Сервисни радници су скрипте које се покрећу у позадини како би пружиле моћне могућности кеширања и друге функције модерним веб апликацијама.
Ове функције веб претраживачу доносе беспрекорно и корисничко искуство са изворним апликацијама.
Сервисни радници су основна компонента у креирању прогресивних веб апликација (ПВА).
Преглед садржаја
Разумевање услужних радника
Сервисни радник је тип ЈаваСцрипт веб радника који ради у позадини, одвојен од главне ЈаваСцрипт нити, тако да не блокира. То значи да не узрокује кашњења или прекиде у корисничком интерфејсу апликације или интеракцији корисника са њом.

Сервисни радници функционишу као прокси сервери—седе између веб апликација и мреже. Они могу пресрести захтеве и одговоре, кеширати ресурсе и пружити подршку ван мреже. Ово помаже да се обезбеди да се веб апликације осећају беспрекорније и једноставније за коришћење, чак и када корисник није на мрежи.
Кључне апликације за услужне раднике
Постоји неколико апликација за услужне раднике. То укључује:
- ПВА: Сервисни радници пружају велику моћ прогресивним веб апликацијама. Они извршавају прилагођене мрежне захтеве, пусх обавештења, подршку ван мреже и брзо учитавање.
- Кеширање: Услужни радници могу да чувају средства апликације — слике, ЈаваСцрипт код и ЦСС датотеке — у кеш меморији претраживача. Ово омогућава претраживачу да их преузме из своје кеш меморије уместо да их преузме са удаљеног сервера преко мреже. Као резултат, садржај се брже учитава, што је посебно корисно за кориснике са спорим или непоузданим интернет везама.
- Синхронизација у позадини: Услужни радници могу да синхронизују податке и покрећу друге задатке у позадини, чак и када корисник није у активној интеракцији са апликацијом или када апликација није отворена у прегледачу.
Интеграција сервисера у Нект.јс апликације
Пре него што уђете у код, помаже да се разуме како раде услужни радници. Постоје две кључне фазе коришћења сервисних радника: регистрација и активација.
Током прве фазе, претраживач региструје сервисера. Ево једноставног примера:
const registerServiceWorker = async () => {
if ("serviceWorker" in navigator) {
registration = await navigator.serviceWorker.register("/sw.js");
}
};registerServiceWorker();
Код прво проверава да ли претраживач подржава сервисне раднике, што сви модерни веб претраживачи раде. Ако ова подршка постоји, наставља да региструје сервисера који се налази на наведеној путањи датотеке.
У фази активације, потребно је да инсталирате и активирате сервисера слушањем догађаја за инсталацију и активацију помоћу ЈаваСцрипт слушалаца догађаја. Ево како то можете постићи:
registration.addEventListener("install", () => {
console.log("Service worker installed");
});registration.addEventListener("activate", () => {
console.log("Service worker activated");
});
Овај код можете укључити одмах након процеса регистрације. Требало би да се покрене одмах након што је процес регистрације сервисера успешан.
Код овог пројекта можете пронаћи у њему ГитХуб репозиторијум.
Направите Нект.јс пројекат
Да бисте започели, покрените ову команду да бисте локално поставили Нект.јс пројекат:
npx create-next-app next-project
Додавање сервисера у Нект.јс апликацију укључује следеће кораке:
Додавање сервисера
Прво, региструјте услужног радника. Ажурирајте датотеку срц/пагес/_апп.јс на следећи начин. Укључивање кода у ову датотеку осигурава да се сервисер региструје када се апликација учита и да има приступ свим средствима апликације.
import { useEffect } from 'react';export default function App({ Component, pageProps }) {
useEffect(() => {
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/service-worker.js', { scope: "https://www.makeuseof.com/" })
.then((registration) => {
console.log(
'Service worker registered successfully. Scope:',
registration.scope
);
})
.catch((error) => {
console.error('Service worker registration failed:', error);
});
}
}, []);
return <Component {...pageProps} />;
}
УсеЕффецт кука се покреће када се компонента монтира. Као и претходни пример, код прво проверава да ли претраживач корисника подржава сервисне раднике.
