Већина модерних веб локација садржи ЈаваСцрипт, што их чини динамичним и интерактивним. Иако су ботови претраживача прилично интелигентни, они и даље можда неће приказати много ЈаваСцрипт садржаја, што утиче на рангирање странице.
ЈаваСцрипт садржај у великој мери зависи од тога како ваша веб локација приказује код.
На пример, у приказивању на страни сервера, сервер садржи садржај веб локације. На захтев, претраживач добија потпуно приказани ХТМЛ.
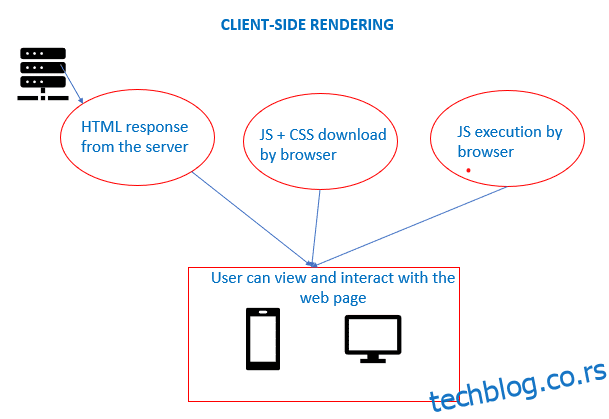
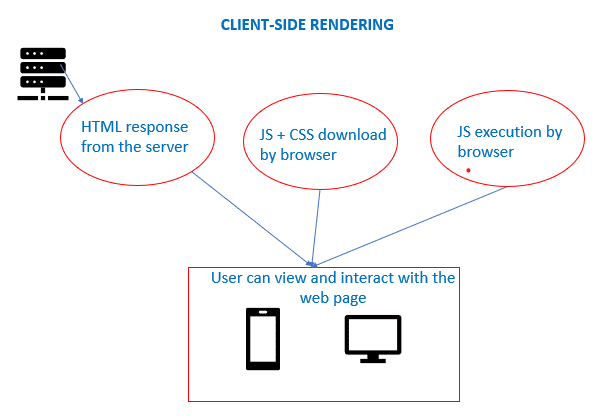
Међутим, у приказивању на страни клијента, ЈаваСцрипт се приказује од стране претраживача користећи ДОМ.

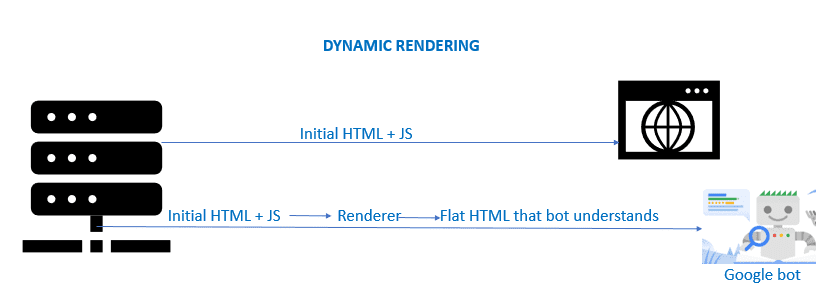
Трећа опција за рендеровање је динамичко приказивање, где садржај приказан на страни клијента иде у претраживач, док садржај приказан на страни сервера иде у претраживач(е).

Технике приказивања утичу на то како се ЈС приказује, а самим тим и на рангирање страница.
Да бисте били сигурни да ће се сав ЈС код ваше веб странице приказати, требало би да пратите исправне ЈаваСцрипт СЕО праксе. Али прво, хајде да разумемо шта је ЈаваСцрипт СЕО.
Преглед садржаја
Шта је ЈаваСцрипт СЕО?
ЈаваСцрипт СЕО олакшава претраживачима да пописују и индексирају ЈаваСцрипт код (динамички садржај) веб локације (или веб странице). Гоогле или било који други претраживач обрађује ЈаваСцрипт у три фазе, тј. пописивање, рендеровање и индексирање. Да би Гоогле могао све ово да уради, ЈаваСцрипт садржај треба да буде прилагођен СЕО-у, тј. видљив и доступан.
Како Гоогле обрађује ЈаваСцрипт садржај на страници
Ево корака које Гооглебот следи да би обрадио ЈаваСцрипт:
- Дохваћа УРЛ из реда за пописивање путем ХТТП захтева
- Проверава да ли у фајлу роботс.ткт има УРЛ адреса које сајт не дозвољава пописивање
- Прескаче „недозвољене“ УРЛ адресе, анализира одговор за друге УРЛ адресе и додаје их у ред за пописивање
- Ставља странице у ред за приказивање, осим оних које су означене да нису индексиране
- Цхромиум приказује страницу, извршава ЈаваСцрипт и индексира страницу
- Поново анализира рендеровани ХТМЛ за везе
- Ставља УРЛ-ове у ред за пописивање
Када Гоогле не индексира ЈаваСцрипт садржај?

