Funkcionalnost prevlačenja i ispuštanja predstavlja ključnu komponentu za unapređenje interakcije korisnika, pružajući neometano i intuitivno korisničko iskustvo. Bez obzira da li je vaš cilj kreiranje alata za slanje datoteka, sortiranje lista ili razvoj interaktivne igre, razumevanje kako efikasno koristiti mogućnosti ovog API-ja je od vitalnog značaja za svakog web developera.
Osnove prevlačenja i ispuštanja u HTML-u
U tipičnom sistemu prevlačenja i ispuštanja, srećemo dve vrste elemenata: one koji se mogu prevlačiti, koje korisnici pomeraju mišem, i one koji služe kao odredišta za ispuštanje, gde korisnici odlažu prevučene elemente.
Da biste implementirali prevlačenje i ispuštanje, potrebno je da web pregledaču precizirate koje elemente želite učiniti prevlačivim. Da bi element bio prevlačiv, neophodno je da ima HTML atribut `draggable` postavljen na `true`, kao što vidimo u sledećem primeru:
<div draggable="true">Ovaj element je prevlačiv</div>
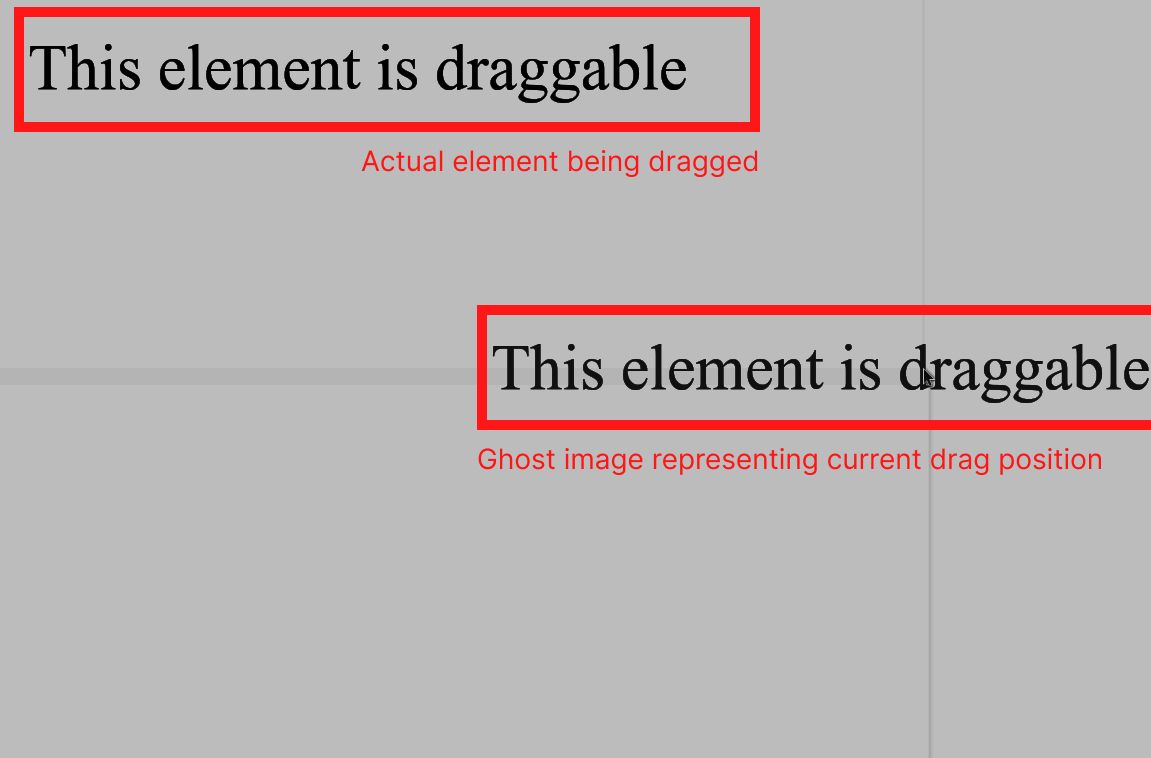
Kada korisnik inicira operaciju prevlačenja, web pregledač generiše podrazumevanu „duhovnu“ sliku, koja korisniku pruža vizuelnu povratnu informaciju o elementu koji se prevlači.

