HTML, JavaScript i CSS su ključni elementi razvoja front-end aplikacija. Angular se ističe kao jedan od najpopularnijih JavaScript okvira za kreiranje aplikacija na strani klijenta. S druge strane, Bootstrap je među najčešće korišćenim okvirima za korisnički interfejs (UI).
Okviri su skup unapred definisanog koda, alata i biblioteka koji olakšavaju razvoj aplikacija. I Bootstrap i Angular spadaju u kategoriju okvira.
U ovom tekstu razmotrićemo svaki od ovih okvira, naglasiti prednosti njihove kombinacije i objasniti kako ih koristiti zajedno za izradu vizuelno atraktivnih i funkcionalnih aplikacija.
Šta je Bootstrap?
Bootstrap je besplatan front-end alat namenjen razvoju aplikacija prilagođenih mobilnim uređajima. Ovaj okvir, koji koristi HTML, CSS i JavaScript, sadrži obimnu kolekciju gotovih delova koda koje programeri mogu primeniti u različitim segmentima svojih projekata.
Ovaj okvir nudi šablone dizajna za različite funkcionalnosti, uključujući dugmad, modale, karusele sa slikama, tabele, navigacione menije i drugo. Bootstrap takođe pruža detaljnu dokumentaciju koja olakšava njegovu upotrebu.
Šta je AngularJS?

AngularJS je JavaScript okvir koji proširuje HTML sintaksu izvan standardnih oznaka. Ovaj okvir uvodi funkcije kao što je povezivanje podataka, što programerima omogućava da izbegnu komplikovane procese stvaranja dinamičkih web stranica pomoću čistog HTML-a.
AngularJS se oslanja na model-view-controller (MVC) arhitekturu, koja jasno odvaja logiku aplikacije od korisničkog interfejsa. Programeri mogu koristiti AngularJS za razvoj jednostraničnih web aplikacija, platformi društvenih mreža, e-commerce sistema, sistema za upravljanje sadržajem i mnogih drugih aplikacija.
Prednosti korišćenja Bootstrapa u Angularu
- Gotove komponente korisničkog interfejsa: Nema potrebe za kreiranjem navigacionih traka, dugmadi, karusela i kartica od početka, jer Bootstrap nudi gotove kodne blokove. Ovo omogućava programerima da se fokusiraju na funkcionalnost, dok Bootstrap brine o strukturi i stilu.
- Prilagodljivost: Iako komponente dolaze sa osnovnim kodom, moguće je prilagoditi ih unutar aplikacije. Na primer, možete modifikovati slike, tekst i druge elemente kartice preuzete iz Bootstrapa kako bi odgovarali vašim potrebama.
- Responzivnost: S obzirom na to da korisnici pristupaju webu preko različitih uređaja, od mobilnih telefona do desktop računara, Bootstrap obezbeđuje responzivne web aplikacije koje se prilagođavaju različitim veličinama ekrana.
- Dosledan stil: Kvalitetna web aplikacija treba da ima ujednačen izgled i osećaj na svim stranicama. Bootstrap komponente pomažu u postizanju ovog cilja.
- Snažna zajednica: Bootstrap uživa podršku velike zajednice programera i obilje resursa, uključujući opsežnu dokumentaciju.
Preduslovi
#1. Node.js
Ovo je okruženje za izvršavanje JavaScript koda van web pregledača. Trenutnu verziju Node.js-a možete proveriti pomoću sledeće komande:
node -v
Ako nije instaliran, možete ga preuzeti sa zvanične web stranice.
#2. Node Package Manager (NPM)
NPM će upravljati svim paketima potrebnim za vašu Angular aplikaciju. NPM se obično instalira zajedno sa Node.js-om. Trenutnu verziju možete proveriti komandom:
npm -v
#3. Angular CLI
To je alat komandne linije koji se koristi za kreiranje osnovne strukture Angular aplikacije. Možete ga instalirati pomoću sledeće komande:
npm install -g @angular/cli
#4. Integrisano razvojno okruženje (IDE)
IDE je mesto gde pišete kod. Možete koristiti bilo koji IDE koji podržava JavaScript, kao što su Visual Studio Code ili Webstorm.
