Својство границе у ЦСС-у омогућава веб дизајнерима да одреде стил, ширину и боју ивица елемента.
У ЦСС-у, градијент омогућава дизајнеру да примени глатки прелаз између две или више боја. Можете да користите градијенте да бисте креирали визуелне ефекте као што су сенчење, мешање боја и текстура на елементима на вашој веб страници.
Градијент ивице је ЦСС својство које омогућава програмерима да примене градијент на ивицу елемента.
Ивица градијента ствара визуелни ефекат где се боја ивице мења из једне боје у другу.
Преглед садржаја
Зашто користити ивицу градијента?
Градијент ивице су били међу различитим стилским карактеристикама које су уведене у ЦСС3. Ово су неки од разлога зашто бисте га требали имати у својој следећој веб апликацији:
- Градијент ивице је флексибилан: можете креирати сложене и слојевите ефекте користећи ивице градијента. Ово је за разлику од једнобојних ивица, које су круте. Градијентне границе су стога корисне када се ради о сложеним изгледима или облицима који захтевају нијансирани визуелни дизајн.
- Створите визуелну привлачност: Користећи ефекат границе градијента, можете додати упадљиве визуелне ефекте својим дизајнима. На пример, можете да користите подебљане контрасте боја да бисте скренули пажњу на одређени елемент на вашој веб страници.
- Омогућите беспрекорну интеграцију: Градијентне границе вам омогућавају да неприметно интегришете ивицу у позадину вашег елемента. Такав приступ вашој веб страници даје чврст и кохезиван изглед, показујући добро осмишљен дизајн.
Како додати гранични градијент у ЦСС
Пре него што покажемо како се додаје градијент ивице, можемо илустровати како додати ивицу ХТМЛ елементу.
Можемо користити овај код;
ХТМЛ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> <title>Document</title> </head> <body> <div class="box contains-border"> How to add a Border illustrated!!! </div> </body> </html>
ЦСС
.box {
width: 400px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.contains-border {
border-color: rebeccapurple;
border-style: solid;
border-width: 5px;
}
Приказана страница ће се појавити као:

Иако горњи код има ивицу, он није толико привлачан за очи колико је празан. Имамо само 5пк пуну Ребецца љубичасту ивицу око нашег дива.
Можемо учинити нашу границу привлачном користећи граничне градијенте. Постоје различити приступи додавању градијента границе. Следе неке од главних:
Коришћење ивица градијента (линеарни градијент, радијални градијент, конусни градијент)
Илустроваћемо како да користите границе градијента на три различита начина:
Линеарни градијент
Линеарни градијент ствара глатку транзицију између две или више боја у правој линији. Можемо користити следећи код да демонстрирамо:
ХТМЛ
<!DOCTYPE html> <html> <head> <title>Linear Gradient Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box linear-gradient"> Linear Gradient Illustration </div> </body> </html>
ЦСС
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.linear-gradient {
border-style: solid;
border-width: 10px;
border-image: linear-gradient(45deg, rgb(143, 55, 0), rgb(66, 228, 250)) 1;
}
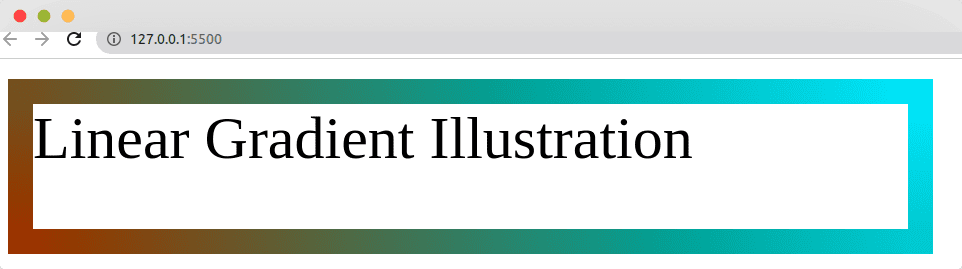
Стил ивице смо навели као чврст, што значи да је ивица око наше кутије пуна линија. Ширина границе на нашем коду је 10 пиксела.
Линеарни градијент почиње са ргб(143, 55, 0)” и завршава се са „ргб(66, 228, 250)”. Такође смо навели угао од 45 степени. Ширина пресека граничне слике је подешена на „1“.
Приказана страница ће се појавити као:

Радијални градијент
Радијални градијент ствара кружни градијент који зрачи из централне тачке, омогућавајући корисницима да пређу са једне боје на другу у елементу веб странице.
Можемо илустровати како додати радијални градијент користећи овај код:
ХТМЛ
<!DOCTYPE html> <html> <head> <title>Radial Gradient Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box radial-gradient"> Radial Gradient Illustration </div> </body> </html>
ЦСС
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.radial-gradient {
border-style: solid;
border-width: 5px;
border-image: radial-gradient(rgb(0,143,104), rgb(250,224,66)) 1;
}
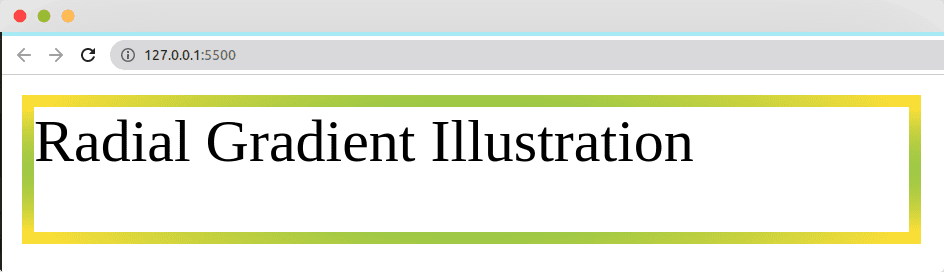
Стил ивице нашег елемента смо поставили као чврст. Такође смо нашој ивици дали ширину ивице од 5 пиксела.
Радијални градијент почиње тамнозеленом РГБ(0,143,104) и завршава се светло жутом, означеном са ргб(250,224,66).
‘1’ на крају кода представља својство бордер-имаге-репеат. Ова вредност налаже претраживачу да понови слику ивице само једном око ивице елемента.
Приказана страница ће се појавити као:

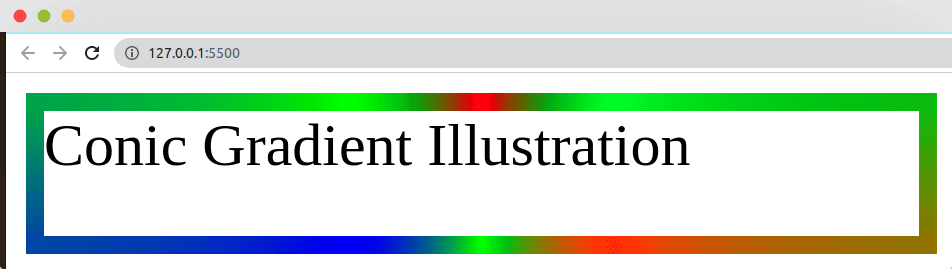
Конични градијент
Конични градијент ствара кружни прелаз боје. У овом ефекту, прелаз почиње од централне тачке, а затим се шири ка споља, формирајући кружни ефекат.
ХТМЛ
<!DOCTYPE html> <html> <head> <title>Conic Gradient Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box conic-gradient"> Conic Gradient Illustration </div> </body> </html>
ЦСС
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.conic-gradient {
border-style: solid;
border-width: 7.5px;
border-image: conic-gradient(red, rgb(0, 255, 47), rgb(255, 60, 0), rgb(13, 255, 0), blue, rgb(0, 255, 4), rgb(255, 0, 38)) 1;
}
У овом коду постављамо стил ивице као чврст и дајемо ивици ширину од 7,5 пиксела. Својство бордер-имаге поставља градијент ивице. Постоји седам боја, почевши од црвене и завршавајући са ргб (255, 0, 38).
Слика ‘1’ на крају кода даје ширину границе од 1 пиксел.
Приказана страница ће се појавити као:

