Већина модерних веб локација користи Цасцадинг Стиле Схеетс (ЦСС). Неки сајтови користе основне ЦСС функције, док други користе напредне функције како би своје веб апликације учинили привлачнијим.
Додавање привлачних ефеката може побољшати стопу кликова на вашој веб локацији, испровоцирати кориснике да предузму акцију или чак повећати количину времена које корисници проводе на вашој веб локацији.
У овом чланку ћемо разговарати о томе шта су ЦСС ефекти лебдења, како они могу учинити вашу веб локацију привлачном за око, како можете да примените ове ефекте и даћемо примере веб локација које примењују елегантне ЦСС ефекте лебдења.
Преглед садржаја
Шта је ефекат ЦСС лебдења?
ЦСС ефекат лебдења настаје када корисник веб локације пређе мишем преко елемента користећи свој курсор (показивач миша). Резултат може бити промена боје, текста или других анимираних ефеката. Такви ефекти се додају на веб локацију како би се побољшала интерактивност и учинила је лакшом за навигацију.
ЦСС ефекти лебдења могу се појавити или као прелази или као анимације.
Транситионс
Такви ефекти вам омогућавају да промените изглед или понашање елемента на веб страници. Међутим, мора постојати окидач, као што је корисник који лебди изнад одређеног елемента. Прелази се крећу из почетног стања у коначно стање након окидача. Прелаз се покреће само једном и не дозвољава вам да одредите међутачке.
Анимације
Ови ефекти имају кључне кадрове, који им омогућавају да се понављају уназад, понављају и прелазе из почетног стања у коначно стање. Ови ефекти такође имају средње стање. Кључни кадар показује како се анимирани елементи приказују у датом тренутку у секвенци анимације.
Врсте ЦСС ефеката лебдења
ЦСС ефекти лебдења могу се применити на текст, слике, видео записе, везе или дугмад. Следе неке од главних апликација:
#1. Ефекти преласка текста
Такви ефекти су погодни када желите да направите минималистичку веб страницу. Дизајн би требао бити једноставан, али ипак пренијети поруку. Може доћи у следећим облицима:
- Терминални текстуални ефекат: Овај ефекат имитира куцање на текстуалном процесору. Речи ће трептати, али брзина би требало да буде довољна да омогући корисницима да их прочитају.
- Анимација текста: Текст у овом ефекту може да се помера нагоре, надоле или у страну.
#2. Ефекти преласка на линк
