ovako:

Animiranje Pomoću JavaScripta
Da biste animirali ovu komponentu, koristite Intersection Observer API za animiranje stavki vremenske linije pri skrolovanju. Dodajte sledeći kod u fajl script.js.
1. Početno Podešavanje
Prvo, selektujte sve elemente sa klasom Timeline__item.
const timelineItems = document.querySelectorAll(".Timeline__item");
2. Početno Oblikovanje Stavki Vremenske Linije
Postavite početnu neprozirnost svake stavke na 0 (nevidljivo) i primenite CSS tranziciju za glatko pojavljivanje.
timelineItems.forEach((item) => {
item.style.opacity = 0;
item.style.transition = "opacity 0.6s ease-out";
}
Možete postaviti ove stilove u listu stilova, ali bi to bilo rizično. Ako JavaScript ne uspe da se pokrene, takav pristup bi ostavio vašu vremensku liniju nevidljivom! Izolovanje ovakvog ponašanja u JavaScript datoteci je dobar primer progresivnog poboljšanja.
3. Intersection Observer Callback
Definišite funkciju fadeInOnScroll kako biste promenili neprozirnost stavki na 1 (vidljivo) kada se ukrštaju sa vidljivim delom ekrana.
const fadeInOnScroll = (entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
entry.target.style.opacity = 1;
}
});
};
4. Opcije Posmatrača Ukrštanja
Podesite opcije za posmatrača, sa pragom od 0.1, što znači da se animacija pokreće kada je vidljivo 10% stavke.
const options = {
root: null,
rootMargin: "0px",
threshold: 0.1,
}
5. Kreiranje i Korišćenje Intersection Observer-a
Završite kreiranjem IntersectionObserver-a sa ovim opcijama i primenite ga na svaku stavku vremenske linije.
const observer = new IntersectionObserver(fadeInOnScroll, options);timelineItems.forEach((item) => {
observer.observe(item);
});
Konačni rezultat bi trebalo da izgleda ovako:
Najbolje Prakse za Komponentu Vremenske Linije
Neke prakse kojih se treba pridržavati uključuju:
- Optimizujte vašu vremensku liniju za različite veličine ekrana. Upoznajte se sa tehnikama responzivnog dizajna kako biste osigurali besprekorno korisničko iskustvo na svim uređajima.
- Koristite efikasne prakse kodiranja da biste obezbedili glatke animacije.
- Koristite semantički HTML, odgovarajuće odnose kontrasta i ARIA oznake za bolju pristupačnost.
Oživljavanje Vaše Vremenske Linije: Putovanje u Web Dizajn
Izgradnja interaktivne vremenske linije nije samo predstavljanje informacija; radi se o stvaranju zanimljivog i informativnog iskustva. Kombinovanjem HTML strukture, CSS stila i JavaScript animacija, možete napraviti vremensku liniju koja će očarati vašu publiku dok isporučuje vredan sadržaj.