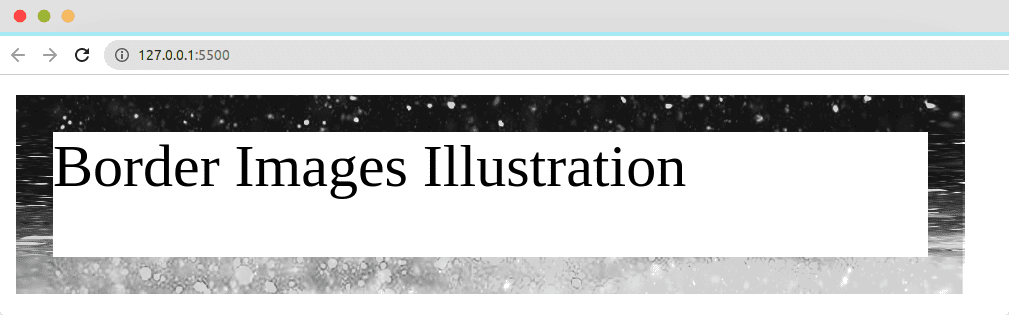
Коришћење граничних слика
Слике ивица замењују стандардне чврсте ивице ХТМЛ елемената. Слике ивице се користе за креирање сложених дизајна уместо комбиновања боја да би се направио градијент ивице.
ХТМЛ
<!DOCTYPE html> <html> <head> <title>Border Images Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box border-images"> Border Images Illustration </div> </body> </html>
ЦСС
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.border-images {
border-style: solid;
border-width: 15px;
border-image-source: url(/images/elephant-2910293_1920.jpg);
border-image-slice: 60 30;
}
Нашем својству ширине границе дали смо ширину од 15 пиксела и поставили стил ивице као чврст.
Граница-слике-слице поставља ширину и висину оквира ивице на 60% и 30%, респективно.
Приказана страница ће се појавити као:

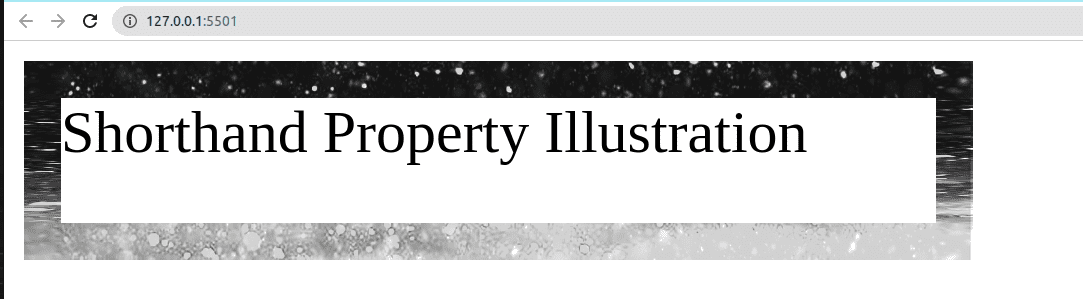
Коришћење стенографског својства
Скраћено својство омогућава програмерима да стилизују више појединачних ЦСС својстава користећи једну линију кода. У овом случају користимо бордер-имаге да наведемо бордер-имаге-соурце и бордер-имаге-слице.
ХТМЛ
<!DOCTYPE html> <html> <head> <title>Shorthand Property Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box shorthand"> Shorthand Property Illustration </div> </body> </html>
ЦСС
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.shorthand {
border-style: solid;
border-width: 15px;
border-image: url(/images/elephant-2910293_1920.jpg) 60 30;
}
Приказана страница ће се појавити као:

ЦСС генератори градијента граница
ЦСС генератори градијента граница помажу програмерима да додају ефекте градијента на елементе на веб страници. Ови генератори вам омогућавају да прилагодите подешавања, што значи да не морате да креирате све од нуле. Следе неки од алата које можете да користите:
#1. ЦСС генератор градијента – претварање боја
Конвертовање боја вам омогућава да генеришете ЦСС код са линеарним или радијалним градијентом са највише пет боја. ЦСС код градијента који сте генерисали може се користити као ивица елемента или слика у позадини.

