Преглед садржаја
Брзе везе
Кључне Такеаваис
- ЦСС з-индекс одређује редослед слагања елемената на веб страници, са вишим бројевима испред.
- з-индекс ради са нестатичким елементима и захтева употребу својства позиције (нпр. фиксни, апсолутни) да би функционисао.
- Практични примери коришћења з-индекса укључују меније за навигацију, лепљива заглавља, хармонике и интерактивне искачуће прозоре за бољи визуелни изглед.
Ако сте се икада мучили да направите падајући мени или лепљиво заглавље које остаје испред другог садржаја, мораћете да савладате својство ЦСС з-индек. Овај једноставан, али моћан алат одређује редослед слагања елемената, утичући на визуелну хијерархију ваше веб странице.
Удубите се у основе и рад својства з-индекса и истражите начине на које га можете практично укључити у свој следећи веб пројекат.
Шта је ЦСС з-индекс?
Својство ЦСС з-индек специфицира редослед слагања елемената који се преклапају на веб страници. Можете га користити да одредите који се елементи појављују испред или иза других.
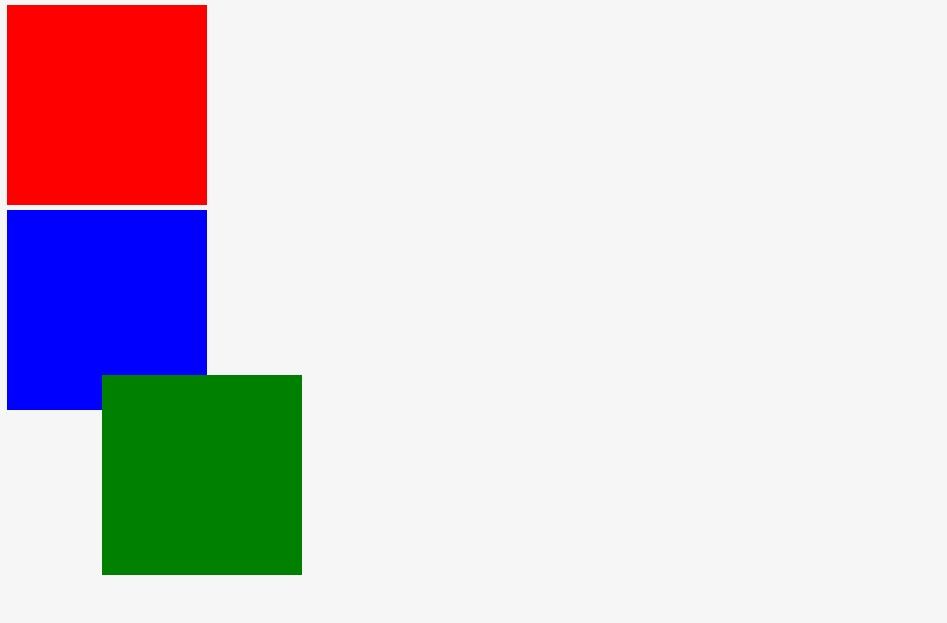
Замислите хрпу папира у боји који представљају различите елементе на веб страници. Додељивањем броја можете утицати на позицију сваког папира у наслагању. Када користите з-индекс, мањи број значи да се елемент појављује иза других, док већи број значи да је испред.
Термин з-индекс потиче од з-осе, која представља трећу димензију у 3Д Декартовом координатном систему. З-оса означава дубину објекта или колико је удаљен назад или напред унутар ваше линије вида.
Како функционише својство ЦСС з-индекса