Ако подршка постоји, региструје скрипту сервисера која се налази на наведеној путањи датотеке и наводи њен опсег као „/“. То значи да сервисер има контролу над свим ресурсима у апликацији. Можете да обезбедите детаљнији опсег ако желите, нпр. „/производи“.
Ако је регистрација успешна, евидентира се порука о успеху, заједно са својим обимом. Ако дође до грешке током процеса регистрације, код ће је ухватити и пријавити поруку о грешци.
Инсталирајте и активирајте Сервице Воркер
Додајте следећи код у нову датотеку, публиц/сервице-воркер.јс.
const installEvent = () => {
self.addEventListener('install', () => {
console.log('service worker installed!!!!');
});
};installEvent();
const activateEvent = () => {
self.addEventListener('activate', () => {
console.log('service worker activated!!!');
});
};
activateEvent();
Да бисте тестирали да ли је сервисер успешно регистрован, инсталиран и активиран, покрените развојни сервер и отворите своју апликацију у претраживачу.
npm run dev
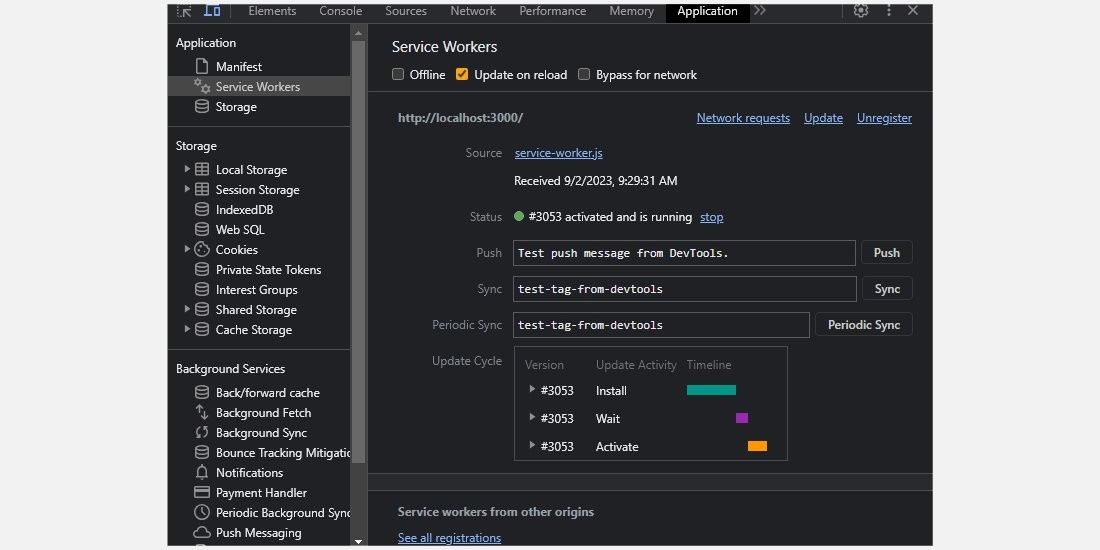
Отворите Цхроме алатке за програмере (или еквивалент у вашем прегледачу) и идите на картицу Апликација. У одељку Услужни радници требало би да видите услужног радника којег сте регистровали.

Када је сервисер успешно регистрован, инсталиран и активиран, можете имплементирати неколико функција као што су кеширање, синхронизација у позадини или слање пусх обавештења.
Кеширање ресурса са сервисерима
Кеширање средстава апликације на уређају корисника може побољшати перформансе омогућавајући бржи приступ, посебно у ситуацијама са непоузданим интернет везама.
