Brze Veze
Ključne Tačke
- CSS z-indeks određuje redosled slaganja elemenata na web stranici, pri čemu viši brojevi dolaze ispred.
- Z-indeks funkcioniše sa nestatičkim elementima i zahteva upotrebu svojstva pozicije (npr., fiksni, apsolutni) da bi se aktivirao.
- Praktični primeri upotrebe z-indeksa uključuju navigacione menije, lepljive zaglavlja, harmonike i interaktivne iskačuće prozore za poboljšanje vizuelnog doživljaja.
Ako ste se ikada suočili s izazovom kreiranja padajućeg menija ili lepljivog zaglavlja koje ostaje ispred ostalog sadržaja, neophodno je da ovladate CSS z-indeks svojstvom. Ovaj jednostavan, ali izuzetno koristan alat određuje redosled prikazivanja elemenata, utičući tako na vizuelnu hijerarhiju vaše web stranice.
Zaronite u osnove i mehanizam funkcionisanja z-indeks svojstva i istražite načine na koje ga možete efikasno primeniti u svom sledećem web projektu.
Šta je CSS z-indeks?
CSS z-indeks svojstvo definiše redosled slaganja elemenata koji se preklapaju na web stranici. Pomoću njega možete kontrolisati koji će se elementi prikazivati ispred ili iza drugih.
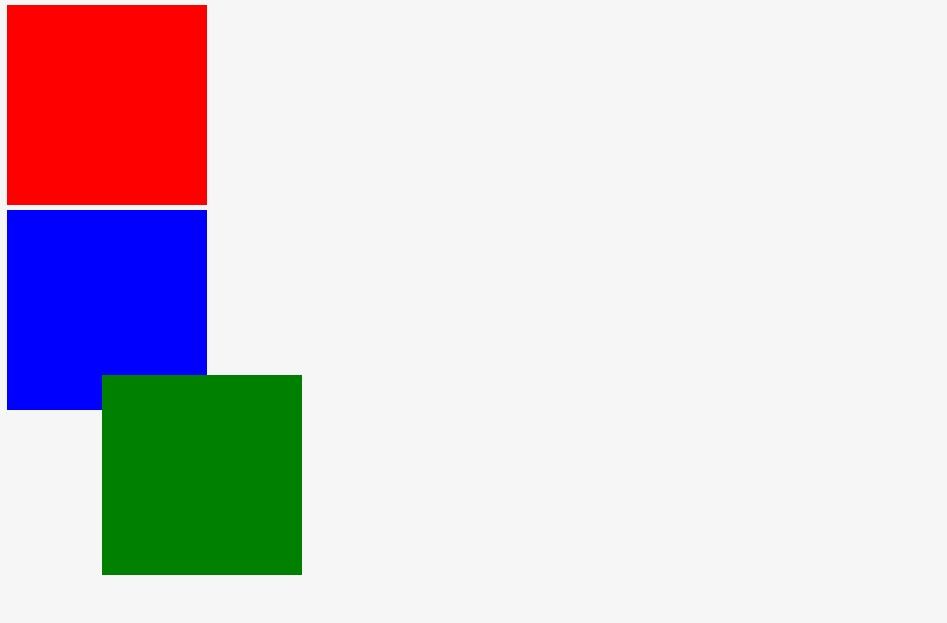
Zamislite gomilu obojenih papira koji predstavljaju različite elemente na web stranici. Dodeljivanjem broja, možete uticati na poziciju svakog papira u ovoj gomili. Kada koristite z-indeks, manji broj znači da se element nalazi iza drugih, dok veći broj postavlja element ispred ostalih.
Termin z-indeks potiče iz z-ose, koja predstavlja treću dimenziju u 3D Dekartovom koordinatnom sistemu. Z-osa označava dubinu objekta, odnosno koliko je udaljen unazad ili unapred u vašem vidokrugu.
Kako funkcioniše CSS z-indeks svojstvo