Kako dodati Bootstrap u Angular
Sada kada imamo sve potrebne alate, možemo da kreiramo Angular aplikaciju. Postoje dva osnovna načina za dodavanje Bootstrapa: 1. Instalacija putem NPM-a. 2. Korišćenje CDN linkova.
Pristup 1: Korišćenje NPM-a
Možemo instalirati celokupnu Bootstrap biblioteku u naš projekat pomoću NPM-a. Sledite ove korake:
Korak 1: Koristite Angular CLI za postavljanje osnovne strukture aplikacije.
Tipična Angular aplikacija sastoji se od mnogobrojnih datoteka. Našu aplikaciju ćemo nazvati „angular-bootstrap-mockup“ (možete odabrati bilo koje ime). Koristite sledeću komandu za postavljanje aplikacije:
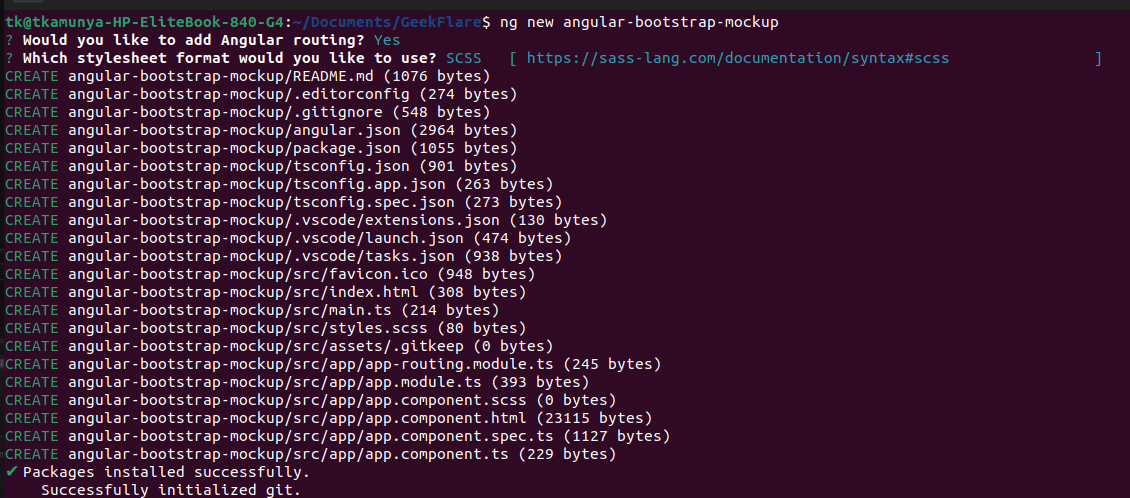
ng new angular-bootstrap-mockup
Biće vam postavljena sledeća pitanja:
- Da li želite da dodate Angular routing? (y/N) Unesite ‘y’
- Koji format stila želite da koristite? Izaberite CSS.
Po završetku postavljanja, trebalo bi da vidite sličan prikaz u terminalu.

