ЦСС је свеприсутна, моћна технологија стилизовања, али може бити тешко радити са њом. Због тога су доступни ЦСС оквири попут ТаилвиндЦСС и претпроцесори попут Лесс ЦСС и Сасс.
МУО ВИДЕО ДАНА
ПОМЕРИТЕ ДА БИСТЕ НАСТАВИЛИ СА САДРЖАЈЕМ
Али понекад, ови оквири или ЦСС „укуси“ могу бити претерани за пројекат на којем радите. Понекад желите оквир који нуди основне функције за стилизовање ваше веб странице. Овде долази Пицо ЦСС. Пицо је минимални ЦСС оквир који олакшава стилизовање изворних ХТМЛ елемената.
Преглед садржаја
Инсталирање Пицо ЦСС-а у ваш пројекат
Најчешћи начин да покренете Пицо ЦСС у свом пројекту јесте да користите мрежу за испоруку садржаја (ЦДН). Пицо ЦСС је доступан на јсДеливр ЦДН-у, тако да све што треба да урадите је да покажете на датотеку пицо.мин.цсс која се тамо налази:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css"
/>
Алтернативно, можете инсталирати Пицо ЦСС помоћу Ноде Пацкаге Манагер-а. Да би овај метод функционисао, уверите се да сте инсталирали Ноде.јс на своју машину. Можете да потврдите доступност Ноде.јс на вашој машини тако што ћете покренути:
node -v
Ако је Ноде.јс доступан, терминал ће приказати његову верзију. Ако га немате инсталиран, можете научити како да покренете Ноде.јс на свом рачунару. Инсталирајте Пицо ЦСС тако што ћете покренути:
npm install @picocss/pico
Креирање веб странице помоћу Пицо ЦСС-а
Када постављате изглед ваше веб странице, Пицо ЦСС вам пружа две класе, контејнер и мрежу. Креирајте нови фолдер и у том фолдеру креирајте датотеку индек.хтм и датотеку стиле.цсс. У датотеци индек.хтм додајте следећи шаблонски код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css"
/>
<link rel="stylesheet" href="https://wilku.top/a-beginners-guide-to-using-pico-css/style.css" />
<title>Pico Website</title>
</head>
<body>
<div class="container">
<h1>Articles Worth Reading...</h1>
</div>
</body>
</html>
Пицо ЦСС Грид систем
Мрежни систем у Пицо ЦСС-у је прилично једноставан. Можете дефинисати мрежу помоћу класе мреже. У Пицо ЦСС-у, колоне мреже се скупљају на уређајима ширине испод 992 пиксела.
Одмах испод ознаке х1 у телу датотеке индек.хтм, направите мрежу са четири колоне.
