Било да сте програмер почетник или стручни програмер, игралишта кода су корисна за дељење и учење са другима.
Цоде плаигроунд је онлајн услуга на којој можете писати, компајлирати (или покренути) и делити код са другима. Такође вам дају могућност да се рачвате и играте са туђим кодовима.
Ако учите развој веба и вежбате своје ХТМЛ или ЦСС вештине, коришћење игралишта кода било би корисно за креирање једноставних веб страница на мрежи. Такође, можете искористити предности тренд пројеката на тим платформама и узети их као ресурсе за учење.
С друге стране, ако сте професионални веб програмер и желите да покажете свој рад, игралишта за кодирање су савршено место за то.
Најбољи део је то што већина игралишта за кодирање има бесплатан ниво, а резултате кода можете уградити у своју веб локацију.
Хајде да прегледамо неке од њих!
Преглед садржаја
ЈСФиддле
ЈСФиддле је игралиште кода где можете тестирати ХТМЛ, ЦСС и Јавасцрипт исечке. Дошао је из апликације за доказ концепта још 2009. године и сада је једно од највећих игралишта за кодирање.
Можете креирати бесплатан налог, сачувати све своје гусле, а такође и раздвојити исечке других људи.
Још једна импресивна ствар у вези са ЈСФиддле-ом су сесије сарадње. Можете креирати сесију аудио ћаскања док кодирате у фиддле-у.
Ако сте блогер који жели да угради резултат исечака кода, као и њихов изворни код, ЈСФиддле би био одлична опција.
Наравно, у време писања, ово игралиште кода не подржава друге популарне програмске језике као што су Питхон, Го или ПХП, тако да не можете очекивати да ћете на њему направити апликацију са пуним стеком.
Карактеристике
- Бесплатна платформа за коришћење
- Минималистички интерфејс
- Подршка за ХТМЛ, ЦСС и ЈС
- Форк било који јавни исечак гусла на платформи
- Сарађујте са другим људима користећи аудио ћаскање директно на сајту
- Добро документацију
Као и код већине ових платформи, постоји „ектра” план који помаже да се они одржавају и раде. Ако се ослањате на њих, требало би да размислите о њиховој резервној копији.
Цодепен
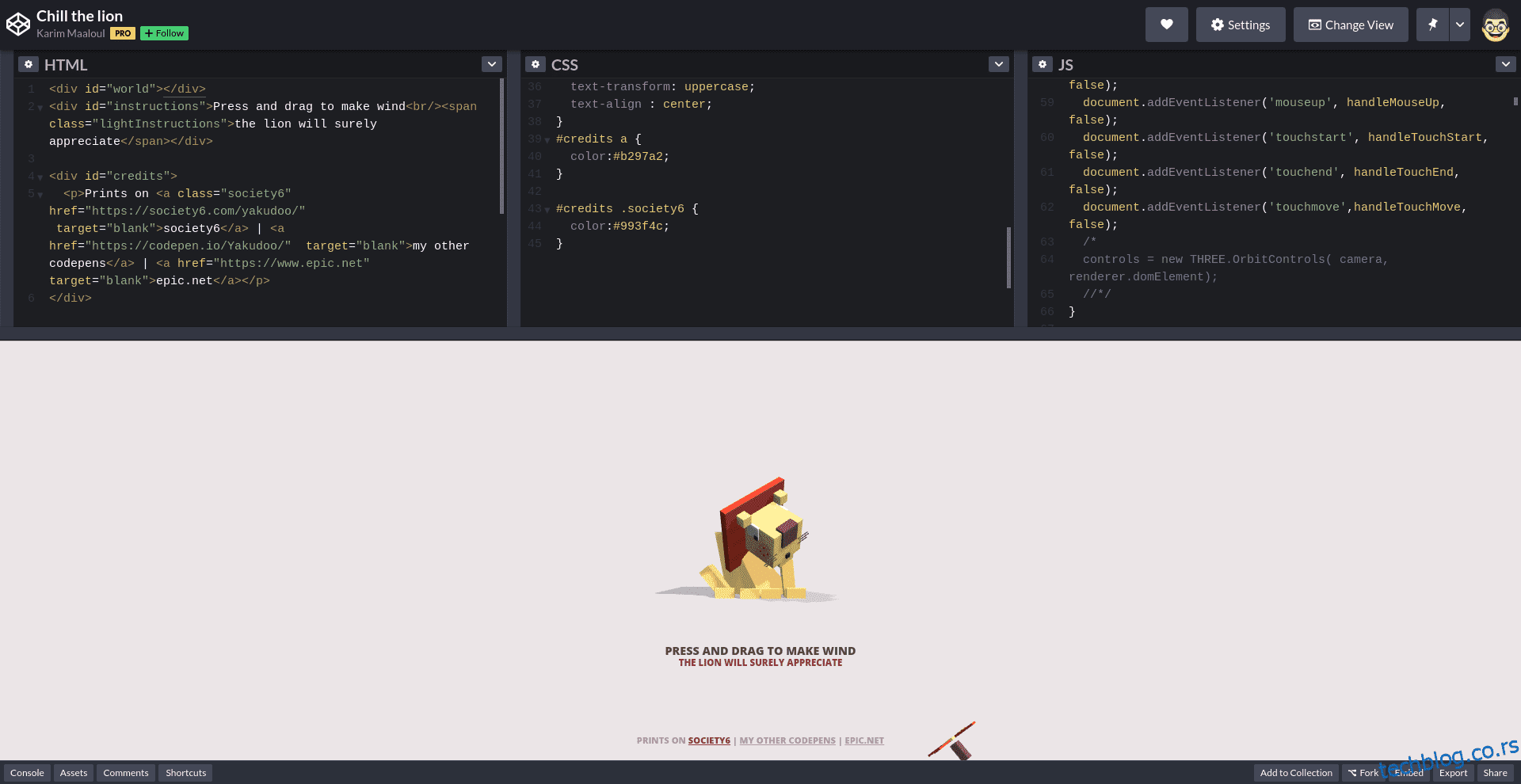
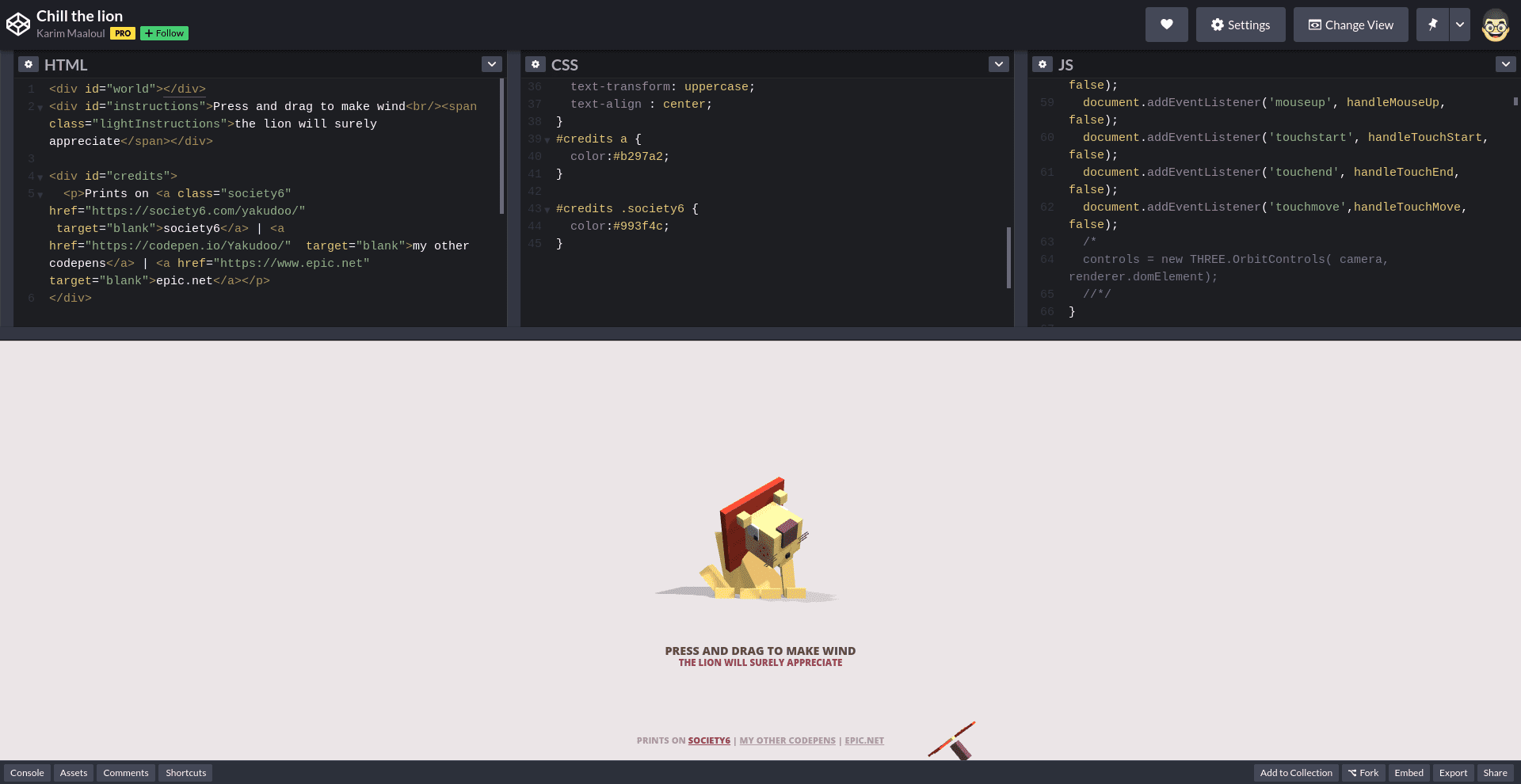
Цодепен није само игралиште за кодирање, већ заједница програмера који желе да унапреде своје вештине и деле најбољи рад који могу.
