За било коју нетривијалну Реацт апликацију, морате је разбити на више страница. Да бисте то урадили, постаје неопходно имплементирати реаговање рутирања.
Ово у почетку може бити застрашујућа тема. Међутим, овај водич ће вас упознати са свим неопходним основама. У овом водичу ћемо правити апликацију која користи рутирање.
Преглед садржаја
Шта је Реацт Роутинг (усмеравање на страни клијента)

Реацт рутирање је облик рутирања на страни клијента који је имплементиран у Реацт апликацијама. Рутирање на страни клијента је алтернатива рутирању на страни сервера. У рутирању на страни сервера, претраживач поставља ГЕТ захтев веб серверу сваки пут када се крећете на другу страницу. Овај захтев може да потраје неколико секунди пре него што добијете одговор.
За веб апликацију у којој се стално крећете између страница, време чекања ствара лоше корисничко искуство. Рутирање на страни клијента је алтернатива овоме. Уместо да прегледачу обезбеди ХТМЛ, апликација користи ЈаваСцрипт за генерисање ХТМЛ-а за различите странице.
Потребно је само да наведете датотеку индек.хтмл као улазну тачку да би ваша апликација радила. Ова улазна тачка затим учитава ваш ЈаваСцрипт код. ЈаваСцрипт пакет ће приказати странице манипулисањем ДОМ-ом, руковањем рутирањем и применом функционалности апликације.
Пошто сервер приказује само страницу индек.хтмл, апликација се назива апликација на једној страници.
Предности рутирања на страни клијента
- То ствара боље корисничко искуство јер је навигација бржа, а апликација ће боље реаговати. Уз рутирање на страни сервера, свака навигација је мрежни захтев са кашњењем од неколико секунди.
- Омогућава креирање офлајн апликација јер се сав код потребан за покретање апликације може локално кеширати. Ово вам омогућава да направите више доступних апликација и понудите функционалност ван мреже.
- Апликација ће такође користити мање података јер се мрежни захтеви значајно смањују ако се све пошаље једном, а неке датотеке се локално кеширају.
- Такође смањује оптерећење сервера јер сервер мора само једном да прикаже апликацију. Ово је у супротности са приказивањем на страни сервера, где сервер непрекидно приказује апликацију.
Затим, хајде да разговарамо о томе како да применимо реаговање рутирања.
Како имплементирати Реацт Роутинг
За овај водич, направићемо једноставну апликацију за вођење белешки. Састојиће се од више страница. Ми ћемо имплементирати рутирање на страни клијента користећи Реацт Роутер ДОМ како бисмо омогућили клијенту да се креће између различитих страница. Нећемо правити све да би апликација радила. Уместо тога, фокусираћемо се на рутирање.
Предуслови

