Servisni radnici predstavljaju skripte koje se izvršavaju u pozadini, omogućavajući moćne funkcije keširanja i druge napredne mogućnosti modernim veb aplikacijama.
Ove funkcionalnosti donose besprekorno i korisničko iskustvo veb pregledaču, slično izvornim aplikacijama.
Servisni radnici su ključna komponenta u kreiranju progresivnih veb aplikacija (PWA).
Razumevanje servisnih radnika
Servisni radnik je tip JavaScript veb radnika koji funkcioniše u pozadini, nezavisno od glavne JavaScript niti, čime se izbegava blokiranje. To znači da ne izaziva zastoje ili smetnje u korisničkom interfejsu aplikacije ili interakciji korisnika sa njom.

Servisni radnici deluju kao proksi serveri – pozicionirani su između veb aplikacija i mreže. Mogu da presreću zahteve i odgovore, keširaju resurse i omogućavaju podršku van mreže. Ovo osigurava da veb aplikacije pružaju glatkije i jednostavnije iskustvo, čak i kada korisnik nema internet konekciju.
Ključne primene za servisne radnike
Postoji nekoliko ključnih primena servisnih radnika. To uključuje:
- PWA: Servisni radnici pružaju veliku moć progresivnim veb aplikacijama. Oni omogućavaju prilagođene mrežne zahteve, push obaveštenja, podršku van mreže i brzo učitavanje.
- Keširanje: Servisni radnici mogu skladištiti sredstva aplikacije—slike, JavaScript kod i CSS datoteke—u keš memoriju pregledača. Ovo omogućava pregledaču da ih preuzme iz keša umesto sa udaljenog servera putem mreže. Kao rezultat, sadržaj se učitava brže, što je posebno korisno za korisnike sa sporim ili nepouzdanim internet vezama.
- Sinhronizacija u pozadini: Servisni radnici mogu sinhronizovati podatke i pokretati druge zadatke u pozadini, čak i kada korisnik ne interaguje aktivno sa aplikacijom ili kada aplikacija nije otvorena u pregledaču.
Integracija servisnih radnika u Next.js aplikacije
Pre nego što se upustimo u kod, korisno je razumeti kako servisni radnici funkcionišu. Postoje dve ključne faze korišćenja servisnih radnika: registracija i aktivacija.
Tokom prve faze, pregledač registruje servisnog radnika. Evo jednostavnog primera:
const registerServiceWorker = async () => {
if ("serviceWorker" in navigator) {
registration = await navigator.serviceWorker.register("/sw.js");
}
};
registerServiceWorker();
Kod prvo proverava da li pregledač podržava servisne radnike, što je slučaj kod svih modernih veb pregledača. Ako podrška postoji, nastavlja sa registracijom servisnog radnika koji se nalazi na navedenoj putanji datoteke.
U fazi aktivacije, potrebno je instalirati i aktivirati servisnog radnika slušanjem događaja za instalaciju i aktivaciju putem JavaScript osluškivača događaja. Evo kako to možete postići:
registration.addEventListener("install", () => {
console.log("Service worker installed");
});
registration.addEventListener("activate", () => {
console.log("Service worker activated");
});
Ovaj kod možete uključiti odmah nakon procesa registracije. Trebalo bi da se pokrene čim se proces registracije servisnog radnika uspešno završi.
Kod ovog projekta možete naći u GitHub repozitorijumu.
Kreiranje Next.js projekta
Za početak, pokrenite ovu komandu da biste lokalno postavili Next.js projekat:
npx create-next-app next-project
Dodavanje servisnog radnika u Next.js aplikaciju uključuje sledeće korake:
Dodavanje servisnog radnika
Prvo, registrujte servisnog radnika. Ažurirajte datoteku src/pages/_app.js na sledeći način. Uključivanje koda u ovu datoteku osigurava da se servisni radnik registruje kada se aplikacija učita i da ima pristup svim sredstvima aplikacije.
import { useEffect } from 'react';
export default function App({ Component, pageProps }) {
useEffect(() => {
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/service-worker.js', { scope: "https://www.makeuseof.com/" })
.then((registration) => {
console.log(
'Service worker registered successfully. Scope:',
registration.scope
);
})
.catch((error) => {
console.error('Service worker registration failed:', error);
});
}
}, []);
return <Component {...pageProps} />;
}
useEffect hook se pokreće kada se komponenta montira. Kao i u prethodnom primeru, kod prvo proverava da li pregledač korisnika podržava servisne radnike.
