Ако сте годинама били у интеракцији са СЕО-ом, можда сте већ наишли на Рендеринг на страни сервера (ССР) као један од концепата. Зашто се одлучити за приказивање на страни сервера (ССР) уместо за приказивање на страни клијента?
У овом водичу ћу представити концепт рендеровања на страни сервера (ССР), његов значај у савременом развоју веба и направити разлику између приказивања на страни сервера и рендеровања на страни клијента. Такође ћемо представити оквире и библиотеке које подржавају рендеровање на страни сервера и како то раде.
Преглед садржаја
Шта је приказивање на страни сервера (ССР)?

Рендеринг на страни сервера (ССР) је техника веб развоја где се садржај на веб страници приказује на серверу уместо у претраживачу клијента.
Да би се то десило, сервер генерише потпуно приказану ХТМЛ страницу коју шаље клијентском претраживачу, што значи да је сервер тај који обавља тежак посао. Прегледач добија страницу спремну за приказ, што убрзава почетно време учитавања.
Како функционише рендеровање на страни сервера?
Кад год корисник затражи веб страницу, сервер саставља сав потребан ЈаваСцрипт, ХТМЛ и ЦСС код, а затим шаље потпуно формирану страницу у претраживач корисника.
Као такав, претраживач не мора да формира страницу од нуле, као што се дешава са рендеровањем на страни клијента. ССР води до брзог почетног учитавања странице и такође је добар за СЕО.
Рендеровање на страни сервера користи веб оквире као што су Вуе.јс и Гатсби.јс иза сцене да би се динамички генерисала потпуно функционална ХТМЛ страница.
Ови оквири извлаче податке из АПИ-ја или база података, а затим користе компоненте или шаблоне за прављење функционалних ХТМЛ докумената. Када сервер заврши са креирањем странице, он је шаље клијентском претраживачу без икакве даље обраде.

