Преглед садржаја
Кључне Такеаваис
- ХТМЛ листе су неопходне за организовање и представљање података на веб страници. Постоје три главна типа: наручене, неуређене и листе описа.
- Наређене листе користе бројеве или друге знакове да би поручиле ставке. Атрибут типа омогућава прилагођавање, док старт и обрнути атрибути мењају почетну позицију и редослед.
- Неуређене листе групишу сродне ставке без одређеног редоследа. Стил метка се може прилагодити помоћу ЦСС-а.
ХТМЛ листа је суштински структурни елемент за било коју групу повезаних података на веб страници. Било да креирате мени, организујете артикле на распродаји или покушавате да представите сложене податке у читљивијем облику, следеће листе ће вам помоћи да обавите посао.
Постоје три главне врсте ХТМЛ листа, од којих свака служи специфичној структурној сврси у развоју веба.
1. Редослед листа
ХТМЛ уређена листа вам омогућава да групишете листу сродних ставки по одређеном редоследу. Да бисте креирали нову уређену листу, мораћете да користите ознаку <ол>. Ознака <ол> групише и садржи ознаке <ли>. Сваки елемент листе (ознака <ли>) ће садржати одређену ставку на листи.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
Овај код приказује следећи приказ:

Требало би да имате на уму да су подразумевани тип редоследа уређене листе бројеви, али ово можете променити користећи атрибут типе. Атрибут типа вам даје моћ да одлучите који елемент ће наручити вашу листу. Имате опцију да користите абецеду (велика или мала слова), бројеве или римске бројеве (велика или мала).
<ol type="a">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
Додавање атрибута типа у ознаку <ол> приказује следећи ажурирани приказ:

Поред атрибута типа, постоје још два атрибута која можете да користите са ознаком <ол>: старт и реверсед.
Атрибут старт вам омогућава да започнете редослед са било које позиције користећи целобројну вредност. На пример, ако додате старт=”3″ ознаци <ол>, без навођења типа, она ће почети да поређа листу од броја три. Ако доделите тип=”а” или тип=”И”, започеће ред од ц или ИИИ, респективно.
<ol type="I" start="3">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
Код изнад приказује следећи приказ:

Обрнути атрибут вам омогућава да обрнете редослед листе. Прихвата логичку вредност, а подразумевана вредност је лажна.
<ol reversed="true">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
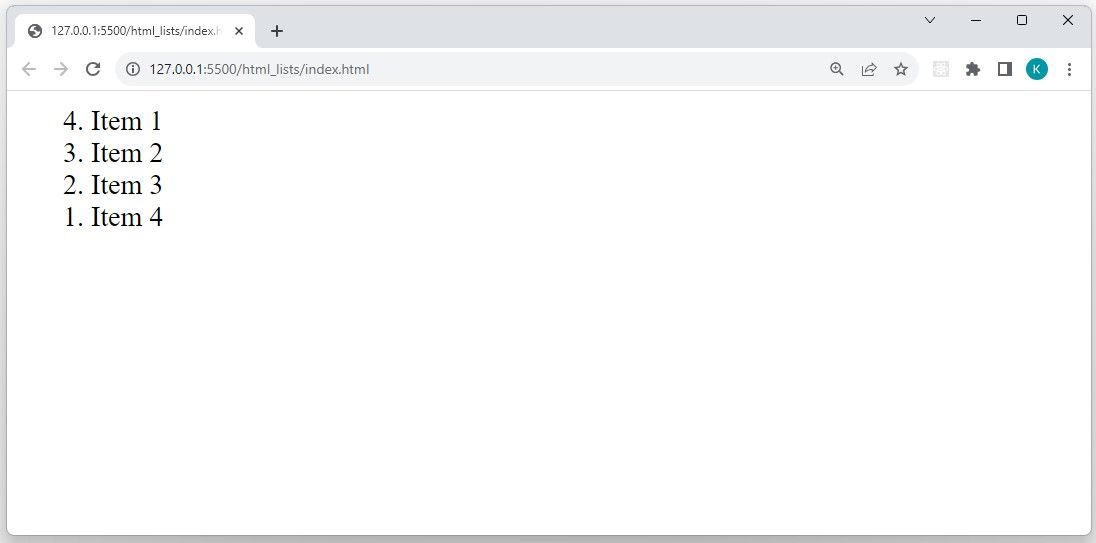
Овај код производи следећи излаз у претраживачу:

2. Неуређена листа
Неуређена листа вам омогућава да групишете повезане ставке чији редослед није значајан. Подразумевано, претраживач користи тачку за означавање сваке ставке.
Да бисте направили нову неуређену листу, мораћете да користите ознаку <ул> као надређени елемент и ознаку <ли> за сваку ставку листе:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
Овај код приказује следећи приказ:

Подразумевани стил за набрајање за неуређену листу је диск. У прошлости сте могли да користите атрибут типа да бисте поставили стил за набрајање неуређене листе. Међутим, атрибут типа неуређене листе је сада застарели атрибут. Препоручена алтернатива за стилизовање неуређених листа је ЦСС својство типа-стил листе.
<style>
ul { list-style-type: square; }
</style>
Код изнад ажурира приказ на следеће:

ЦСС својство типа стила листе вам омогућава да користите колекцију различитих стилова за набрајање, укључујући кругове, прилагођене слике, иконе или симболе. Са ЦСС-ом који мења изглед ставки листе, чак можете да користите неуређене листе за креирање трака за навигацију.
Угнежђене листе
Угнежђена листа је елемент листе који је део друге листе. Можете креирати угнежђену листу користећи комбинацију уређених и/или неуређених елемената листе. Ове структуре могу представљати сложеније хијерархије.
<H3>Chicken Pasta Insturctions</H3>
<ol>
<li>Boil pasta.</li>
<li>
Season chicken breast.
<ul>
<li>salt and pepper</li>
<li>paprika</li>
<li>garlic powder</li>
<li>Italian seasoning</li>
</ul>
</li>
<li>Heat olive oil in pot over medium-high heat.</li>
<li>Add chicken breast to pan and cook for 5 minutes.</li>
<li>Add heavy cream and parmesan cheese to empty pot.</li>
<li>Add pasta and slice chicken to cream sauce.</li>
</ol>
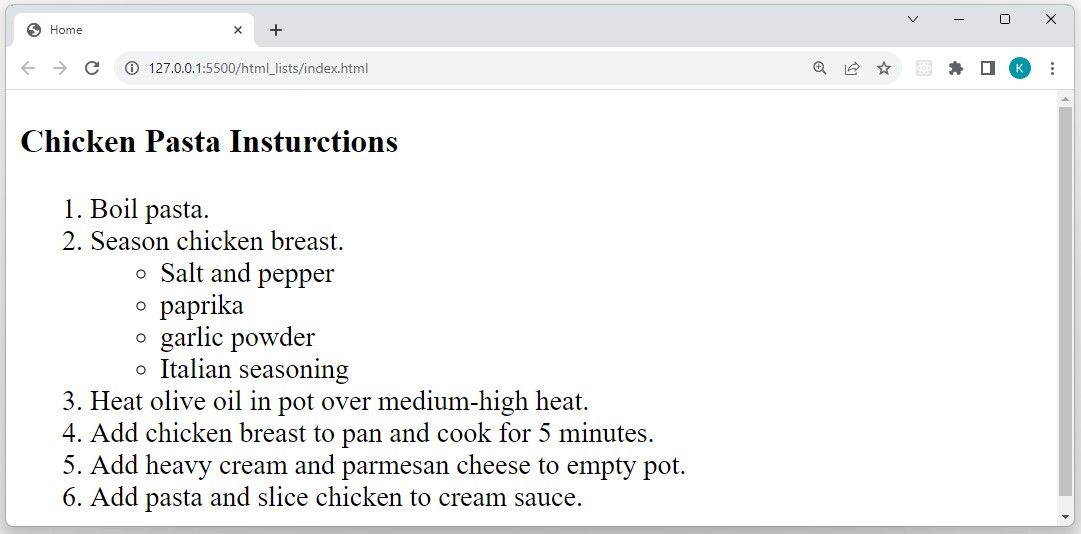
Овај код приказује следећи приказ:

3. Листа описа
Елемент листе описа вам омогућава да креирате листу појмова и њихових повезаних детаља. Ознака <дл> вам омогућава да креирате нову листу описа, коју треба да користите са елементима <дт> (термин описа) и <дд> (детаљи описа).
<h3>Popular Laptops</h3>
<dl>
<dt>MacBook Pro</dt>
<dd>
Provides up to 22 hours of battery life,
has an advanced camera, and a magic keyboard with touch ID.
</dd><dt>MSI GS76 Stealth</dt>
<dd>
A powerful gaming laptop with supercharged graphics and customized keys.
</dd>
</dl>
Код изнад приказује следећи приказ:

Организујте свој садржај помоћу одговарајуће ХТМЛ листе
ХТМЛ листа коју одаберете да користите у свом пројекту веб развоја треба да зависи од садржаја који желите да представите својим корисницима. На пример, ако желите да креирате секвенцијалну листу као што су кораци за припрему оброка или довршавање задатка, онда је наручена листа ваша најбоља опција.
Међутим, ако желите да групишете повезане информације које не захтевају низ корака (као што је контролна листа), онда би неуређена листа била одрживија опција. Штавише, ако желите да направите појмовник или листу често постављаних питања, онда је листа описа бољи избор.