 Аутор @Иакудоо
Аутор @Иакудоо
Са преко 6 милиона корисника, један је од најчешће коришћених онлајн уређивача кода за развој фронтенда. Ако почињете да учите фронт-енд, проналажење идеја и мотивације да наставите своје учење је идеално.
Шта је са развојним искуством?
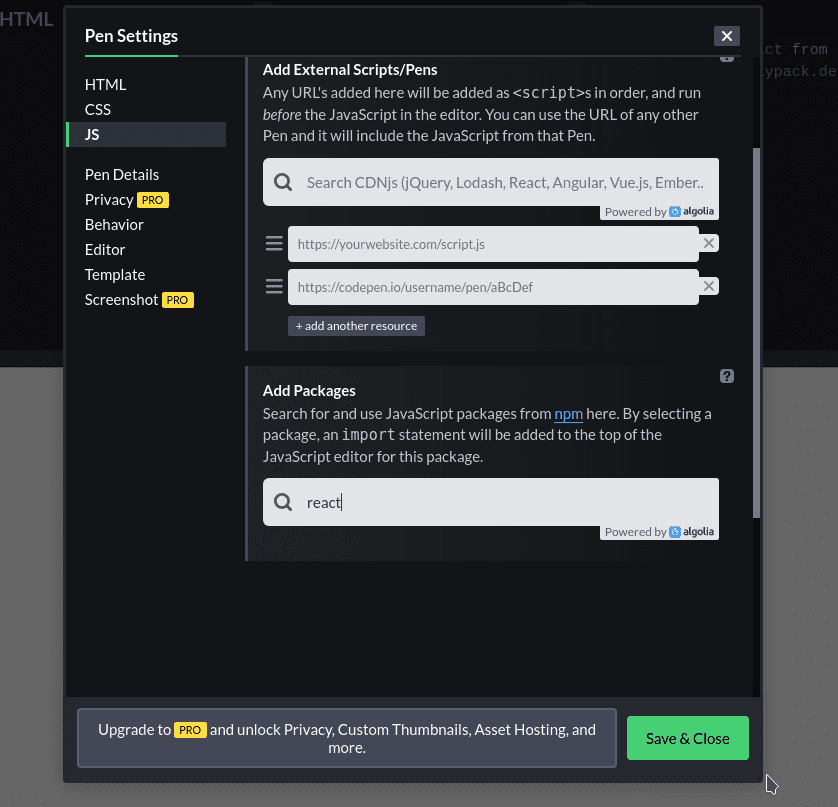
Могу вам рећи да Цодепен има уређивач прилагођен кориснику са три подесива панела за кодирање у ХТМЛ, ЦСС и ЈС. Цодепен укључује уграђену подршку за Јавасцрипт и ЦСС претпроцесоре као што су Типесцрипт и Сасс. Такође, ако се ослањате на нпм пакет, можете га инсталирати са панела поставки.

Карактеристике
- Опционо про план
- Једноставан уређивач кода
- Велика заједница
- Већина цодепен-ова је отвореног кода
- Идеално место за вежбање фронтенд развоја
ЦодеСандбок
Израда прототипа веб странице може бити тежак задатак ако немате одговарајуће подешавање. Користећи ЦодеСандбок требало би да буде лака одлука када је приоритет брза прављење веб локација.
Као што му име сугерише, ЦодеСандбок обезбеђује окружење заштићено окружењем за развој фронтенд-а.

Од ГитХуб интеграција и алата за отклањање грешака до прилагодљивог искуства налик ВС коду, ово игралиште кода вам даје све да започнете кодирање за неколико секунди.
Ако је ваша главна сврха да сарађујете, све што вам треба је да делите везу са сандбок-ом и бићете спремни да направите програмирање у пару у реалном времену.
На пример, можете истражити ручно одабрану листу најбољи сандбокови.
Могло би ми понестати времена да наведем све карактеристике о ЦодеСандбок-у, па да поменемо његове убитачне карактеристике.
