Преглед садржаја
Брзе везе
Кључне Такеаваис
- хтмк је ЈаваСцрипт библиотека која поједностављује руковање ХТТП захтевима тако што чини заједничку функционалност доступном преко ХТМЛ атрибута.
- Можете га лако додати у своју веб апликацију помоћу везе до хтмк скрипте на ЦДН-у.
- Можете да користите хтмк за интеракције као што су пагинација, валидација обрасца и уређивање на линији, без писања ЈаваСцрипта.
Заједница за веб развој је недавно била пуна приче о хтмк-у, али шта је ова узбудљива нова технологија? Испоставило се да је много једноставније него што бисте очекивали, али корисност хтмк-а може оправдати узбуђење.
Шта је хтмк?
хтмк је мала ЈаваСцрипт библиотека са уским фокусом. Он чини уобичајену ЈаваСцрипт функционалност доступном преко ХТМЛ атрибута. Ево једноставног примера:
<a href="https://wilku.top/about" hx-get="https://wilku.top/about">About</a>
Овај код приказује прилагођени ХТМЛ атрибут, хк-гет. Ако кликнете на ову везу, хтмк библиотека ће послати АЈАКС захтев и учитати циљну страницу без потпуног освежавања прегледача.
хтмк има додатну функционалност која вам омогућава да шаљете захтеве:
- Од елемената који нису а и облик.
- За друге догађаје осим кликните и пошаљи.
- Коришћење ХТТП метода које нису ГЕТ и ПОСТ.
- То замењује било који део странице, а не само целу ствар.
Иако хтмк има подршку за технологије као што су ЦСС анимација и ВебСоцкетс, његов основни циљ је да поједностави руковање ХТТП захтевима.
Како можете користити хтмк у једноставној веб апликацији
хтмк се бави специфичним функцијама унутар веб апликација или веб локација, а не понашањем целе апликације.
Једна велика предност библиотеке је колико је лако почети да је користите. Можете преузети и инсталирати копију ако желите, али пошто нема зависности, све што треба да урадите да бисте започели је да додате везу до скрипте на ЦДН-у:
<script
src="https://unpkg.com/[email protected]"
integrity="sha384-D1Kt99CQMDuVetoL1lrYwg5t+9QdHe7NLX/SoJYkXDFfX37iInKRy5xLSi8nO7UC"
crossorigin="anonymous"></script>
За локални развој и тестирање, мораћете да подесите веб сервер, као што је Апацхе, ако га већ немате. Ово је услов, чак и ако само експериментишете са статичким датотекама, јер филе: протокол не дозвољава АЈАКС захтеве.
Једноставан пример коришћења бесконачног померања
Бесконачно померање је уобичајена техника коју сајтови попут Твитера користе за своје феедове. Када дођете до дна листе, бесконачно померање учитава више ставки да бисте наставили да читате.
Ова функција природно захтева ЈаваСцрипт да провери позицију померања странице и учита нове ставке без освежавања странице. Али хтмк може све ово да уради за вас.
Узмите следеће ознаке које представљају листу постова, користећи слику за сваки:
<ol>
<li><img src="http://placekitten.com/420/300" /></li>
<li><img src="http://placekitten.com/400/320" /></li>
<li><img src="http://placekitten.com/440/300" /></li>
<li><img src="http://placekitten.com/420/340" /></li>
<li><img src="http://placekitten.com/300/200" /></li>
</ol>
Замислите да имате ове ставке у датотеци, феед1.хтмл, са више ставки у феед2.хтмл, итд. Свака страница ће тада приказати један мали подскуп ставки унутар којих можете да се крећете:

Сада можете да користите везе „следећа страница“ да бисте се кретали са једне странице на другу, али можете лако да примените и бесконачно померање. Само промените последњу ставку у:
<li hx-trigger="revealed" hx-get="feed2.html" hx-select="li" hx-swap="afterend">
<img src="http://placekitten.com/300/200" />
</li>
Додавање ова четири атрибута у завршну ставку листе имплементира бесконачно померање. Ево шта сваки атрибут значи:
|
Атрибут |
Валуе |
Значење |
|---|---|---|
|
хк-триггер |
открио |
Када се овај елемент први пут појави на екрану… |
|
хк-гет |
феед2.хтмл |
… пошаљите ГЕТ захтев на феед2.хтмл, … |
|
хк-селецт |
ли |
… изаберите ли елементе из одговора, … |
|
хк-свап |
афтеренд |
… и додајте их након овог елемента. |
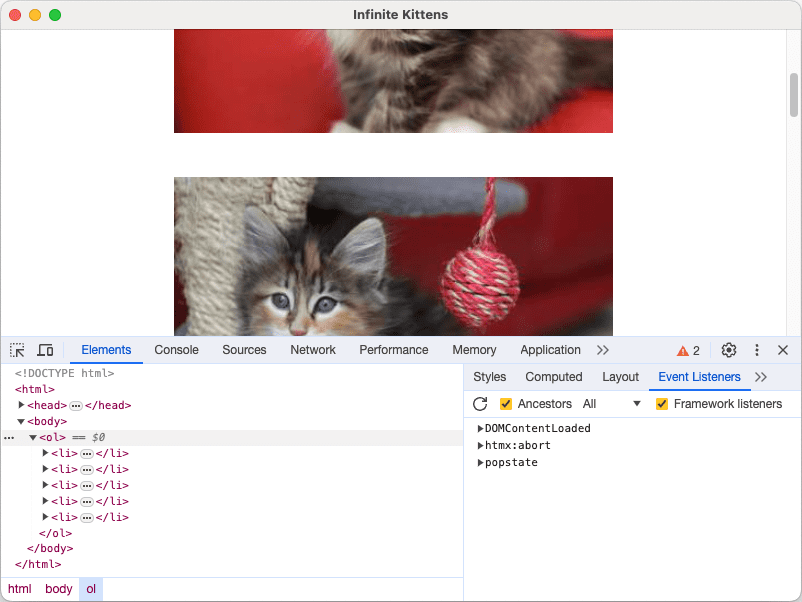
Док скролујете до дна листе, приметите како страница аутоматски учитава нови садржај. Ово можете да потврдите посматрањем траке за померање и провером алатки за програмере вашег претраживача:

Имајте на уму да, са овим једноставним подешавањем статичке странице, страница феед2.хтмл укључује коначну ставку са атрибутом хк-гет постављеним на феед3.хтмл и тако даље. Такође имајте на уму како је хтмк додао слушаоца за догађај померања.
Друге потенцијалне употребе за хтмк
Можете да користите хтмк за многе друге уобичајене интеракције, укључујући:
- Пагинација: учитајте и замените ставке када посетилац кликне на везу за пагинацију.
- Потврда обрасца: приликом слања, замените образац или поруком потврде или подскупом обрасца.
- Траке напретка: периодично ажурирајте вредност траке напретка на основу пинг одговора.
- Инлине уређивање: замените елемент за текстуалну област која садржи вредност тог елемента.
Могуће је направити сваки од ових примера користећи стандардни ЈаваСцрипт, хтмк само чини процес много лакшим.
Предности и недостаци хтмк-а
Предности
хтмк може у великој мери да поједностави уобичајене интеракције које могу користити многим веб апликацијама, па чак и многим веб локацијама. Омогућава дизајнерима и другима који раде са фронт-енд веб страницама да додају функционалност без потребе да уче ЈаваСцрипт.
Апстрахујући уобичајено понашање, хтмк обезбеђује доследност у вашим пројектима и између њих. Бесконачно померање ће се понашати на исти начин од странице до странице, без обзира на то ко га је применио.
Пошто наглашава декларативни (шта) приступ, а не императиван (како) приступ, хтмк функционалност је обично лакша за разумевање и расуђивање.
Недостаци
Иако вам хтмк може дозволити да заборавите на ЈаваСцрипт у многим контекстима, он не може да реши сваки проблем уместо вас! И даље ћете морати да пишете код за руковање специфичном пословном логиком и више функционалности ниског нивоа.
Пошто хтмк ради много за вас, мање је потенцијала за прилагођавање понашања. Ово ће често бити позитиван компромис, али морате бити спремни да препустите контролу.
хтмл вам може омогућити да избегнете писање ЈаваСцрипт-а, али ипак треба да будете свесни да ЈаваСцрипт код ради у позадини. Можда ћете бити у искушењу да користите атрибут хк-гет на свакој вези, уместо атрибута хреф. Али ово уводи зависност од ЈаваСцрипт-а; ако код не успе да се покрене из било ког разлога, вашим корисницима ће остати линк који ништа не ради. Увек треба да вежбате прогресивно побољшање да бисте ово спречили.