Типична веб локација ће имати различите хипервезе које преусмеравају кориснике на различите странице. Такве везе се повећавају како веб локација расте. Ефекти преласка на линк могу се појавити у овим облицима;
- Промена боје везе: Боја везе из нешто попут плаве у црвену.
- Промена боје позадине: Овај ефекат мења боју позадине везе.
- Замена текста: Овај ефекат мења садржај иконе везе.
#3. Ефекти преласка дугмета
Дугмад су важна на веб локацијама јер нам омогућавају да поднесемо обрасце и добијемо приступ различитим одељцима веб странице. Ефекти лебдења на дугмадима могу се применити у облику:
- Промена боје текста: Боја текста на дугмету на коме пише „Кликни ме“ може да се промени из црвене у зелену када лебдите.
- Промена боје позадине: ХТМЛ дугмад су подразумевано транспарентна. Програмери могу додати боју позадине таквим дугмадима. Када лебдите, боја позадине може да се промени из нешто попут смеђе у зелену.
- Ефекат одбијања: Можете додати визуелну привлачност кориснику тако што ћете дизајнирати дугме за одбијање при лебдењу.
#4. Ефекти лебдења слике
- Замена слика: Можете да креирате вртешку слика која се мења при лебдењу.
- Фаде ин/оут имагес: Такав ефекат чини слике јаснијим док лебдите изнад њих.
Замена тестова: Веома је уобичајено пронаћи веб странице које скривају различите описе на својим сликама. На пример, веб-сајт за путовања може да учини детаље хотела видљивим након што корисник лебди.
Сада можемо објаснити неке елегантне ЦСС ефекте лебдења за вашу веб локацију.
Промените боју позадине при лебдењу
Овај ефекат се може применити на дугмад, везе или текст приказан на веб страници. Када курсор вашег миша додирне мету, боја позадине се мења.
У овим корацима можете променити позадину свог текста;
- Користите:ховер псеудо-класу да бисте постигли своје циљеве
- Направите елемент као што је див, дугме или веза где ћете применити ефекат лебдења.
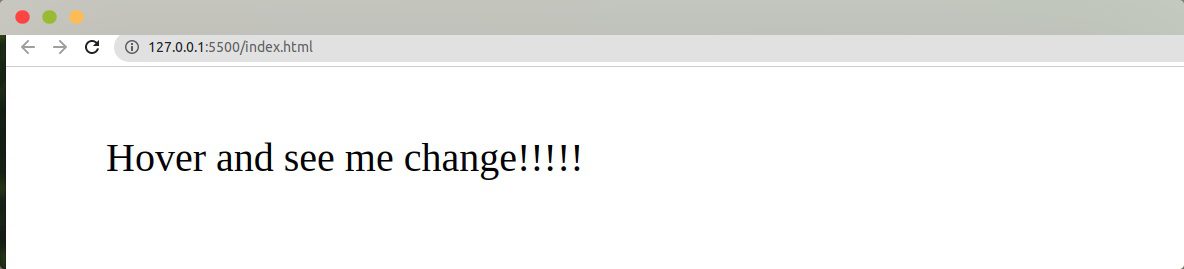
Ово је пример кода за имплементацију ових ефеката.
ХТМЛ фајл
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> Hover and see me change!!!!! </div </body> </html>
ЦСС фајл
div:hover {
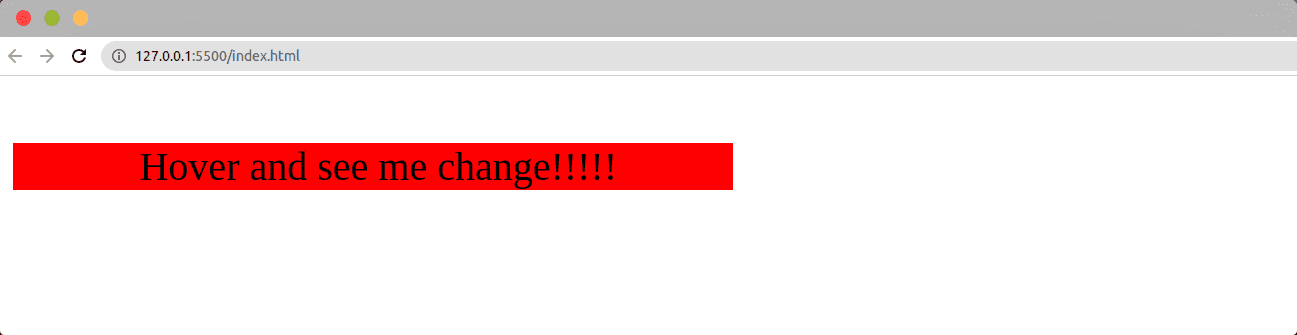
background-color: rgb(255, 0, 0);
width: 18rem;
align-items: center;
text-align: center;
}
Пре лебдења, излаз ће бити;