Карактеристике
- ГитХуб интеграција
- Заснован на уређивачу Монако који покреће популарни ВСцоде едитор
- Прва платформа за сарадњу
- Поставите на Верцел или Нетлифи
- Алати за отклањање грешака
- Оквири за тестирање спремни за употребу
- нпм суппорт
Сололеарн
Популарна платформа за учење кодирања Сололеарн има сопствени код игралиште за веб развој.
Да будем искрен, то није потпуно функционалан ИДЕ као други онлајн уређивачи које смо видели кроз чланак, али нуди окружење без ометања у којем можете писати и покретати код.
Ово би требало да буде више него довољно ако тек почињете са програмирањем.
Још једна добра ствар у вези са Сололеарном је сјајна заједница и подршка за неколико програмских језика — што је сасвим добро ако желите да се поиграте са другим технологијама.

Карактеристике
- Бесплатно за коришћење са вашим Сололеарн налогом
- Једноставан онлајн уређивач кодова
- Велика заједница за дељење вашег кода
- Подршка за више језика
- Одличан екосистем са курсевима Сололеарн
Да резимирамо, Сололеарн-ово кодно игралиште није укључено у батерију, али ради онако како је замишљено да буде, и ако сте већ део милиона оних који уче сами, требало би да га испробате.
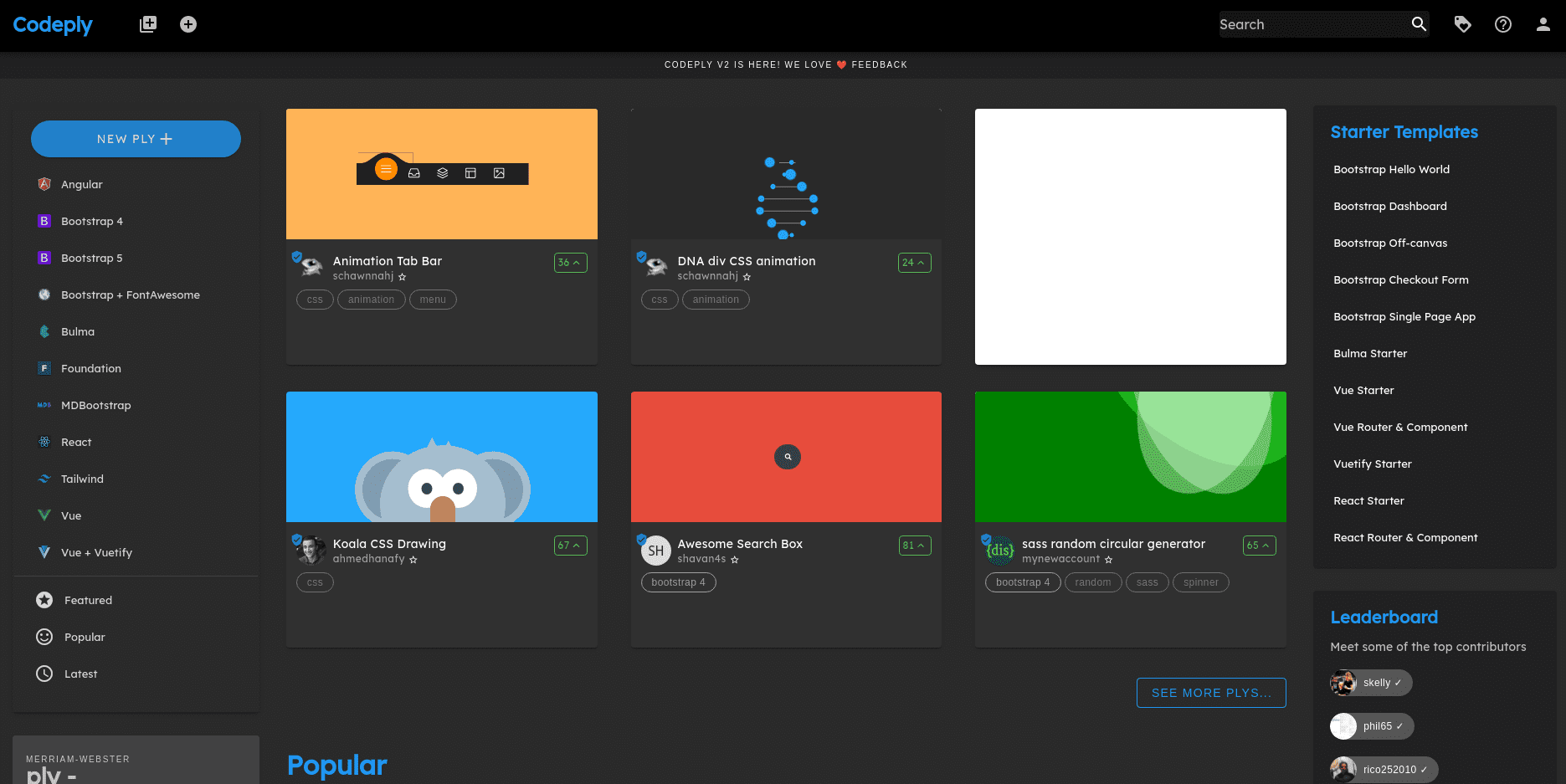
Цодепли
Најбоља ствар о Цодепли је подршка за више оквира и библиотека из кутије и прилагодљив уређивач кода оријентисан на дизајн.

