ЈаваСцрипт је конзистентно рангиран као омиљени програмски језик већине програмера.
Преко 63% испитаника интервјуисаних у а Стацковерфлов анкета 2023 рекли да користе ЈаваСцрипт. С друге стране, Висуал Студио код је популарно интегрисано развојно окружење (ИДЕ). Исти анкета показао да је ВС Цоде најпожељнији уређивач кода, са преко 73% испитаника који су гласали за њега.
Висуал Студио Цоде подржава ЈаваСцрипт, између многих других језика. У овом чланку ћу описати важност покретања ЈаваСцрипт-а у Висуал Студио Цоде-у, како креирати ЈаваСцрипт пројекат/писати код, дати детаљан водич за покретање ЈаваСцрипт-а у ВС Цоде-у и најбоље праксе за покретање ЈаваСцрипт кода у ВС Цоде.
Преглед садржаја
Важност покретања ЈаваСцрипт-а у ВС коду

ЈаваСцрипт је међу ријетким језицима који су подржани ван кутије ВС Цоде. Ово су неки од разлога зашто бисте можда желели да покренете ЈаваСцрипт на ВС коду:
- Извршавање и тестирање кода: Можете писати и извршавати ЈаваСцрипт код без напуштања уређивача. Овај уређивач ће све што упишете у датотеке са екстензијом .јс третирати као ЈаваСцрипт код. Овај уређивач кода ће такође истаћи грешке у вашем коду док пишете и олакшати отклањање грешака.
- Има интегрисани терминал: не морате да напуштате уређивач кода да бисте покренули команде за креирање нових фасцикли или датотека или контролу верзија. Овај терминал вам такође омогућава да видите поруке о грешци.
- Велики екосистем: Увек можете потражити екстензије ако ВС Цоде не подржава функцију коју тражите. Можете користити таква проширења за додатне функције и добити подршку за различите библиотеке и оквире.
- Вруће поновно учитавање и сервер уживо: Можете омогућити аутоматско чување за свој ЈаваСцрипт код на ВС Цоде. Опција сервера уживо такође вам омогућава да покренете ЈаваСцрипт код на вашем претраживачу док кодирате. Функција врућег поновног учитавања осигурава да уређивач кода аутоматски бира све промене и да не морате поново да покрећете сервер уживо.
- ИнтеллиСенсе и довршавање кода: Понекад уређивачи кода требају само да почнете да пишете код и понудиће предлоге путем интелигентног предлога кода и аутоматског довршавања. Ова функција ће вам уштедети време; само треба да се фокусирате на логику.
- Компатибилност на више платформи: Можете да инсталирате ВС Цоде на мацОС, Линук и Виндовс. Овај уређивач кода такође подржава ТипеСцрипт, суперсцрипт ЈаваСцрипт који уводи типове.
Покретање ЈаваСцрипт-а у ВС коду
Постављање окружења за покретање ЈаваСцрипт кода је лако, без обзира на ваш оперативни систем. У идеалном случају, ваша машина треба да има најмање 4 ГБ РАМ-а за ове инсталације. Пратите ове кораке да бисте започели.
Подесите Ноде.јс
Ноде.јс је једно од најпопуларнијих окружења за извршавање ЈаваСцрипт-а. Са Ноде.јс, можете покренути ЈаваСцрпт ван окружења претраживача. Ноде.јс је такође омогућио коришћење ЈаваСцрипт-а у бацкенд развоју са својим оквирима као што је Екпресс.јс.
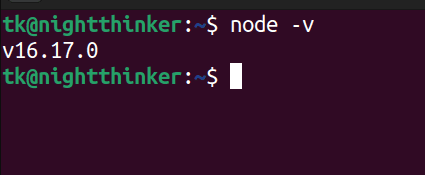
Можете преузми Ноде.јс бесплатно ако га већ немате на својој машини. Такође можете да проверите да ли је инсталиран на вашој машини помоћу ове команде:
node -v
Ако је инсталиран, видећете нешто овако на свом терминалу:

Подешавање кода Висуал Студио за развој Јавасцрипт-а
Висуал Студио Цоде се може описати као уређивач кода и ИДЕ, у зависности од случаја употребе. ВС Цоде подразумевано подржава ЈаваСцрипт. Међутим, за извршавање неких ЈаваСцрипт функција биће потребна проширења.
ВС Цоде је бесплатан за преузимање. Можете одабрати релевантно верзија за преузимање на основу вашег оперативног система.
Креирање ЈаваСцрипт пројекта
Сада имате основни софтвер (окружење за извршавање и уређивач кода) за креирање ЈаваСцрипт апликације. ЈаваСцрипт се користи за додавање интерактивности веб локацијама и углавном се користи са ХТМЛ-ом и ЦСС-ом. Међутим, можете га користити и за скриптовање и структуре података.
Сада могу да направим једноставну апликацију и да је назовем ЈаваСцрипт-ВсЦоде-апп.
Можете користити ове команде:
mkdir JavaScript-VSCode-app
cd JavaScript-VSCode-app
touch app.js
code .
Писање ЈаваСцрипт кода у Висуал Студио Цоде
За ову демонстрацију, писаћу само ЈаваСцрипт код. Овако изгледа наш пројекат на уређивачу кода.

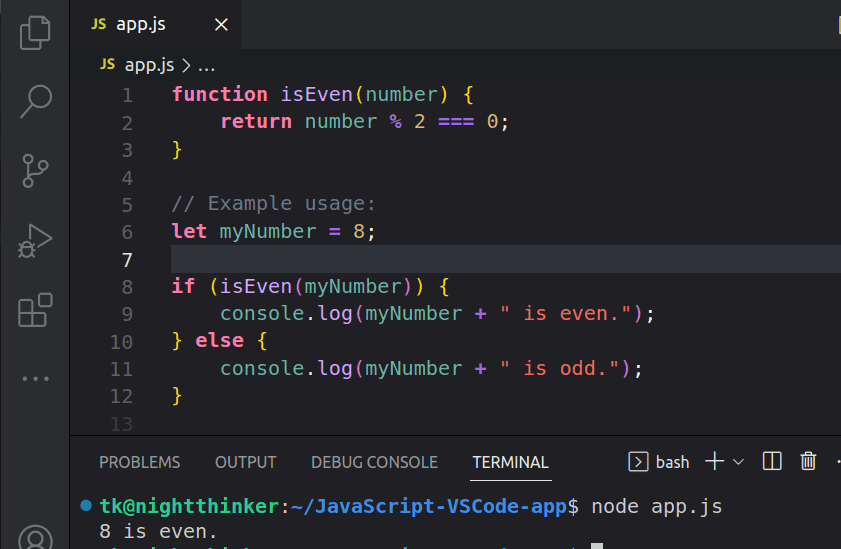
Као што видите, имамо само једну датотеку (апп.јс). Сада могу да напишем једноставан програм који проверава да ли је број паран. Написаћу свој код у датотеци апп.јс. Ово је мој код:
function isEven(number) {
return number % 2 === 0;
}
// Example usage:
let myNumber = 8;
if (isEven(myNumber)) {
console.log(myNumber + " is even.");
} else {
console.log(myNumber + " is odd.");
}
Покретање ЈаваСцрипт кода у Висуал Студио Цоде-у
Сада смо спремни да покренемо ЈаваСцрипт у ВС коду. Међутим, морамо разумети шта овај код ради. Имамо функцију коју смо назвали ‘исЕвен’. Наша функција узима број и враћа ‘тачно’ ако је број дељив са два. Међутим, ако број није дељив са два, вратиће „нетачно“.
Сада можемо да покренемо ову команду:
node app.js
Можете га покренути у основном директоријуму или терминалу ВС Цоде.
Након покретања кода који смо дали у последњем кораку, добијамо ‘8 је паран’ као излаз.

