U JavaScript-u, `switch` naredba predstavlja mehanizam za uslovno izvršavanje koda. Naročito je korisna kada je potrebno definisati različite blokove koda koji se izvršavaju u zavisnosti od više mogućih uslova.
Ovaj tekst ima za cilj da objasni kako koristiti `switch` naredbu, poredeći je sa drugim uslovnim konstrukcijama kao što su `if` naredbe i ternarni operatori. Na taj način, biće jasnije u kojim situacijama je najprikladnije upotrebiti svaku od njih.
Šta je `switch` naredba u JavaScript-u?
`Switch` naredba u JavaScript-u omogućava da se, na osnovu vrednosti nekog izraza, odabere koji deo koda će se izvršiti. Ona je jedna od dva glavna načina za implementaciju uslovne logike u JavaScript-u.
Pored nje, postoje i `if` naredba i ternarni operator. `Switch` radi na sličan način, ali ima svoje specifičnosti koje ga čine pogodnim za određene situacije. U nastavku ćemo detaljnije analizirati sve ove aspekte.
Kako koristiti `switch` naredbu u JavaScript-u
U ovom delu teksta, detaljno ćemo opisati `switch` naredbu i njenu upotrebu. Pratićemo primere koda, pa će vam za praktičnu primenu biti potreban JavaScript kompajler. Najjednostavniji za korišćenje je ovaj online JavaScript kompajler. Takođe, možete pogledati naš članak o najboljim online JavaScript IDE-ovima.
Opšta sintaksa
Opšta sintaksa za `switch` naredbu je sledeća:
switch(<izraz>) {
case <vrednost 1>:
<naredbe>
break;
case <vrednost 2>:
<naredbe>
break;
default:
<naredbe>
}
Ključna reč `switch` označava početak `switch` bloka. Unutar zagrada se postavlja bilo koji JavaScript izraz. Izraz je sve što proizvodi neku vrednost, kao što su stringovi, brojevi, promenljive ili pozivi funkcija.
Zatim, blok koda naredbe `switch` se stavlja između vitičastih zagrada. Taj blok se sastoji od nekoliko `case` blokova. Svaki `case` ima svoju vrednost i skup naredbi. Ako je vrednost izraza u zagradama jednaka vrednosti `case` bloka, izvršiće se naredbe tog `case` bloka.
Za svaki `case` blok, možemo dodati ključnu reč `break`. Dodavanje ove reči je opciono. Ako je dodamo, JavaScript će izaći iz `switch` bloka čim naiđe na nju. Ako je ne dodamo, JavaScript će nastaviti sa izvršavanjem svih narednih `case` blokova, što se naziva „propadanje“. Osim ako ne želite namerno da koristite propadanje, preporučuje se da dodate `break` ključnu reč.
Poslednja ključna reč je `default`. Taj blok koda se izvršava ukoliko se ne poklopi nijedan od `case` blokova sa vrednošću izraza.
Primeri
U ovom delu teksta demonstriraćemo razne načine upotrebe `switch` naredbe.
#1. Sa propadanjem
Sledeći primer pokazuje upotrebu `switch` naredbe bez ključne reči `break`. Svrha ovog primera je da demonstrira efekat propadanja.
U ovom primeru, pišemo kod za obradu različitih HTTP statusnih kodova:
const statusCode = <unesite statusni kod ovde>
switch (statusCode) {
case 200:
console.log('OK');
case 301:
console.log('Redirect');
case 403:
console.log('Forbidden');
case 404:
console.log('Not Found');
case 500:
console.log('Internal Server Error')
}
U prikazanom kodu, proveravamo da li je vrednost jednaka određenom statusnom kodu i zatim ispisujemo poruku koja opisuje taj statusni kod.
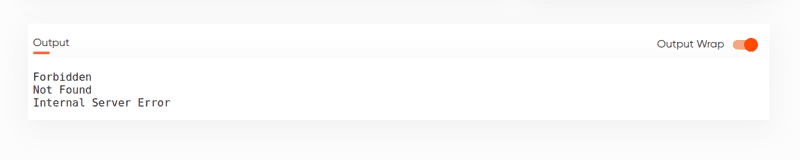
Pogledajte šta se dešava kada statusni kod postavite na 403.

Nakon poklapanja `case` bloka sa vrednošću 403, svi naredni `case` blokovi se takođe izvršavaju. Ovo se zove propadanje. To obično nije poželjno, jer obično želimo da se izvrši samo jedan `case` blok. Ova osobina JavaScript-a je razlog zašto je važno koristiti `break` ključnu reč.
#2. Bez propadanja
Da bismo izbegli propadanje, dodajemo `break` ključnu reč na kraj svakog `case` bloka. Sledeći primer pokazuje šta se dešava kada to uradimo.
const statusCode = <unesite statusni kod ovde>
switch (statusCode) {
case 200:
console.log('OK');
break;
case 301:
console.log('Redirect');
break;
case 403:
console.log('Forbidden');
break;
case 404:
console.log('Not Found');
break;
case 500:
console.log('Internal Server Error')
break;
}
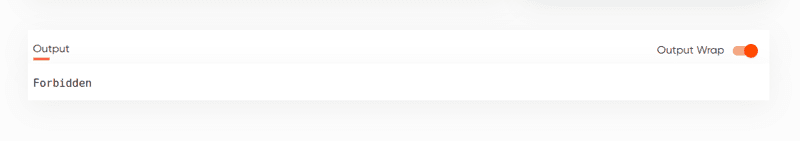
Kada pokrenemo gornji kod sa statusnim kodom 403, dobićemo sledeće.