Ако тек почињете са новим оквиром као што је Реацт, Вуе или Ангулар, Цодепли је одлично место за почетак због комплетног скупа почетних шаблона и сјајне заједнице од преко 40.000 програмера.

Карактеристике
- Бесплатна платформа за коришћење
- Једноставан, али директан документацију
- Једнократна накнада за про план
- Укључује преко 50 библиотека
- Тестирајте своју веб прљавштину у различитим резолуцијама екрана
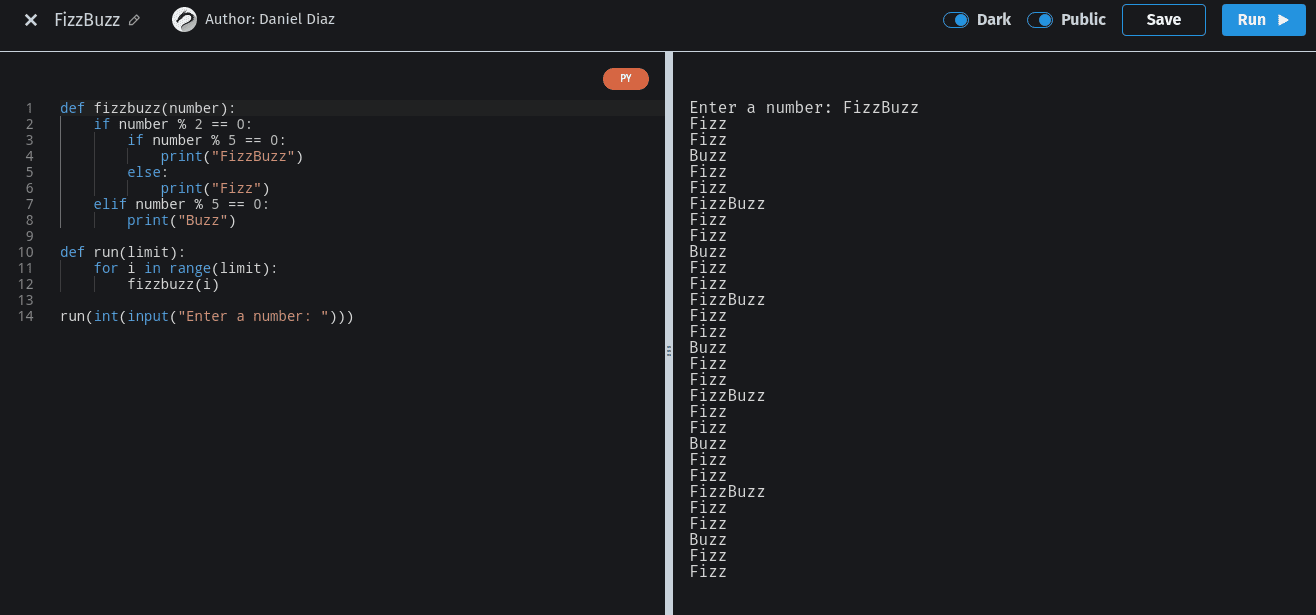
Реплит
Реплит је вероватно најпогоднији онлајн ИДЕ за сваког програмера. Укључује буквално све што би требало да направите, од једноставне почетне странице до сложене веб апликације користећи било коју модерну ЈС библиотеку.

Уз Реплит, можете кодирати на преко 50 језика, писати апликације синхроно са својим колегама, тестирати своје програме, интегрисати се са ГитХуб-ом и добити приступ једној од највећих заједница програмера.
Могао бих буквално да останем без папира који би помињао све карактеристике Реплита, па хајде да пређемо на главне.