Након лебдења, излаз ће бити;

Промените боју везе при лебдењу
Везе су важни елементи на веб страници јер нам помажу да прелазимо са једне странице на другу. Користимо ХТМЛ ознаке <а> за креирање хипервеза. Промена боје везе при лебдењу повећава видљивост веза.
Потребно нам је следеће да бисмо демонстрирали овај ефекат:
- Направите ознаку селектора на ознаци :хеад или :боди
- Дефинишите :ховер псеудо-класу
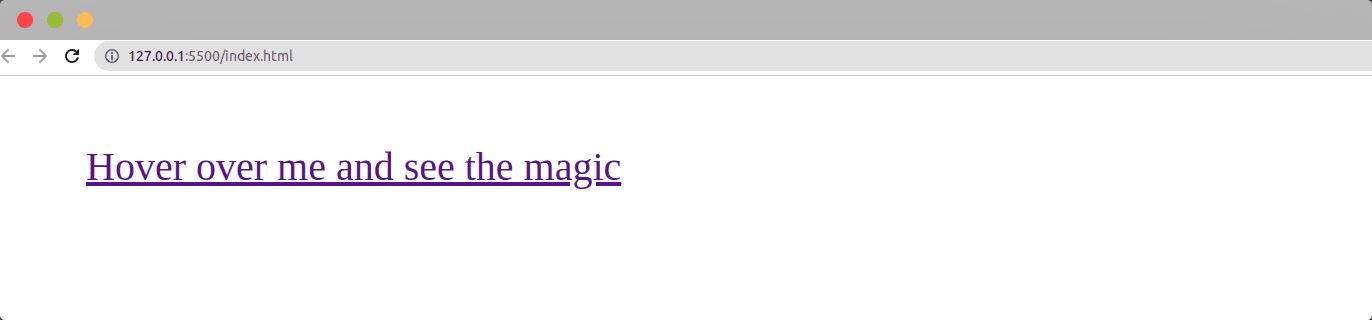
Можете да користите овај пример кода да бисте приказали везу која се мења из зелене у наранџасту када лебдите.
ХТМЛ датотека:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> <a href="#">Hover over me and see the magic</a> </div </body> </html>
ЦСС датотека:
a:link {
color: rgb(0, 255, 34);
}
a:hover {
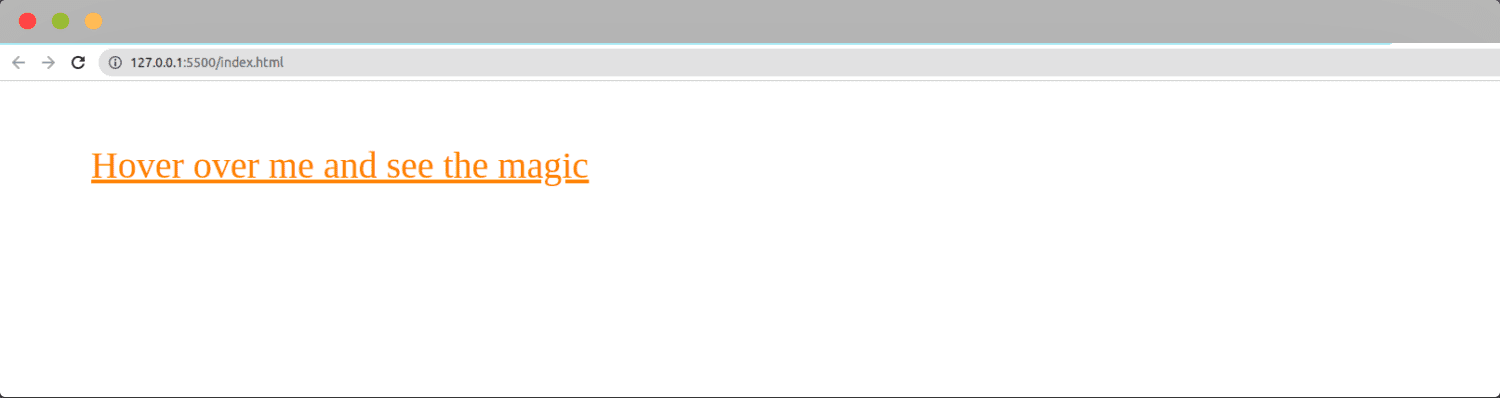
color: #ff8400;
}
Излаз пре лебдења;

Излаз након ефекта лебдења;

Клизно истицање при лебдењу
Када корисник лебди, овај ефекат ће додати сенку оквира на инлине везу. Боја везе ће бити промењена током процеса. Да бисте то постигли, можете следити ове кораке као водич;
- Додајте допуну свуда око везе (нешто попут 0.25рем може да функционише)
- Додајте маргину сличне вредности. Ово спречава допуну да омета ток текста.
Ово можете имати као своју једноставну хтмл датотеку:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <a href="#">techblog.co.rs</a> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> </body> </html>
Ово може бити ваша ЦСС датотека;
a {
box-shadow: inset 0 0 0 0 rgb(255, 21, 0);
color: #ff4000;
padding: 0 .25rem;
margin: 0 -.25rem;
transition: color .3s ease-in-out, box-shadow .3s ease-in-out;
}
a:hover {
color: #fff;
box-shadow: inset 200px 0 0 0 #ff4000;;
}
a {
color: #ff4000;
font-family: 'Poppins', sans-serif;
font-size: 27px;
font-weight: 700;
line-height: 1.5;
text-decoration: none;
}
body {
display: grid;
}
Пре ефекта лебдења;

Након ефекта лебдења;

Раинбов Ундерлине при лебдењу
Овај ефекат додаје подвлаку у више боја тексту при преласку миша.
- Користите: псеудо-класу линеарног градијента да бисте створили глатку транзицију између различитих боја.
- Користите :ховер псеудо-класу да бисте постигли своје циљеве.
- Направите елемент везе где ћете применити ефекат лебдења.
Ово је пример кода за имплементацију дугиног подвлачења при лебдењу:
ХТМЛ датотека:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> <p>This is <a href="#">Rainbow</a> hover effect. </p> </div </body> </html>
ЦСС датотека:
p {
max-width: 800px;
margin: auto 15%;
line-height: 1.1;
font-size: 78px;
font-weight: 700;
letter-spacing: .0125em;
color: black;
}
a {
display: inline-block;
position: relative;
text-decoration: none;
color: inherit;
z-index: 1;
}
a::after {
content: '';
position: absolute;
left: 0;
bottom: .07em;
height: .1em;
width: 100%;
background: linear-gradient(110deg, #e1f549, #29d0be, #6cb8ea, #ff5959);
z-index: -1;
transition: height .25s cubic-bezier(.6,0,.4,1);
}
a:hover::after {
height: .2em;
}
p {
font-size: 58px;
}
Пре лебдења;