Са овим генератором можете урадити следеће;
- Изаберите до пет боја и користите их у градијенту ивице.
- Изаберите правац градијента. Алат има и линеарне и радијалне градијенте.
- Можете одлучити како ће се прелазак боја десити помоћу функције заустављања боје.
Када завршите са експериментисањем и генерисањем кода, можете га копирати и користити на својој веб локацији.
#2. ЦСС гранични градијент генератор-неискоришћен ЦСС
Унусед-ЦСС помаже програмерима да генеришу границе градијента које могу применити на блок елементе без прављења псеудоелемената или додатних елемената.

Можете урадити следеће;
- Изаберите између различитих типова градијента. Можете лако да прелазите између радијалних и линеарних градијената када радите са овим алатом.
- Картица за преглед. Алат вам омогућава да прегледате како ће се градијент ивице појавити на вашој веб страници док је прилагођавате.
- Боја се зауставља. Овај алат олакшава одлучивање о томе како ће се десити прелази за различите боје.
- Прилагођавање величине ивице. Помоћу овог алата можете лако да прилагодите величину ивице и радијус ивице.
Када будете задовољни генерисаним кодом, можете га копирати и користити на свом пројекту.
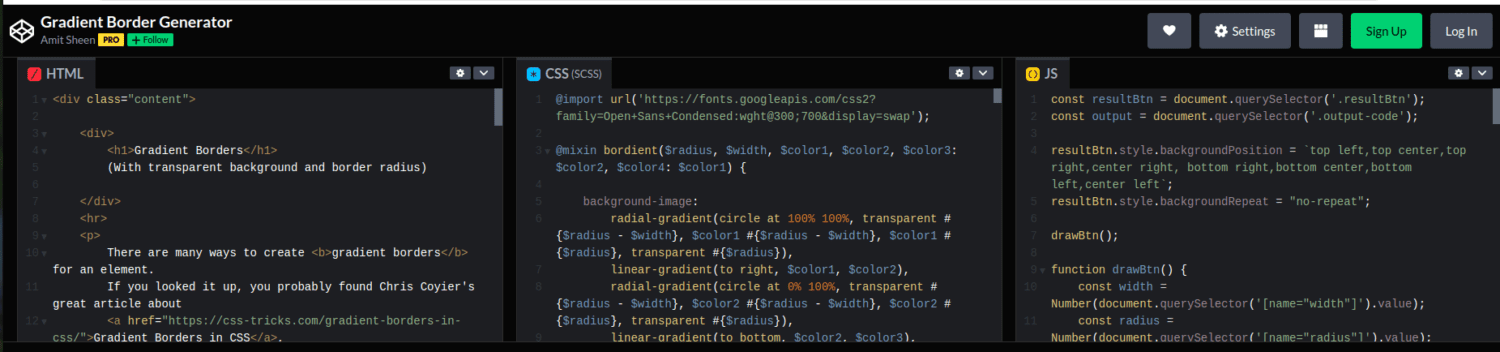
#3. Градиент Бордер Генератор – Амит Схеен
Овај алат има осам различитих позадинских области, омогућавајући програмерима да креирају ефекте заобљених ивица градијента.

Можете постићи следеће;
- Направите градијент анимације. Алат вам омогућава да генеришете анимације градијента које прелазе између две или више боја.
- Можете укључити ЈаваСцрипт код. Ако је вашем прилагодљивом елементу потребан ЈС код, увек га можете пронаћи и прилагодити са контролне табле.
- Преглед уживо. Можете да видите промене у свом коду док га прилагођавате.
Можете да копирате и залепите код након што прилагодите ефекте градијента ивице по свом укусу.
Закључак
Када дизајнирате своје веб странице, можете користити било који од горенаведених приступа да додате ивицу градијента својим елементима. Избор приступа може да варира у зависности од преференција, нивоа вештине и природе елемента који стилизујете.
Такође можете користити различите приступе за различите елементе на истој веб страници.
Погледајте како да направите двоструки оквир у ЦСС-у да бисте побољшали визуелну привлачност ваше веб странице.