Да бисте пратили овај водич, морате разумети ХТМЛ, ЈаваСцрипт и Реацт. Такође ћете морати да имате инсталиране Ноде.јс и НПМ. Можете их преузети и инсталирати истовремено тако што ћете инсталирати Нодејс са веб сајт. Или пратите водич у уграђеном ИоуТубе видеу.
Оно што градимо
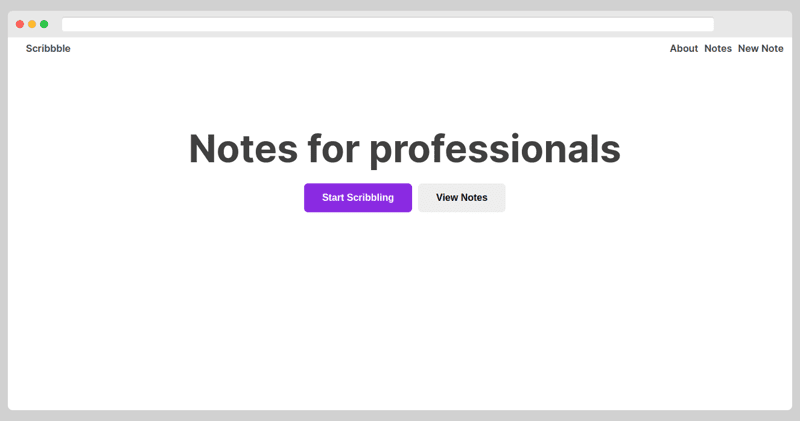
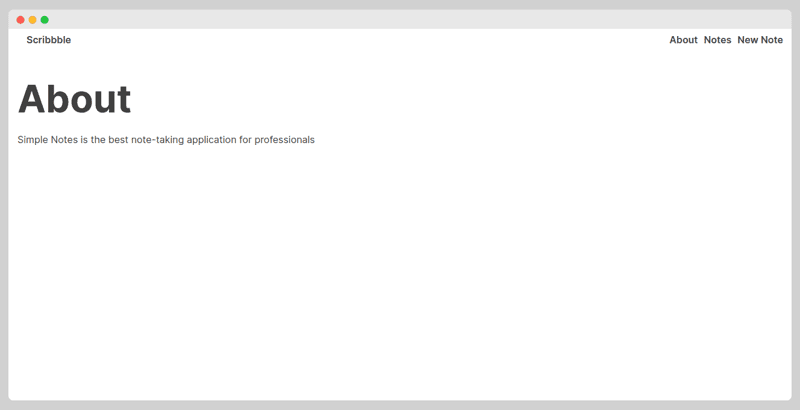
Апликација ће имати више страница. Користећи реаговање рутирања, моћи ћете да се крећете до различитих страница. Дизајни за странице су приказани у наставку.
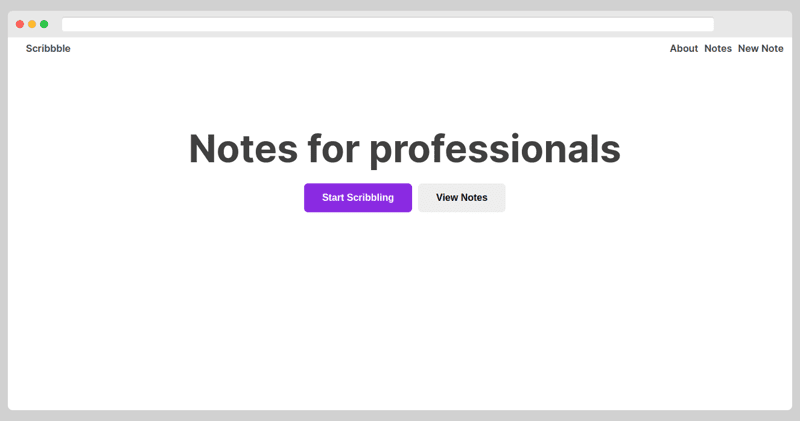
Почетна страница се приказује на ‘/’ рути.

Страница Абоут се приказује на рути ‘/абоут’.

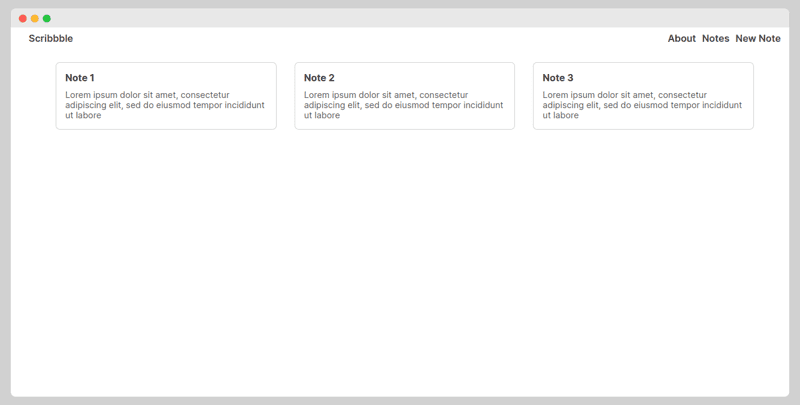
Страница за белешке на рути ‘/нотес’.

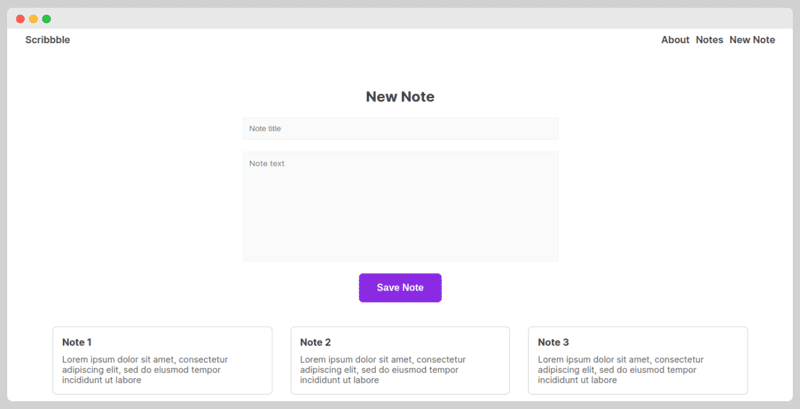
Нова страница за белешке на рути ‘/нотес/нев’.