<div class="grid">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Сваки див у мрежи треба да има две класе: контејнер и картицу. Класа контејнера је изворна Пицо ЦСС класа која омогућава центрирани оквир за приказ. Затим попуните мрежу неким узорком садржаја попут овог:
<div class="grid">
<div class="container card">
<img
src="https://images.pexels.com/photos/70069/pexels-photo-70069.jpeg"
/>
<h4 class="title">Why do birds sing in the morning?</h4>
<div class="metadata">
<span>David Uzondu</span>
<span>13 Minutes ago</span>
</div>
</div><div class="container card">
<img
src="https://images.pexels.com/photos/1024510/pexels-photo-1024510.jpeg"
/>
<h4 class="title">The Secret Life of Ducklings</h4>
<div class="metadata">
<span>Sam Holland</span>
<span>53 Minutes ago</span>
</div>
</div><div class="container card">
<img
src="https://images.pexels.com/photos/2152/sky-earth-space-working.jpg"
/>
<h4 class="title">NASA's New Mission: Sending Flat-Earthers to
Edge of Earth to Prove Them Wrong</h4>
<div class="metadata">
<span>Simon Peterson</span>
<span>1 hour ago</span>
</div>
</div><div class="container card">
<img
src="https://images.pexels.com/photos/12086689/pexels-photo-12086689.jpeg"
/>
<h4 class="title">Local Grandma Wins International Hip-Hop Dance Battle,
Proves Age is Just a Number</h4>
<div class="metadata">
<span>Anonymous</span>
<span>2 days ago</span>
</div>
</div>
</div>
Да бисте управљали стиловима, отворите датотеку стиле.цсс и додајте следеће:
img {
width: 100%;
background-size: cover;
border-radius: 10px;
height: 200px;
}.card {
background-color: rgb(244, 244, 244);
border-radius: 10px;
padding: 10px;
cursor: pointer;
margin-top: 10px;
}
.card:hover {
transform: scale(1.03);
}
.metadata {
margin-top: -30px;
margin-bottom: 10px;
}
.title {
margin-top: 10px;
font-size: 15px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.metadata {
font-size: 14px;
}
span:nth-child(1)::after {
content: " -";
}
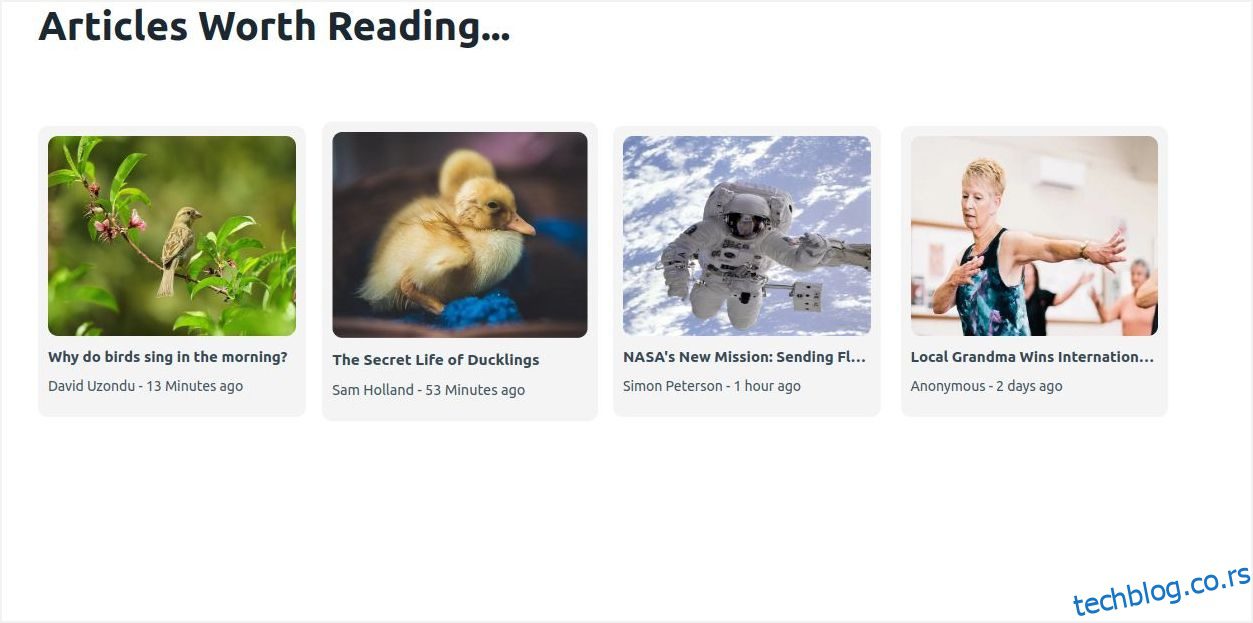
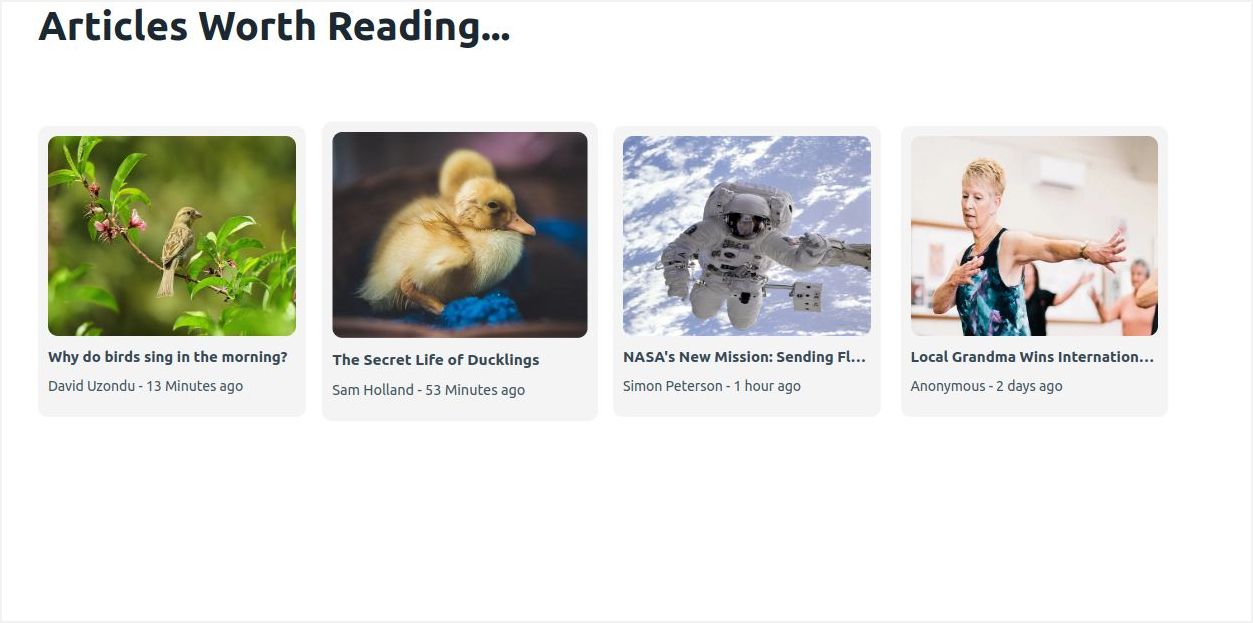
Када отворите страницу у претраживачу, требало би да видите следеће:

Како користити дугмад у Пицо ЦСС-у
Пицо ЦСС нуди широк избор унапред стилизованих ХТМЛ елемената и компоненти. Један од најчешћих елемената на било којој веб локацији је дугме.
