ЦСС анимације, правилно урађене, могу подићи вашу веб локацију на други ниво. Али креирање ових анимација може бити тешко без алата који пружају фину контролу над њима. Шта ако постоји начин да се тачно види шта се дешава на сваком кораку ваше анимације?
Функција ДевТоолс и Гоогле Цхроме-а и Фирефок-а долази са могућношћу прегледа ваших анимација. Научите како да користите ову функцију за побољшање сопствених анимација и обрнути инжењеринг својих омиљених анимација на вебу.
Цхроме-ови ДевТоолс су одличан начин за отклањање грешака у свим аспектима вашег ЦСС-а, и још много тога. Почните са овим једноставним примером да бисте разумели како га можете користити за проверу анимација.
Преглед садржаја
Дефинишите анимације помоћу ХТМЛ-а и ЦСС-а
Следећи ХТМЛ приказује страницу са два елемента: <див> и <буттон>. Страница такође увози ЦСС датотеку под називом стиле.цсс:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/how-to-inspect-your-css-animations-with-chrome-devtools/style.css">
</head>
<body>
<div id="box"></div>
<button>Test Button</button>
</body>
</html>
Да бисте стилизовали оба елемента, креирајте датотеку стиле.цсс у истој фасцикли као и ХТМЛ и додајте следеће:
#box {
background: red;
height: 400px;
width: 400px;
margin-bottom: 1rem;
animation: rotateAndChangeColor 1000ms ease-in-out;
}button {
font-size: larger;
background-color: white;
border: 1px solid black;
padding: 0.5em 1em;
color: black;
height: 80px;
width: 300px;
border-radius: 0.5em;
transition: background-color 100ms ease-in-out, color 100ms ease-in-out;
cursor: pointer;
}
button:hover {
background-color: black;
color: white;
}
@keyframes rotateAndChangeColor {
0% {
rotate: 0deg;
background: red;
}
10% {
background: green;
}
40% {
background: blue;
}
70% {
background: yellow;
}
100% {
rotate: 360deg;
background: red;
}
}
Ови стилови стварају две компоненте:
- Једноставна кутија која се окреће и мења боју када се страница учита.
- Дугме које мења боју позадине када пређете мишем преко њега.

Имајте на уму да црвени оквир анимира помоћу ЦСС @кеифраме директиве, док дугме користи прелаз. Ово вам омогућава да упоредите два приступа користећи ДевТоолс претраживача.
Прегледајте анимације користећи ДевТоолс
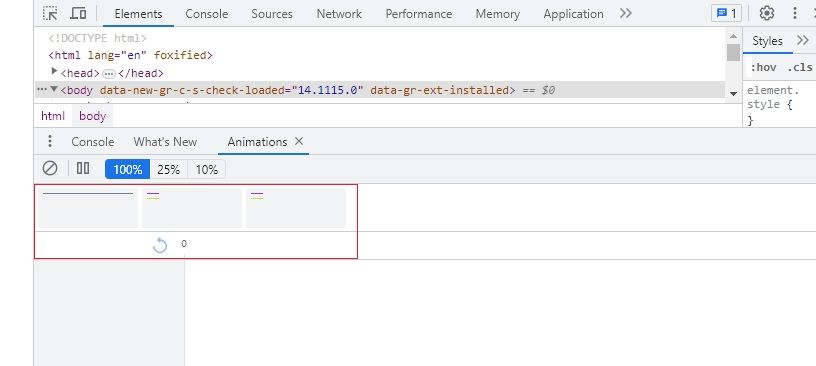
Да бисте приступили картици Анимације у Цхроме ДевТоолс:
Ово ће отворити фиоку за анимације у доњем делу.
Све анимације које се појаве на вашој страници ће се појавити овде. Ако освежите страницу и задржите показивач миша на дугмету, анимације ће се појавити испод картице анимације.