Својство з-индекс има једноставну синтаксу. Ево неколико примера:
z-index: auto;
z-index: 10;
z-index: -2;
Подразумевана вредност је ауто, која је у већини случајева иста као вредност 0. Имајте на уму да можете користити негативне бројеве који се понашају на исти начин као позитивни бројеви: ниже вредности се појављују иза виших вредности у редоследу слагања.
Мораћете да научите како ЦСС својство положаја функционише да бисте користили својство з-индек. Пре него што примените з-индекс на елемент, морате да подесите његово својство положаја. З-индекс ради са било којим нестатичким елементом, које све ове заједничке вредности својства положаја успостављају:
- фиксно
- апсолутна
- релативан
- лепљив
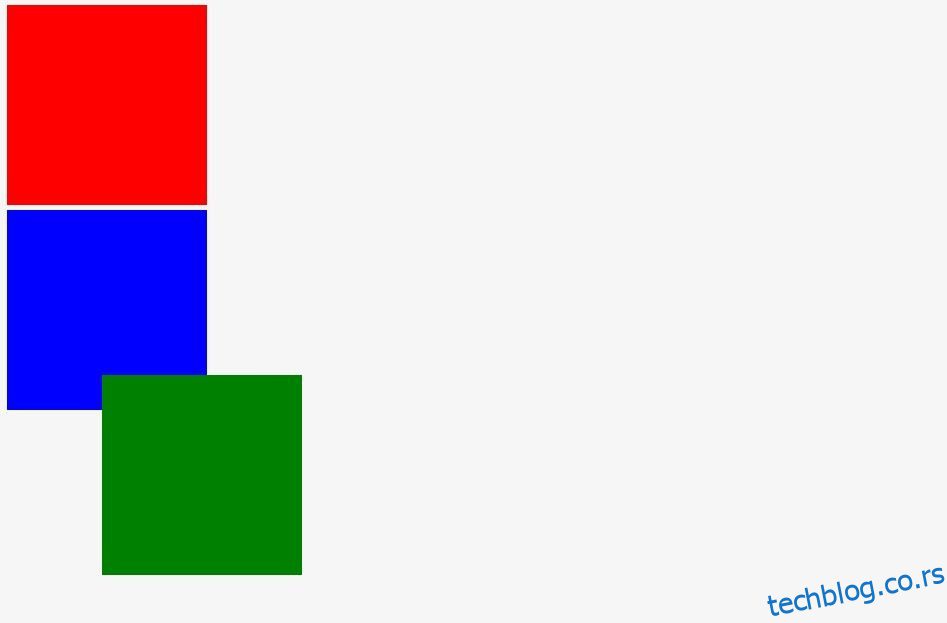
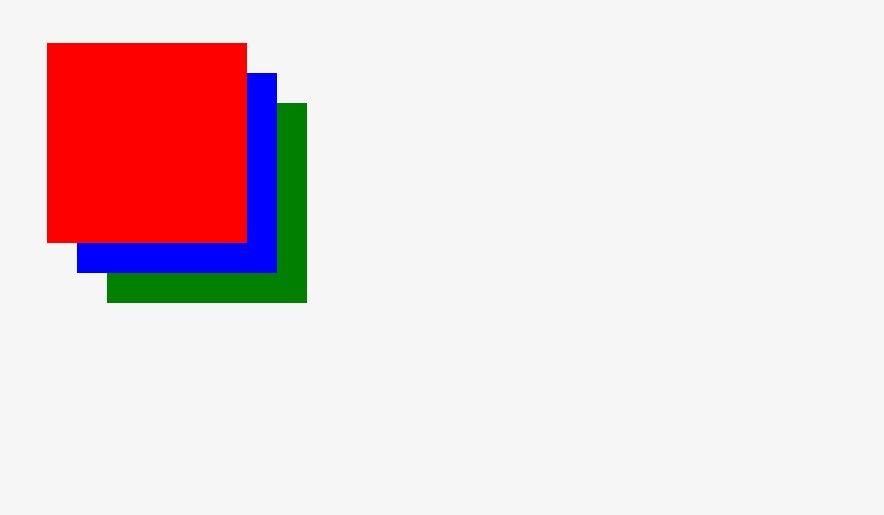
Испод је једноставан пример з-индекса у акцији користећи једно од својстава ЦСС позиције.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
У овом примеру, свака обојена кутија има фиксну позицију, дефинисану горњим и левим. Својство з-индекс контролише редослед слагања кутија, са вишим вредностима које те елементе стављају на почетак.

Експериментишући са различитим својствима и вредностима положаја, можете истражити различите начине коришћења з-индекса у својим пројектима.
Практични примери Коришћење з-индекса

Ево неколико примера веб компоненти које користе својства з-индекса са којима можете вежбати.
- Навигациони менији: Ако желите да креирате падајући мени користећи ХТМЛ и ЦСС, можете да користите з-индек да контролишете редослед слагања менија унутар траке за навигацију. Уверите се да се падајући мени појављује изнад других елемената странице када је активан.
- Лепљива заглавља: Док правите лепљиво заглавље помоћу ЦСС-а, можете да користите з-индекс да бисте га фиксирали на врху веб странице док се корисници померају. Пружа јасно раздвајање између заглавља и остатка странице.
- Хармонике: Користећи ХТМЛ и ЦСС за прављење хармонике, биће вам потребан з-индек да контролишете редослед слагања панела. Уверите се да се активни панел хармонике појављује изнад осталих, стварајући визуелно јасан и организован приказ.
- Интерактивни искачући прозори: Креирајте интерактивне преклапања или искачуће прозоре користећи з-индек. Ово је посебно корисно за приказивање додатних информација или опција без одласка са главног садржаја.
Ови практични примери показују свестраност својства з-индекса у побољшању визуелног изгледа и корисничког искуства на веб страници.