Pređite u kreirani projekat i nastavite na korak 2. Koristite ovu komandu:
cd angular-bootstrap-mockup
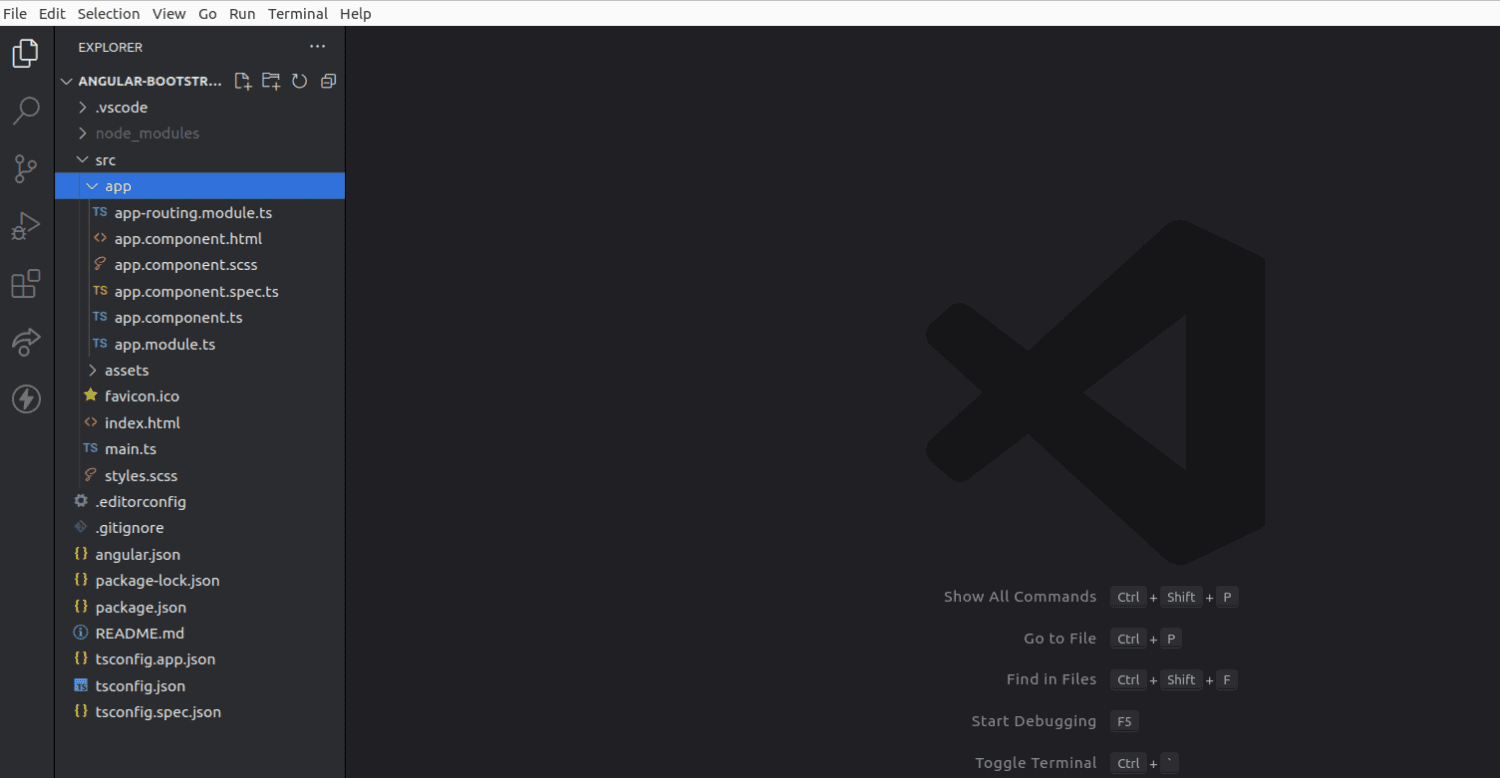
Otvorite projekat u svom IDE-u. Struktura projekta bi trebala biti sledeća:

Korak 2: Instalirajte Bootstrap i Bootstrap ikone.