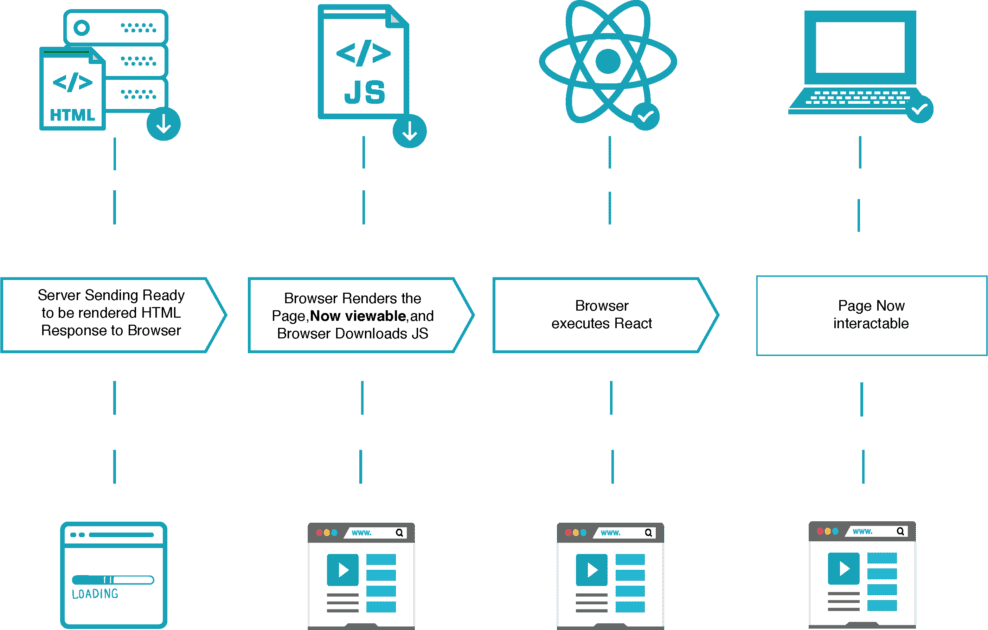
Кредит за слику: реацтпва
Овако функционише рендеровање на страни сервера:
- Клијент шаље ХТТП захтев: Корисник уноси адресу у адресну траку на претраживачу. Претраживач успоставља ХТТП везу и шаље захтев серверу.
- Дохваћање података: Сервер преузима податке из АПИ-ја или базе података.
- Пре-рендеринг: Сервер компајлира све потребне ЈаваСцрипт компоненте у статички ХТМЛ и шаље овај ХТМЛ претраживачу клијента.
- Страница се учитава и приказује: Клијент преузима и приказује ХТМЛ са сервера.
- Хидратација: Клијент коначно преузима сав ЈаваСцрипт код да би додао интерактивност ХТМЛ страници.
Рендеровање на страни сервера у односу на рендеровање на страни клијента
Рендеровање на страни клијента је супротно од приказивања на страни сервера. У основи, претраживач генерише ХТМЛ документ који приказује корисницима. Ово су разлике између ова два приступа:
Карактеристике Рендеровање на страни сервера (ССР) Рендеровање на страни клијента (ЦСР) Почетно време учитавања Брзо почетно време учитавања Може бити споро јер се ослања на учитавање на страни клијента. корисничко искуство у првој интеракцији, али се повећава у наредним посетама Приступачност Сав суштински садржај се учитава са почетним ХТМЛ документом приказаним на серверу Приступачност може бити проблем посебно када су корисници онемогућили ЈаваСцриптСЕО перформансеССР означава сва права поља за СЕО. Неки претраживачи га могу пронаћи тешко је индексирати неке динамички генерисане странице на страни клијента СкалабилностЛако је скалирати веб-сајтове са великим прометом који користе рендеровање на страни сервера Програмери морају да смисле добро осмишљен приступ за скалирање веб локација које практикују рендеровање на страни клијента. СигурностЛако је смањити сервер рањивости на страни када се странице учитавају на сервер. Склон нападима као што су скриптовање на више локација (КССС) и друге рањивости повезане са приказивањем на страни клијента.
Предности приказивања на страни сервера за СЕО
- Брзо почетно време учитавања: Колико је времена потребно да се страница учита је један од фактора које посетиоци ваше веб локације узимају у обзир. ССР омогућава корисницима веб локације да виде потпуно учитану ХТМЛ страницу скоро тренутно. Тренутно учитавање смањује време које корисник чека пре него што ступи у интеракцију са веб страницом.
- Брзи учинак на спорим уређајима/мрежама: Мрежа коју корисници користе за приступ вашим веб страницама може бити спора или користе уређаје који раде на не тако брзим оперативним системима. Рендеровање на страни сервера значи да кориснички уређаји не морају да покрећу толико ЈаваСцрипт, што повећава њихове перформансе. Таквим мрежама или уређајима више није потребна велика пропусност или процесорска снага да би приказали учитане ХТМЛ странице.
- Доследно корисничко искуство: ССР вам омогућава да створите добар први утисак кроз Тиме то Фирст Паинт (ТТФП). Такви корисници ће вашу веб локацију приметити као прву када се ХТМЛ странице брзо учитавају, захваљујући рендеровању на страни сервера.
- Побољшани СЕО: претраживачи као што су Гоогле, Бинг и ИоуТубе узимају у обзир многе ствари када рангирају веб странице. На пример, они ће проверити корисничко искуство, колико дуго људи проводе на вашим страницама и брзину учитавања. ССР побољшава све ове области, што значи да ће ваша апликација вероватно бити боље рангирана на претраживачима.
- Лако руковање динамичким садржајем: претраживачи воле динамичан садржај. Са ССР-ом, програмери сада могу лако да рукују динамичким садржајем и такође персонализују/прилагоде садржај на основу корисничких уноса и преференција.
- Скалабилност и кеширање: У ССР-у, сервер врши почетно учитавање, што смањује количину обраде коју клијент треба да обради и чини га скалабилнијим. ССР такође може да користи кеширање на нивоу сервера и мреже за испоруку садржаја (ЦДН) да смањи оптерећење сервера и побољша перформансе.
Неки различити алати и оквири имплементирају РСБ. Неки су дизајнирани само да подржавају приказивање на страни сервера, док су други направљени да подржавају рендеровање на страни клијента и сервера. Ово су неке од најчешћих са којима ћете вероватно комуницирати у свету веб развоја:
Вуе.јс

Вуе.јс је ЈаваСцрипт оквир за изградњу корисничких интерфејса и изграђен је на стандардним ЈаваСцрипт, ХТМЛ и ЦСС. Са овим оквиром можете изградити једноставне и сложене корисничке интерфејсе користећи његов модел програмирања заснованог на компонентама и декларативног програмирања.
Компоненте Вуе, подразумевано, производе и манипулишу моделом објекта документа (ДОМ) у претраживачу као излазом. Међутим, овај оквир такође користи ССР да прикаже такве компоненте у ХТМЛ стринговима на серверу и пошаље их директно у претраживач. Вуе апликација коју приказује сервер сматра се ‘универзалном’ јер се већина кода покреће на серверу и клијенту.
Реацт.јс

Реаговати је ЈаваСцрипт библиотека за изградњу корисничких интерфејса. Ова библиотека користи модел програмирања заснован на компонентама где можете да поделите своју апликацију на мале компоненте за вишекратну употребу. Реацт је такође декларативан, што чини код лаким за предвиђање и отклањање грешака.
Реацт је дизајниран да подразумевано имплементира рендеровање на страни клијента и на страни сервера. Ако треба да имплементирате рендеровање на страни сервера у Реацт апликацији, морате је подесити користећи Ноде.јс оквир апликације као што је Екпресс.јс. Такође морате да ажурирате своје скрипте у датотеци пацкаге.јсон да бисте били сигурни да апликација „почиње“ са Екпресс сервера.
Гатсби