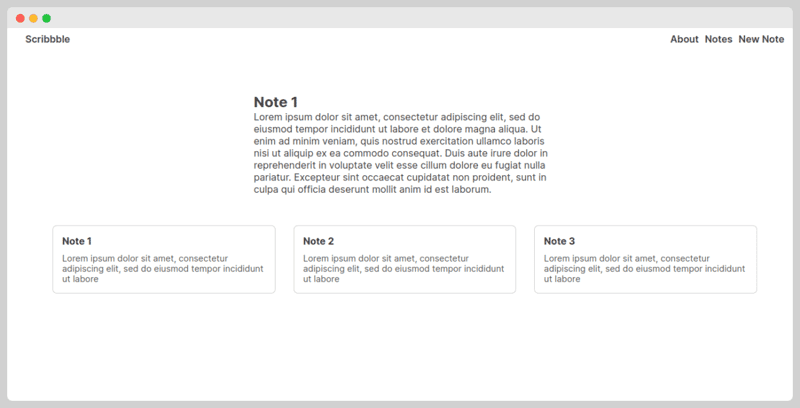
Сваку белешку можете видети у потпуности на страници за белешке. Ова страница се приказује на рути ‘/роутес/<ид>‘, где је <ид> цео број који представља ид белешке коју желимо да прочитамо.