Pokrenite ovu komandu za instalaciju oba:
npm install bootstrap bootstrap-icons
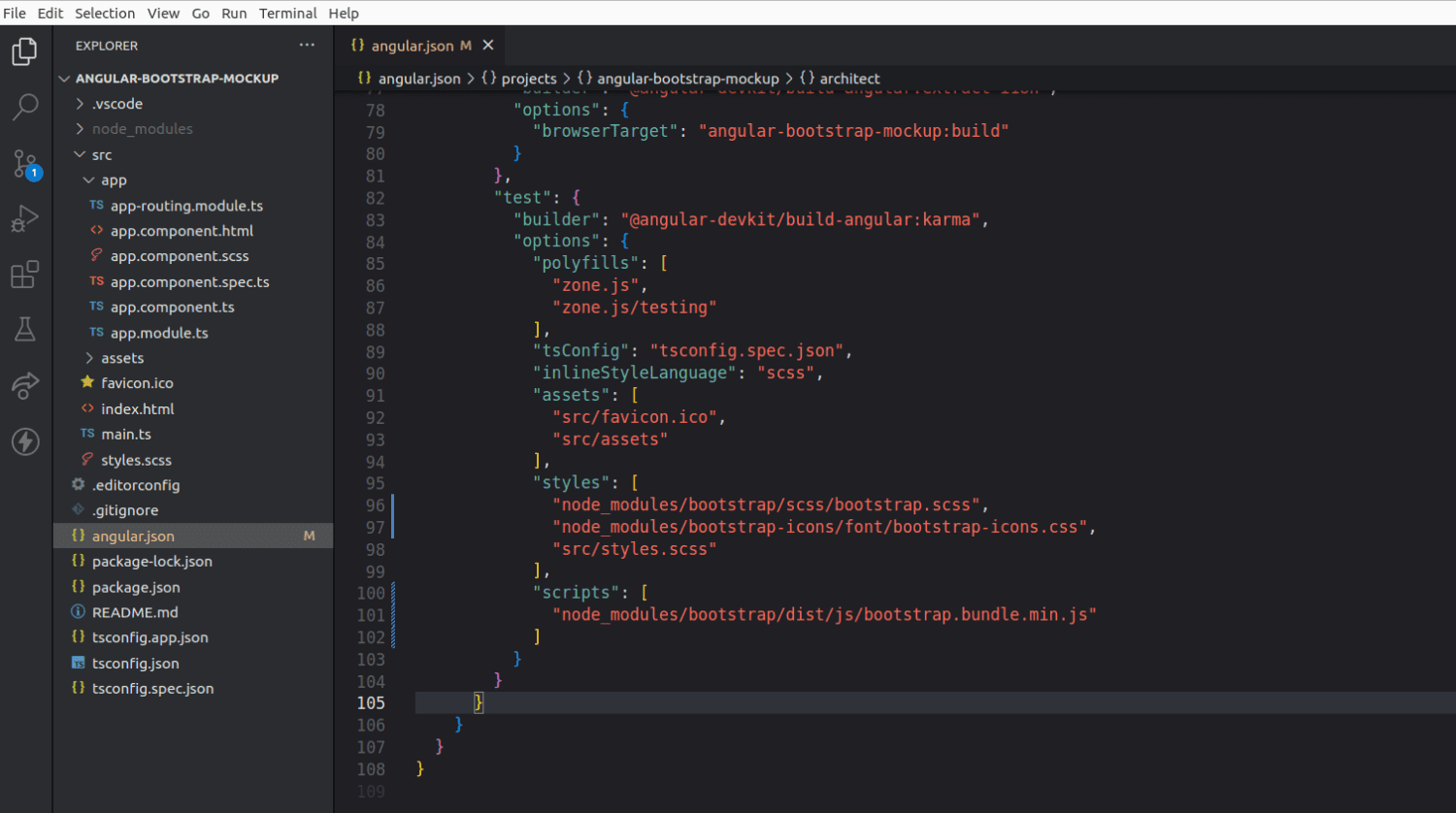
Korak 3: Uključite Bootstrap u datoteku angular.json
Pronađite datoteku angular.json u glavnom direktorijumu vaše aplikacije i modifikujte sledeće linije:
"styles": [
"node_modules/bootstrap/scss/bootstrap.scss",
"node_modules/bootstrap-icons/font/bootstrap-icons.css",
"src/styles.scss"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"
]

Korak 4: Instalirajte ng-bootstrap
ng-bootstrap je kolekcija Angular UI komponenti izgrađenih na Bootstrap okviru. Ove komponente su dizajnirane za rad sa AngularJS-om.
Instalirajte je pomoću ove komande:
npm install @ng-bootstrap/ng-bootstrap
Korak 5: Izmenite app.module.ts kako biste uključili NgbModule.
Modifikujte sadržaj datoteke app.module.ts na sledeći način:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule,
AppRoutingModule,
],
providers: [
],
bootstrap: [
AppComponent,
],
})
export class AppModule {
}
Korak 5: Izmenite app.component.ts
import { Component } from '@angular/core';
import { NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
constructor(private modalService: NgbModal) {
}
public open(modal: any): void {
this.modalService.open(modal);
}
}
Korak 6: Dodajte Bootstrap elemente u datoteku app.component.html
Možete odabrati različite komponente sa Bootstrap web stranice. U ovom primeru ćemo napraviti jednostavnu navigacionu traku i dodati dva dugmeta.