Kao što vidite, kod sada izvršava samo jedan `case` blok i izbegava propadanje.
#3. Korisno propadanje
Važno je napomenuti da propadanje može biti korisno u nekim situacijama. Razmotrimo sledeći primer gde želimo da proverimo da li se osoba kreće horizontalno ili vertikalno na osnovu unetog smera.
const direction = '<unesite smer ovde>'
switch(direction) {
case 'left':
case 'right':
console.log('horizontalno kretanje');
break;
case 'up':
case 'down':
console.log('horizontalno kretanje');
break;
}
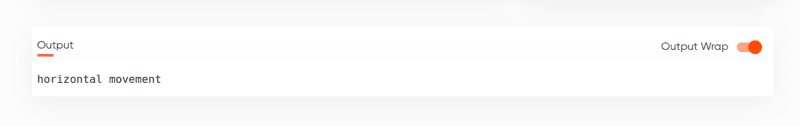
Ako postavite smer na ‘left’ i pokrenete gornji kod, ovo je rezultat:

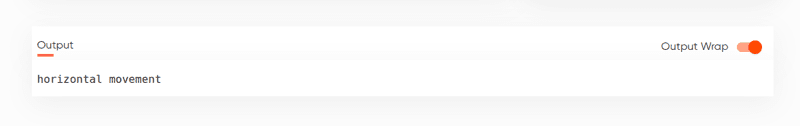
A kada postavite smer na ‘right’, dobićete isti rezultat:

To je zato što kada se poklopi ‘left’, on propada na ‘right’ i ispisuje „horizontalno kretanje“. Pošto postoji `break` ključna reč, on ne propada na ostale `case` blokove. Kada se poklopi `right`, izvršavaju se naredbe tog bloka i zaustavlja se `switch` naredba.
Dakle, ‘horizontalno kretanje’ se ispisuje kada je smer ‘left’ ili ‘right’. Ovo pokazuje kako vam propadanje može omogućiti kreiranje logike tipa „ILI“ u vašem kodu.
#4. Poklapanje opsega
JavaScript `switch` naredba proverava da li je vrednost `case` bloka jednaka vrednosti izraza. Ako jeste, izvršava se kod tog bloka. Međutim, ponekad je potrebno proveriti da li je vrednost unutar određenog opsega. Poklapanje opsega može biti nezgodno, ali sledeći primer pokazuje kako to rešiti.
U ovom primeru, implementiramo program koji na osnovu ocene ispisuje odgovarajuću oznaku (A+, A, B, itd.). Na primer, ako je ocena iznad 90, program će ispisati A+. Ako je iznad 80, a ispod 90, ispisivaće A i tako dalje.
Da bismo to postigli, stavljamo izraz `true` unutar zagrada. Tada, vrednost svakog `case` bloka se definiše kao logička operacija koja će biti tačna samo ako je ocena u opsegu za taj `case`. Na primer, poslednja `case` oznaka >= 90 biće tačna samo ako je ocena veća ili jednaka 90. Stoga, ona će se poklapati sa vrednošću izraza jer je `true` jednako `true`.
const mark = <zameni bilo kojom ocenom>;
switch (true) {
case mark >= 50 && mark < 60:
console.log('D');
break;
case mark >= 60 && mark < 70:
console.log('C');
break;
case mark >= 70 && mark < 80:
console.log('B');
break;
case mark >= 80 && mark < 90:
console.log('A')
break;
case mark >= 90:
console.log('A+')
break;
default:
console.log('<50')
}
Izlaz gornjeg koda kada je ocena postavljena na 80 je:

A kada je ocena postavljena na 95:

A kada je ocena 45:

Leksički opseg
Naredbe unutar `case` blokova u `switch` naredbi nemaju leksički opseg. To znači da će promenljive definisane u jednom `case` bloku biti dostupne i u drugom. To je važno imati na umu kada pišete `switch` blokove u kojima će se poklopiti više od jednog `case` bloka. Primer ispod će ovo bolje objasniti:
switch (true) {
case true:
let num = 10
case true:
console.log(num);
}
U gornjem kodu, oba `case` bloka se poklapaju. U prvom `case` bloku definišemo promenljivu `num`, a u drugom pristupamo njenoj vrednosti. Nećemo dobiti grešku, kao što možete videti na slici ispod:

Razlika između `switch` naredbe i drugih uslovnih naredbi
Naredba `switch` je pogodnija za situacije u kojima testirate više uslova. Naredba `if` je dobra za uslove kada testirate 2 ili 3 uslova. Ternarni operator je koristan samo kada želite da izrazite uslov u jednom redu.
Radi preglednosti, trebalo bi da koristite ternarne operatore kad god je to moguće. Ukoliko nije moguće izraziti logiku kroz ternarni operator, možete koristiti `if` naredbu. A ako ni to nije moguće, onda je najpogodnije koristiti `switch` naredbu.
Zaključak
Ovaj tekst je objasnio `switch` naredbu, kako je koristiti i njene posebnosti. Takođe smo objasnili kada je najprikladnije koristiti je.
Nakon ovoga, možete poboljšati svoje znanje JavaScript-a koristeći ove JavaScript varalice.