Карактеристике
- Бесплатан почетни пакет или 5$ месечно хакерски план
- Режим за више играча (програмирање парова уживо)
- Велика заједница
- Многи језици подржани
- Прилагођавање уредника
- Дугме Покрени: Покрените пројекат са прилагодљивим радњама
- Тајно складиште
- Хостовани код
СтацкБлитз
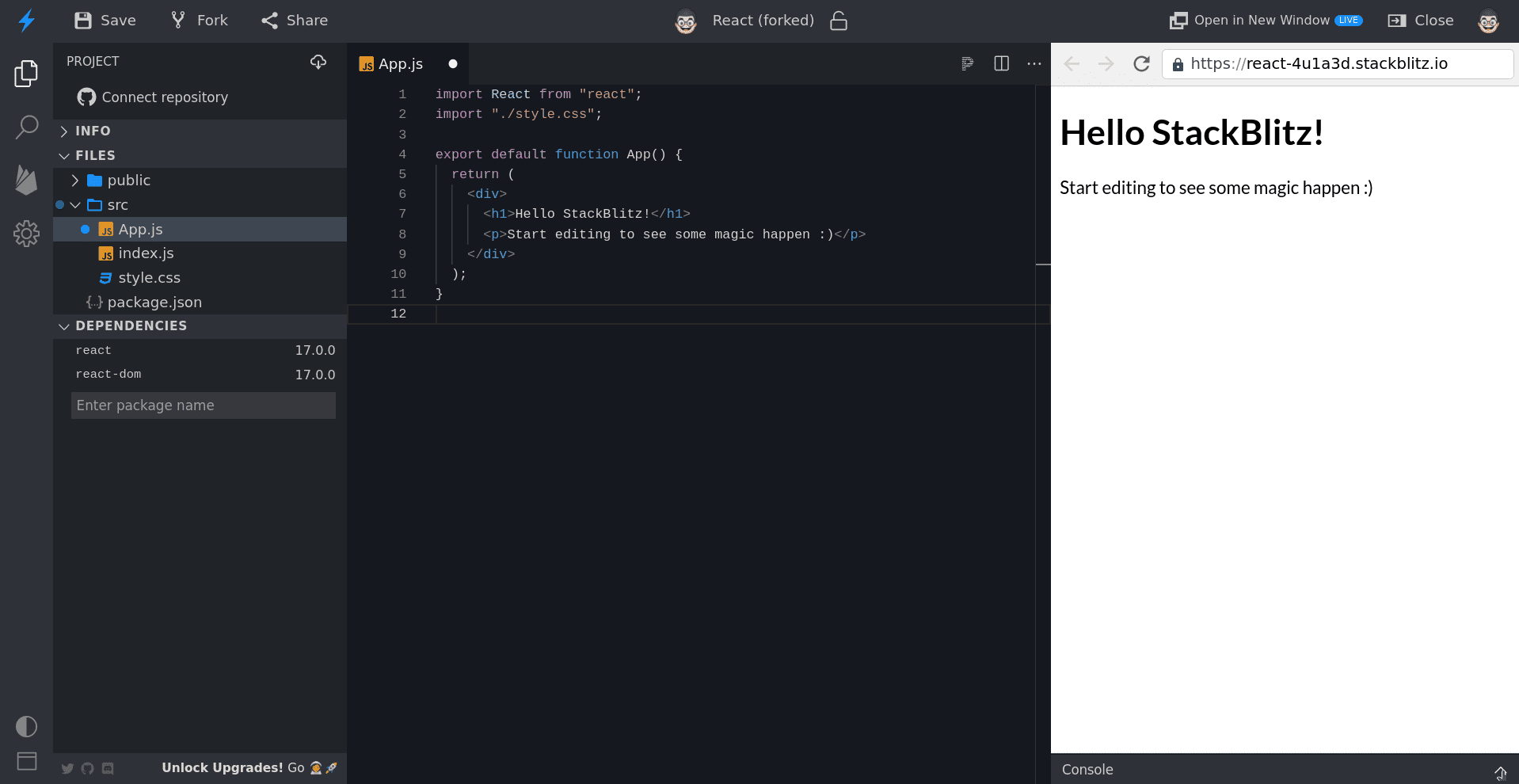
Ако не можете да живите без ВС кода, СтацкБлитз је права опција за вас. Баш као и ЦодеСандбок, заснован је на уређивачу Монако, који покреће овај популарни уређивач кода.

Само се пријавите са својим ГитХуб налогом и воила! Добијате приступ познатом окружењу.

Осим искуства са уређивачем кода, то је прилично солидно игралиште. Можете да користите шаблоне спремне за употребу за фронтенд оквире и библиотеке као што су Реацт, Вуе, Ангулар, Свелте и Иониц.
Али главна специфичност овог алата је могућност играња са позадинским оквирима као што су Ноде.јс, Нект.јс и ГрапхКЛ.
Карактеристике
- Бесплатан „Кадетски“ план
- Искуство ВС кода у вашем претраживачу. То укључује Интеллисенсе, претрагу пројеката и још много тога.