Sintaksa z-indeks svojstva je jednostavna. Evo nekoliko primera:
z-index: auto;
z-index: 10;
z-index: -2;
Podrazumevana vrednost je auto, koja se u većini slučajeva ponaša kao vrednost 0. Važno je napomenuti da možete koristiti i negativne brojeve, koji funkcionišu na isti način kao i pozitivni: niže vrednosti se prikazuju iza viših vrednosti u redosledu slaganja.
Da biste efikasno koristili z-indeks svojstvo, neophodno je da razumete kako funkcioniše CSS svojstvo position. Pre nego što primenite z-indeks na element, potrebno je da definišete njegovo svojstvo pozicije. Z-indeks radi sa svim nestatičkim elementima, koje karakterišu sledeće zajedničke vrednosti svojstva position:
- fiksno
- apsolutno
- relativno
- lepljivo
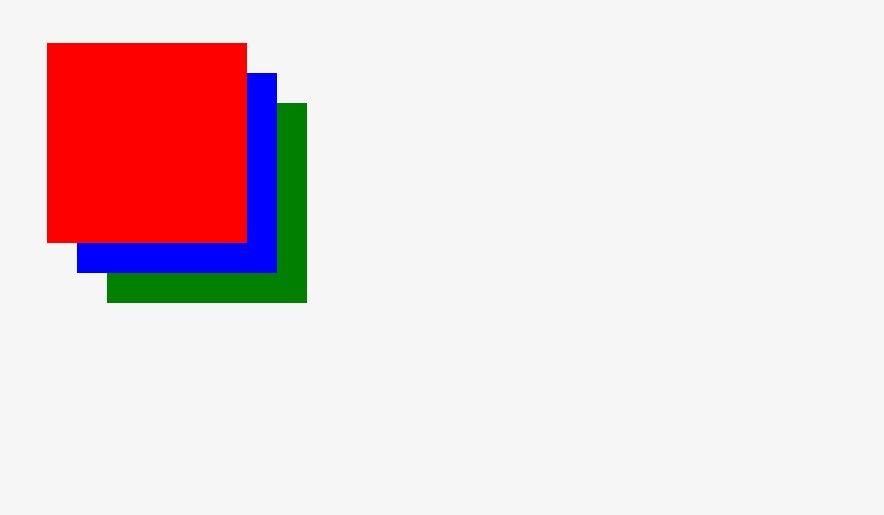
U nastavku je dat jednostavan primer z-indeksa u akciji, koristeći jedno od CSS svojstava position.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
U ovom primeru, svaka obojena kutija ima fiksnu poziciju, definisanu gornjom i levom pozicijom. Z-indeks svojstvo kontroliše redosled slaganja kutija, pri čemu veće vrednosti stavljaju te elemente na vrh.

Eksperimentisanjem sa različitim svojstvima i vrednostima pozicije, možete istražiti različite načine upotrebe z-indeksa u svojim projektima.
Praktični primeri Korišćenje z-indeksa

Evo nekoliko primera web komponenti koje koriste z-indeks svojstva i sa kojima možete vežbati.
- Navigacioni meniji: Prilikom kreiranja padajućeg menija pomoću HTML-a i CSS-a, možete koristiti z-indeks da biste kontrolisali redosled prikaza menija unutar navigacione trake. Uverite se da se padajući meni pojavljuje iznad ostalih elemenata stranice kada je aktivan.
- Lepljiva zaglavlja: Kada pravite lepljivo zaglavlje koristeći CSS, z-indeks možete koristiti kako biste ga fiksirali na vrh web stranice dok se korisnici kreću. To stvara jasnu razliku između zaglavlja i ostatka stranice.
- Harmonike: Koristeći HTML i CSS za kreiranje harmonika, biće vam potreban z-indeks da biste kontrolisali redosled prikaza panela. Osigurajte da se aktivni panel harmonike pojavljuje iznad ostalih, kreirajući vizuelno jasan i organizovan prikaz.
- Interaktivni iskačući prozori: Kreirajte interaktivne preklope ili iskačuće prozore koristeći z-indeks. Ovo je naročito korisno za prikazivanje dodatnih informacija ili opcija bez napuštanja glavnog sadržaja.
Ovi praktični primeri demonstriraju svestranost z-indeks svojstva u poboljšanju vizuelnog izgleda i korisničkog iskustva na web stranici.