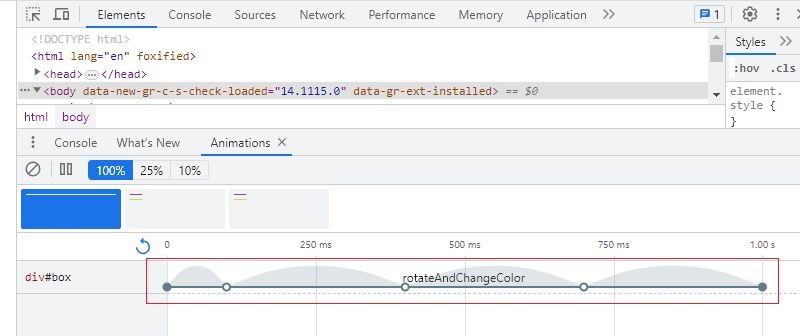
Права снага долази када кликнете на једну од ових анимација. На пример, ако кликнете на анимацију оквира, видећете да прегледач приказује кључне кадрове на следећи начин:

ДевТоолс приказују све анимације које се односе на елемент који изаберете. Пошто постоји само једна анимација дефинисана за црвени оквир—ротатеАндЦхангеЦолор—видећете само њене детаље.
Можете да превучете линију улево да бисте анимацију учинили много бржом или је превуците удесно да бисте успорили анимацију. Такође можете паузирати анимацију у одређеним тачкама тако што ћете укључити иконе за паузу и репродукцију. Проценти на врху вам омогућавају да репродукујете анимацију са четвртином њене нормалне брзине и једном десетином њене брзине.
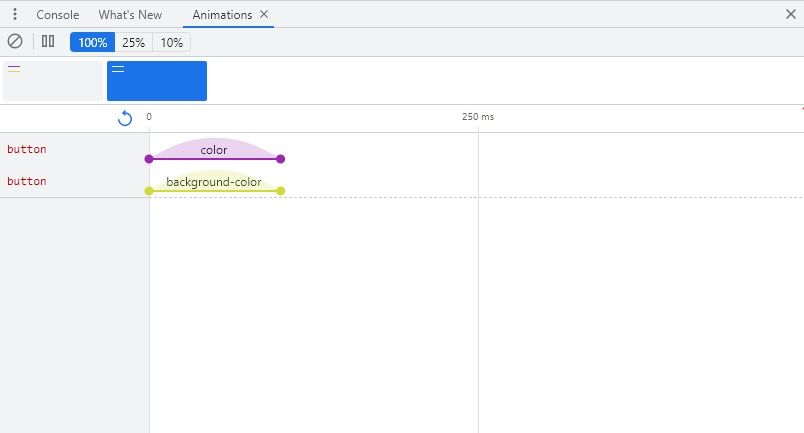
Када прегледате прелаз дугмета, ДевТоолс ће показати појединачна својства прелаза: боју и боју позадине.