Почетак
Да бисте започели, направите нови Реацт пројекат. Користићу Вите, тако да је команда за иницијализацију новог пројекта следећа:
npm create vite@latest scribbble --template react
Навео сам ‘сцрибббле’ као име пројекта и Реацт као шаблон. Затим ћу отворити ВС код користећи наредбе испод:
cd scribbble code .
Након што је ВС Цоде отворен, вратићу се у прозор терминала и инсталирати реацт-роутер-дом. Овај пакет олакшава имплементацију реаговања рутирања у ваше апликације.
npm install react-router-dom
Направићемо датотеку у којој ће наше белешке бити ускладиштене. Направите датотеку срц/нотес.јс и додајте следећи код:
const notes = [
{
id: 1,
title: "Note 1",
body: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
},
{
id: 2,
title: "Note 2",
body: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
},
{
id: 3,
title: "Note 3",
body: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
},
];
export default notes;
Затим избришите датотеку срц/Апп.цсс. Нећемо га користити у овом пројекту. Такође, обавезно уклоните увоз за Апп.цсс датотеку из Апп.јск датотеке.
Након тога, замените све у датотеци индек.цсс са овим:
:root{font-family:Inter,system-ui,Avenir,Helvetica,Arial,sans-serif;font-weight:400;color:#404040}*{margin:0;padding:0}.nav-container{display:flex;justify-content:space-between;padding:15px 30px}.home-buttons,.nav{display:flex;gap:10px}a{text-decoration:none;color:inherit;font-weight:600}h1{font-size:63px;margin:20px 0}input,textarea{border:1px solid #f1f1f1;background-color:#fafafa;outline:0;padding:10px;width:100%}textarea{resize:none;font-family:inherit}.container{padding:15px}.primary{background-color:#8a2be2;color:#fff}.secondary{background-color:#eee}.button{padding:15px 30px;font-size:16px;border:none;font-weight:700;border-radius:7px;cursor:pointer}.home-container{height:300px;display:flex;flex-direction:column;align-items:center;justify-content:center}.new-note-container{padding:20px}.new-note-form{display:flex;flex-direction:column;align-items:center;width:500px;gap:20px;margin:auto;border-radius:7px;padding:20px 30px}.notes-list{display:grid;grid-template-columns:1fr 1fr 1fr;gap:30px;padding:0 60px}.note{border:1px solid #d3d3d3;padding:15px;border-radius:7px}.note h2{font-size:1rem;margin-bottom:10px}.note p{color:#585858;font-size:.9rem;cursor:pointer}.note-container{display:flex;align-items:center;justify-content:center;padding:50px}.note-content{width:500px}
Затим креирајте следеће датотеке за странице које ћемо креирати:
- срц/пагес/Хоме.јск
- срц/пагес/Абоут.јск
- срц/пагес/Ноте.јск
- срц/пагес/НевНоте.јск
- срц/пагес/Нотес.јск
Затим креирајте датотеку за компоненту траке за навигацију. Ова датотека ће се налазити на адреси срц/цомпонентс/НавБар.јск
Подешавање Реацт рутирања
Са постављеном нашом апликацијом, следеће ћемо поставити рутирање у нашој апликацији.
Отворите датотеку Апп.јск и избришите све унутра. Затим додајте следеће увозе на врх датотеке:
import { BrowserRouter, Routes, Route } from "react-router-dom";
import { NavBar } from "./components/NavBar";
import { Home } from "./pages/Home";
import { About } from "./pages/About";
import { Notes } from "./pages/Notes";
import { Note } from "./pages/Note";
import { NewNote } from "./pages/NewNote";
Увозимо компоненте БровсерРоутер, Роутес и Роутес из реацт-роутер-дом. Они ће се користити за подешавање рутера. Затим смо увезли НавБар из нашег директорија компоненти и неколико страница из датотека наших страница. Странице још нисмо имплементирали, али ћемо ускоро.
Затим ћемо подесити нашу компоненту апликације:
export default App () {
}
Затим додајемо следеће ознаке у нашу повратну изјаву:
return (
<BrowserRouter>
</BrowserRouter>
)
Ово приказује БровсерРоутер, Реацт компоненту коју обезбеђује компонента реацт-роутер-дом. Ова компонента конфигурише рутер који ради у оквиру претраживача. Наша апликација ће бити садржана унутар тих ознака.
Затим ћемо додати траку за навигацију и креирати компоненту Руте.
return (
<BrowserRouter>
<NavBar />
<div className="container">
<Routes>
</Routes>
</div>
</BrowserRouter>
);
Унутар елемента БровсерРоутер, додали смо НавБар. Касније ћемо дефинисати овај елемент, али он ствара везе на врху сваке странице. Уместо да га пишемо засебно за сваку страницу, направићемо једну НавБар.
Затим смо креирали елемент контејнера. Овај елемент није неопходан за рутирање. Управо смо га додали да применимо стил.
Унутар контејнера смо додали компоненту Руте. Овде ће се приказивати различите странице у зависности од руте на којој се претраживач налази. Све унутар компоненте Руте ће се поново приказати сваки пут када се рута промени.
На крају, додајемо руте за различите странице.
return (
<BrowserRouter>
<NavBar />
<div className="container">
<Routes>
<Route path="/" Component={Home} />
<Route path="about" Component={About} />
<Route path="notes" Component={Notes}>
<Route path="new" Component={NewNote} />
<Route path=":id" Component={Note} />
</Route>
</Routes>
</div>
</BrowserRouter>
);
Компонента Почетна ће бити приказана када је путања ‘/’, а компонента Абоут ће бити приказана на рути ‘/абоут’. Компонента Нотес ће бити приказана на рути ‘/нотес’. Такође имамо ‘/нотес/нев’ руту и ’/нотес/:ид’ дефинисане као угнежђене руте.
Објашњене угнежђене руте
Рута може да садржи унутрашње руте. То се називају угнежђене руте. Путања до ових угнежђених рута биће спојена са родитељском рутом да би се формирала комплетна путања. На пример, ‘белешке’ и ‘нове’ руте ће бити комбиноване у ‘/нотес/нев’.
Што се тиче начина на који се компоненте приказују када корисник крене на надређену руту, биће приказана само надређена компонента. Међутим, родитељска и угнежђена компонента ће бити приказане заједно када се крећу по угнежђеној рути.
Да би се обе компоненте приказале заједно, компонента Нотес мора да прикаже компоненту Оутлет која одређује где ће компонента Ноте бити уграђена. Видећете ово касније када почнемо да правимо странице.
Динамиц Роутес
До сада смо специфицирали дословну руту коју желимо да ускладимо. На пример, руте ‘/’ и ‘абоут’. Међутим, реацт-роутер-дом нам омогућава да специфицирамо динамичке руте. Динамичка рута садржи део који се може упарити са параметром упита. Када се подудара, параметар упита се прослеђује на страницу.
На пример, унутар родитељске руте ‘постс’, имамо угнежђену руту која садржи динамички део специфициран са :ид. Ова рута прихвата било који текст уместо :ид и тај текст постаје доступан компоненти Ноте као ид.
Прављење траке за навигацију
Користимо Линк компоненте уместо нормалних сидришта за навигацију помоћу реацт-роутер-дом. Према томе, наша трака за навигацију би требало да изгледа овако:
import { Link } from "react-router-dom";
export function NavBar() {
return (
<div className="nav-container">
<Link to="/">Scribbble</Link>
<nav className="nav">
<Link to="/about">About</Link>
<Link to="/notes">Notes</Link>
<Link to="/notes/new">New Note</Link>
</nav>
</div>
);
}
Додајте код у срц/пагес/НавБар.јск.
Израда страница
Затим ћемо направити странице. За почетну страницу додајте следећи код у срц/пагес/Хоме.јск.