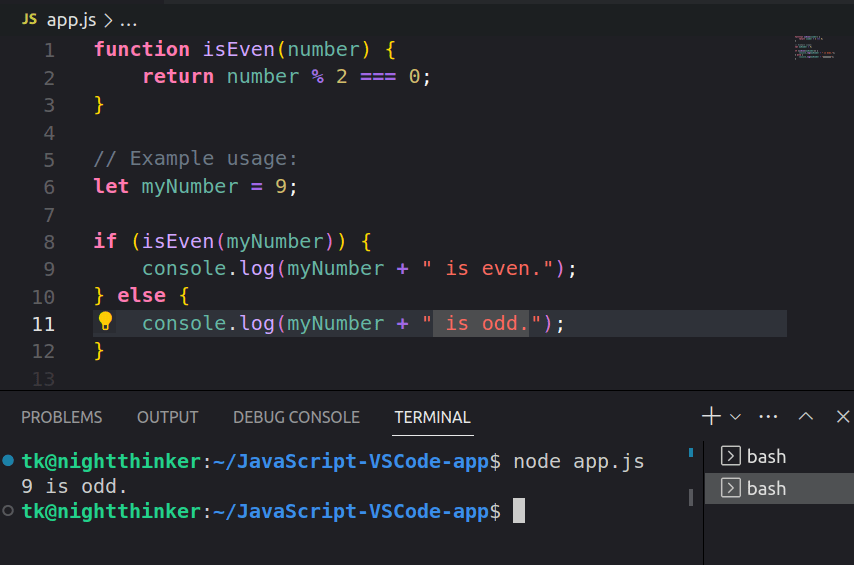
Шта ако проверимо да ли је 9 паран број? Наш код можемо да променимо на следећи начин:
function isEven(number) {
return number % 2 === 0;
}
// Example usage:
let myNumber = 9;
if (isEven(myNumber)) {
console.log(myNumber + " is even.");
} else {
console.log(myNumber + " is odd.");
}
Ево шта добијамо након што покренемо наш код:

Као што видите, ‘9 је чудно’ је наш излаз.
Додајте неопходне екстензије
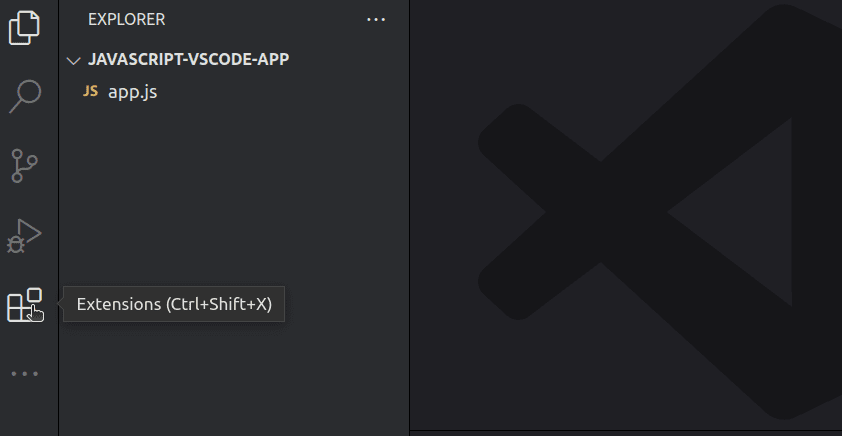
Програм који смо креирали изнад је једноставан. Међутим, можда ћете желети да направите сложену апликацију у којој треба да унесете свој код или чак да отклоните грешке. На левој страни ВС кода кликните на последње дугме.

Такође можете користити пречице на тастатури: ЦТРЛ+Схифт+Кс.
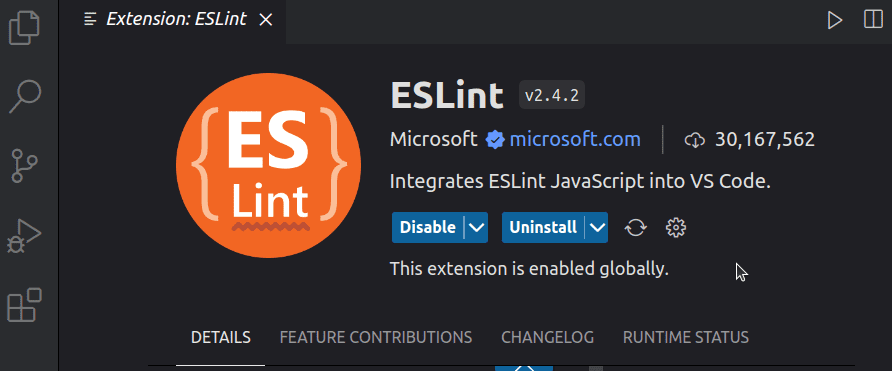
Сада можете да тражите различите екстензије које ћете користити у свом коду. На пример, могу да тражим ЕСЛинт.