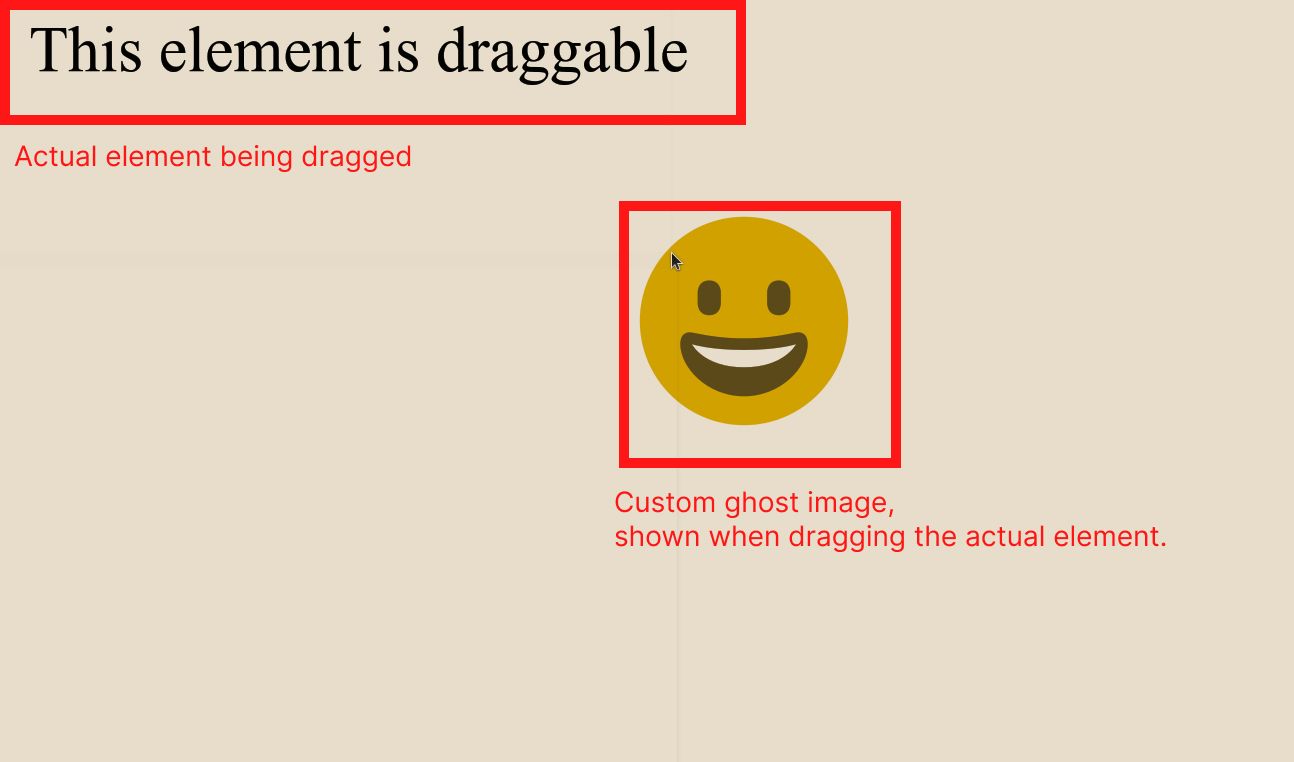
Ovu sliku možete prilagoditi i zameniti je vlastitom. To se postiže odabirom elementa koji se može prevlačiti iz DOM-a, kreiranjem nove slike koja će predstavljati personalizovanu povratnu informaciju, i dodavanjem osluškivača događaja `dragstart` na sledeći način:
let img = new Image();
img.src="https://upload.wikimedia.org/wikipedia/commons/thumb/9/90/Twemoji_1f600.svg/220px-Twemoji_1f600.svg.png";document.querySelector('div').addEventListener('dragstart', (event) =>{
event.dataTransfer.setDragImage(img, 10, 10);
})
U prikazanom kodu, metoda `setDragImage` prima tri parametra. Prvi parametar je referenca na sliku, a ostala dva predstavljaju horizontalni i vertikalni pomak slike. Nakon izvršavanja ovog koda u pregledaču, kada počnete da prevlačite element, videćete da je podrazumevana slika za prevlačenje zamenjena prilagođenom slikom.

Ako želite da omogućite ispuštanje, neophodno je da sprečite podrazumevano ponašanje otkazivanjem događaja `dragenter` i `dragover`, kao što je prikazano u nastavku:
const dropElement = document.querySelector("drop-target");dropElement.addEventListener("dragenter", (ev) => {
ev.preventDefault();
});
dropElement.addEventListener("dragover", (ev) => {
ev.preventDefault();
});
Razumevanje DragEvent interfejsa
JavaScript poseduje `DragEvent` interfejs, koji reprezentuje interakciju korisnika prilikom prevlačenja i ispuštanja. Ispod je lista mogućih tipova događaja koji pripadaju `DragEvent` interfejsu:
- `drag`: Korisnik pokreće ovaj događaj dok prevlači element.
- `dragend`: Ovaj događaj se aktivira kada se operacija prevlačenja završi ili kada je korisnik prekine. Tipično, operacija prevlačenja završava se otpuštanjem dugmeta miša ili pritiskom na taster za izlaz.
- `dragenter`: Prevučeni element pokreće ovaj događaj kada uđe u važeću zonu za ispuštanje.
- `dragleave`: Ovaj događaj se aktivira kada prevučeni element napusti zonu za ispuštanje.
- `dragover`: Događaj se pokreće kada korisnik prevlači element preko zone za ispuštanje.
- `dragstart`: Događaj se aktivira na početku operacije prevlačenja.
- `drop`: Korisnik pokreće ovaj događaj kada ispusti element u zonu za ispuštanje.
Kada prevlačite datoteku u pregledač iz okruženja van pregledača (na primer, iz upravitelja datoteka operativnog sistema), pregledač ne pokreće događaje `dragstart` ili `dragend`.