Гатсби је оквир заснован на Реацт-у за прављење веб страница. Овај оквир отвореног кода је дизајниран да помогне програмерима да направе брзе веб апликације. Гатсби се интегрише са различитим системима за управљање садржајем као што су Друпал и ВордПресс, што олакшава преузимање података.
Потребан вам је Ноде.јс сервер за подешавање рендеровање на страни сервера на Гетсбију. ССР ради на Гатсби Цлоуд-у, где се сваки захтев шаље радном процесу у функцији гетСерверДата. Сви подаци из радног процеса се прослеђују компоненти Реацт која враћа ХТМЛ документ.
Угаони

Угаони је развојна платформа направљена помоћу ТипеСцрипт-а. Ова платформа има оквир заснован на компонентама који можете користити за прављење веб апликација. Ангулар можете користити за прављење малих апликација и апликација на нивоу предузећа.
Као и Реацт, Ангулар подразумевано не имплементира ССР. Међутим, можете подесити своју Ангулар апликацију да имплементира приказивање на страни сервера тако што ћете је комбиновати са Екпресс.јс, позадинским оквиром ноде.јс. Ангулар Универсал вам омогућава да рендерујете Ангулар компоненте на серверу и смањите почетно време учитавања.
Како проверити да ли веб локација користи ССР или ЦСР
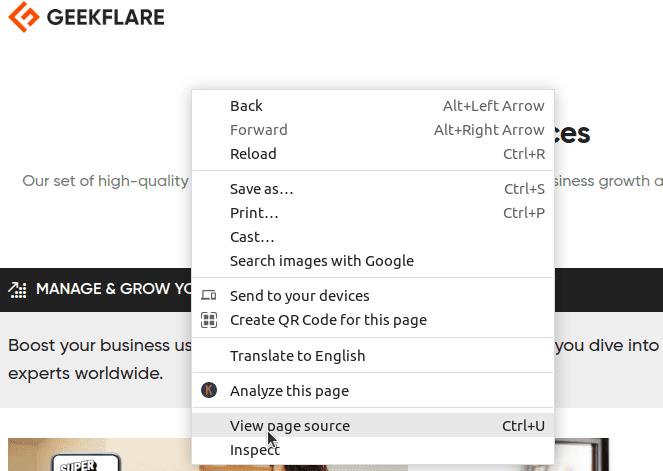
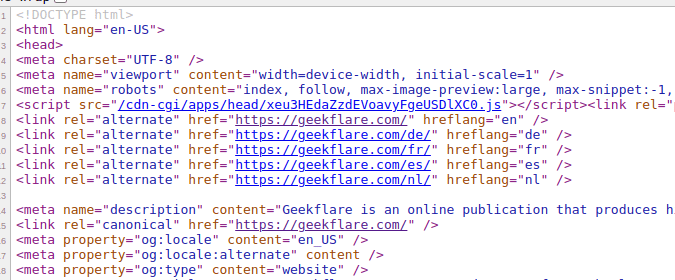
Ако сте програмер или продавац, тешко је одредити да ли веб локација користи приказивање на страни сервера или клијента када га посетите. Срећом, можете прегледати веб локацију да бисте утврдили приступ приказивања који користи. Можемо да прегледамо нашу веб локацију вдзвдз да бисмо демонстрирали. Десним тастером миша ћу кликнути на било коју страницу, а затим изабрати „Прикажи извор странице“.

Ако можете да видите ознаке као што су <а>, <ли> и <ул>, онда сте сигурни да се покрећу на страни сервера.

Ограничења приказивања на страни сервера
- Повећана сложеност кода: Имплементација рендеровања на страни сервера може захтевати додатну конфигурацију на страни сервера. Такав приступ може довести до повећане базе кода на страни сервера, што отежава одржавање.
- Повећано оптерећење сервера: Иако смо истакли да ССР може побољшати време учитавања, он такође може бити уско грло у перформансама у временима великог саобраћаја. Сервер је одговоран за приказивање ХТМЛ садржаја, који понекад може преоптеретити сервер или чак довести до пада.
Да ли је приказивање на страни сервера исто што и означавање на страни сервера?
Не. Рендеровање на страни сервера је приступ веб развоја где сервер шаље прегледачу потпуно учитану ХТМЛ страницу. ССР има за циљ да повећа брзо почетно време учитавања и побољша СЕО.
Означавање на страни клијента је место где се сва аналитика и праћење обављају на страни сервера. Када се на серверу рукује ознакама, клијентов претраживач више не мора да се бави таквим процесима, повећавајући безбедност и перформансе. Сазнајте више о означавању на страни сервера да бисте га боље разумели.
Закључак
Рендеровање на страни сервера је добар избор за сваког веб програмера који жели да побољша перформансе своје апликације кроз продужено време учитавања и побољшано корисничко искуство.
С друге стране, ако није добро имплементиран, ССР може бити изазован јер постаје тешко одржавати код. Међутим, предности РСБ-а далеко надмашују изазове, због чега га многе организације усвајају.
Затим можете прочитати и о разлозима за коришћење означавања на страни сервера уместо означавања на страни клијента.