Гоогле може да индексира ЈаваСцрипт када се правилно примени. На пример, ако су неке од ваших ЈС и ЦСС датотека скривене, Гоогле можда неће моћи исправно да попише веб локацију. Слично томе, ако имате везе у сировом ХТМЛ-у које нису присутне у приказаном ХТМЛ-у, Гоогле може прескочити те везе из пописивања или индексирања.
Такође, ако ЈаваСцрипт није директно уграђен у ХТМЛ, Гоогле мора да преузме датотеку за извршење. Даље, претраживачи могу имати кеширану верзију веб странице (за боље перформансе), а ЈаваСцрипт на страници можда није синхронизован са њом.
Пошто сваки део ЈаваСцрипт кода треба да се прочита, прекомерна употреба ЈаваСцрипт-а може да успори брзину странице или да изазове грешке временског ограничења.
Зашто је ЈаваСцрипт СЕО важан?
ЈаваСцрипт СЕО је важан јер утиче на многе елементе на страници и факторе рангирања које Гоогле (или претраживачи) скенирају за СЕО:
Елемент на страници
Потенцијални проблем са СЕО-ом
Могуће СЕО решење
Рендеред цонтент
Претраживачи (као што је Гоогле) не могу да прикажу вашу страницу ако су њени ресурси блокирани у датотеци роботс.ткт вашег сајта. Такође, Гоогле не може индексирати или приказати ЈС и ЦСС датотеке, које су блокиране или скривене.
Смањите ЈаваСцрипт на основном садржају странице, пратите алтернативне приступе приказивању на страни клијента, као што је приказивање на страни сервера, динамичко приказивање, хибридно приказивање (комбинација клијентске и серверске стране)
Линкови
Ако су неке везе интерне или ЈаваСцрипт генерише везе до УРЛ-а када корисник кликне на њу, Гоогле не може да открије такве везе.
Користите сидрене везе са атрибутом хреф, описне текстове сидра за везе. Псеудо везе попут ознака <див> и <спан> се не пописују
Метаподаци
Осим ако сајт не користи пакете Ноде.јс као што је вуе-мета, претраживачи можда индексирају исте или, још горе, немају метаподатке за сваки приказ или страницу.
Користите Ноде.јс пакете као што су реацт-хелмет, вуе-мета, реацт-мета-тагс
Лење учитане слике
Покретач претраживача не бира ниједан садржај који је означен за одложено учитавање. Претраживач не може да скролује у потрази за садржајем, па стога неки садржај можда никада неће бити приказан.
Користите ИнтерсецтионОбсервер АПИ, који разуме видљивост и позицију ДОМ елемената када постану доступни. Такође можете да користите изворну функцију лењог учитавања претраживача (Цхроме).
Време учитавања странице
Страница са пуно ЈаваСцрипт садржаја може да се споро учитава, што може утицати на њен ранг у претрази.
Додајте критични ЈС код инлине и одложите некритични ЈС код док се не прикаже главни садржај, смањујући укупан ЈС код.
Најбоље праксе за ЈаваСцрипт СЕО
Пратећи неке од најбољих пракси, можемо натерати претраживаче да пописују и боље приказују странице:
Додајте везе и слике према дефинисаним веб стандардима
Додајте све везе користећи ахрефтаг уместо онцлицк, #пагеурл или виндов.лоцатион.хреф=’/паге-урл. Гоогле може лако да попише везе и да их прати.
<a href=”http://techblog.co.rs.com”>Welcome to Geek world</a>
На исти начин додајте слике користећи ознаку имг срц, а не ознаку имг дата-срц:
<img src=”myimg.png” />
Преферирајте приказивање на страни сервера
Уверите се да је садржај ваше веб странице доступан на серверу осим у корисничком претраживачу.
Уверите се да ваш рендеровани ХТМЛ има сав важан садржај који желите да прикажете
Рендеровани ХТМЛ треба да има тачан наслов, мета роботе, мета описе, слике, структуриране податке и канонске ознаке.
Учините своју ЈаваСцрипт веб локацију СЕО-пријатељском

Да бисте тестирали примену ЈаваСцрипт СЕО-а на вашој веб страници, можете да пратите следеће кораке:
- Сазнајте колико ЈаваСцрипта користи ваша веб локација: За ово можете једноставно да онемогућите ЈаваСцрипт у свом претраживачу. Ако не видите много садржаја, то значи да се ваша веб локација у великој мери ослања на ЈаваСцрипт.
- Проверите да ли Гооглебот добија сав важан садржај и ознаке: Можете да користите Гоогле алатка за тестирање прилагођена мобилним уређајима или алатку за тестирање богатих резултата да провери како Гооглебот користи сирови ХТМЛ за приказивање садржаја.
- Такође можете да користите проширења за Цхроме као што су Прикажи приказани извор да бисте разумели како ЈаваСцрипт мења страницу и упореди изворни ХТМЛ и приказани.
- Можете проверити важне ознаке (наслов, мета опис, итд.) на приказаном ХТМЛ-у користећи СЕО Про проширење за Цхроме.
Закључак
У овом чланку смо сазнали како ЈаваСцрипт може учинити СЕО руковање помало сложеним и приступе решавању потенцијалних проблема узрокованих додавањем много ЈаваСцрипт-а у ваш код.
Такође смо видели неке најбоље праксе и алате како би вашу ЈаваСцрипт веб локацију учинили СЕО-пријатељском. Друге одличне алатке које помажу Гоогле-у да препозна и попише ваш динамички садржај су Пререндер, АнгуларЈСи Хуцкабуи.
Такође можете да проверите неке од најбољих начина за смањење времена учитавања веб локације.
Да ли сте уживали у читању чланка? Шта кажете на дељење са светом?