Promenite sadržaj app.component.html na sledeći način:
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Blog</a>
</li>
</ul>
<button type="button" class="btn btn-primary btn-lg">Angular</button>
<button type="button" class="btn btn-secondary btn-lg">Bootstrap</button>
Korak 7: Pokrenite aplikaciju
Koristite ovu komandu:
ng serve
Kada se Angular razvojni server pokrene, možete otvoriti http://localhost:4200/ u vašem pregledaču.

Pristup 2: Dodajte Bootstrap u Angular pomoću CDN linkova
Ovaj pristup vam omogućava da se direktno povežete na mrežu za dostavu sadržaja (CDN) koja hostuje Bootstrap datoteke.
Možemo kreirati nekoliko dugmadi pomoću ovog pristupa u novom projektu. Sledite ove korake:
Korak 1: Kreirajte novi Angular projekat.
Nazvaćemo našu aplikaciju „angular-bootstrap-cdn“ (možete odabrati bilo koje ime).
Pokrenite ovu komandu:
ng new angular-bootstrap-cdn
Kada se instalacija završi, promenite direktorijum i otvorite projekat u svom IDE-u. Koristite sledeću komandu za prelazak u direktorijum projekta:
cd angular-bootstrap-cdn
Korak 2: Uključite CDN link u datoteku index.html
Pronađite datoteku src/index.html i dodajte CDN link u sekciji <head>:
<head> ....... <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> ....... </head>
Korak 3: Dodajte Bootstrap kod u datoteku app.component.html.
Pronađite datoteku src/app/app.component.html i dodajte sledeći kod:
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button>
Korak 4: Pokrenite svoju aplikaciju
ng serve

Često postavljana pitanja
Možete li koristiti Bootstrap i Angular Material zajedno u istom projektu?
Da, Bootstrap i Angular Material su UI biblioteke koje služe sličnoj svrsi. Međutim, preporučuje se da ne koristite obe biblioteke za istu komponentu, jer može doći do konflikta. Na primer, ako želite da kreirate stranicu za prijavu, odaberite jednu biblioteku na osnovu dostupnih komponenti.
Koja verzija Bootstrapa je kompatibilna sa Angularom?
Trenutna verzija Bootstrapa je v5.3.0-alpha2, a Angulara je 15. Sve iz Bootstrapa 4 je kompatibilno sa različitim verzijama Angulara. Uvek proverite zvaničnu dokumentaciju Bootstrapa i Angulara kada kombinujete ove dve tehnologije.
Koje projekte možete kreirati pomoću Bootstrapa i Angulara?
Ne postoje ograničenja u pogledu tipova aplikacija koje možete razviti pomoću Bootstrapa i Angulara. Možete kreirati jednostranične aplikacije, e-commerce platforme, društvene mreže, kontrolne table i administrativne panele. Takođe možete koristiti Angular sa Ionic framework-om za razvoj mobilnih aplikacija.
Da li je Angular JavaScript ili TypeScript okvir?
Angular je JavaScript okvir, ali je napisan u TypeScript-u, nadskupu JavaScripta. TypeScript uvodi funkcionalnosti koje nisu prisutne u JavaScriptu. Možete koristiti Angular i sa JavaScript i sa TypeScript aplikacijama.
Zaključak
Sada možete efikasno koristiti dva popularna front-end okvira, Angular i Bootstrap, za izradu različitih aplikacija.
Izbor pristupa zavisi od vaših specifičnih potreba i tipa aplikacije koju razvijate.
Iako CDN pristup deluje jednostavno, on takođe nosi određene nedostatke. Najveći problem je bezbednost vaše aplikacije, jer hakeri mogu koristiti CDN-ove da ubace zlonamerne skripte na vašu web stranicu.
Instalacija Bootstrapa pomoću NPM-a vam pruža kontrolu nad kodom koji uključujete u svoju aplikaciju. Međutim, ovaj pristup može potrajati duže jer zahteva preuzimanje svih zavisnosti.
Pogledajte kako možete dodati Bootstrap u React aplikaciju.