Ako podrška postoji, registruje skriptu servisnog radnika koja se nalazi na navedenoj putanji datoteke i specificira njen opseg kao „/“. To znači da servisni radnik ima kontrolu nad svim resursima u aplikaciji. Možete da obezbedite detaljniji opseg ako želite, npr. „/proizvodi“.
Ako je registracija uspešna, beleži se poruka o uspehu, zajedno sa svojim obimom. Ako dođe do greške tokom procesa registracije, kod će je uhvatiti i prijaviti poruku o grešci.
Instaliranje i aktiviranje servisnog radnika
Dodajte sledeći kod u novu datoteku, public/service-worker.js.
const installEvent = () => {
self.addEventListener('install', () => {
console.log('service worker installed!!!!');
});
};
installEvent();
const activateEvent = () => {
self.addEventListener('activate', () => {
console.log('service worker activated!!!');
});
};
activateEvent();
Da biste testirali da li je servisni radnik uspešno registrovan, instaliran i aktiviran, pokrenite razvojni server i otvorite aplikaciju u pregledaču.
npm run dev
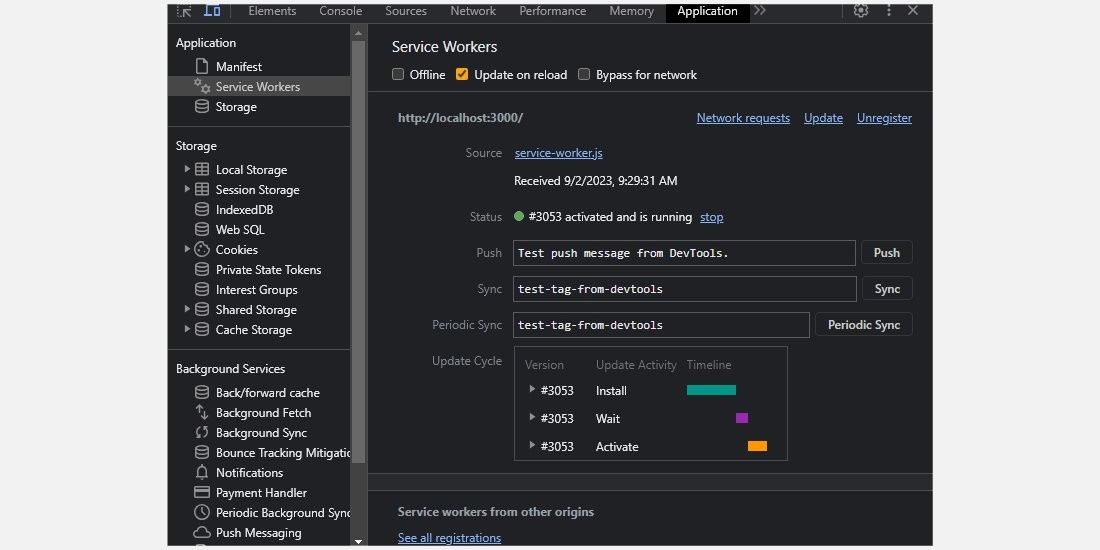
Otvorite Chrome alate za programere (ili ekvivalent u vašem pregledaču) i idite na karticu Aplikacija. U odeljku Servisni radnici, trebalo bi da vidite servisnog radnika kojeg ste registrovali.

Kada je servisni radnik uspešno registrovan, instaliran i aktiviran, možete implementirati razne funkcije kao što su keširanje, sinhronizacija u pozadini ili slanje push obaveštenja.
Keširanje resursa sa servisnim radnicima
Keširanje sredstava aplikacije na uređaju korisnika može poboljšati performanse omogućavajući brži pristup, posebno u situacijama sa nepouzdanim internet vezama.