Овај алат вам омогућава да манипулишете својом анимацијом да бисте видели како тачно функционише. Можете га користити за решавање проблема са својом веб локацијом ако постоје проблеми.
Напредни примери анимације
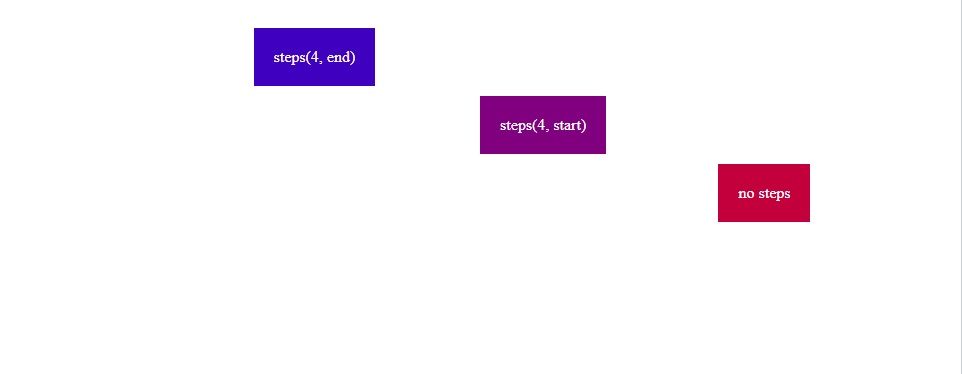
Почните тако што ћете заменити ознаке у оквиру ваше ХТМЛ <боди> ознаке следећим ознакама:
<div class="move-me move-me-1">steps(4, end)</div>
<br />
<div class="move-me move-me-2">steps(4, start)</div>
<br />
<div class="move-me move-me-3">no steps</div>
Затим замените све стилове у датотеци стиле.цсс овим:
.move-me {
display: inline-block;
padding: 20px;
color: white;
position: relative;
margin: 0 0 10px 0;
}.move-me-1 {
animation: move-in-steps 8s steps(4, end) infinite;
}
.move-me-2 {
animation: move-in-steps 8s steps(4, start) infinite;
}
.move-me-3 {
animation: move-in-steps 8s infinite;
}
body {
padding: 20px;
}
@keyframes move-in-steps {
0% {
left: 0;
background: blue;
}
100% {
left: 100%;
background: red;
}
}
Сви <див> елементи имају примењену анимацију у корацима, која мења позицију и боју позадине. Поред тога, свака кутија има другачију анимацију за контролу броја корака које ће предузети.
Док трећа кутија стално клизи удесно, прва два ће се кретати по два корака док сви не стигну до краја екрана (с тим да други оквир почиње пре првог поља).

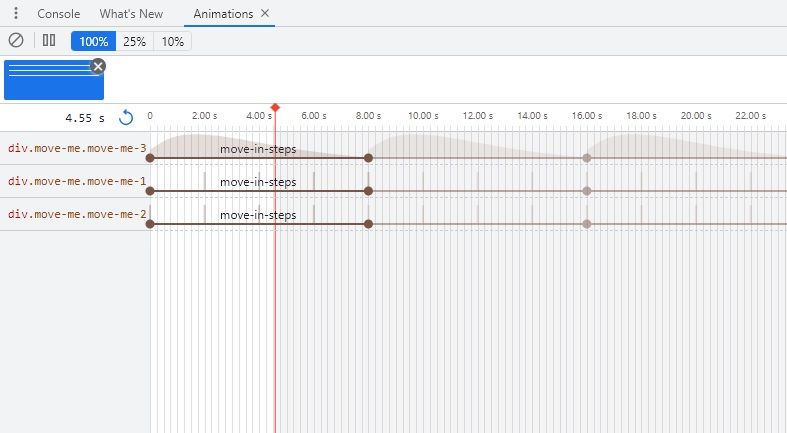
Ако отворите картицу Анимације у ДевТоолс-у и освежите страницу, наћи ћете све информације у вези са овим анимацијама:

Постоји неколико елемената који се анимирају у истом периоду. У овом сценарију, боја позадине и позиција кутије анимирају се истовремено за сва три поља.
Још једна ствар коју треба напоменути су чворови на свакој линији анимације. Када се анимација појави бесконачан број пута, чворови показују где свако понављање почиње и где се завршава у анимацији.
Празни чворови су у суштини кључни кадрови у вашој анимацији, док чврсти, обојени представљају почетак и крај анимације. Имаћете тамне чворове сваки пут када ваша анимација почне изнова.
Коначно, можете уређивати анимације користећи ДевТоолс, баш као што можете са било којим ЦСС својством. Све промене које направите помоћу корисничког интерфејса анимације ће се појавити у уграђеним стиловима на картици Стилови и обрнуто. Ово вам омогућава да уносите измене, тестирате их и копирате у свој стварни пројекат.
Функција ДевТоолс у Гоогле Цхроме-у је одлична алатка за отклањање грешака у вашем ЦСС-у, укључујући анимације. Пружа детаљан преглед сваког прелаза и анимације на вашој страници, тако да можете тачно да видите шта се дешава на сваком кораку.
Као веб програмер, требало би да сте упознати са функцијом ДевТоолс вашег претраживача или њеним еквивалентом.