- Течно (заиста течно) искуство кодирања
- Офлајн уређивач кода (Хеј! може бити корисно ако прекинете везу на дан или два)
- УРЛ хостоване апликације: лако дељење уживо
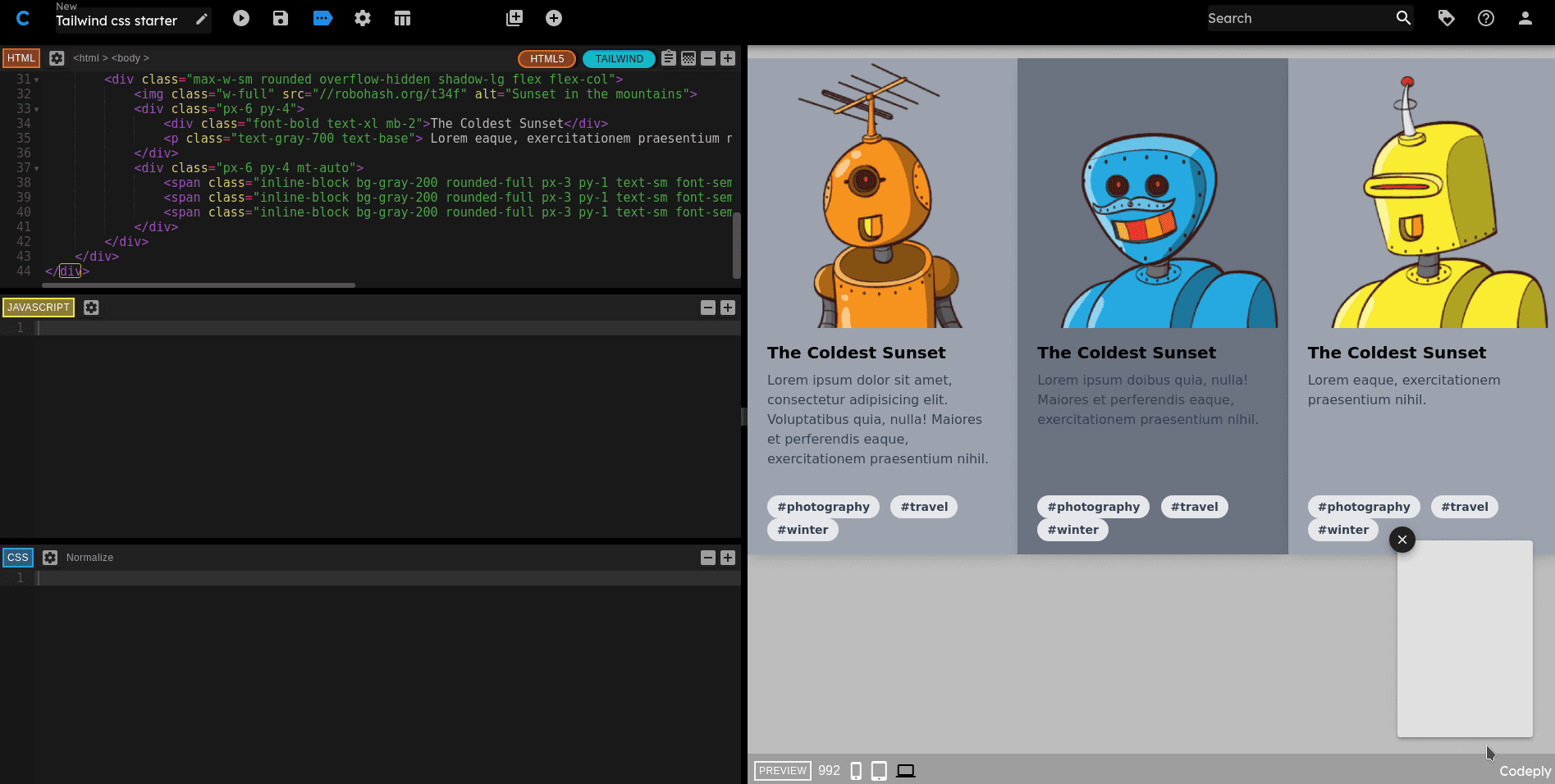
Квар
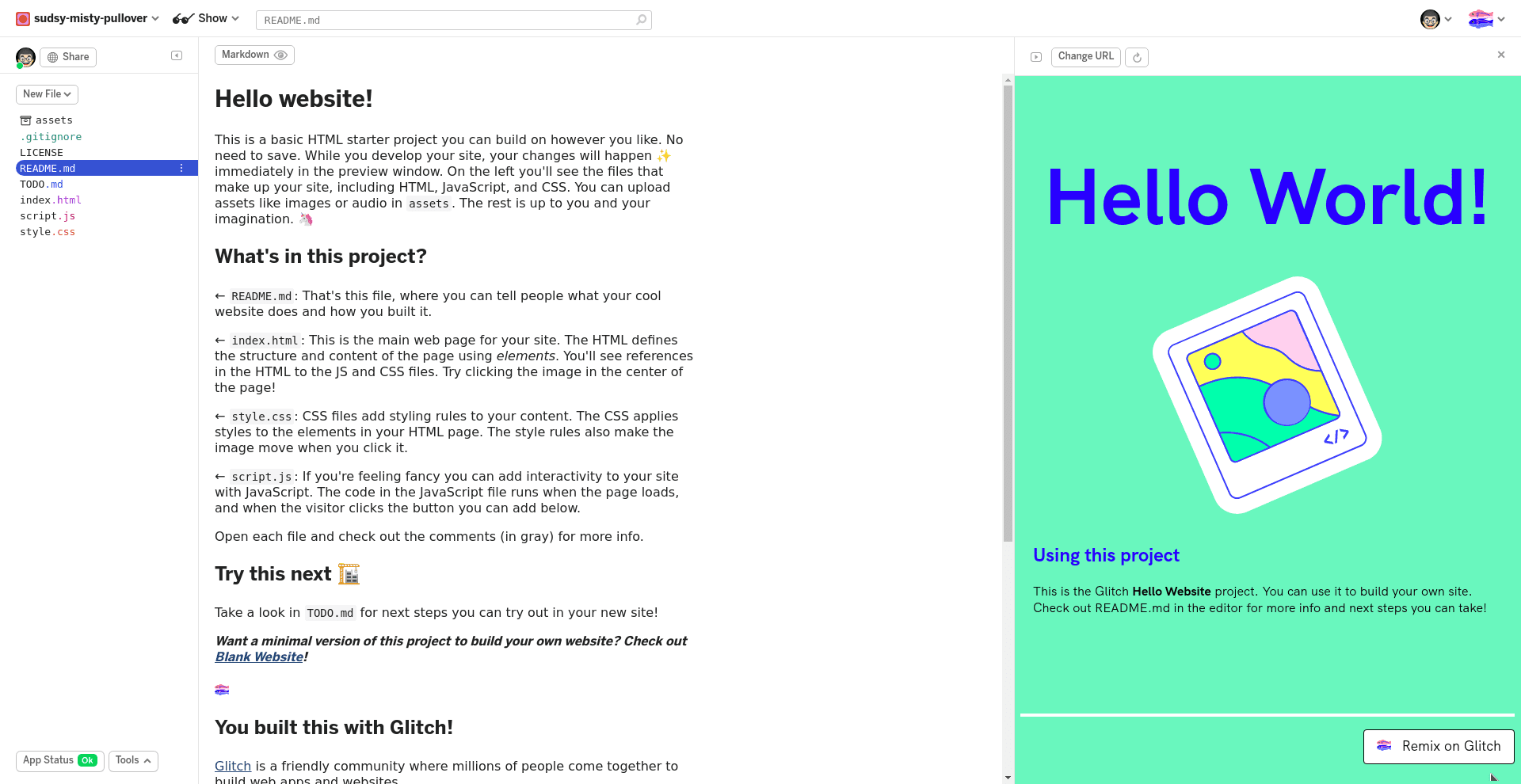
На крају, али не мање важно, Квар је окружење за колаборативно програмирање које олакшава креирање веб апликације.

Има један од најугоднијих интерфејса за кодирање! Само погледајте:

У случају да се питате, да, има тамни режим.
Поред прелепог интерфејса, Глитцх користе милиони због његове употребљивости, програмирања у паровима уживо и пријатељске заједнице.
Можете креирати било коју врсту апликација са пуним стеком користећи не само ХТМЛ, ЦСС и ЈС, већ и Ноде.јс (Бацкенд), Реацт или Једанаест (за који нисам знао да постоји пре него што сам кренуо на страницу Глитцхес).
Карактеристике
- Бесплатан план са могућношћу надоградње
- Развијте комплетне апликације у свом претраживачу
- Програмирање у пару уживо
- Пријатан интерфејс
- Почетне апликације
- Ремиксујте (или раздвојите) туђе јавне апликације
Закључак
Данас можете у потпуности да направите било коју веб апликацију користећи игралиште кода попут оних које смо видели изнад. Нема више потребе да преузимате тешке ИДЕ-ове на рачунар, док можете да правите, отклањате грешке, тестирате и примењујете без напуштања веб прегледача.
Ако нисте сасвим сигурни у прелазак на коришћење ових алата, зашто не бисте погледали 10 најбољих уређивача кода (оних које морате да инсталирате на својој машини).