Након лебдења;

Замена текста при лебдењу
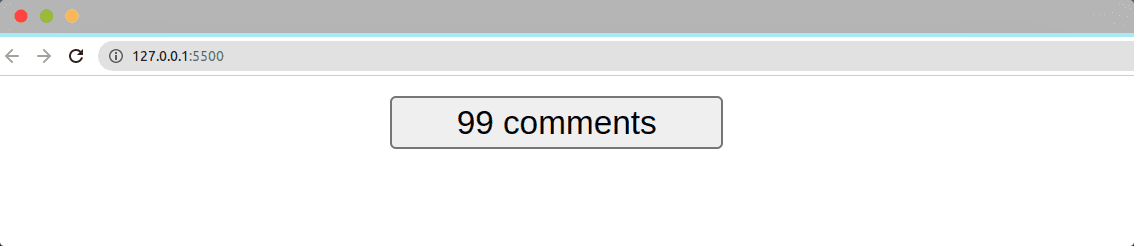
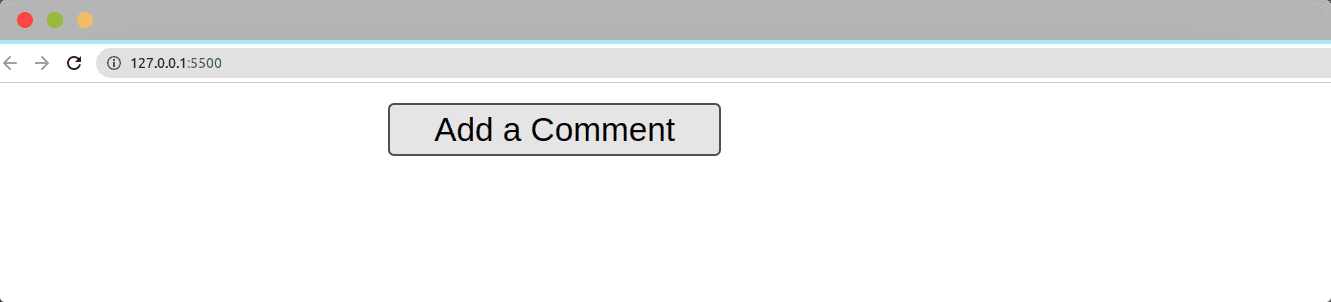
Замена теста је када се текст замењује другим делом садржаја или текстом када корисник пређе курсором изнад циља. Савршен пример је када веб локација има везу „коментари“. Након што пређете курсором, текст везе може да се промени у „Коментар“.
Да бисте применили замену текста при лебдењу, потребно вам је следеће:
- Псеудоелементи ::бефоре и ::афтер- Ови стварају посебан елемент за текст који ће се заменити након лебдења.
- :ховер Псеудо-елемент који мења позицију или видљивост садржаја при лебдењу
Ово је илустрација како применити овај ефекат:
ХТМЛ датотека:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <button><span>99 comments</span></button> </body> </html>
ЦСС датотека:
button { width: 10em }
button { height: 3em }
button:hover span { display: none }
button:hover:before { content: "Add a Comment" }
Пре лебдења;

Након лебдења;

Веб локације са одличним ховер ефектима
Ако желите да позајмите идеје и добијете инспирацију, ово су неке веб странице које можете погледати.
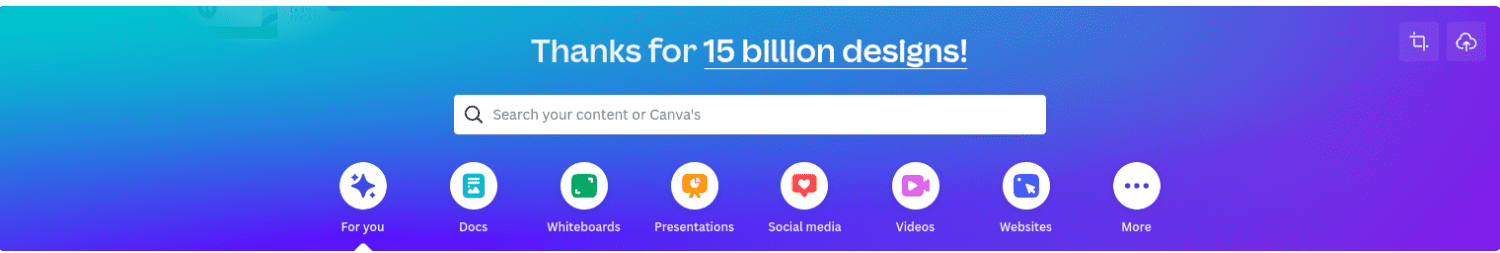
#1. Цанва