`DragEvent` može biti koristan ukoliko želite programski da pošaljete prilagođeni događaj prevlačenja. Na primer, ako želite da `div` element aktivira prilagođene događaje prevlačenja pri učitavanju stranice, to možete uraditi na sledeći način. Najpre kreirajte novi `DragEvent()` objekat:
const customDragStartEvent = new DragEvent('dragstart', {
dataTransfer: new DataTransfer(),
})const customDragEndEvent = new DragEvent('dragend');
U prikazanom kodu, `customDragStartEvent` predstavlja instancu `DragEvent()`. Konstruktor `customDragStartEvent` prihvata dva argumenta. Prvi argument je tip događaja prevlačenja, koji može biti jedan od sedam prethodno navedenih tipova događaja.
Drugi argument je objekat sa ključem `dataTransfer`, koji predstavlja instancu `DataTransfer`, o čemu će biti više reči kasnije. Zatim, iz DOM-a, dohvatite element sa kojeg želite da pokrenete događaj:
const draggableElement = document.querySelector("#draggable");
Zatim, dodajte osluškivače događaja na sledeći način:
draggableElement.addEventListener('dragstart', (event) => {
console.log('Prevlačenje je počelo!');
event.dataTransfer.setData('text/plain', 'Zdravo, svete!');
}); draggableElement.addEventListener('dragend', () => {
console.log('Prevlačenje je završeno!');
});
U prvom osluškivaču događaja, funkcija povratnog poziva ispisuje poruku „Prevlačenje je počelo!“ i poziva metodu `setData` na svojstvu `dataTransfer` objekta događaja. Sada možete pokrenuti prilagođene događaje na sledeći način:
draggableElement.dispatchEvent(customDragStartEvent);
draggableElement.dispatchEvent(customDragEndEvent);
Prenos podataka sa DataTransfer
Objekat `DataTransfer` funkcioniše kao most između izvornog elementa (elementa koji se prevlači) i ciljnog elementa (zone u koju se ispušta) tokom operacije prevlačenja i ispuštanja. On služi kao privremeni kontejner za skladištenje podataka koje želite da delite između ovih elemenata.
Ovi podaci mogu biti različitog formata, kao što su tekst, URL adrese ili prilagođeni tipovi podataka, što ga čini svestranim alatom za implementaciju širokog spektra funkcija prevlačenja i ispuštanja.
Korišćenje `setData()` za pakovanje podataka
Da biste preneli podatke iz elementa koji se može prevlačiti u element koji može da se ispušta, koristićete metodu `setData()` koju pruža objekat `dataTransfer`. Ova metoda omogućava da upakujete podatke koje želite da prenesete i da odredite tip podataka. Primer:
element.addEventListener('dragstart', (event) => {
event.dataTransfer.setData('text/plain', 'Zdravo, svete!');
});
Kada korisnik počne da prevlači određeni element, `setData()` pakuje tekst „Zdravo, svete!“ sa tipom podataka `text/plain`. Ovi podaci su sada povezani sa događajem prevlačenja i mogu se pristupiti ciljnom elementu tokom operacije ispuštanja.
Preuzimanje podataka pomoću `getData()`
Na strani koja prima, unutar osluškivača događaja elementa koji može da se ispušta, možete preuzeti prenete podatke koristeći `getData()` metodu:
element.addEventListener('drop', (event) => {
const transferredData = event.dataTransfer.getData('text/plain');
console.log(`Primljeni podaci: ${transferredData}`);
});
Prikazani kod preuzima podatke sa istim tipom podataka (`text/plain`) koji je prethodno postavljen metodom `setData()`. Ovo vam omogućava da pristupite prenetim podacima i da manipulišete njima u kontekstu elementa koji se može ispustiti.
Slučajevi upotrebe interfejsa za prevlačenje i ispuštanje
Integrisanje funkcionalnosti prevlačenja i ispuštanja u vaše web aplikacije može doneti značajna poboljšanja, ali je neophodno razumeti kada i zašto je treba primeniti.
- Alati za slanje datoteka: Omogućavanje korisnicima da prevuku datoteke direktno sa svoje radne površine ili upravitelja datoteka u određenu zonu za ispuštanje, pojednostavljuje proces slanja.
- Liste koje se mogu sortirati: Ukoliko vaša aplikacija uključuje liste stavki, kao što su liste zadataka, liste za reprodukciju ili galerije slika, korisnici bi mogli da cene mogućnost promene redosleda stavki prevlačenjem i ispuštanjem.
- Interaktivne kontrolne table: Za alate za vizualizaciju podataka i izveštavanje, prevlačenje i ispuštanje može biti moćan način da korisnici prilagode svoje kontrolne table preuređivanjem vidžeta i grafikona.
Imajte na umu pristupačnost
Iako prevlačenje i ispuštanje može biti vizuelno privlačno i poboljšati korisničko iskustvo, ključno je da implementacija ostane dostupna svim korisnicima, uključujući i one sa invaliditetom. Obezbedite alternativne metode za interakciju, kao što su kontrole pomoću tastature, da biste vašu aplikaciju učinili inkluzivnom.