Да бисте кеширали средства апликације, укључите следећи код у датотеку сервице-воркер.јс.
const cacheName="test-cache";self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request).then((cachedResponse) => {
return cachedResponse || fetch(event.request).then((response) => {
return caches.open(cacheName).then((cache) => {
cache.put(event.request, response.clone());
return response;
});
});
})
);
});
Када корисник први пут приступи почетној страници, овај код проверава да ли постоји кеширани одговор за захтев у кешу. Ако постоји кеширани одговор, услуга га враћа клијенту.
Ако не постоји кеширани одговор, сервисер преузима ресурс са сервера преко мреже. Он служи одговору клијенту и кешира га за будуће захтеве.
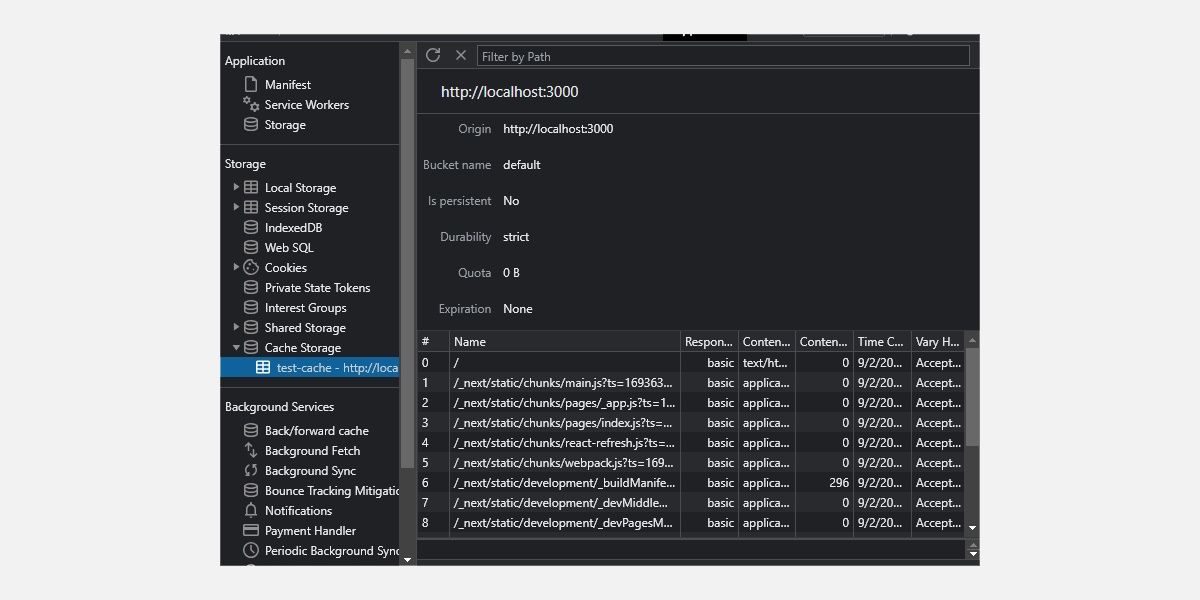
Да бисте видели кеширана средства, отворите картицу Апликација у алаткама за програмере. У одељку кеш меморија требало би да видите листу кешираних средстава. Такође можете да проверите опцију Оффлине у одељку Сервице Воркер и поново учитате страницу да бисте симулирали искуство ван мреже.

Сада, када једном посетите почетну страницу, претраживач ће служити ресурсе ускладиштене у кеш меморији уместо да покушава да поставља мрежне захтеве за преузимање података.
Коришћење сервисера за побољшање перформанси
Сервисни радници су моћан алат за побољшање перформанси Нект.јс апликација. Они могу да кеширају ресурсе, пресрећу захтеве и пружају подршку ван мреже, а све то може побољшати корисничко искуство.
Међутим, важно је напоменути да услужни радници такође могу бити сложени за имплементацију и управљање. Важно је пажљиво размотрити потенцијалне предности и недостатке услужних радника пре него што их употребите.