Цанва је огромно име у свету дизајна јер помаже недизајнерима да креирају прелепе дизајне. Ова веб локација има сјајне ефекте лебдења, од почетне до страница производа. Све почиње са тамном замагљеном позадином на почетној страници. Међутим, позадина се брише када лебдите, а слике постају видљиве. Ефекти лебдења се такође појављују када бирате различите шаблоне дизајна.
#2. Хаус

Хаус је савршен пример сајта који примењује подвлачење при лебдењу, замену текста при лебдењу и промену боје позадине при лебдењу.
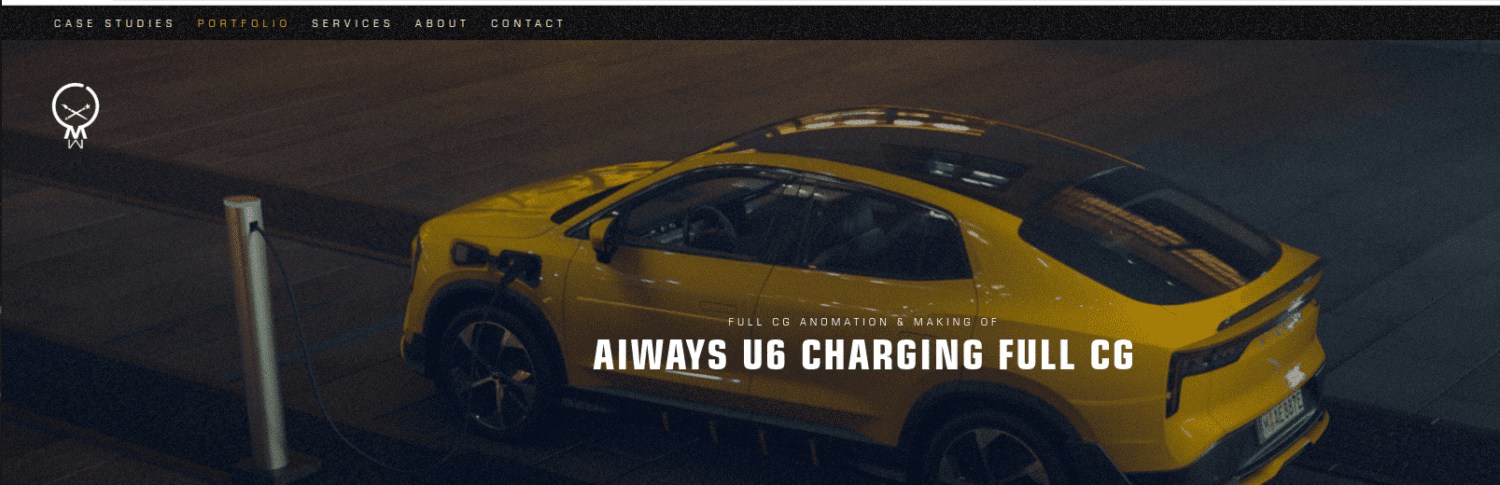
#3. Маинворкс

Маинворкс имплементира и анимације и прелазе за ефекте лебдења. Неки значајни ефекти су замена текста при лебдењу, промена боје текста и зумирање текста и слика при лебдењу.
Закључак
Избор ефеката лебдења за додавање на своју веб локацију зависиће од типа веб локације, вештина, укуса и преференција. Неки сајтови, као што су платформе за уметност и купоне, могу поздравити супер-блиставе ефекте лебдења. С друге стране, правне и медицинске веб странице могу се одлучити за минималне ефекте лебдења.
Дакле, морате схватити шта ради за вашу веб локацију. Међутим, уверите се да су ови ефекти усклађени са бојама вашег бренда. Погледајте наше најбоље ЦСС ресурсе да бисте усавршили своје ЦСС вештине.