Традиционално, различити претраживачи приказују дугмад мало другачије. Елемент дугмета у Пицо ЦСС-у креира дугме са доследним стилом у свим претраживачима. Да бисте га користили, једноставно додајте елемент дугмета као и обично:
<button>This is a button</button>
Подразумевано, у Пицо ЦСС-у, дугмад заузимају целу ширину свог контејнера. Ако вам се не свиђа ово понашање, уверите се да сте атрибут роле на уграђеном ХТМЛ елементу поставили на „дугме“:
<a href="https.//www.google.com" role="button">Go To Google</a>
Како користити услужни програм за учитавање у Пицо ЦСС-у
У Пицо ЦСС-у, ако поставите ариа-буси на „труе“ на било ком елементу, он ће аутоматски додати индикатор учитавања. Можда ће вам ова функција бити згодна ако желите да саопштите кориснику да неки елемент није спреман за интеракцију са њим или да прегледач преузима неки ресурс.
<a href="#" aria-busy="true">Generating One-Time Password, please wait…</a>
Код изнад ће резултирати следећим:

Објашњење алата може бити тешко имплементирати, али Пицо ЦСС брине о томе. Олакшава креирање описа алата за било који елемент без потребе за било каквим фенси ЈаваСцрипт-ом. Када правите опис алата у Пицо ЦСС-у, потребно је да користите два атрибута:
- дата-тоолтип: Ово дефинише садржај описа алата.
- дата-плацемент: Ово дефинише позицију описа алата. Овај атрибут можете подесити на једну од четири вредности: „горе“, „десно“, „доле“ и „лево“.
Следећи код вам показује како да користите овај услужни програм:
<button data-tooltip="Top" data-placement="top">Top</button>
<button data-tooltip="Right" data-placement="right">Right</button>
<button data-tooltip="Bottom" data-placement="bottom">Bottom</button>
<button data-tooltip="Left" data-placement="left">Left</button>
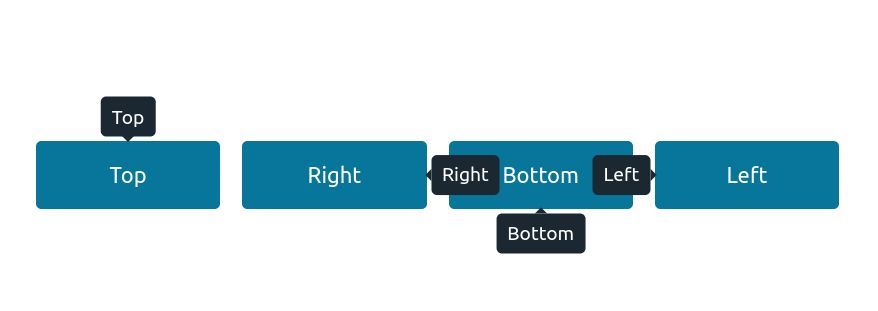
Када га покренете у претраживачу, требало би да видите следеће:

Хармонике у Пицо ЦСС-у
Хармонике омогућавају корисницима да мењају видљивост секција садржаја тако што их проширују или скупљају, слично начину на који се музички инструмент хармонике шири и скупља. Да бисте имплементирали ову функционалност у Пицо ЦСС, користите елемент детаља:
<details>
<summary>This is an accordion</summary>
<p>
Taciti ac condimentum dapibus luctus volutpat ligula nec et mattis
arcu ridiculus? Non posuere bibendum libero diam tempus nec odio non
mauris elit! Euismod suspendisse pellentesque donec vestibulum dapibus
iaculis. Cursus mollis quis praesent purus pulvinar pellentesque
vulputate integer elit sodales? Egetnunc pellentesque eu eget
consequat condimentum praesent nec auctor sapien luctus at, donec ac
ex sit magna amet in.
</p>
</details>
Када прегледач прикаже ову ознаку, требало би да понуди средство за приказивање или сакривање садржаја, у овом случају, стрелицу падајућег менија:

Када треба да користите ЦСС оквир
ЦСС оквири могу вам помоћи да поједноставите процес прављења и стилизовања веб апликације. Требало би да размислите о коришћењу ЦСС оквира ако желите да уштедите време на задацима који се понављају и да искористите унапред изграђене компоненте.
Оквири пружају скуп унапред дизајнираних ЦСС стилова, мрежа изгледа и компоненти, омогућавајући вам да се фокусирате на логику и функционалност апликације. Многи ЦСС оквири долазе са обимном документацијом и подршком заједнице која ће вам добро доћи у случају да се икада заглавите.