Da biste keširali sredstva aplikacije, uključite sledeći kod u datoteku service-worker.js.
const cacheName="test-cache";
self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request).then((cachedResponse) => {
return cachedResponse || fetch(event.request).then((response) => {
return caches.open(cacheName).then((cache) => {
cache.put(event.request, response.clone());
return response;
});
});
})
);
});
Kada korisnik prvi put pristupi početnoj stranici, ovaj kod proverava da li postoji keširani odgovor za zahtev u kešu. Ako postoji keširani odgovor, servisni radnik ga vraća klijentu.
Ako ne postoji keširani odgovor, servisni radnik preuzima resurs sa servera putem mreže. On šalje odgovor klijentu i kešira ga za buduće zahteve.
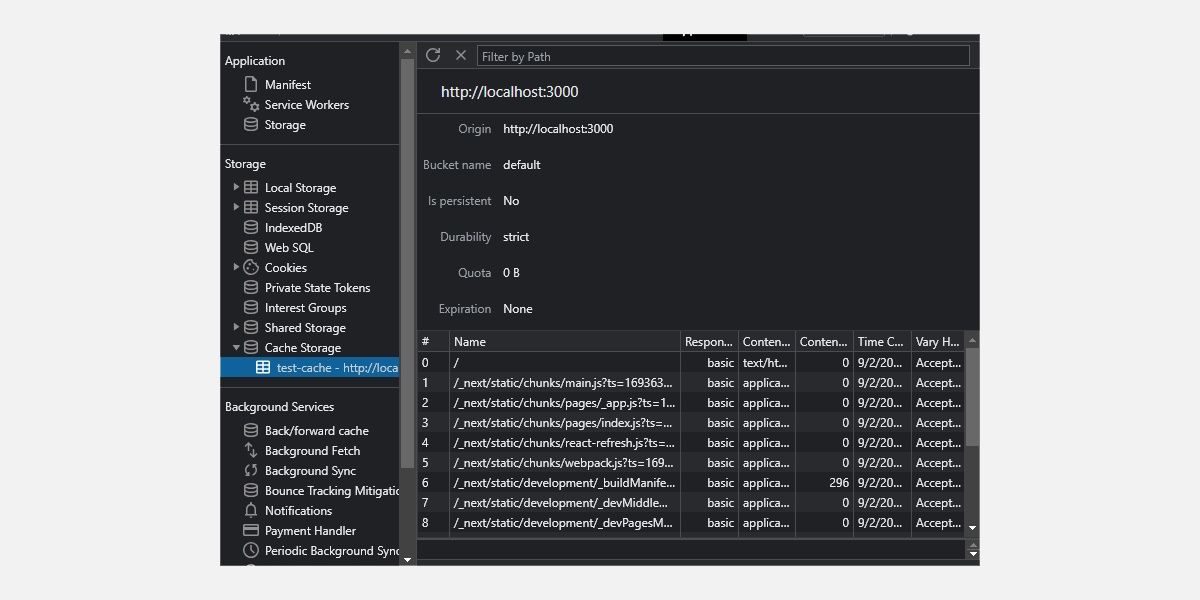
Da biste videli keširana sredstva, otvorite karticu Aplikacija u alatima za programere. U odeljku keš memorija trebalo bi da vidite listu keširanih sredstava. Takođe možete da proverite opciju Offline u odeljku Service Worker i ponovo učitate stranicu da biste simulirali iskustvo van mreže.

Sada, kada jednom posetite početnu stranicu, pregledač će koristiti resurse uskladištene u keš memoriji umesto pokušavanja da postavlja mrežne zahteve za preuzimanje podataka.
Korišćenje servisnih radnika za poboljšanje performansi
Servisni radnici su moćan alat za poboljšanje performansi Next.js aplikacija. Oni mogu da keširaju resurse, presreću zahteve i pružaju podršku van mreže, što sve doprinosi boljem korisničkom iskustvu.
Međutim, važno je napomenuti da servisni radnici takođe mogu biti složeni za implementaciju i upravljanje. Važno je pažljivo razmotriti potencijalne prednosti i nedostatke servisnih radnika pre nego što ih upotrebite.