import { useNavigate } from "react-router-dom";
export function Home() {
const navigate = useNavigate();
return (
<div className="home-container">
<h1>Notes for professionals</h1>
<div className="home-buttons">
<button
onClick={() => {
navigate("/notes/new");
}}
className="button primary"
>
Start Scribbling
</button>
<button
onClick={() => {
navigate("/notes");
}}
className="button secondary"
>
View Notes
</button>
</div>
</div>
);
}
На почетној страници желимо да користимо дугмад за навигацију. Као резултат, користимо куку усеНавигате за програмску навигацију. Увезли смо куку и затим је позвали унутар Хоме компоненте. Повратна вредност након позивања куке је функција коју можете користити за навигацију.

Затим ћемо дефинисати страницу Абоут. Додајте следећи код у датотеку срц/пагес/Абоут.јск.
export function About() {
return (
<div>
<h1>About</h1>
<p>Simple Notes is the best note-taking application for professionals</p>
</div>
);
}
Након овога, дефинисаћемо страницу Белешке.

У ову компоненту, такође морамо да укључимо компоненту Оутлет која ће се користити за приказивање свих угнежђених рута. Из тог разлога, наша страница срц/пагес/Нотес.јск ће изгледати овако.
import { Outlet, useNavigate } from "react-router-dom";
import notes from "../notes";
export function Notes() {
const navigate = useNavigate();
return (
<div>
<Outlet />
<div className="notes-list">
{notes.map((note) => {
return (
<div
className="note"
key={note.id}
onClick={() => {
navigate("/notes/" + note.id);
}}
>
<h2>{note.title}</h2>
<p>{note.body.slice(0, 100)}</p>
</div>
);
})}
</div>
</div>
);
}
Затим дефинишемо страницу за белешке.

Ово ће бити приказано за појединачну белешку. Да би се одлучио за белешку за приказивање, Нотес ће приступити ИД-у наведеном у динамичком делу руте. Да бисмо то урадили, користимо куку усерПарамс. Према томе, ово би требало да буде код унутар ваше датотеке срц/пагес/Ноте.јск:
import { useParams } from "react-router-dom";
import notes from "../notes";
export function Note() {
const params = useParams();
const note = notes.find((note) => note.id == params.id);
return (
<div className="note-container">
<div className="note-content">
<h2>{note.title}</h2>
<p>{note.body}</p>
</div>
</div>
);
}

На крају, креираћемо компоненту НевНоте унутар срц/пагес/НевНоте.јск користећи следећи код:
export function NewNote() {
return (
<div class="new-note-container">
<form class="new-note-form">
<h2>New Note</h2>
<input type="text" name="title" placeholder="Note title" />
<textarea rows="10" placeholder="Note text" />
<button class="button primary">Save Note</button>
</form>
</div>
);
}
У овом тренутку смо написали сав код за апликацију. Можете покренути апликацију користећи нпм рун дев. Идите на различите странице и видите колико је брзо усмеравање са стране клијента.
Недостаци рутирања на страни клијента
Упркос бројним предностима, рутирање на страни клијента има неколико недостатака. Ово је објашњено у наставку:
- Почетно учитавање странице може бити споро јер се цела апликација мора учитати. ЈаваСцрипт пакет може бити веома велик и захтева дуго време учитавања.
- Пошто ЈаваСцрипт генерише ознаке, страница неће бити СЕО оптимизована.
- Пошто се све ослања на ЈаваСцрипт, прегледачи који не подржавају ЈаваСцрипт или имају онемогућен ЈаваСцрипт неће моћи да покрећу апликацију.
Закључак
У овом чланку смо покрили реаговање рутирања тако што смо направили мали пројекат. Иако нисмо покрили све, овај водич покрива концепте које ћете користити у већини пројеката на којима ћете радити. За више информација о реацт-роутер-дом, ево званични документи.
Затим прочитајте овај чланак о Реацт библиотекама образаца.