Можете видети да су екстензије већ омогућене на мојој страни. Увек проверите опис различитих екстензија да бисте их учинили лаким за конфигурисање и коришћење.
Користите Цоде Руннер Ектенсион
Висуал Студио Цоде подржава стотине програмских језика. Можете користити Цоде Руннер за извршавање кодова у најчешћим програмским језицима. Пронађите картицу проширења на левој страни вашег ВС кода и потражите Цоде Руннер.
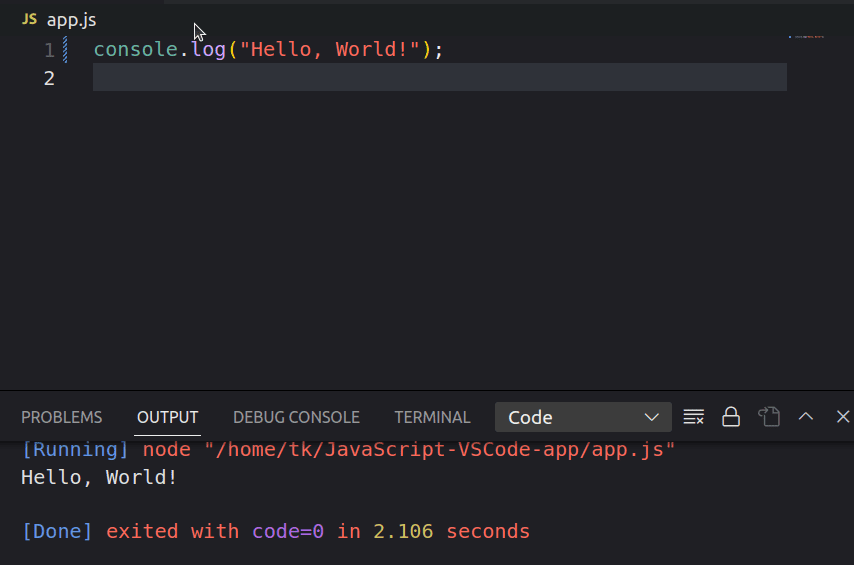
Кликните на инсталирај и омогући проширење и сада сте спремни да покренете свој код. Имам једноставну изјаву која каже цонсоле.лог(“Здраво, свет!”); у мојој апп.јс датотеци. Могу га покренути користећи Цоде Руннер. Користићу Ф1 пречицу и укуцати РУН ЦОДЕ.
Ево шта добијам на свом терминалу:
[Running] node "/home/tk/JavaScript-VSCode-app/app.js" Hello, World! [Done] exited with code=0 in 2.106 seconds

Најбоље праксе за ефикасно писање ЈаваСцрипт кода
Подешавање које имамо до сада је савршено за једноставне ЈаваСцрипт програме. Међутим, морате имати на уму ове најбоље праксе ако желите несметано да покренете ЈаваСцрипт на ВС коду:
- Користите линтер кода: Читљивост може постати проблем како се величина ваше ЈаваСцрипт датотеке повећава. Можете користити екстензију као што је Преттиер ЕСЛинт како бисте били сигурни да ћете рано ухватити грешке у свом коду и повећати читљивост вашег кода.
- Чувајте различите језике у различитим датотекама: Типичан фронт-енд пројекат може захтевати да напишете ХТМЛ, ЦСС и ЈаваСцрипт код. Можда ћете бити у искушењу да напишете сав код у једном документу. Међутим, увек будите сигурни да пишете свој ХТМЛ, ЦСС и ЈаваСцрипт код у различитим датотекама.
- Искористите предности проширења: ВС Цоде маркетплаце има хиљаде екстензија које олакшавају рад са различитим библиотекама. Истражите маркетплаце и изаберите екстензије са најбољим оценама и документацијом.
Подешавање Гита у Висуал Студио Цоде за интеграцију контроле верзија
До сада смо дали кораке за подешавање ВС кода и покретање ЈаваСцрипт-а на овом уређивачу кода. Међутим, можда ћете морати да користите контролу верзија као што је Гит да бисте пратили промене у вашем коду или их чак пребацили у удаљено спремиште као што је ГитХуб. Ово су кораци које треба пратити:
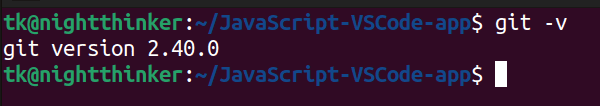
- Инсталирај Гит: Гит је најчешће коришћена контрола верзија у развоју. Преузмите Гит верзију која одговара вашем оперативном систему и спецификацијама машине. Можете покренути ову команду након инсталације да бисте проверили своју Гит верзију:
git -v
Ако сте га исправно инсталирали, имаћете нешто слично овоме на свом терминалу:

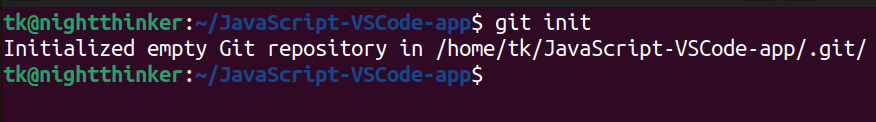
- Иницијализујте Гит спремиште: Можете да пратите све своје промене и да их урезујете (изделате) на Гиту. Покрените ову команду из корена фасцикле вашег пројекта:
git init

- Конфигуришите свој Гит идентитет: Гиту морате рећи ко сте подешавањем корисничког имена и е-поште. Покрените ове команде да бисте започели:
гит цонфиг –глобал усер.наме “Ваше име”
гит цонфиг –глобал усер.емаил “<а хреф=”маилто:иоур.ема[email protected]”>[email protected]”
Замените „Ваше име“ и „[email protected]‘ са релевантним детаљима.
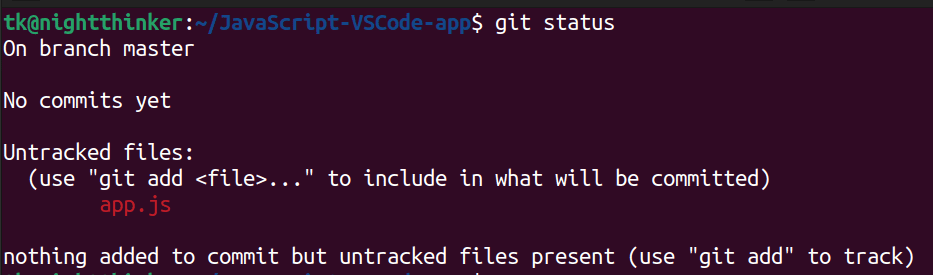
- Промене у фази и урезивању: Сада сте конфигурисали Гит и сада можете да поставите и урезујете своје промене. Покрените ову команду да проверите све датотеке које се не прате:
git status
Сада можете видети све непраћене и неповезане датотеке.

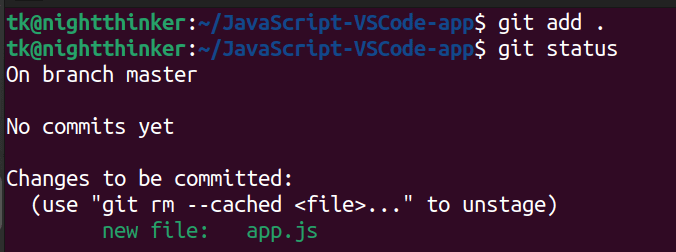
Покрените ову команду да бисте поставили промене:
git add .
Поново покрените гит статус и видећете нешто слично овоме:

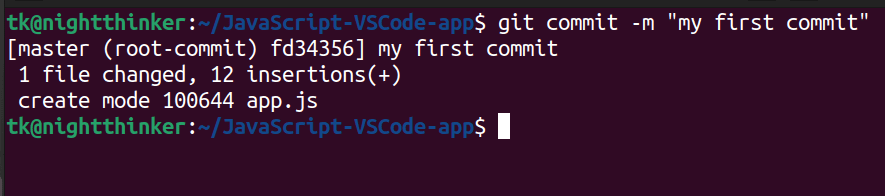
Сада можете да урезујете своје датотеке. Покрените ову команду:
git commit -m “your commit message”
Замените „вашу поруку обавезивања“ нечим што описује ваше радње.

Сада можете да повежете своју контролу извора са платформама удаљеног спремишта као што је ГитХуб.
Закључак
Сада се надамо да разумете како да креирате окружење и покренете ЈаваСцрипт у ВС коду. Можда ће вам требати додатна проширења за рад са ЈаваСцрипт библиотекама и оквирима на овом уређивачу кода. Међутим, увек ажурирајте Висуал Студио Цоде ако желите да уживате у свим најновијим функцијама.
Погледајте наш чланак о најбољим ресурсима да научите ЈаваСцрипт и угладите своје знање.

